WEB框架-Django框架学习-预备知识
今日份整理,终于开始整个阶段学习的后期了,今日开始学习Django的框架,加油,你是最胖的!
1.web基础知识
1.1 web应用
Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件。
应用程序有两种模式C/S、B/S。
- C/S是客户端/服务器端程序,也就是说这类程序一般独立运行。
- 而B/S就是浏览器端/服务器端应用程序,这类应用程序一般借助谷歌,火狐等浏览器来运行。
WEB应用程序一般是B/S模式。Web应用程序首先是“应用程序”,和用标准的程序语言,如java,python等编写出来的程序没有什么本质上的不同。在网络编程的意义下,浏览器是一个socket客户端,服务器是一个socket服务端。
如下就是基于socket实现的的一个最简单的web应用程序。
import socket
def handle_request(client):
request_data = client.recv(1024)
print("request_data: ",request_data)
client.send("HTTP/1.1 200 OK\r\n\r\n".encode("utf8"))
client.send("<h1 style='color:red'>Hello, 路飞学城! </h1>".encode("utf8"))
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8800))
sock.listen(5)
while True:
print("the server is waiting for client-connection....")
connection, address = sock.accept()
handle_request(connection)
connection.close()
if __name__ == '__main__':
main()
1.2 http协议简介
1.2.1 http协议简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

1.2.2 http协议特点
基于TCP/IP
计算机与网络设备要相互通信,双方就必须基于相同的方法。比如,如何探测到通信目标、由哪一边先发起通信、使用哪种语言进行通 信、怎样结束通信等规则都需要事先确定。不同的硬件、操作系统之间 的通信,所有的这一切都需要一种规则。而我们就把这种规则称为协议(protocol)。协议中存在各式各样的内容。从电缆的规格到IP地址的选定方法、 寻找异地用户的方法、双方建立通信的顺序,以及Web页面显示需要 处理的步骤,等等。像这样把与互联网相关联的协议集合起来总称为TCP/IP。而http协议是基于TCP/IP协议之上的应用层协议。
基于请求-响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并 返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应。

无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。

使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。有关Cookie的详细内容稍后讲解。
无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
1.2.3 http请求协议以及响应协议
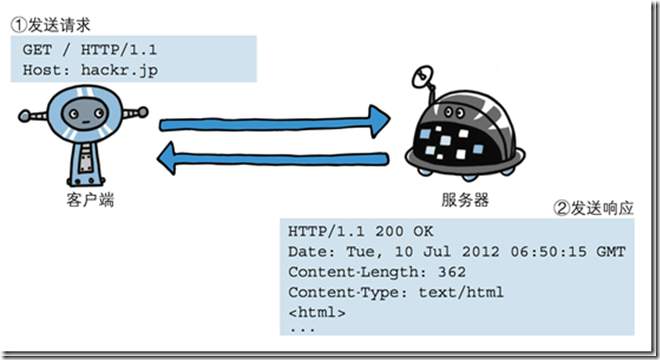
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。用于HTTP协议交互的信被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的文本。

