尝试 Markdown 写测试用例
我的原帖https://testerhome.com/topics/9412
大家都知道我们社区的帖子提倡用Markdown格式编写,正好项目进入稳定期,尝试用Markdown写下测试用例。
有几个目的列一下:
- 1. 测试有一个完整的测试用例库,每周回归导出执行
- 2. 测试用例新增以及自动化后删除有历史记录
- 3. 开发有用例参考,方便自动化
大致的文件结构如下图

Markdown文件格式很简单

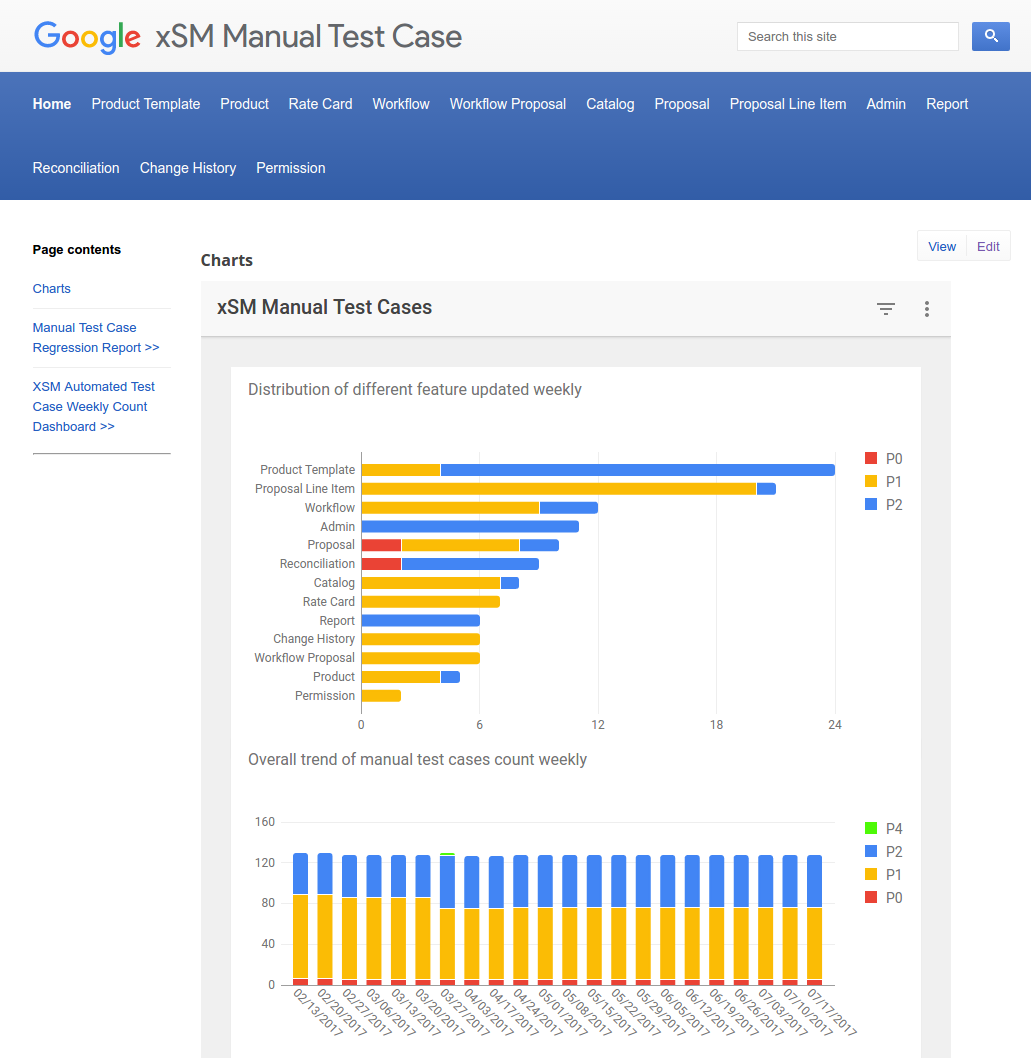
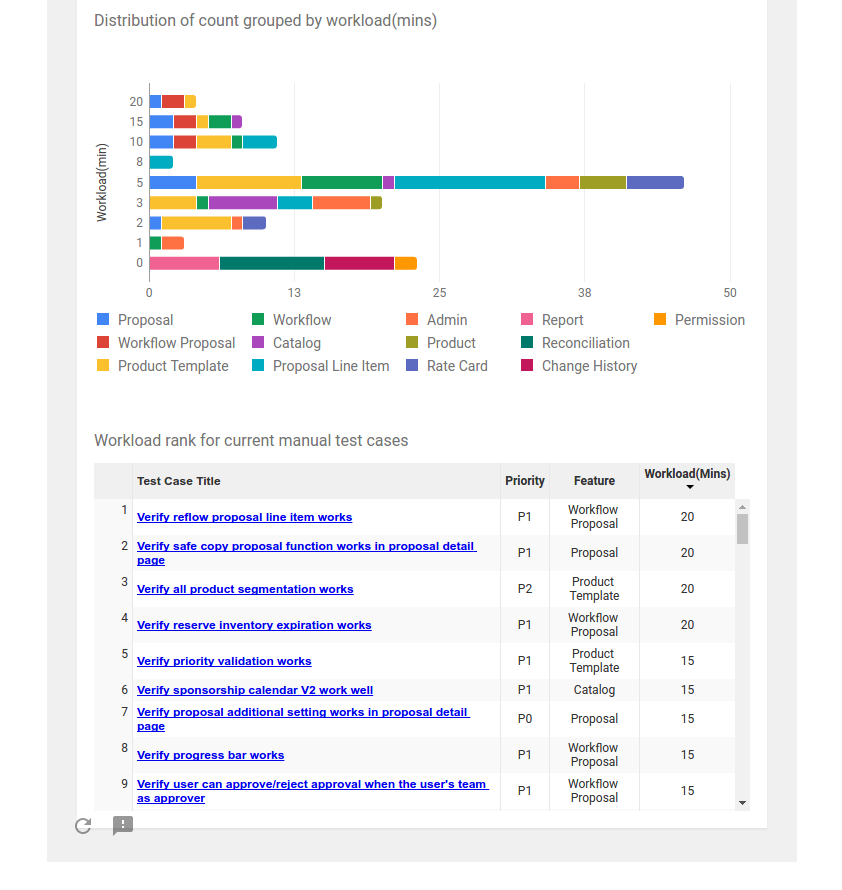
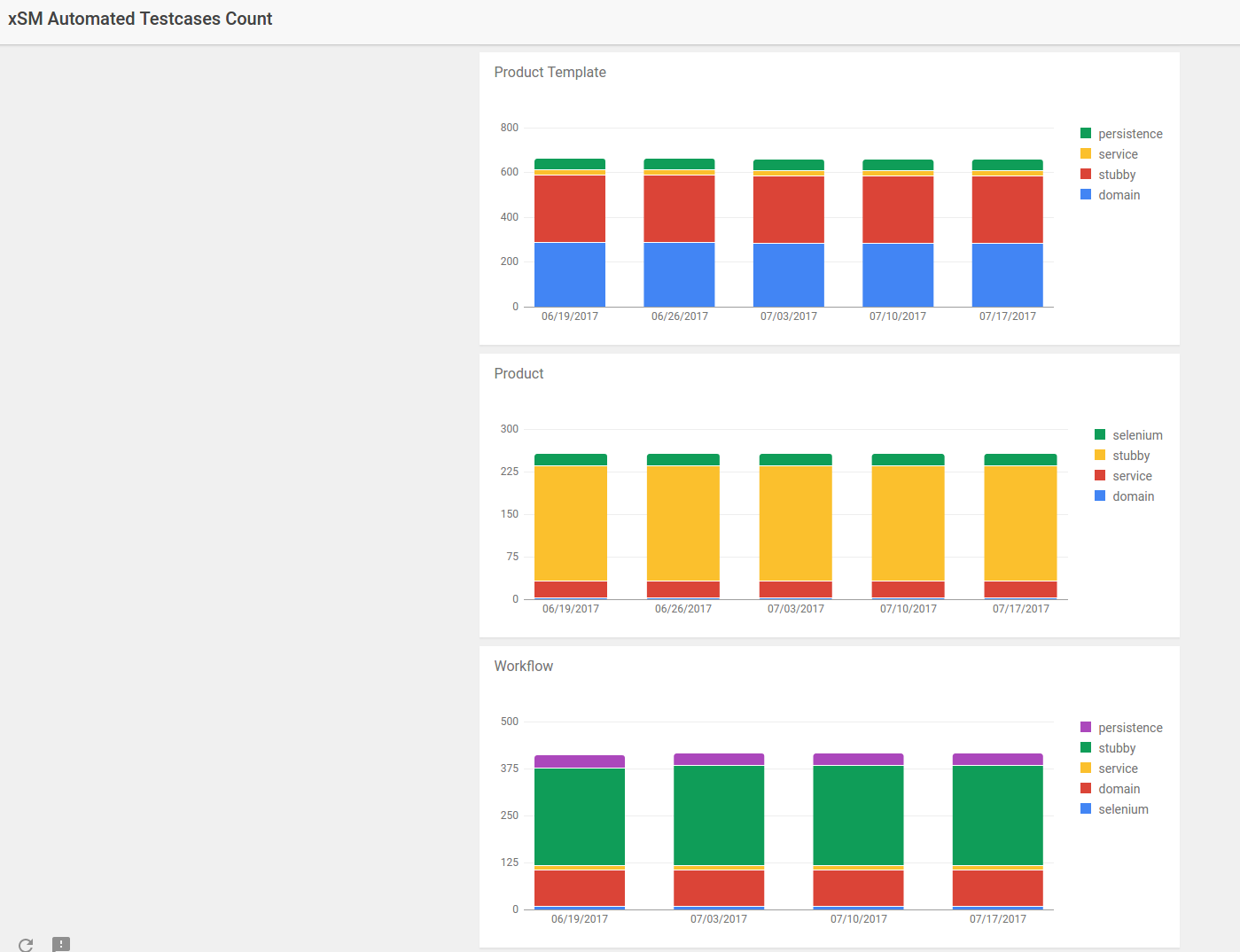
