InstallShield Limited Edition使用说明
从Visual Studio 2012开始,微软就把自家原来的安装与部署工具彻底废掉了,转而让大家去安装使用第三方的打包工具“InstallShield Limited Edition for Visual Studio”,注意这个版本是免费的,只需要邮件注册下,就会有要注册码。虽然不知道微软这是何用意,但是既然他叫我们用,那就去用吧。(其实,早在VS2010中,微软就把InstallShield Limited Edition for Visual Studio放在里面了,只是那个时候自家产品还在)。
如何下载注册:
用你的邮箱注册,会免费发注册码的,不需要破解
具体步骤:

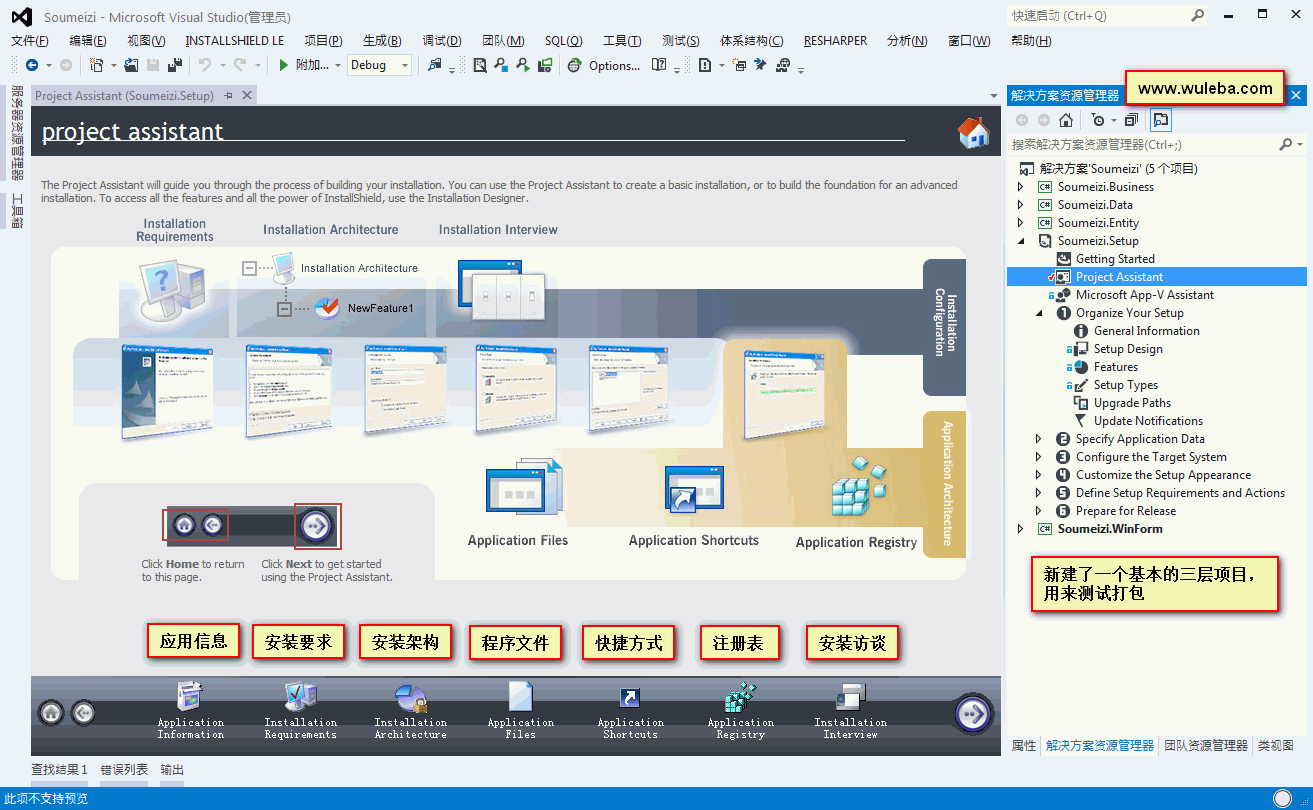
1、新建了一个基本的三层项目,用来测试打包

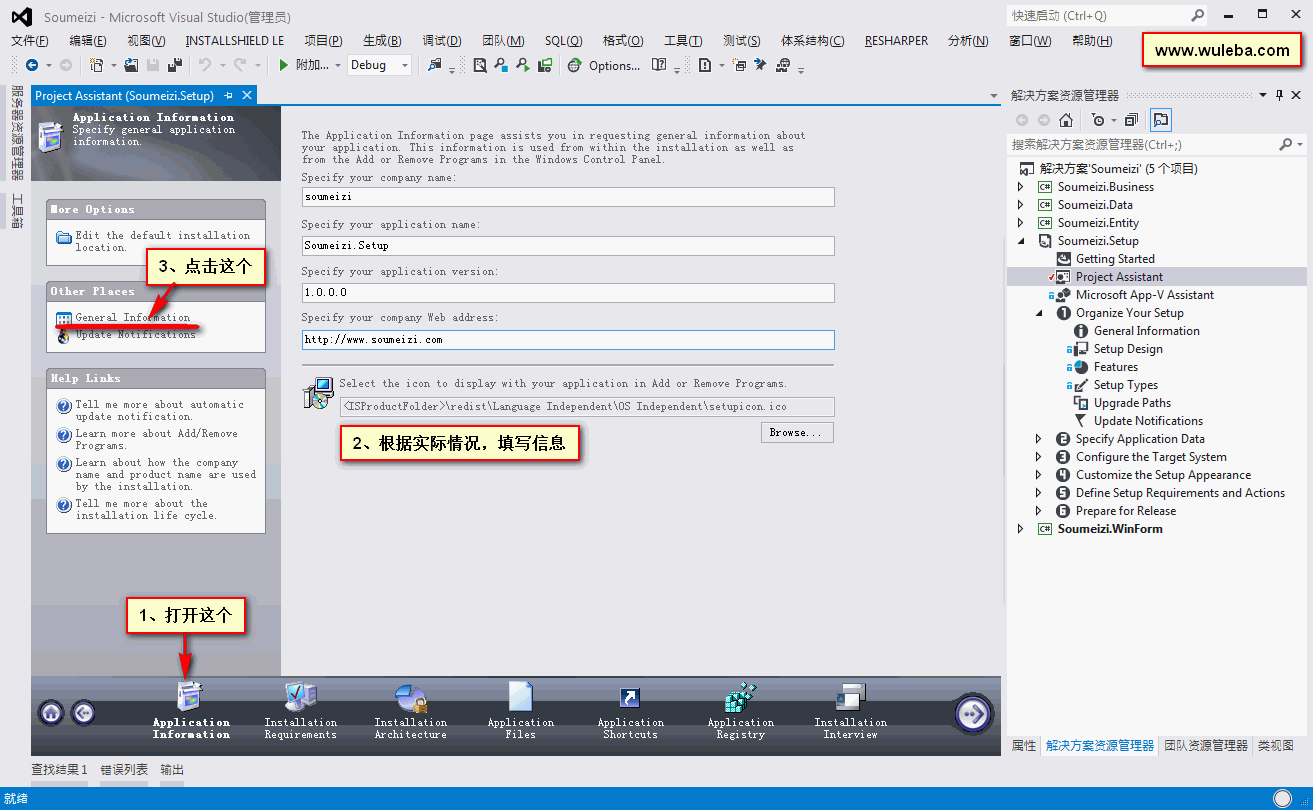
2、根据实际情况,填写程序基本信息

3、这一步非常重要,看上图 :
1)设置为简体中文,否则安装路径有中文的话就会出问题
2)设置默认安装路径
3)修改默认字体
4)每次升级,重新打包,只需要点击这一行右侧的“…”按钮,就会重新生成Code,安装时就会自动覆盖老版本

