学习HTML5, Canvas及简单动画的使用
通过在CSDN中的一些简单课程学习,跟随老师联系,做了如下的月亮,太阳和地球的运动效果。纪录在文章中,用于下次使用。
准备工作如下:
1. 使用三张背景图片
| 太阳 | 月亮 | 地球 |
 |
 |
 |
2. 在HTML页面中定义一个CANVAS
<body>
<div style="background-color:green;text-align:center ;">
<canvas id="c" style="background-color:red;" width="300" height="300"></canvas>
</div>
</body>
3. 编写JS代码,使用canvas的API接口。 如 :translate, drawImage 和arc 等方法
<script type="text/javascript">
var sun = new Image(),
moon = new Image(),
earth = new Image();
function init() {
sun.src = "html5image/sun.png";
moon.src = "html5image/moon.png";
earth.src = "html5image/earth.png";
window.requestAnimationFrame(draw);
}
function draw() {
var c = document.getElementById("c");
var ctx = c.getContext("2d");
ctx.globalCompositeOperation = "destination-over";
ctx.clearRect(0, 0, 300, 300);
ctx.fillStyle = "rgba(0,0,0,4)";
ctx.strokeStyle = "rgba(0,153,255,0.4)";
ctx.save();// save current status
ctx.translate(150, 150);
//earth
var time = new Date();
ctx.rotate((2 * Math.PI / 60) * time.getSeconds() + (2 * Math.PI / 60000) * time.getMilliseconds());
ctx.translate(105, 0);
ctx.drawImage(earth, -12, -12);
//moon
ctx.save();
ctx.rotate((2 * Math.PI / 6) * time.getSeconds() + (2 * Math.PI / 6000) * time.getMilliseconds());
ctx.translate(0, -28.5);
ctx.drawImage(moon, -3.5, -3.5);
ctx.restore(); //back to moon save
//the moving path
ctx.restore(); //back to the begin to draw earth
ctx.beginPath();
ctx.arc(150, 150, 105, 0, Math.PI * 2, false);
ctx.stroke();
//sun
ctx.drawImage(sun, 0, 0, 300, 300);
//exec an animation use the frame and the action is draw.
window.requestAnimationFrame(draw);
}
init();
</script>
如果需要知道更详细的步骤,请参考: http://edu.csdn.net/course/detail/1488
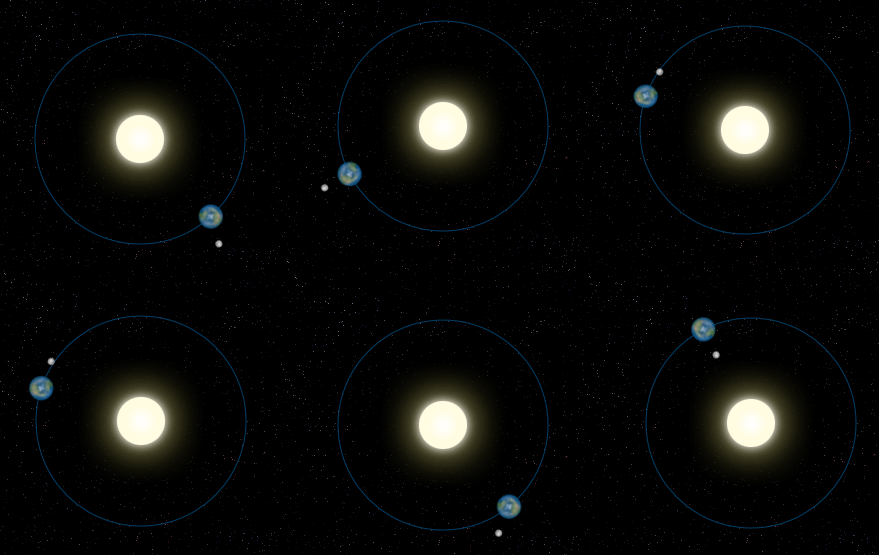
最后附上效果图:

动态效果图,请查看下面链接 。 http://ihelper.eu-gb.mybluemix.net/
thanks
学习HTML5, Canvas及简单动画的使用的更多相关文章
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- HTML5 Canvas画图与动画学习59例
HTML5 Canvas画图与动画学习59例 学习HTML5 动画,画图的好资料. HTML5 Canvas画图与动画学习59例
- HTML5 Canvas核心技术图形动画与游戏开发 ((美)David Geary) 中文PDF扫描版
<html5 canvas核心技术:图形.动画与游戏开发>是html5 canvas领域的标杆之作,也是迄今为止该领域内容最为全面和深入的著作之一,是公认的权威经典.amazon五星级超级 ...
