Winform 图片预览列表+分页显示
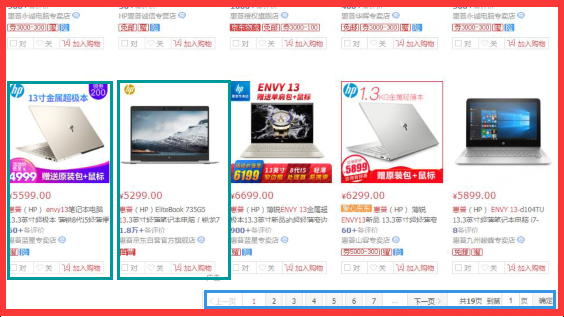
针对图片列表展示信息,一开始没有做过相关类似的功能,大多都是以表格行显示为主,所以刚开始实现这个功能的时候是懵逼的。无从下口。在网上搜索一时半会也没找到合适的解决方案。大致就是类似于下图这样,每条数据上面是图片,下面是对应的相关信息,在界面上进行一次排列,在界面上分页展示数据。这是X东的网站部分截图,大致是这个样子,只是这里用winform窗体来实现。老大给我提供的思路和源码,将每条数据用用户控件自定义设置好,然后将数据遍历,依次赋值给该控件,给控件设置对应的位置Location 来显示在Pannel上即可。这里记录一下

方法体传入当前页数据,遍历每条数据的时候,先赋值图片、列表信息后,指定用户控件位置,这里唯一值得说的就是控件位置的赋值,稍稍改进了一下,很简单,先将根据列表将每条数据的先x,y 的坐标列出来,即很容易的找到规律。我这里默认排版每行显示5个,最大化后每行可显示6个,所以是通过面板的宽度除以控件的宽度来获取每行显示的个数,根据面板宽度除以控件宽度的余数减去滚动条的宽度(大约是18)的值除以每行显示的个数来获取列间距。
//初始化控件大小
mesCon.Size = new Size(, );
//控件位置【动态变化】
//列间隔 var temp = this.panel4.Width / 151;
var Le = (panel4.Width % - ) / temp;
//设置自定义控件的位置
mesCon.Location = new Point( + (i % temp) * ( + Le), + (i / temp * ));
//自定义控件添加到 主面板中
panel4.Controls.Add(mesCon);
效果图这里就不贴上去了,能满足功能,和上面截图相似,只是没这么好看而已。 至于分页,这里是纯手写的,看起来虽然比较丑陋,但是可以满足基本需求。

代码也一并贴上,很简单,就是对当前页码数,总记录数、当前页数据的计算
#region 分页
//上一页
private void btn_last_Click(object sender, EventArgs e)
{
//获取当前是页的页数
var intCount = Convert.ToInt32(txt_topage.Text);
//获取每页显示多少条
var Pagecount = Convert.ToInt32(cbx_pagecount.Text); if (intCount > && intCount != )
{
var current = (Convert.ToInt32(txt_topage.Text) - ) * Pagecount;
var data = tempData.Skip(current - Pagecount).Take(Pagecount); panel4.Controls.Clear();
//当前页数、总记录数、当前页数据
ShowData(current / Pagecount, tempData.Count, data.ToList());
}
} //下一页
private void btn_next_Click(object sender, EventArgs e)
{
var intCount = Convert.ToInt32(txt_topage.Text);
var Pagecount = Convert.ToInt32(cbx_pagecount.Text); var allPage = tempData.Count % Pagecount == ? tempData.Count / Pagecount : (tempData.Count / Pagecount) + ;
//判断当前页是否为最后一页
if (intCount != allPage)
{
var current = Convert.ToInt32(txt_topage.Text) * Pagecount;
var data = tempData.Skip(current).Take(Pagecount);
panel4.Controls.Clear(); ShowData((current / Pagecount) + , tempData.Count, data.ToList());
}
} //首页
private void btn_first_Click(object sender, EventArgs e)
{ var currentPage = Convert.ToInt32(txt_topage.Text);
var Pagecount = Convert.ToInt32(cbx_pagecount.Text); if (currentPage != )
{
var data = tempData.Skip().Take(Pagecount);
panel4.Controls.Clear();
ShowData(, tempData.Count, data.ToList());
}
} //尾页
private void btn_finish_Click(object sender, EventArgs e)
{
var currentPage = Convert.ToInt32(txt_topage.Text);
var Pagecount = Convert.ToInt32(cbx_pagecount.Text); //总页数
var allPage = tempData.Count % Pagecount == ? tempData.Count / Pagecount : (tempData.Count / Pagecount) + ;
if (currentPage != allPage)
{
var data = tempData.Skip((allPage - ) * Pagecount); panel4.Controls.Clear();
ShowData(allPage, tempData.Count, data.ToList());
}
} //跳转
private void btn_topage_Click(object sender, EventArgs e)
{
//验证正则
var reg = @"^[1-9]\d*$";
var Pagecount = Convert.ToInt32(cbx_pagecount.Text); bool bol = Regex.IsMatch(txt_topage.Text, reg); if (bol)
{
var currPage = Convert.ToInt32(txt_topage.Text);
var allPage = tempData.Count % Pagecount == ? tempData.Count / Pagecount : (tempData.Count / Pagecount) + ;
//判断当前页是否大于 总共页数
if (currPage > allPage)
{
//查询最后一页
var data = tempData.Skip((allPage - ) * Pagecount);
panel4.Controls.Clear();
ShowData(allPage, tempData.Count, data.ToList());
}
else
{
//查询跳转所在的页
var data = tempData.Skip((currPage - ) * Pagecount).Take(Pagecount);
panel4.Controls.Clear();
ShowData(currPage, tempData.Count, data.ToList()); }
}
} #endregion
Winform 图片预览列表+分页显示的更多相关文章
- 手动实现图片预览-放大缩小全屏支持IE9以上
#{extends '/Index/index.html' /} #{set title:'意见反馈' /} <script src="/public/mgr/javascripts/ ...
