React 记录(4)
React文档:https://www.reactjscn.com/docs/components-and-props.html
慢慢学习:对照教程文档,逐句猜解,截图
React官网:https://reactjs.org
React中文网站:https://www.reactjscn.com
Github地址:https://github.com/facebook/react
React 技术栈系列教程:http://www.ruanyifeng.com/blog/2016/09/react-technology-stack.html
组件 & Props
组件可以将UI切分成一些独立的、可复用的部件,这样你就只需专注于构建每一个单独的部件。
组件从概念上看就像是函数,它可以接收任意的输入值(称之为“props”),并返回一个需要在页面上展示的React元素。
逐句猜解
独立的:彼此分离
可复用:重复使用组件像个函数:有输入输出
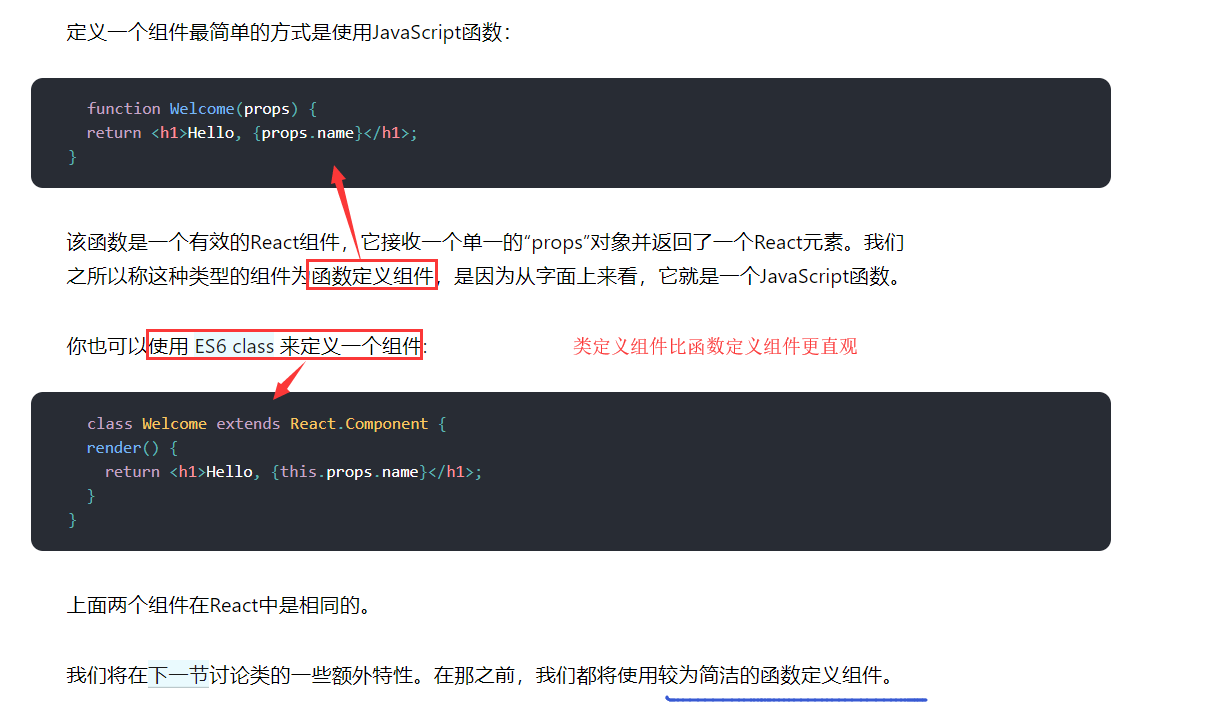
函数定义/类定义组件

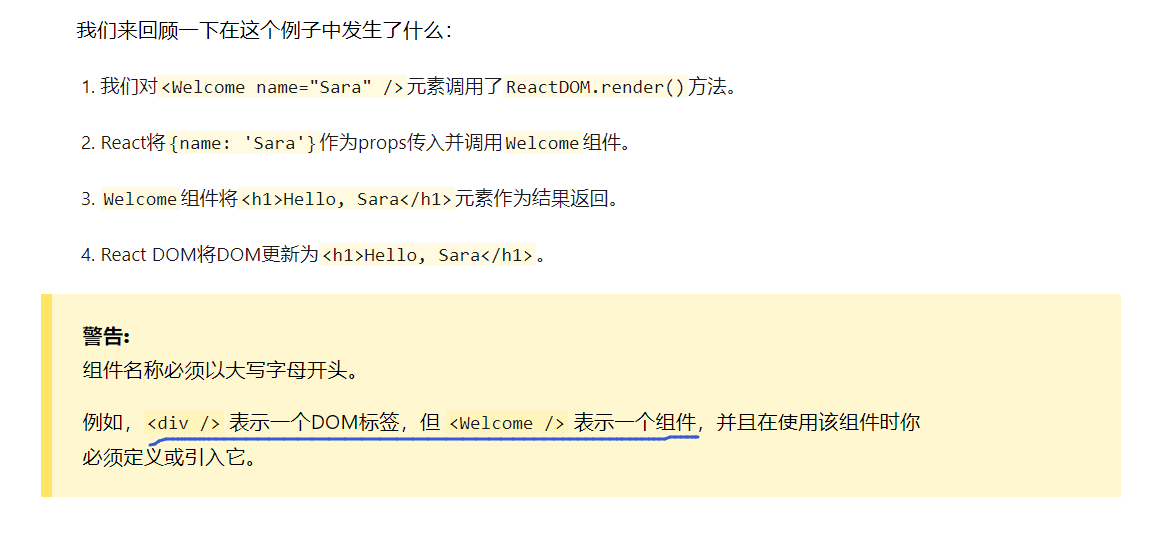
组件渲染


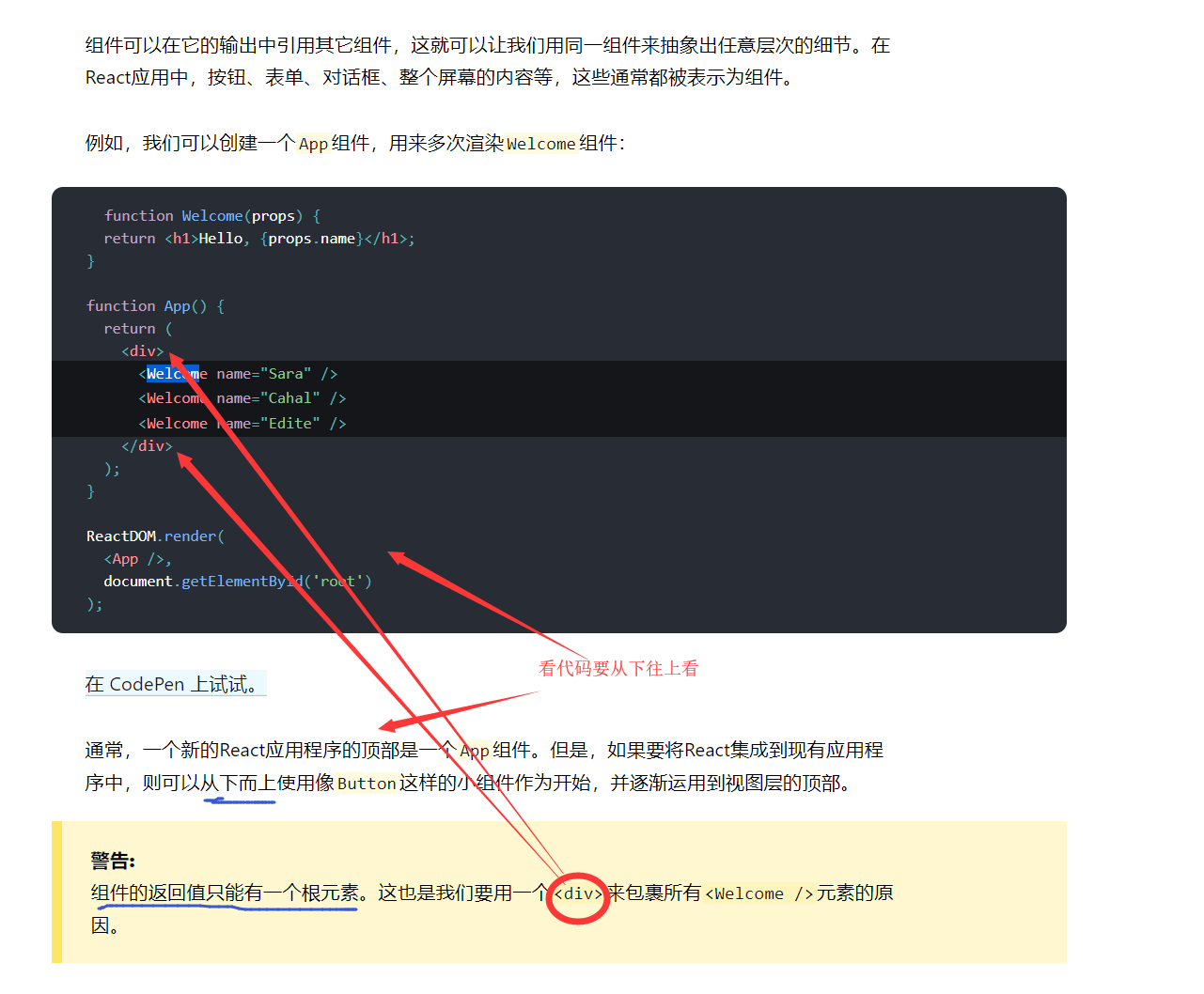
组合组件

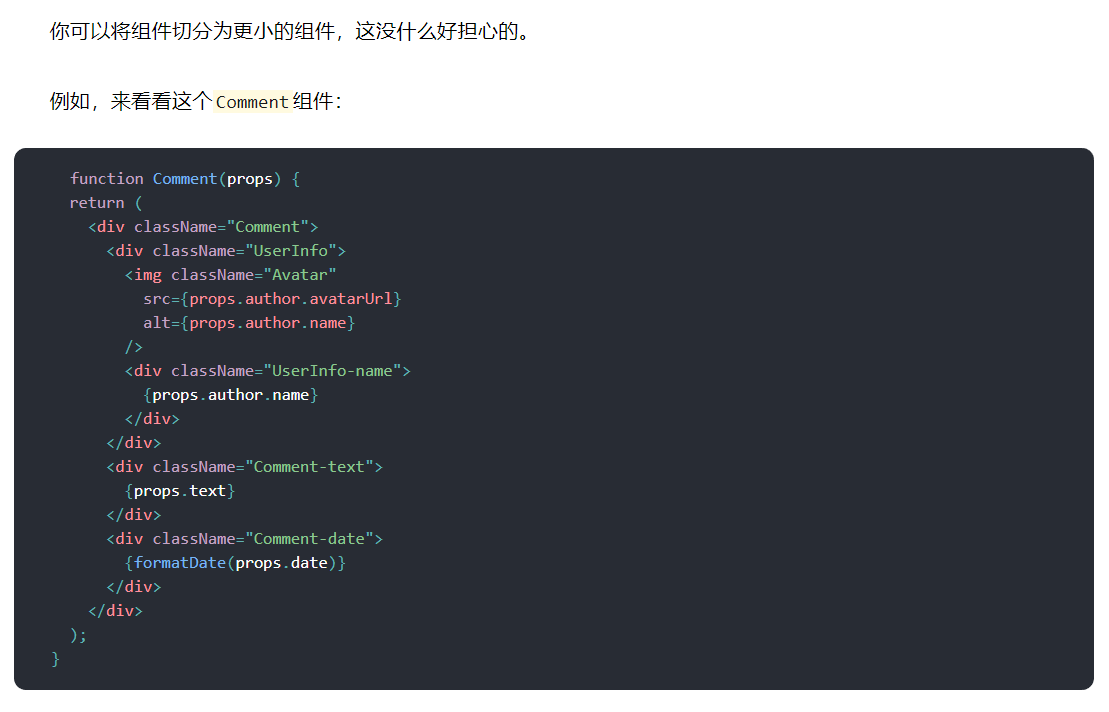
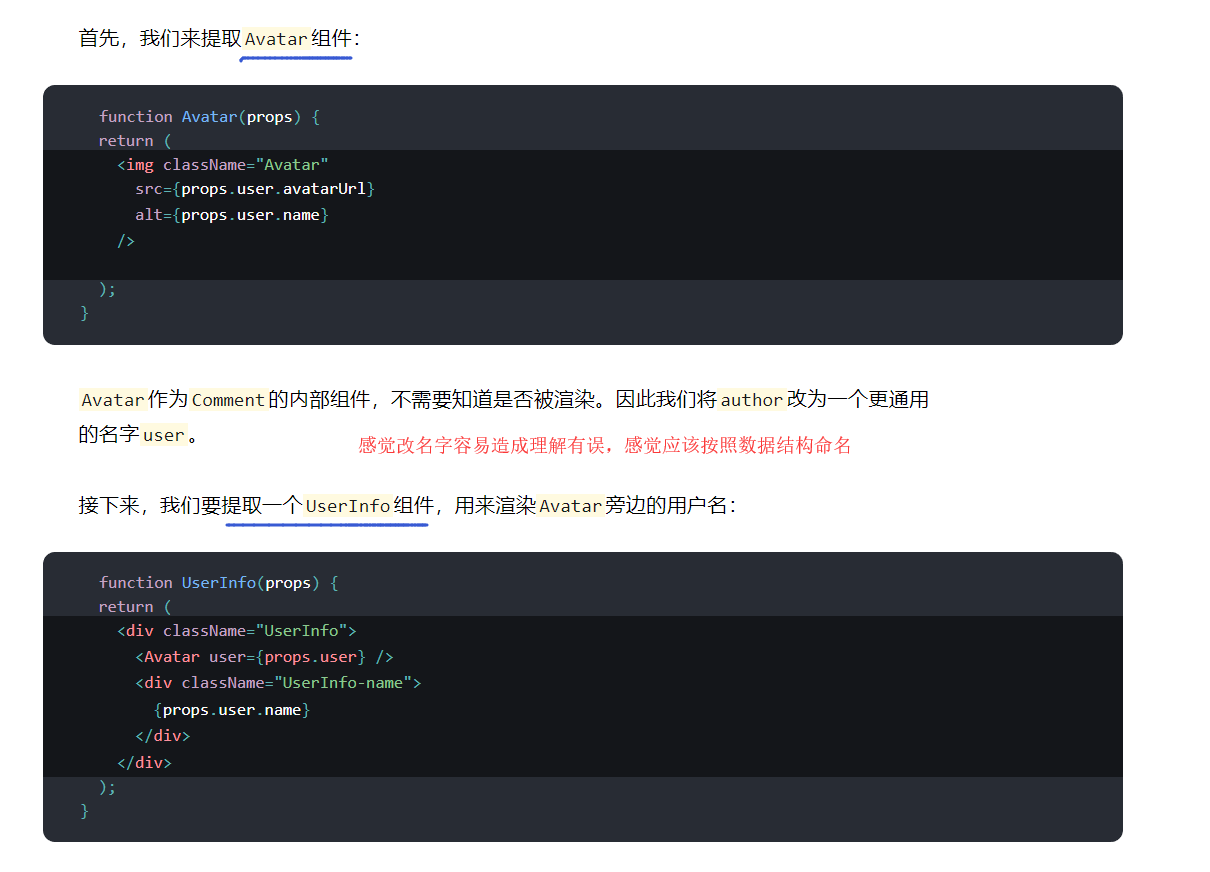