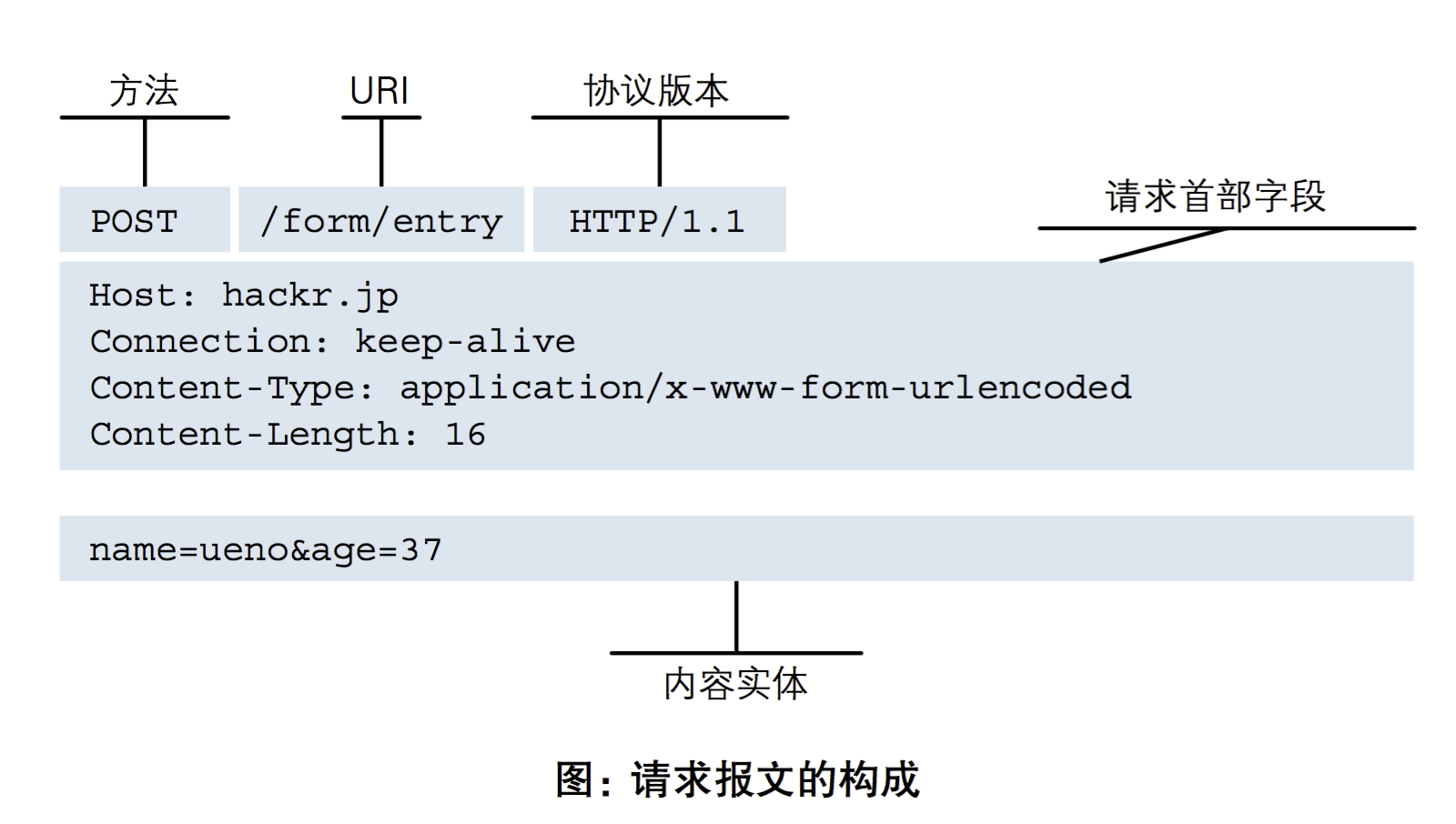
1.2.3.1 请求协议
请求格式:

请求方式:get与post的不同
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
- GET与POST请求在服务端获取请求数据方式不同。
- GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
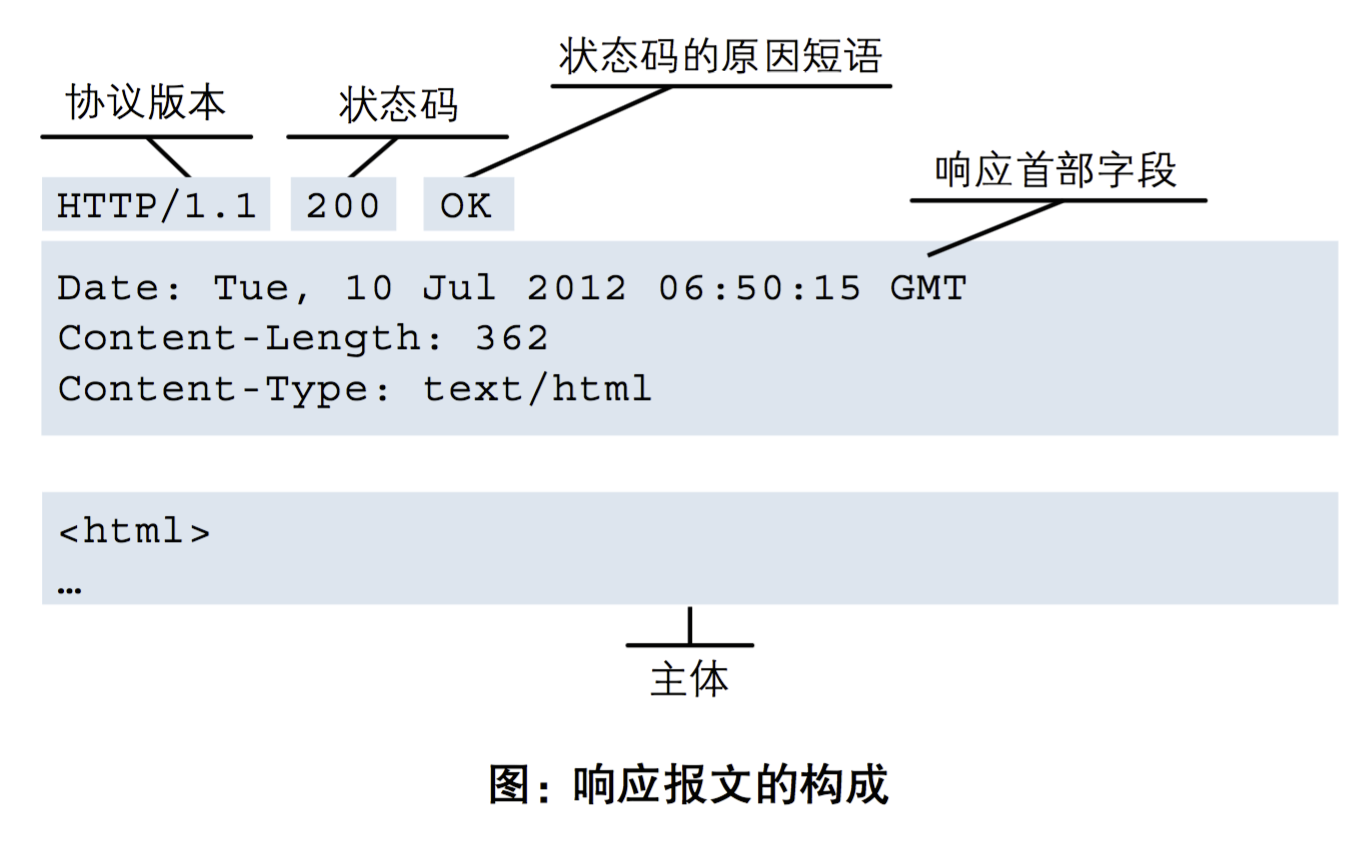
1.2.3.2 响应协议
响应格式:

响应状态码
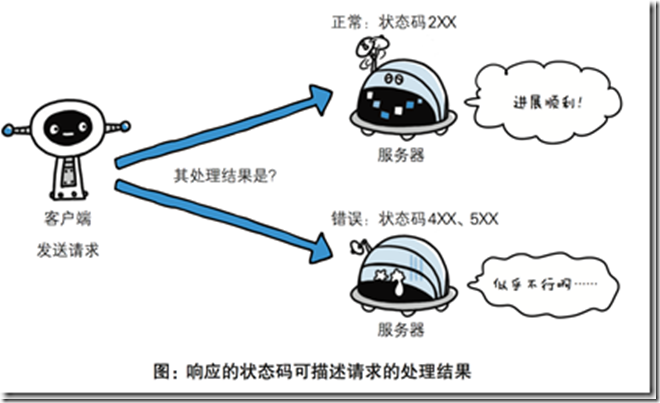
状态码的是当客户端向服务器端发送请求时, 返回的请求结果。借助状态码,用户可以知道服务器端是正常处理了请求,还是出现异常了 。