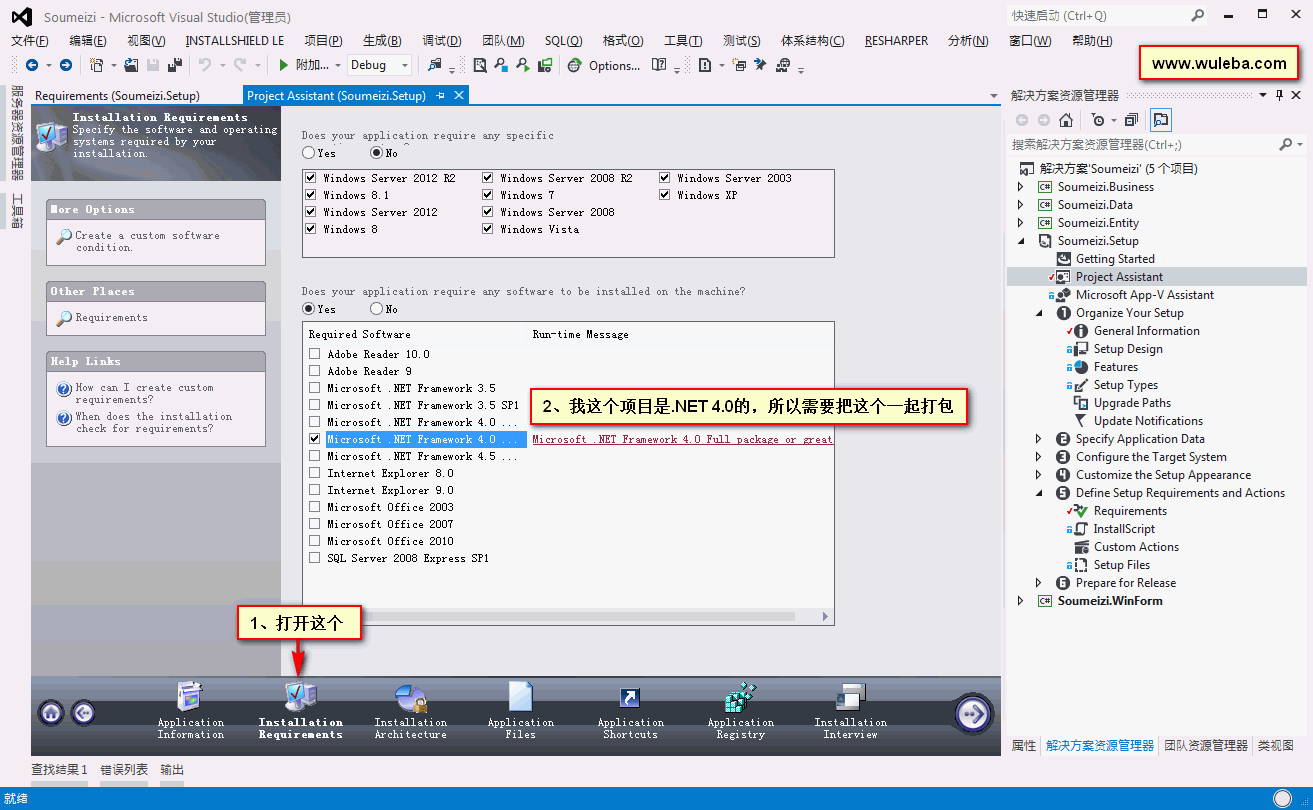
4、选择我要的.NET Framework 4.0

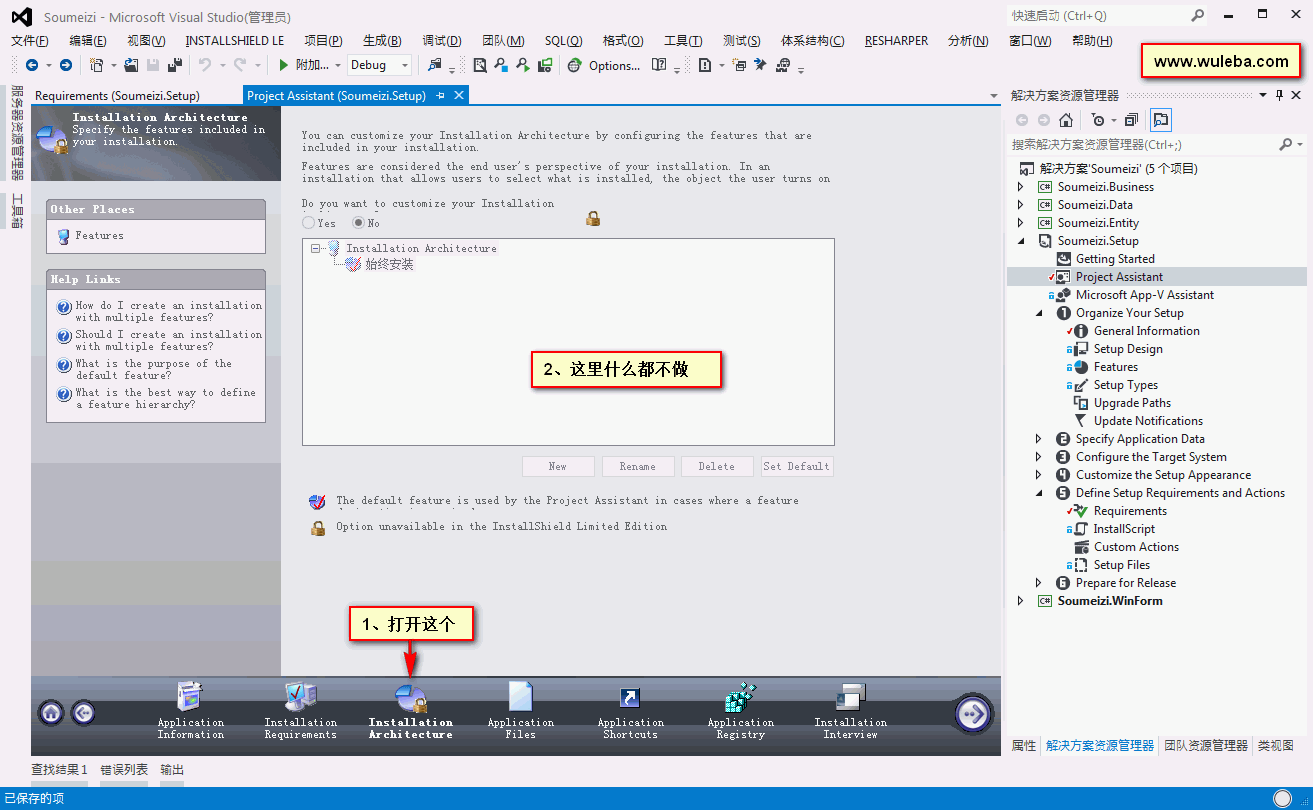
5、这里什么也不做

