target和currentTarget
event.target返回触发事件的元素
event.currentTarget返回绑定事件的元素
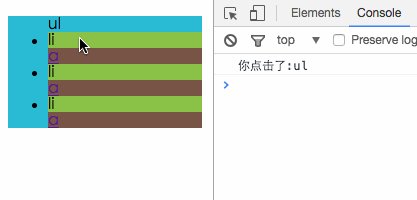
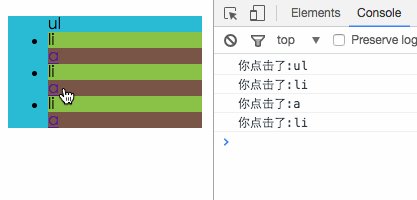
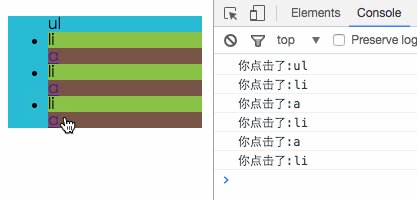
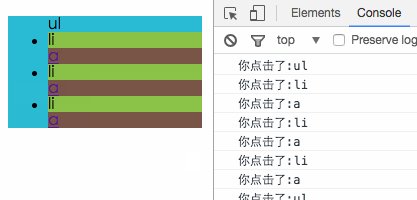
1 <ul id="ul">ul
2 <li>li<a href="">a</a></li>
3 <li>li<a href="">a</a></li>
4 <li>li<a href="">a</a></li>
5 </ul>
6 <script>
7 var ul = document.getElementById("ul");
8 ul.onclick = function(event){
9 var tar = event.target;
10 var tagName = tar.nodeName.toLowerCase();
11 console.log("你点击了:"+tagName);
12 event.preventDefault();
13 }
14 </script>

当我点击哪个元素时,event.target返回的是点击的元素节点,我们可以用返回的节点使用一些DOM对象上的一些操作。这里event.preventDefault,是用来阻止点击a默认跳转,刷新页面导致结果不能输出来的一个作用。
event.currentTarget的作用是什么呢,我觉得他和this 的作用是差不多的,始终返回的是绑定事件的元素
1 <ul id="ul">ul
2 <li>li<a href="">a</a></li>
3 <li>li<a href="">a</a></li>
4 <li>li<a href="">a</a></li>
5 </ul>
6 <script>
7 var ul = document.getElementById("ul");
8 ul.onclick = function(event){
9 var tar = event.target;
10 var current = event.currentTarget;
11 var tagName = tar.nodeName.toLowerCase();
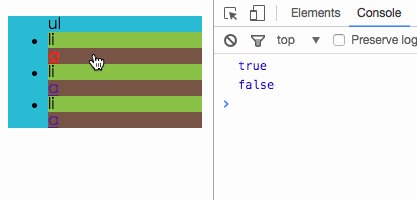
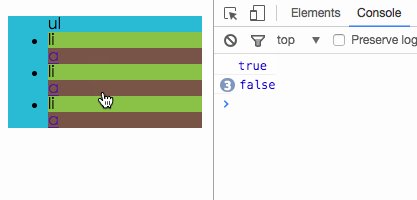
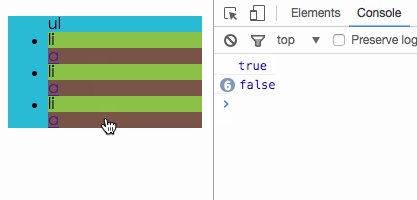
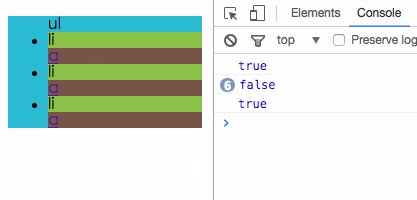
12 console.log(tar == this);
13 event.preventDefault();
14 }
15 </script>

实际使用中target的妙用:
target事件委托的定义:本来该自己干的事,但是自己不干,交给别人来干。比如上面的例子中,应该是ul li a 来监控自身的点击事件,但是li a自己不监控这个点击事件了,全部交给li父节点和a祖父节点ul来监控自己的点击事件。一般用到for循环遍历节点添加事件的时候都可以用事件委托来做,可以提高性能。
来个案例:一个添加删除的demo。
1 <input type="text" id="text">
2 <input type="button" value="添加" id="button">
3 <ul>
4 <li>第1个<button class="btn" id="1">删除</button></li>
5 <li>第2个<button class="btn" id="2">删除</button></li>
6 <li>第3个<button class="btn" id="3">删除</button></li>
7 </ul>
8 <script>
9 var button = document.getElementById("button");
10 var text = document.getElementById("text");
11 var ul = document.getElementsByTagName("ul")[0];
12 var btnClass = document.getElementsByClassName("btn");
13 button.onclick = function(){
14 var deleteButton = document.createElement("button");
15 var value = text.value;
16 deleteButton.setAttribute("class","btn");