- JS实现图片预览与等比缩放
案例仅为图片预览功能,省略图片上传步骤,框架为easyui. HTML代码: @*text-align:center;水平居中 vertical-align: middle;display: tabl ...
- 浅谈js本地图片预览
最近在工作中遇到一个问题,就是实现一个反馈页面,这个反馈页面的元素有反馈主题.反馈类型.反馈内容.反馈人联系电话以及反馈图片.前端将这些反馈的元素POST给后台提供的接口:实现这个工作的步骤就是:页面 ...
- html5 图片上传,支持图片预览、压缩、及进度显示,兼容IE6+及标准浏览器
以前写过上传组件,见 打造 html5 文件上传组件,实现进度显示及拖拽上传,兼容IE6+及其它标准浏览器,对付一般的上传没有问题,不过如果是上传图片,且需要预览的话,就力有不逮了,趁着闲暇时间,给上 ...
- win7中资源管理器不能显示图片预览的解决方法
在用xp的时候,在资源管理器里面预览图片文件是在普通不过的事情了.换到win7之后,图片文件一直不能预览,只是显示图标还挺烦的.肯定是哪里设置的不对,下午闲来无事,找到是哪里的问题了. 如果你也遇到相 ...
- Atitit. IE8.0 显示本地图片预览解决方案 img.src=本地图片路径无效的解决方案
Atitit. IE8.0 显示本地图片预览解决方案 img.src=本地图片路径无效的解决方案 1. IE8.0 显示本地图片 img.src=本地图片路径无效的解决方案1 1.1. div来完成 ...
- dropzonejs中文翻译手册 DropzoneJS是一个提供文件拖拽上传并且提供图片预览的开源类库.
http://wxb.github.io/dropzonejs.com.zh-CN/dropzonezh-CN/ 由于项目需要,完成一个web的图片拖拽上传,也就顺便学习和了解了一下前端的比较新的技术 ...
- 适用于各浏览器支持图片预览,无刷新异步上传js插件
文件上传无疑是web应用中一个非常常用的功能,不管是PHP.jsp还是aspx.mvc等都会需要文件上传,但是众所周知当使用自带的文件上传功能时总会出现页面刷新的情况.当然现在有了html5这个好东西 ...
- dwz+jquery+fileupload+springmvc实现文件上传 及图片预览
1 前台jsp:文件的上传利用了iframe实现局部刷新功能.使用了apache的fileupload组件,用到的jar: commons-fileupload.jar,commons-io.jarD ...
随机推荐
- BZOJ 4763
有毒 第一开始一直RE,我就把dfs改成了bfs 结果一直TLE,自己造的数据要跑8s 因为 lxl 等人讲随机 $\sqrt{n}$ 个点作为关键点就可以了 但是我把随机改成深度有关就AC了,而且那 ...
- Nikita and string [思维-暴力] ACM
codeforces Nikita and string time limit per test 2 seconds memory limit per test 256 megabytes O ...
- 移动端滑动效果 swiper 4.0.7
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" ...
- CSS3_文本样式
1. 文字阴影 text-shadow 使用: text-shadow: 水平方向偏移量 垂直方向偏移量 模糊程度 颜色; #box { text-shadow: 10px 1 ...
- [LeetCode] Search in a Sorted Array of Unknown Size 在未知大小的有序数组中搜索
Given an integer array sorted in ascending order, write a function to search target in nums. If tar ...
- 一次Spring Bean初始化顺序问题排查记录
最近在使用Springboot的时候需要通过静态的方法获取到Spring容器托管的bean对象,参照一些博文里写的,新建了个类,并实现ApplicationContextAware接口.代码大致如下: ...
- c语言的二进制表示的是什么码
int -1 的二进制是 1111 1111 1111 1111 1111 1111 1111 1111 int -2 的二进制是 1111 1111 1111 1111 1111 1111 1111 ...
- 内置对象之request对象
内置对象就是(容器)已经创建好的对象,可以被直接使用.当用户发送一个请求给容器,它就会自动创建一个对象来处理客户端发送来的消息,如request这个对象,可以获取到用户(客户端)发送来的信息.它的常见 ...
- Robot Framework 1
about Robot, learnt from the following document, perfect document !!!! http://www.virtuousprogrammer ...
- JAR包结构,META-INF/MANIFEST.MF文件详细说明[全部属性][打包][JDK]
转载请注:[https://www.cnblogs.com/applerosa/p/9736729.html] 常见的属性 jar文件的用途 压缩的和未压缩的 jar工具 可执行的JAR 1.创建可执 ...