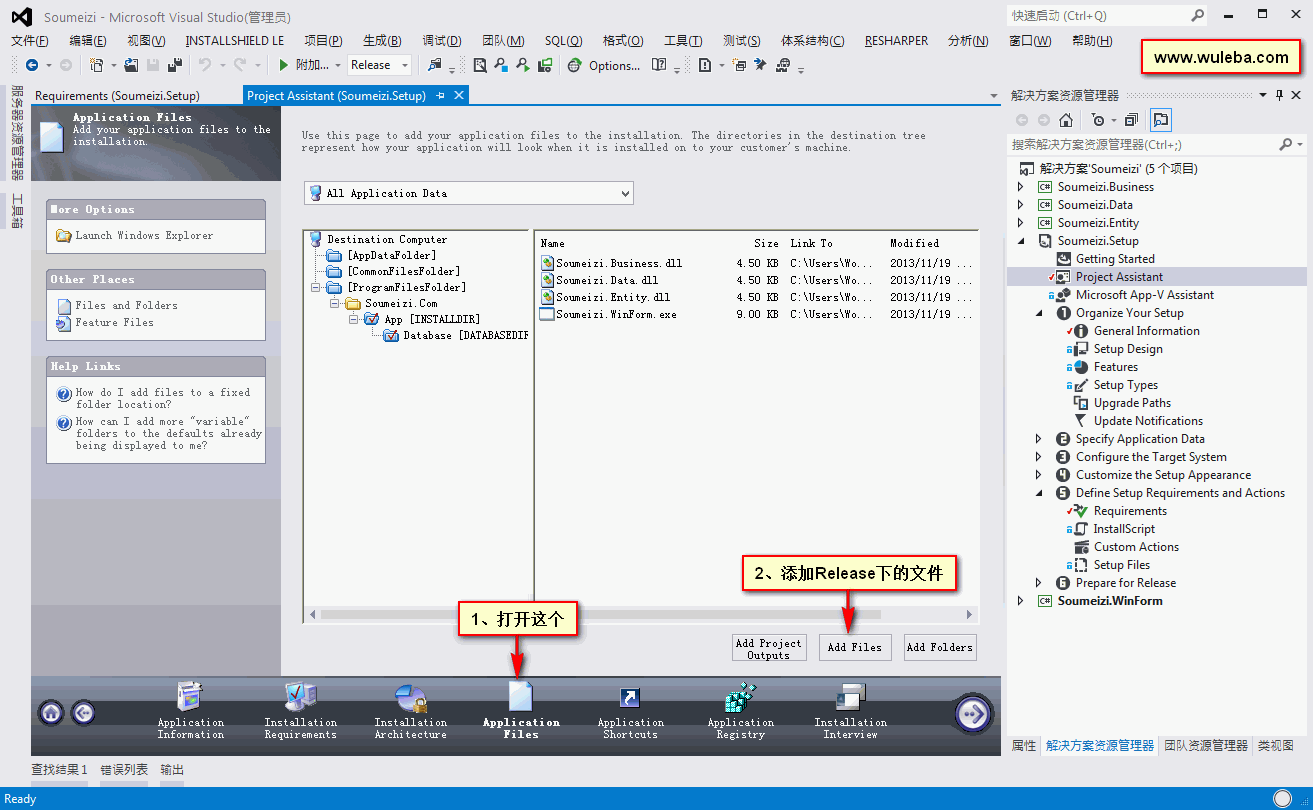
6、添加要打包的文件、程序(建议选择Add Project Outputs,然后选程序主输出即可,这样会默认把安装需要的文件都包括进去)