17 var deleteText = document.createTextNode("删除");
18 deleteButton.appendChild(deleteText);
19 var li = document.createElement("li");
20 var liText = document.createTextNode(value);
21 li.appendChild(liText);
22 li.appendChild(deleteButton);
23 ul.appendChild(li);
24 for(var i=0;i<btnClass.length;i++){
25 btnClass[i].onclick=function(){
26 this.parentNode.parentNode.removeChild(this.parentNode);
27 }
28 }
29 }
30
31 for(var i=0;i<btnClass.length;i++){
32 btnClass[i].onclick=function(){
3334 this.parentNode.parentNode.removeChild(this.parentNode);
35 }
36 }
37 </script>

为什么在第24行也需要一个for循环,给每个删除按钮添加事件呢,因为外面的for循环,在文档刷新时给页面中存在的三个删除按钮添加了点击事件,而后来添加的删除按钮并没有绑定事件,导致页面中存在的三个li标签可以删除,而后来新添加的li不能删除这个问题。我们使用事件委托来做就不用这么麻烦了
1 <script>
2 var button = document.getElementById("button");
3 var text = document.getElementById("text");
4 var ul = document.getElementsByTagName("ul")[0];
5 var btnClass = document.getElementsByClassName("btn");
6 button.onclick = function(){
7 var deleteButton = document.createElement("button");
8 var value = text.value;
9 deleteButton.setAttribute("class","btn");
10 var deleteText = document.createTextNode("删除");
11 deleteButton.appendChild(deleteText);
12 var li = document.createElement("li");
13 var liText = document.createTextNode(value);
14 li.appendChild(liText);
15 li.appendChild(deleteButton);
16 ul.appendChild(li);
17 }
18 ul.onclick = function(event){
19 var tar = event.target;
20 if(tar.nodeName.toLowerCase() == "button"){
21 tar.parentNode.parentNode.removeChild(tar.parentNode);
22 }
23 }
24 </script>
给ul添加了点击事件,点击ul里面的子元素,event.target都会返回当前点击的元素节点,做一个判断,如果点击了button标签,删除这个li节点。由于添加的li都在ul节点里面,所以并不用再去添加li事件里面去写代码了,是不是很方便呢。
target和currentTarget的更多相关文章
- 三言两语之js事件、事件流以及target、currentTarget、this那些事
厉害了我的哥--你是如此简单我却将你给遗忘 放假前再看某文档,里边提到两个我既熟悉又陌生的概念target.currentTarget,说他熟悉我曾经看到过这两个事件对象的异同处,说他陌生吧?很不 ...
- AS3中 Event 类的target和currentTarget属性
在事件处理过程中,会自动生成事件类的实例,并传给侦听器函数.通过这个参数就可以使用事件类的属性和方法.其中target与currentTarget属性是两个很相似的属性. 对于简单的事件处理过程,分清 ...
- target和currentTarget的区别
target在事件流的目标阶段:currentTarget在事件流的捕获,目标及冒泡阶段.只有当事件流处在目标阶段的时候,两个的指向才是一样的, 而当处于捕获和冒泡阶段的时候,target指向被单击的 ...