- 学习HTML5 canvas遇到的问题
学习HTML5 canvas遇到的问题 1. 非零环绕原则(nonzZero rule) 非零环绕原则是canvas在进行填充的时候是否要进行填充的判断依据. 在判断填充的区域拉一条线出来,拉到图形的 ...
- HTML5 Canvas水波纹动画特效
HTML5的Canvas特性非常实用,我们不仅可以在Canvas画布上绘制各种图形,也可以制作绚丽的动画,比如这次介绍的水波纹动画特效.以前我们也分享过一款基于HTML5 WebGL的水波荡漾动画,让 ...
- 转载《学习HTML5 canvas遇到的问题》
学习HTML5 canvas遇到的问题 1. 非零环绕原则(nonzZero rule) 非零环绕原则是canvas在进行填充的时候是否要进行填充的判断依据. 在判断填充的区域拉一条线出来,拉到图形的 ...
- canvas制作简单动画
在画布元素<canvas>中,除了绘制图形.图像.文字外,还可以制作一些简单的动画,制作过程十分简单,主要分为两步操作: 1.自定义一个函数,用于图形的移动或其他动作. 2.使用setIn ...
- html5 canvas 实现简单的画图
今天早上看了一下 canvas 前端画图,数据可视化, 百度的 echart.js , d3等 js 库都已经提供了强大的绘制各种图形的 API. 下面记录一下 有关canvas 绘图的基本知识: ...
- HTML5 Canvas绘文本动画(使用CSS自定义字体)
一.HTML代码: <!DOCTYPE html> <html> <head> <title>Matrix Text - HTML5 Canvas De ...
随机推荐
- Linux中查看TCP连接数
一.查看哪些IP连接本机 netstat -an 二.查看TCP连接数 1)统计80端口连接数netstat -nat|grep -i "80"|wc -l 2)统计httpd协议 ...
- Celery
在程序的运行过程中,我们经常会碰到一些耗时耗资源的操作,为了避免它们阻塞主程序的运行,我们经常会采用多线程或异步任务.比如,在 Web 开发中,对新用户的注册,我们通常会给他发一封激活邮件,而发邮件是 ...
- Exp6 信息收集与漏洞扫描
一.实践过程 1.信息收集 1.1 通过DNS和IP查询目标网站的信息 (1)whois命令用来进行域名注册信息查询,可查询到3R注册信息,包括注册人的姓名.组织和城市等信息. whois baidu ...
- 使Python走向Effective系列目录
Effective以一词,并不单单局限于执行速度层面的高效率,同时有着令代码易于阅读.易于测试且易于维护等意思,此外,它还蕴藏着易于扩展.易于修改和易于多人协作等更为高阶的理念.如果能够通过一些具体的 ...
- 编写高质量的Python代码系列(二)之函数
Python中的函数具备多种特性,这可以简化编程工作.Python函数的某些性质与其他编程语言中的函数相似,但也有性质是Python独有的.本节将介绍如何用函数来表达亿图.提升可复用程度,并减少Bug ...
- 0426JavaSE01day02.txt=========正则、Object、包装类详解
正则表达式 基本正则表达式:正则表达式简介.分组(). "^"和"$" String正则API:matches方法.split方法.replaceAll方法 O ...
- docker 容器网络基础
======================== docker缺省自带的网络 ======================== host 网络, This enables a container to ...
- Mathematica 代码
s1 = ContourPlot3D[x^2 + z^2 == 1, {x, -1, 1}, {y, 0, 1}, {z, -1, 1}] s2 = ContourPlot3D[ y == 1 + S ...
- 图片下载、渲染操作 小例子 看多FutureTask
并发执行下载图片操作 import java.util.List; import java.util.concurrent.Callable; import java.util.concurrent. ...
- 记一场与 cookie 的相遇
简介: cookie 翻译过来为 “小甜点,一种酥性甜饼干,很美味的...”,咳咳,打住!我们这里说的是 “甜点” 文件,它是浏览器储存在用户电脑上的一小段纯文本格式的文件. 由于 http 是一种无 ...