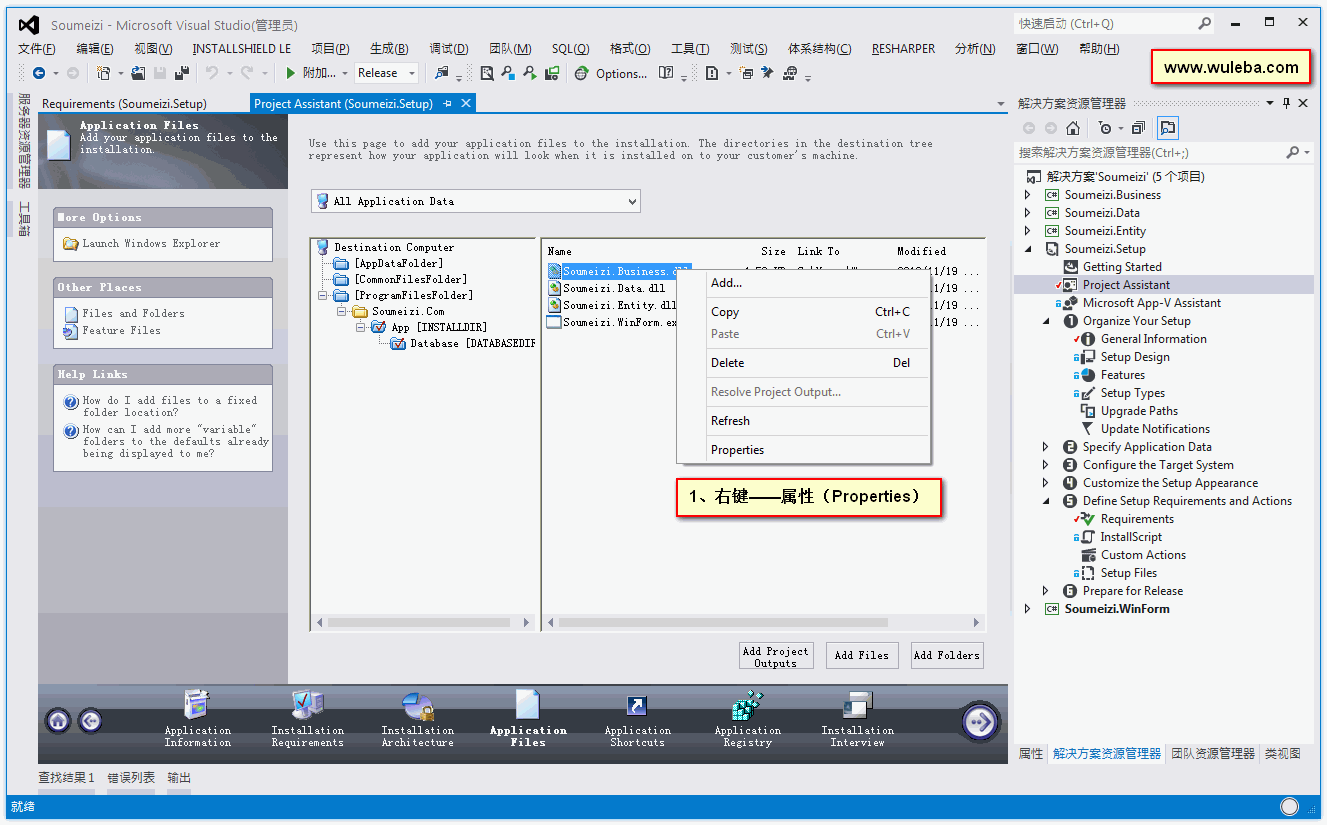
7、右键——属性(Properties)