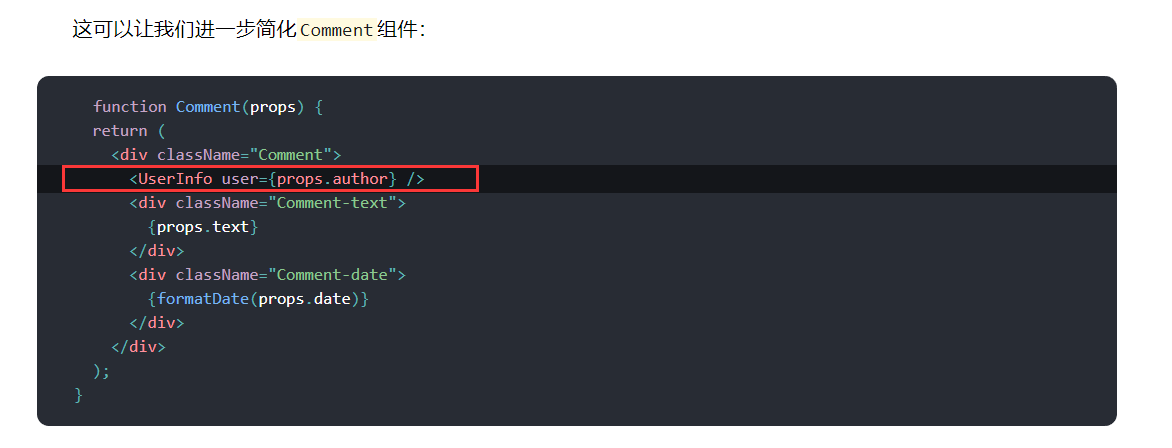
提取组件




Props的只读性

React 记录(4)的更多相关文章
- React 记录(1)
作为一个前端工程师,前端框架是必须会的,所以开始学习React. 学习的方法是:先实践,后图文记录. React官网:https://reactjs.org React中文网站:https://www ...