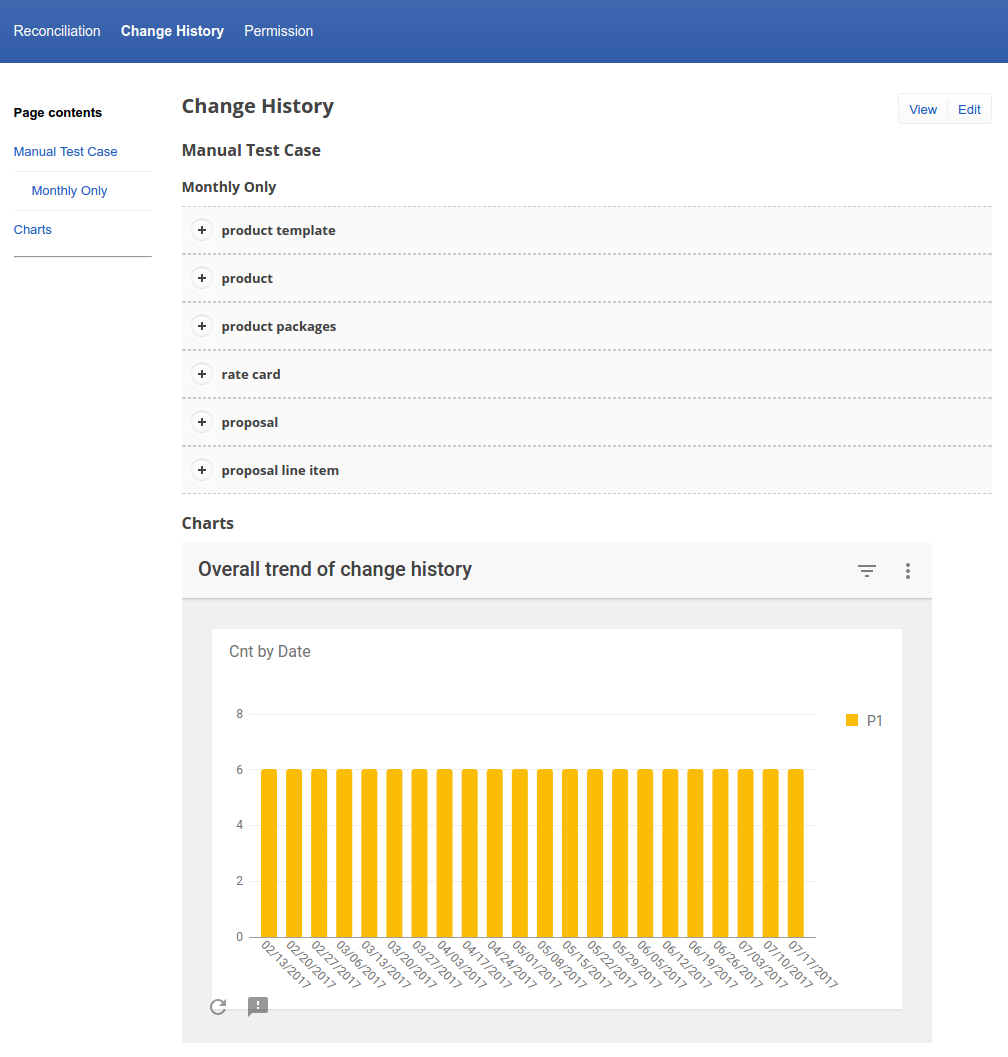
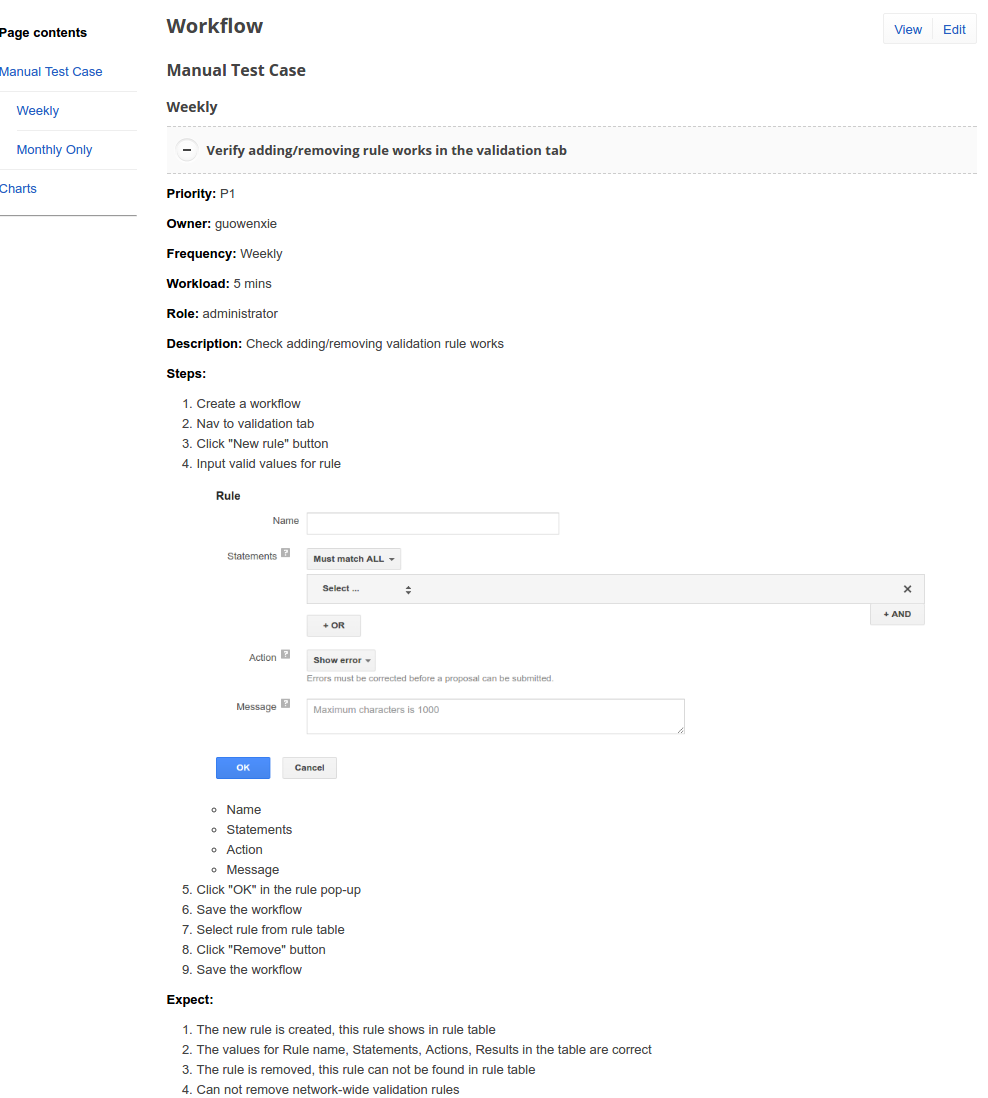
最后的显示效果





尝试 Markdown 写测试用例的更多相关文章
- 【工具】使用markdown写ppt
见识到一个新工具,markdown写ppt,支持多平台:https://yhatt.github.io/marp/ 看起来是一个不错的小工具,有兴趣可以尝试一下.
- 用markdown写博客,看这一篇就够了
0. 前言 记得上次用markdown写博客,尽管我有markdown使用经验,但第一篇markdown博客还是不得已的"回滚"了. 传送门:记录一下第一次用markdown写博客 ...