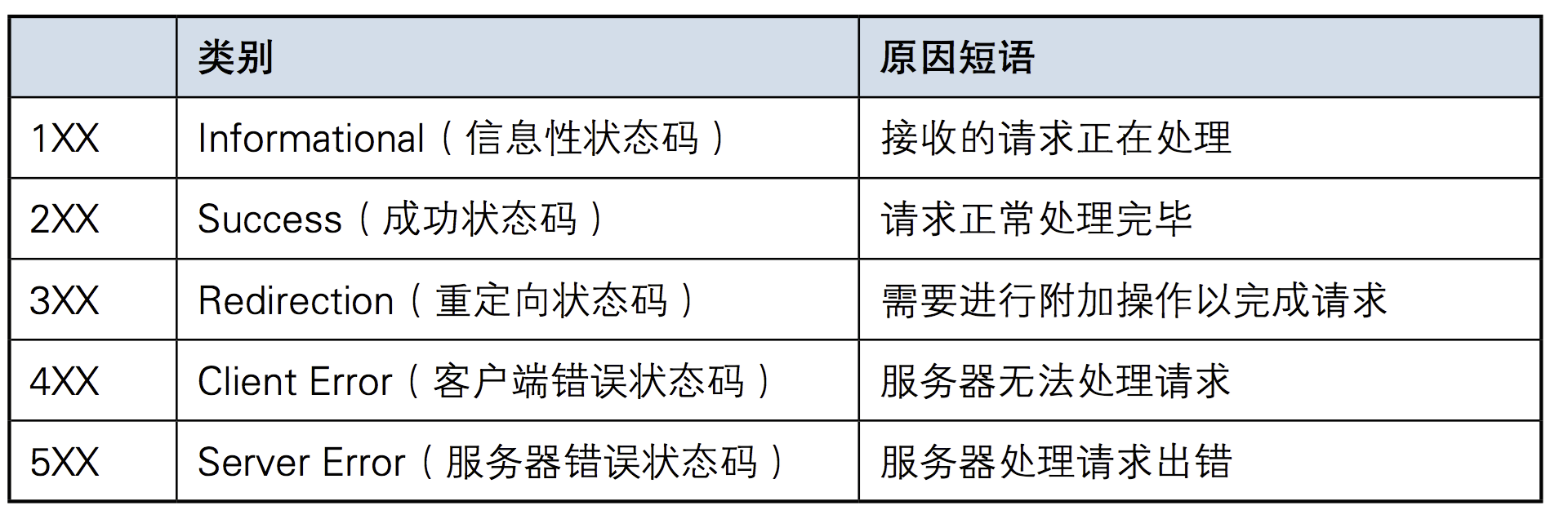
状态码如200 OK,以3位数字和状态原因构成。数字中的第一位指定了响应级别,后两位无分别。响应分别有5种。

1.3 wsgiref模块
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口协议来实现这样的服务器软件,让我们专心用Python编写Web业务。这个接口就是WSGI:Web Server Gateway Interface。而wsgiref模块就是python基于wsgi协议开发的服务模块。
from wsgiref.simple_server import make_server def application(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
return [b'<h1>Hello, web!</h1>'] if __name__ == '__main__':
httpd = make_server('', 8080, application)
print('Serving HTTP on port 8080...')
# 开始监听HTTP请求:
httpd.serve_forever()
1.4 web框架
1.4.1 web框架基础
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。web框架已经实现了很多功能,开发人员使用框架提供的方法并且完成自己的业务逻辑,就能快速开发web应用了。浏览器和服务器的是基于HTTP协议进行通信的。也可以说web框架就是在以上十几行代码基础张扩展出来的,有很多简单方便使用的方法,大大提高了开发的效率。
1.4.2 diy一个web框架