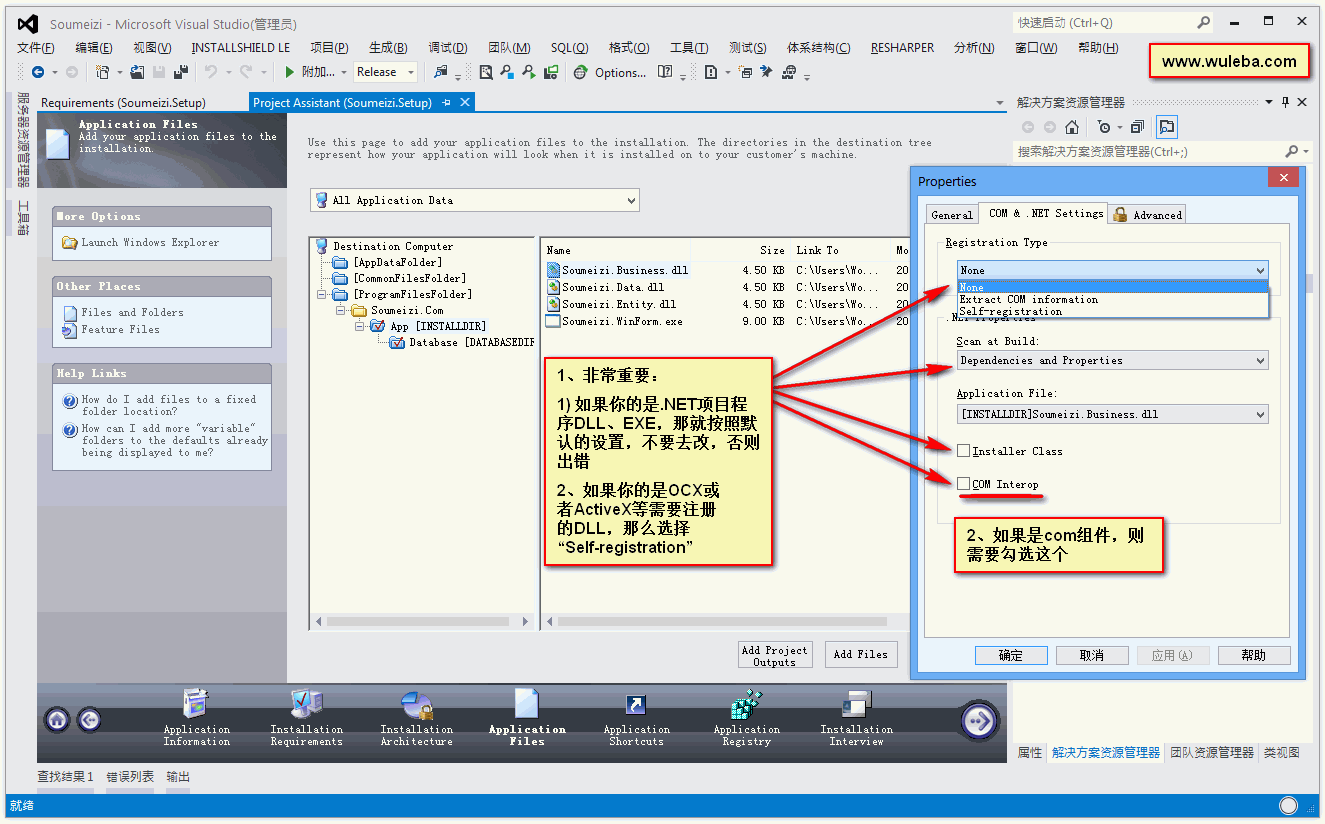
8、非常重要:
1)如果你的是.NET项目程序DLL、EXE,那就按照默认的设置,不要去改,否则出错
2)如果你的是OCX或者ActiveX等需要注册的DLL,那么选择“Self-registration”

9、设置快捷方式

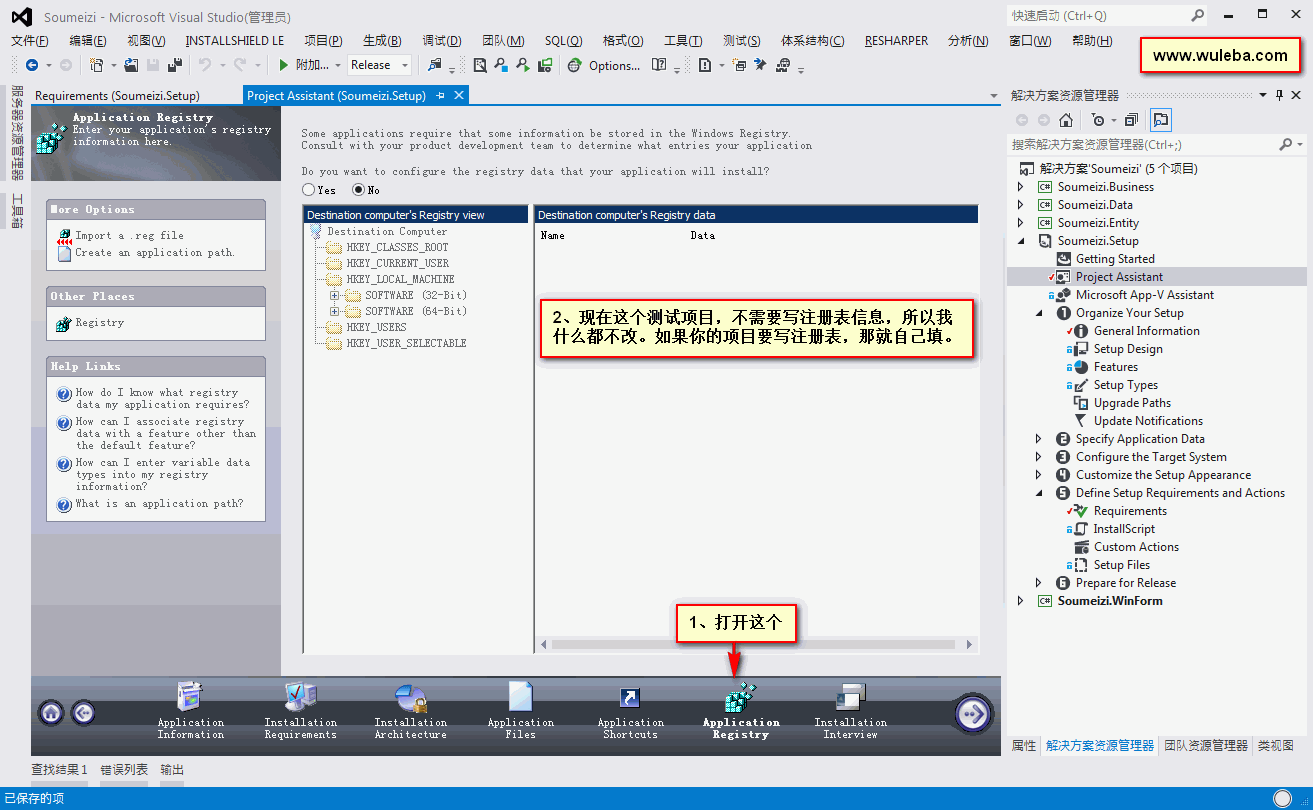
10、注册表配置:
1)打开这个
2)现在这个测试项目,不需要写注册表信息,所以我什么都不改。如果你的项目要写注册表,那就自己填。