- 新功能发布!Markdown写博客!
有一种神奇的语言,它比html还简单,它巧妙地将内容与格式整合在一起--它就是Markdown. 现在我们实现了博客对Markdown的内置支持,可以让您轻松地在园子里用这个神奇的语言写博客! &qu ...
- 为什么要用Markdown写东西
为什么要用Markdown 不用费心去调格式了,比方说题目加粗什么的,删除线什么的,代码也只要四个空格就好了~ 学起来很简单,几乎没什么学习成本,而收益却很大 这几乎快让我我想从cnblog转到简书了 ...
- github上建站和使用markdown写文章
积累了那么久,终于成功搭建了github上的个人网站.虽然方法有点巧妙.不是还是建成了 同时学会用markdown写基本的文章.感觉还可以.附带我的github上的静态页面网站的网址:http://z ...
- 实践作业3:白盒测试----我是如何写测试用例DAY6
一开始接到写白盒测试的任务,我感觉挺难的,因为感觉之前我所想到的都是黑盒测试啊,说到测试系统逻辑,感觉就有些神秘的样子没有思路了,那黑盒和白盒写的到底有啥区别.后来我请教了实验室的一个同学,他虽然还没 ...
- 用markdown写博客
目录 用markdown写博客 前言 标题 段落 引用区块 代码块 列表 分隔线 链接 强调.加粗.下划线.删除线 图片 智能链接 表格 转义序列 用markdown写博客 前言 博客园支持用mark ...
- django为url写测试用例
这个和为orm写测试用例类似. 但为了区分文件,还是建议在app目录下,用tests_orm.py,tests_url.py这类单独文件加以区分. urls.py如果如这样. from django. ...
- Python+selenium测试环境成功搭建,简单控制浏览器(firefox)接下来,继续学习其他浏览器上的测试环境搭建;学习Python语言,利用Python语言来写测试用例。加油!!!
Python+selenium测试环境成功搭建,简单控制浏览器(firefox)接下来,继续学习其他浏览器上的测试环境搭建:学习Python语言,利用Python语言来写测试用例.加油!!!
随机推荐
- Python 语法2
文档字符串,这个只能是用于紧跟函数第二行的内容. 输出文档说明的部分,代码格式是 函数名称.(dot)__(双下划线)doc__(双下划线) ///////////////////////////// ...
- 将一个float型转化为内存存储格式的步骤
将一个float型转化为内存存储格式的步骤为: (1)先将这个实数的绝对值化为二进制格式. (2)将这个二进制格式实数的小数点左移或右移n位,直到小数点移动到第一个有效数字的右边. (3)从小数点右边 ...
- python基础一之课后作业:编写登录接口
1 # Author : Mamba 2 3 #python基础一之课后作业:编写登录接口 4 5 # 输入用户名密码 6 # 认证成功后显示欢迎信息 7 # 用户名3次输入错误后,退出程序 8 # ...
- 您只能在 HTML 输出中使用 document.write。如果您在文档加载后使用该方法,会覆盖整个文档
https://blog.csdn.net/qq_37425546/article/details/54868908
- iBATIS typeHandler selectKey
typeHandler 是针对把数据库里面的某列的数据类型转换的应用程序中的数据类型,简单的说就是把 type=>dbType 反之把dbType=>type. 例如数据库某列的内容是l ...
- Linux 安装aria2
Ubuntu/Linux Mint/Debian sudo apt-get install aria2 CentOS/Fedora sudo yum install aria2 Manjaro/Arc ...
- stack.isEmpty()和empty()
public class Stack<E> extends Vector<E> 可以看到Stack类继承了Vector类 这个是stack类里面的方法: /** * Tests ...
- Tomcat生成的session持久化到MySQL
Telling Tomcat to save session records in MySQL 此部分内容摘自 MySQL cookbook 3th.具体内容不做翻译,哈哈,懒 The default ...
- [2019BUAA软件工程]结对作业
Tips Link 作业链接 [2019BUAA软件工程]结对作业 GitHub地址 WordChain PSP表格 psp2.1 预估耗时(分钟) 实际耗时(分钟) Planning 计划 60 ...
- mac系统访问windows共享文件夹
1. 打开finder 2. 找到前往 - 连接服务器 3. 打开后,输入smb://ip地址 点击连接 4. 选择共享文件夹 5. 点击好,之后就可以了,如下图