(1)启动文件manage.py
from wsgiref.simple_server import make_server
from urls import * def application(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html;charset=utf-8')])
path = environ.get("PATH_INFO")
func = None
for item in urlpatterns:
if path == item[0]:
func = item[1]
break
if func:
ret = func(environ)
else:
ret = not_found(environ) return [ret] if __name__ == '__main__':
httpd = make_server('', 8080, application)
print('Serving HTTP on port 8080...')
# 开始监听HTTP请求:
httpd.serve_forever()
(2)urls.py
from views import * urlpatterns = [
("/login/", login),
]
(3)views.py
def login(environ):
with open("templates/login.html", "rb") as f:
data = f.read()
return data def not_found(environ):
ret = b'<h1>404 not found.!!!</h1>'
return ret
(4)templates模板目录(该目录下的login.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="http://127.0.0.1:8080/login/" method="post">
<p>用户名:<input type="text" name="user"></p>
<p>密码:<input type="password" name="pwd"></p>
<input type="submit">
</form>
</body>
</html>
上面
这个其实已经算一个简单的框架了,只是没人真正的这么去用而已。。。
2. Django简介
2.1 MVC模型以及MTV模型
2.1.1 MVC模型
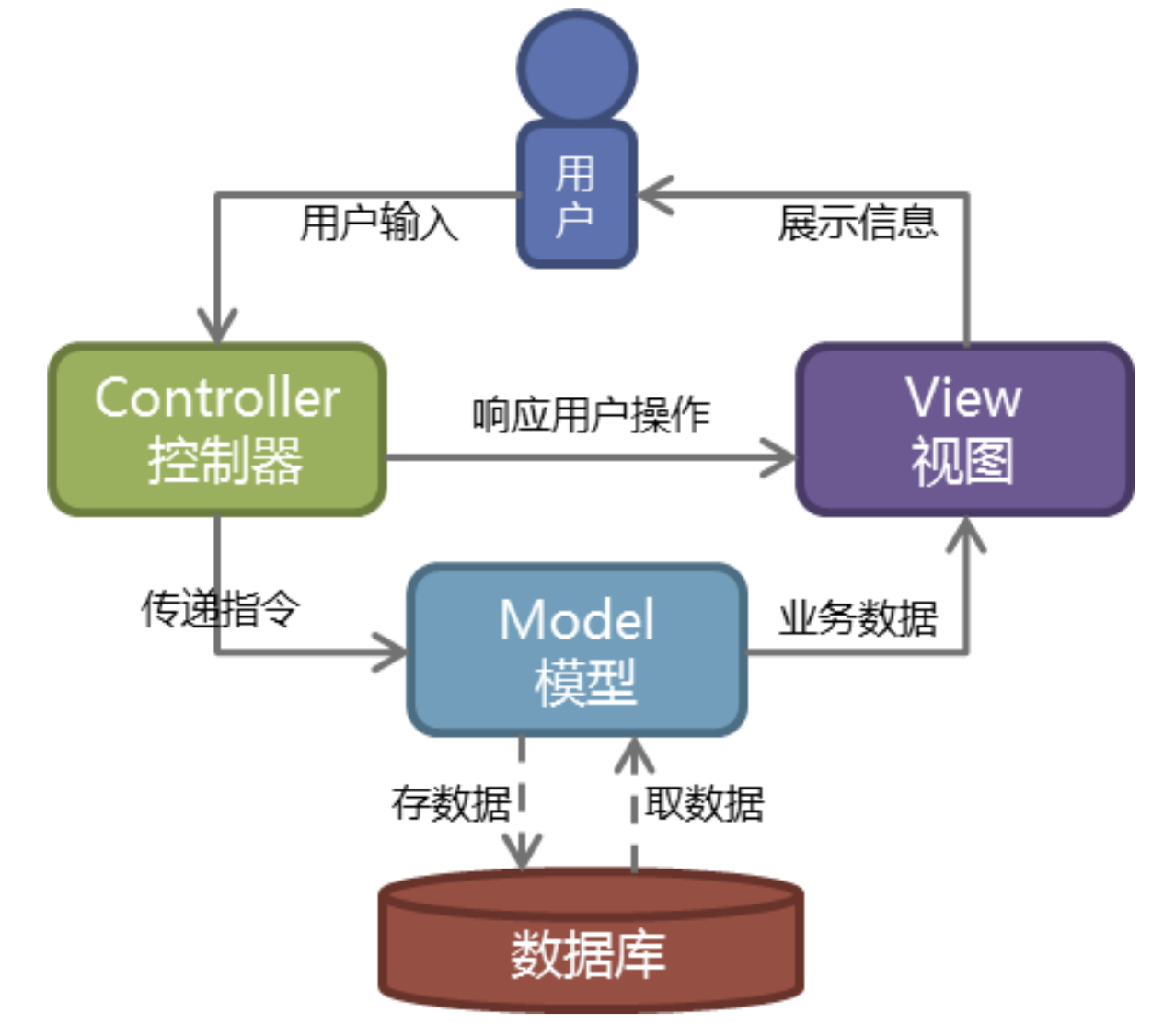
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