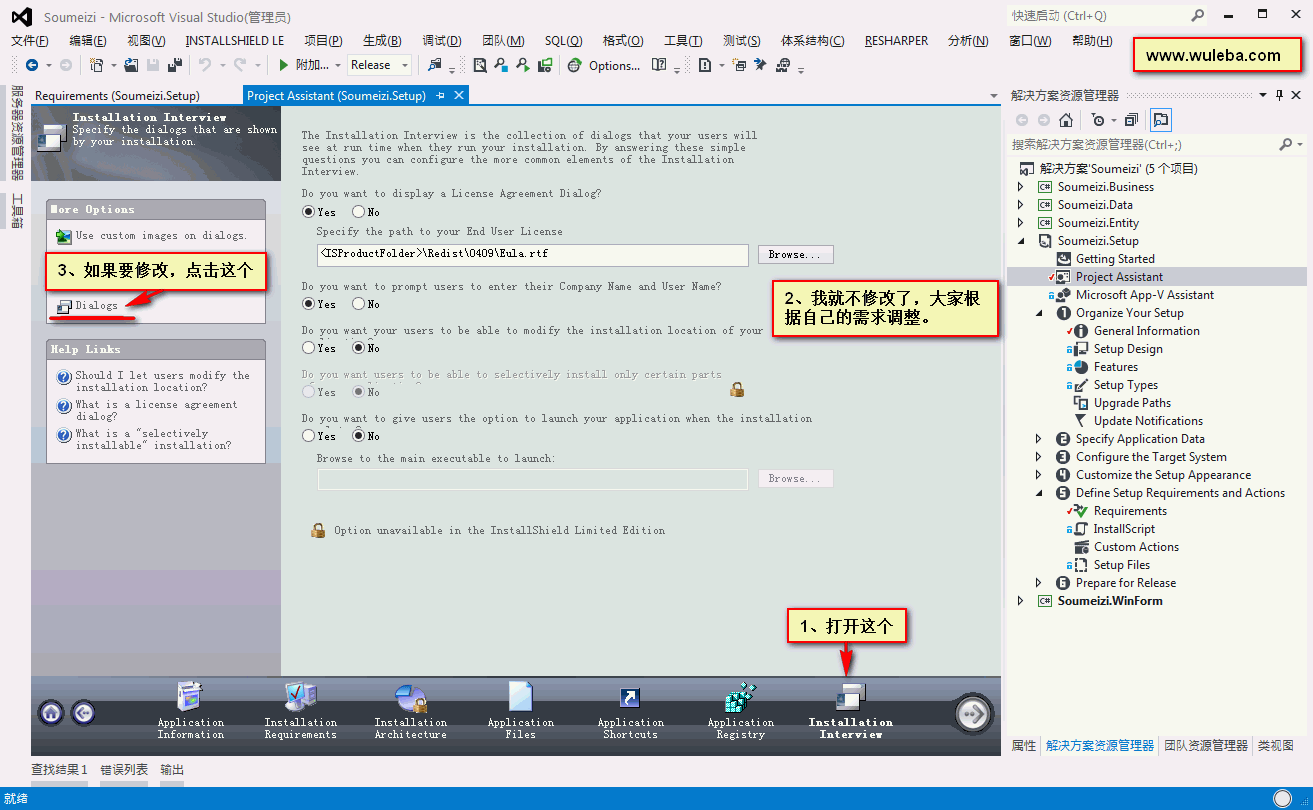
11、安装访谈(安装界面对话框配置):
1)打开这个
2)我就不修改了,大家根据自己的需求调整。
3)如果要修改,点击这个