- 事件冒泡和事件捕获以及解释target和currenttarget的区别
冒泡和捕获的区别是冒泡事件是先触发子元素事件,再触发父元素事件,这个是冒泡.捕获是先触发父元素事件,再触发子元素事件.简单的来说,冒泡的顺序是由内到外,捕获的顺序是由外到内 举例:<!DOCTY ...
- 关于js中event的target和currentTarget的区别
今天又遇到这个问题了,总是搞不清楚target和currentTarget的区别,百度搜索的时候看到一遍文章解释得很清楚,特意记录下录,以备不时之需: target与currentTarget的区别? ...
- js事件、事件流以及target、currentTarget、this那些事
你是如此简单我却将你给遗忘 前面面试被问到js的事件机制 target.currentTarget.碰巧今天有时间来拔一拔,顺便记下.
- target与currentTarget与this的区别
target与currentTarget与this的区别: target在事件流的目标阶段:currentTarget在事件的捕获.目标及冒泡阶段. 只有当事件流处在目标阶段的时候,二者的指向才是一致 ...
- 小程序开发 event对象中 target和currentTarget 属性的区别。
首先本质区别是: event.target返回触发事件的元素 event.currentTarget返回绑定事件的元素 p包含在div内 在outer上点击时,target跟currentTarget ...
- 微信小程序中target与currentTarget
target在事件流的目标阶段:currentTarget在事件流的捕获,目标及冒泡阶段.但事件流处于目标阶段,target与currentTarget指向一样, 而当处于捕获和冒泡阶段的时候,tar ...
- js中的target与currentTarget的区别<转>
关于js中target与currentTarget的区别的关键在于他们所处在的事件流的阶段是不一样的,target处于事件流的目标阶段,currentTarget处理事件流的捕获.处于目标阶段和冒泡阶 ...
随机推荐
- Fiddler状态栏
Fiddler状态栏显示了Fiddler的一些配置信息,我们也可以点击这些配置信息进行快速配置. 以下图为例: 状态栏一共显示了四项信息:1.Capturing/空:2.过滤进程类型:3.Web Se ...
- 纯js Ajax 请求
var XMLHttpReq; function createXMLHttpRequest() { if(window.ActiveXObject ) { try { XMLHttpReq = new ...
- dubbo核心要点及下载(dubbo二)
一.dubbo核心要点 1):服务是围绕服务提供方和服务消费方的,服务提供方实现服务,服务消费方调用服务. 2):服务注册 对于服务提供方它需要发布服务,而由于应用系统的复杂性,服务的数量.类型不断的 ...
- CAS实现单点登录
1.简介 SSO单点登录 在多个相互信任的系统中,用户只需要登录一次就可以访问其他受信任的系统. 新浪微博与新浪博客是相互信任的应用系统. *当用户首次访问新浪微博时,新浪微博识别到用户未登录,将请求 ...
- EffectiveC++ 第5章 实现
我根据自己的理解,对原文的精华部分进行了提炼,并在一些难以理解的地方加上了自己的"可能比较准确"的「翻译」. Chapter 5 实现 Implementations 适当提出属于 ...
- react中键盘enter事件处理
对于常见的搜索需求业务场景,用户输入完成后,点击enter事件请求数据,要求不提交页面,实现数据局部更新,这需要用到react中的表单Forms. 处理方法: (1)html书写 form标签中去掉a ...
- 人体姿势识别,Convolutional pose machines文献阅读笔记。
开源实现 https://github.com/shihenw/convolutional-pose-machines-release(caffe版本) https://github.com/psyc ...
- 剑指Offer编程题1——二维数组中的查找
剑指Offer编程题1---------------二维数组中的查找 题目描述 在一个二维数组中(每个一维数组的长度相同),每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序.请完 ...
- 20175204 张湲祯 2018-2019-2《Java程序设计》第二周学习总结
20175204 张湲祯 2018-2019-2<Java程序设计>第二周学习总结 教材学习内容总结 -第二章基本数据类型与数组要点: -标识符与关键字:标识符的第一个字符不能是数字字符: ...
- C++设计模式——解释器模式
解释器模式 在GOF的<设计模式:可复用面向对象软件的基础>一书中对解释器模式是这样说的:给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子.如 ...