2.1.2 MTV模型
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
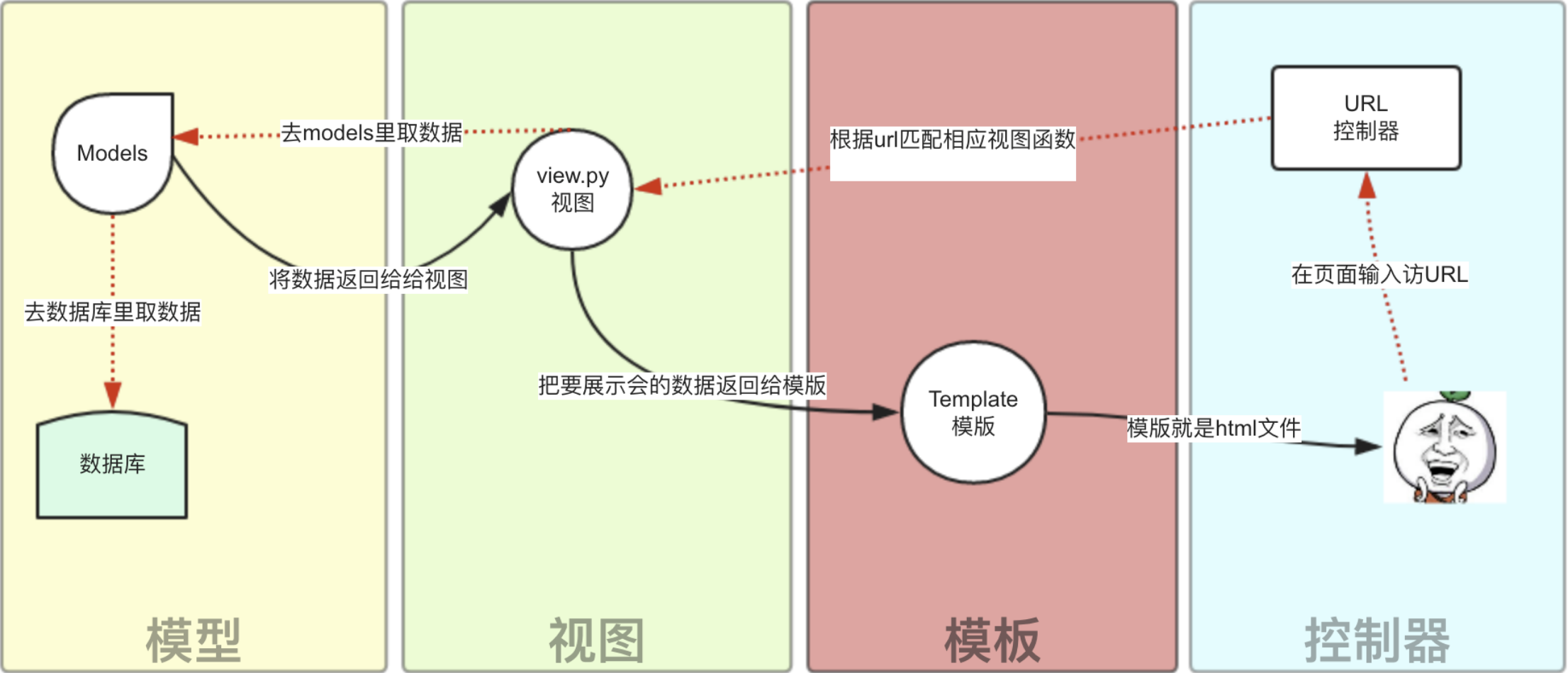
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
2.2 Django的下载以及基本语句
2.2.1 django的下载
命令行
pip install django==2.1.7 # 指定版本号 pip install django==1.11.20 –i https://pypi.doubanio.com/simple #指定豆瓣源下载
pycharm
1. 打开file
2. settings
3. project
4. 点击+号
5. input输入名称
6. 不需要指定版本(直接install)
7. 在右侧S开头选择对应版本,安装即可。
2.2.2 项目的创建(第一次)
命令行
django-admin startproject 项目名称
pycharm
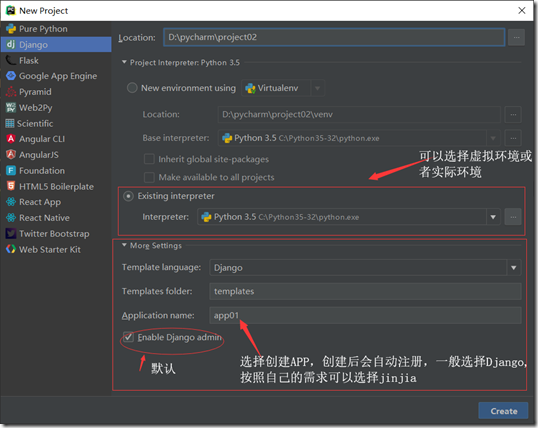
1. 打开file
2. new project 选择django
3. 在顶部选择项目路径以及,项目名称
4. 选择解释器
5. app应用名称
6. create创建