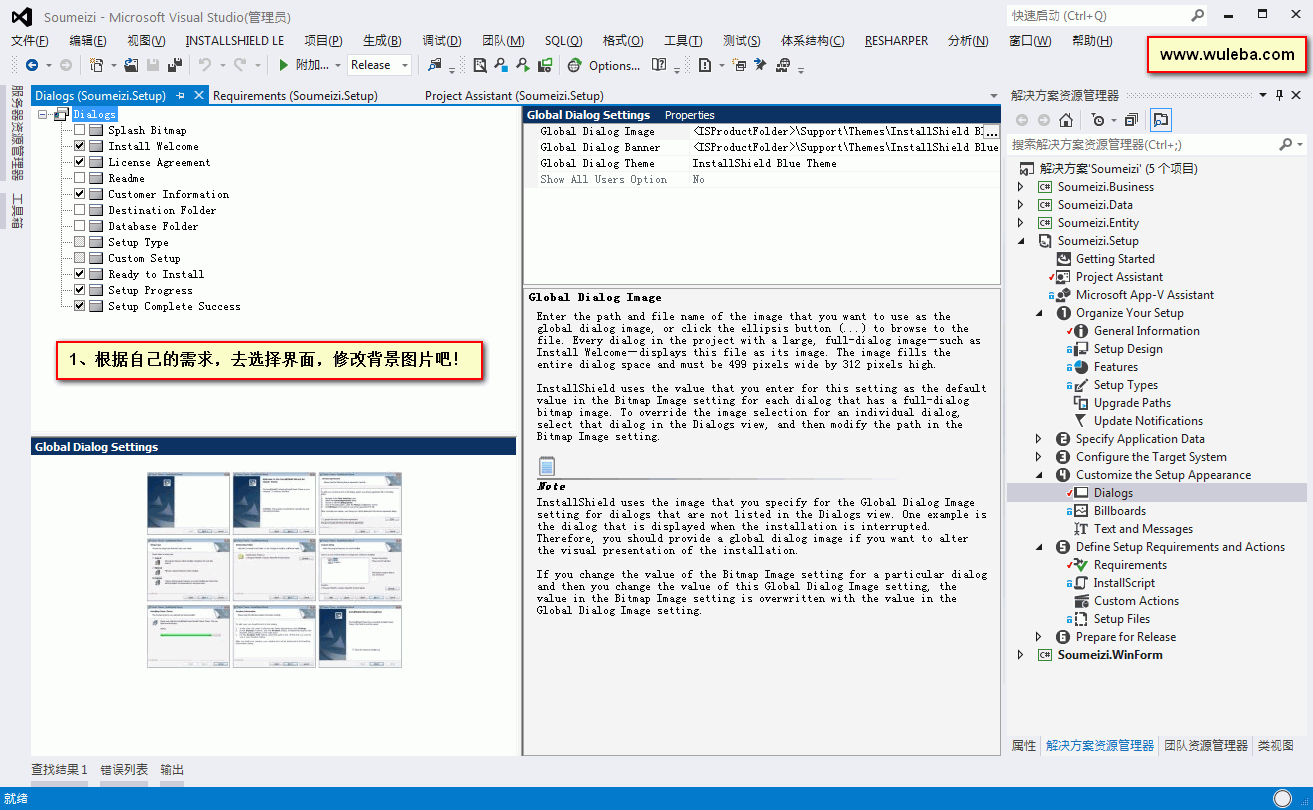
12、修改安装步骤、对话框、背景等

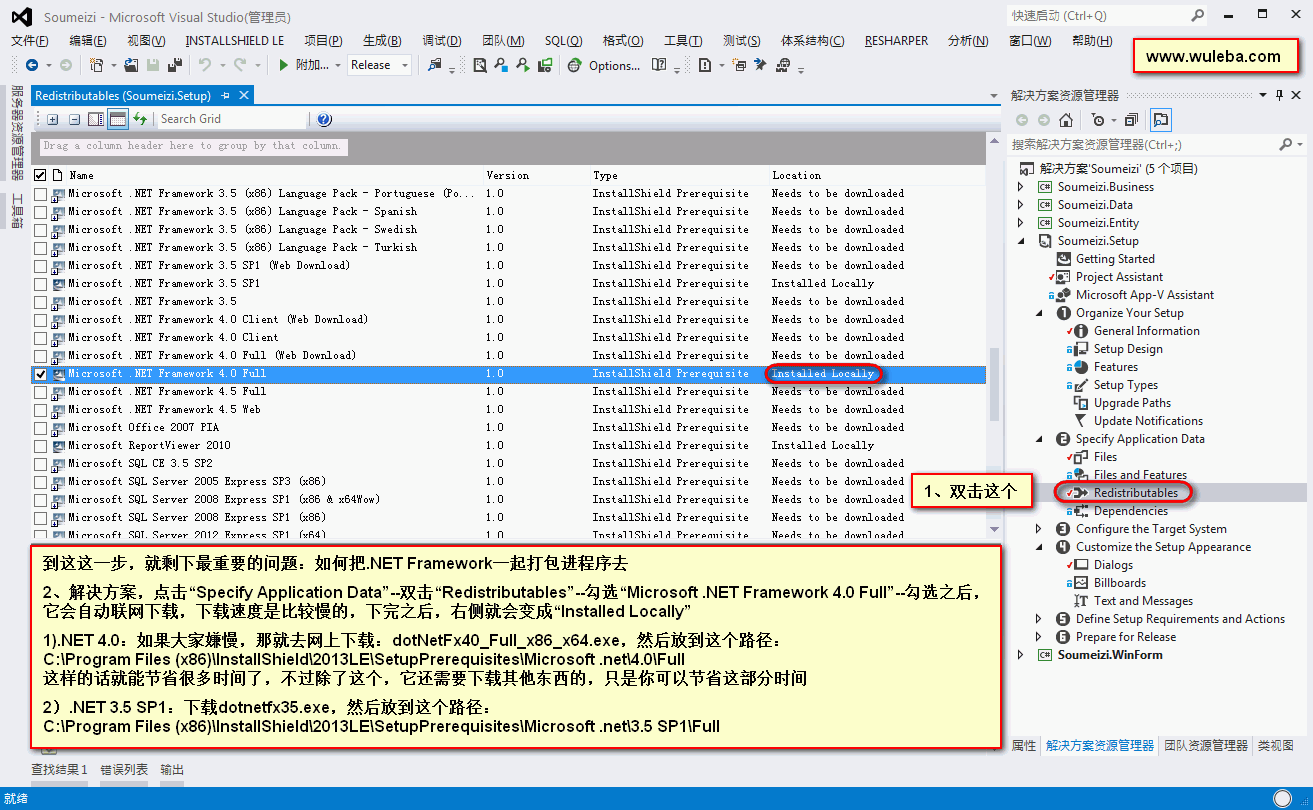
13、到这这一步,就剩下最重要的问题:如何把.NET Framework一起打包进程序去:
1)解决方案,点击“Specify Application Data”–双击“Redistributables”–勾选“Microsoft .NET Framework 4.0 Full”–勾选之后,它会自动联网下载,下载速度是比较慢的,下完之后,右侧就会变成“Installed Locally”
A).NET 4.0:如果大家嫌慢,那就去网上下载:dotNetFx40_Full_x86_x64.exe,然后放到这个路径:
C:\Program Files (x86)\InstallShield\2013LE\SetupPrerequisites\Microsoft .net\4.0\Full
这样的话就能节省很多时间了,不过除了这个,它还需要下载其他东西的,只是你可以节省这部分时间
B).NET 3.5 SP1:下载dotnetfx35.exe,然后放到这个路径:
C:\Program Files (x86)\InstallShield\2013LE\SetupPrerequisites\Microsoft .net\3.5 SP1\Full