- React 记录(7)
React文档:https://www.reactjscn.com/docs/handling-events.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https://reac ...
- React 记录(6)
React文档:https://www.reactjscn.com/docs/react-component.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https://reac ...
- React 记录(5)
React文档:https://www.reactjscn.com/docs/state-and-lifecycle.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https:// ...
- React 记录(3)
React文档:https://www.reactjscn.com/docs/hello-world.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https://reactjs. ...
- React 记录(2)
入门教程:https://www.reactjscn.com/tutorial/tutorial.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https://reactjs.or ...
- react 记录:运行npm run eject命令暴露配置文件都报这个错误
问题: react 使用create-react-app命令创建一个项目,运行npm run eject命令暴露配置文件都报这个错误 原因:主要是脚手架添加 .gitgnore文件,但是却没有本地仓库 ...
- react 记录:React Warning: Hash history cannot PUSH the same path; a new entry will not be added to the history stack
前言: react-router-dom 4.4.2 在页面中直接使用 import { Link } from 'react-router-dom' //使用 <Link to={{ path ...
- Effect Hook
1 数据获取,设置订阅以及手动更改 React 组件中的 DOM 都属于副作用. 2 可以把 useEffect Hook 看做 componentDidMount,componentDidUpdat ...
随机推荐
- SQLServer之创建唯一非聚集索引
创建唯一非聚集索引典型实现 唯一索引可通过以下方式实现: PRIMARY KEY 或 UNIQUE 约束 在创建 PRIMARY KEY 约束时,如果不存在该表的聚集索引且未指定唯一非聚集索引,则将自 ...
- Jenkins+VS项目持续集成
软件安装 安装包下载连接:https://jenkins.io/download/ 安装步奏:略 账户名:admin 密码:C:\Program Files (x86)\Jenkins\secrets ...
- 初学Django项目可能会遇到的问题
1. 出现莫名其妙的 app01 我项目中的app名字并不是app01,可是运行python manage.py makemigrations的时候总是提示app01不是已安装的app Applyin ...
- vue 路由元信息
官方文档:路由meta元信息 前言: 在设置面包屑导航还有菜单栏的时候,路由的meta字段可以自定义我们需要的信息,然后路由跳转的时候,提供我们判断条件 文档: 定义路由的时候可以配置 meta 字段 ...
- Linux 常用指令整理
1. 查看端口占用情况 netstat -tunlp 2.压缩文件 文件夹 tar -cf 文件名.tar 文件夹 gzip 文件名.tar 文件 tar 文件名 文件1 文件2 ... gzip t ...
- 012_py之证书过期监测及域名使用的py列表的并集差集交集
一.由于线上域名证书快要过期,需要进行监测,顾写了一个方法用于线上证书过期监测,如下: import ssl,socket,pprint def check_domain_sslexpired(dom ...
- 采用ADM2483磁隔离器让RS485接口更简单更安全
采用ADM2483磁隔离器让RS485接口更简单更安全 摘要:本文介绍RS485的特点及应用,指出了普通RS485接口易损坏的问题,针对存在的问题介绍了以ADM2483为核心的磁隔离解决方案. 关键词 ...
- SpringCloud(2)服务消费者(rest+ribbon)
1.准备工作 这一篇文章基于上一篇文章的工程.启动eureka-server 工程,端口为 8761.分别以端口 8762 和 8763 启动 service-hi 工程.访问 localhost:8 ...
- TensorFlow基础
TensorFlow基础 SkySeraph 2017 Email:skyseraph00#163.com 更多精彩请直接访问SkySeraph个人站点:www.skyseraph.com Over ...
- mariadb集群配置(主从和多主)
mariadb主从 主从多用于网站架构,因为主从的同步机制是异步的,数据的同步有一定延迟,也就是说有可能会造成数据的丢失,但是性能比较好,因此网站大多数用的是主从架构的数据库,读写分离必须基于主从架构 ...