2.2.3 应用的创建
命令行模式
python manage.py startapp app名称
pycharm
tools---> Run manage.py Task ----直接输入命令即可
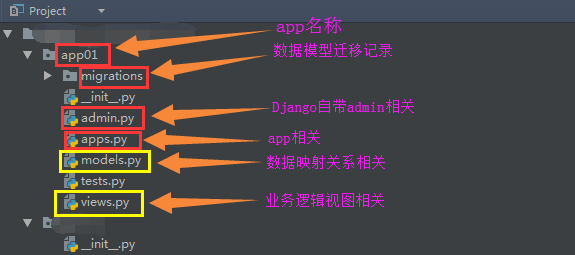
app目录的结构

2.2.4 启动项目
命令行模式
python manage.py runserver # 127.0.0.1:8000(默认ip以及端口) python manage.py runserver 8888 # 127.0.0.1:8888(指定端口) python manage.py runserver 192.168.1.2:8001 # 192.168.1.2:8001(指定ip以及指定端口)
pycharm
1. 找到项目select
2. 点击edit
3. host和port---->ok
4. 绿色右三角按钮
在浏览器中输入127.0.0.1:8000。可以看到一个小火箭动来动去。嘿嘿嘿
2.2.5 静态文件的配置
对于一个html界面,如果有css以及js文件这类静态文件,我们需要放在statics文件夹下,这样才会被引用。同时由于前端的问题,js文件需要放置在body html文件下,才会被引用到。
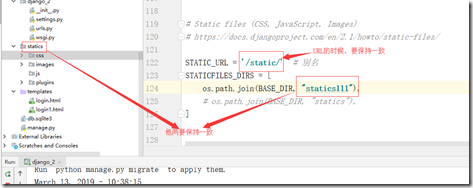
在项目的公共文件夹在settings最后一行,加入
SATICFILES_DIRS =[os.path.join(BASE_DIR,’statics’)]
个人理解:客户端访问服务端的文件,对于html的文件只会存放在服务器中,如果还是引用css、js等文件还是按照服务器中的目录,这个时候客户端根本无法拿到文件,只有告诉客户端文件地址在服务器的位置,在访问html的时候将文件从服务器中下载下来。这样才能正确的显示文件的正确内容

2.3 基于Django实现的小例子
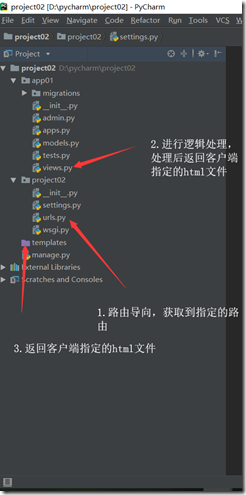
2.3.1 Django框架文件使用顺序
在服务端中,服务器在收到客户端的请求后,服务端各个文件夹的使用顺序,如图

2.3.2小例子
urls文件
from django.contrib import admin
from django.urls import path from app01 import views urlpatterns = [
path('admin/', admin.site.urls),
path('index/',views.index),
]
app01.viewes(视图)
from django.shortcuts import render
# Create your views here.
def index(request):
import datetime
now=datetime.datetime.now()
ctime=now.strftime("%Y-%m-%d %X")
return render(request,"index.html",{"ctime":ctime})
templates.index.html(模板)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <h4>当前时间:{{ ctime }}</h4> </body>
</html>
最后启动起来的页面

里面我加入一些css文件,所以文字显示为红色
WEB框架-Django框架学习-预备知识的更多相关文章
- web 框架的本质及自定义web框架 模板渲染jinja2 mvc 和 mtv框架 Django框架的下载安装 基于Django实现的一个简单示例
Django基础一之web框架的本质 本节目录 一 web框架的本质及自定义web框架 二 模板渲染JinJa2 三 MVC和MTV框架 四 Django的下载安装 五 基于Django实现的一个简单 ...
- 框架----Django框架(基础篇)
一.基本配置 一.创建django程序 终端命令:django-admin startproject sitename IDE创建Django程序时,本质上都是自动执行上述命令 其他常用命令: pyt ...
- 框架----Django框架知识点整理
一.cbv cbv(class-base-view) 基于类的视图 fbv(func-base-view) 基于函数的视图 a.基本演示 urlpatterns = [ url(r'^login.ht ...
- python 之 Django框架(Django框架简介、视图装饰器、request对象、Response对象)
12.33 Django框架简介: MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model).视图(View)和控制器( ...
- WEB框架-Django框架学习(二)- 模型层
今日份整理为模型层 1.ORM简介 MVC或者MVC框架中包括一个重要的部分,就是ORM,它实现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可以轻松更换数据库, ...
- WEB框架-Django组件学习-分页器学习
1.分页器基础学习 1.1 补充知识-批量创建 数据库中数据批量创建,不要每创建一个就往数据库中塞一个,会造成撞库,造成大量I/O操作,速速较慢,应该采用一次性创建大量数据,一次性将大量数据塞入到数据 ...
- WEB框架-Django框架学习(一)-基础层级关系
今日主要内容为Django架构,主要有路由层,视图层和模板层 1. Django的路由层 URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之 ...
- WEB框架-Django框架学习-关联管理器(RelatedManager)
一.class RelatedManager "关联管理器"是在一对多或者多对多的关联上下文中使用的管理器.它存在于下面两种情况: 1.一对多 ForeignKey关系的“另一边” ...
- 框架----Django框架(进阶篇)
一.Model 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创建数据库,设计表结构和字段 使用 MySQLdb 来连接数据库,并编写数据访问层代码 业务逻辑层去调用数据访问层 ...
随机推荐
- python字符串格式化笔记
我有个问题:我没有发现%f和%F的区别,希望大神们可以帮我解答下 格式化字符 说明 %c 转换成字符(ASCII 码值,或者长度为一的字符串) %r 用repr()函数进行字符串转化(调试的时候用这个 ...
- 为了学好Java,我尝试了这 6 个方法
阅读本文大概需要 5 分钟. 教练,我想学Java! 怎么学Java,一个简单的命题,我自己也折腾了好几年,现在虽不能说是Java高手,但也算是小有所成,至少还不至于搞不懂一些基本概念和技术原理. 从 ...
- 贝叶斯个性化排序(BPR)算法小结
在矩阵分解在协同过滤推荐算法中的应用中,我们讨论过像funkSVD之类的矩阵分解方法如何用于推荐.今天我们讲另一种在实际产品中用的比较多的推荐算法:贝叶斯个性化排序(Bayesian Personal ...
- 开源库Magicodes.Storage正式发布
说明 Magicodes.Storage,是心莱科技团队提供的统一存储库,相关库均使用.NET标准库(netstandard2.0)编写,支持.NET Framework以及.NET Core. 我们 ...
- 重复造轮子,编写一个轻量级的异步写日志的实用工具类(LogAsyncWriter)
一说到写日志,大家可能推荐一堆的开源日志框架,如:Log4Net.NLog,这些日志框架确实也不错,比较强大也比较灵活,但也正因为又强大又灵活,导致我们使用他们时需要引用一些DLL,同时还要学习各种用 ...
- JQuery官方学习资料(译):Data方法
你可能经常会想需要通过元素来存储一些数据.在JavaScript中你可能需要给元素添加属性来实现这样的功能,但是在某些浏览器中,你可能还需要处理因此造成的内存泄露问题.JQuery提供了一个简 ...
- mysql 随机数 rand使用
生成随机数 生成0-3的随机数 SELECT RAND() * 最大不会超过3, SELECT FLOOR(RAND() * ) 上面生成整数的值是0,1,2,3生成的随机整数是1,2,3的话,语句如 ...
- 学JAVA第十天,一维数组及二维数组的使用。
今天老师讲了JAVA数组,之前学C#的时候就学过一维数组,至于二维数组当时只是粗略普及了一下. 现在想学JAVA又学到了数组,但是这次不同,注重讲二维数组,因为老师知道我们都了解一维数组了. 所以现在 ...
- Java continue的特殊用法 继续当前循环
前言 今天java练习的时候,遇到了一道有趣的题目,加深了我对cotinue的理解,所以我写个笔记,记录一下continue的特殊用法 continue作用说明 这里我使用个例子来简单说明一下: fo ...
- 聊聊我的 Java 自学之路
最近经常在知乎收到类似『没基础,java 如何自学』.『怎么才能掌握编程』等等问题,再加上发现高中同学也在自学.有感而发,讲讲我的自学之路. 1.1. 大学 高考没正常发挥,考入一所二流的学校,当时分 ...