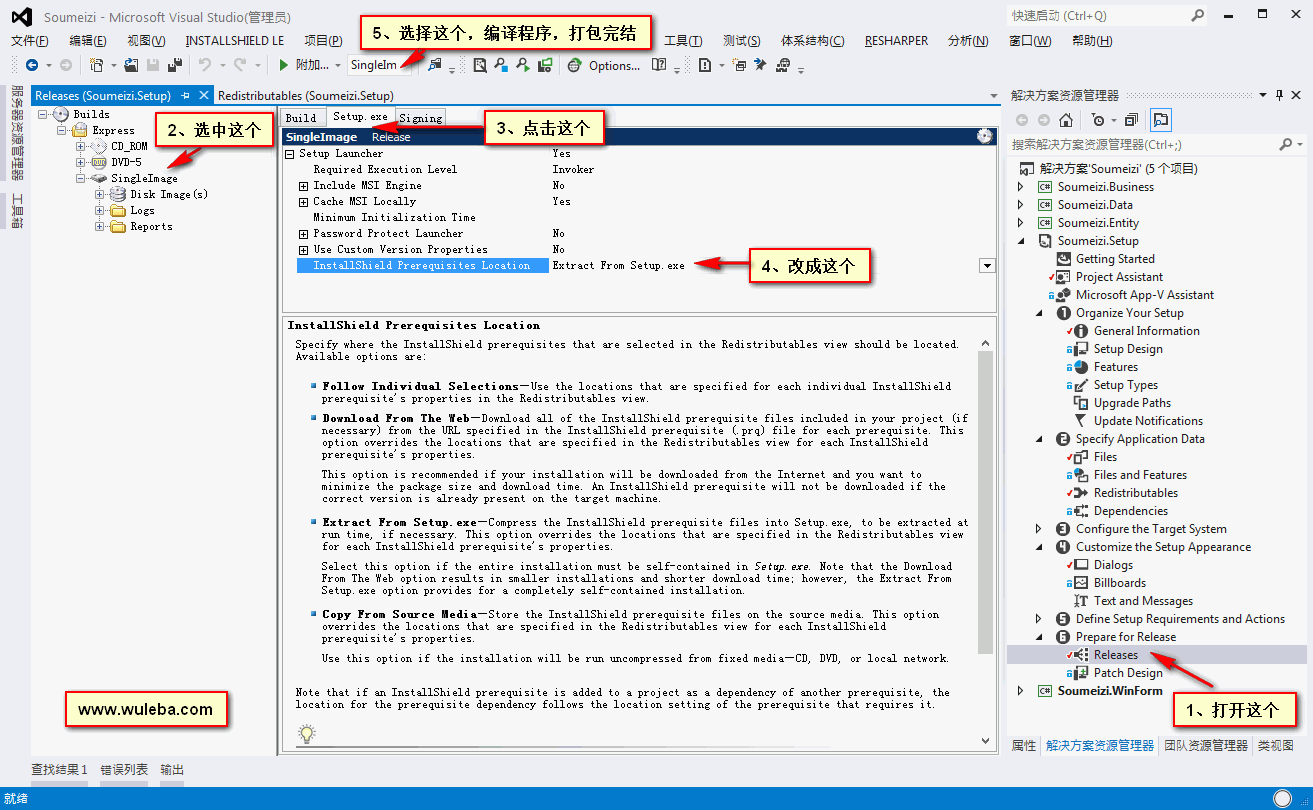
14、最后的设置:
1)解决方案,点击“Prepare for Release”–双击“Releases”–点击选中“SingleImage”–选项卡点击“Setup.exe”–找到“InstallShield Prerequisites Location”,把它设置为“Extract From Setup.exe”

15、打包完成了,运行效果如上图:
1)打包后的程序放在这个地方:XXX\Express\SingleImage\DiskImages\DISK1\setup.exe (70.9MB,比较大)
16、最后说一下安装,如果有配置文件的话,每次安装会覆盖,因此建议安装前先备份配置文件。
引自:http://www.wuleba.com/?p=23892
InstallShield Limited Edition使用说明的更多相关文章
- InstallShield Limited Edition制作安装文件
由于InstallShield Limited Edition for Visual Studio的教程.资料太少,所以我今天才决定写这个文章,专门针对C#项目打包,包括打包集成Microsoft . ...
- InstallShield Limited Edition for Visual Studio 2013 图文教程(教你如何打包.NET程序)
InstallShield Limited Edition for Visual Studio 2013 图文教程(教你如何打包.NET程序) 标签: InstallShieldVS2013 2015 ...
- 【吐槽】VS2012的安装项目只能用InstallShield Limited Edition
以前版本的Visual Stuido中安装项目都可以使用微软自家的Visual Studio Installer,但是到了VS2012这一切都变了,只能用InstallShield Limited E ...
- vs 2012 InstallShield Limited Edition Project 打包windows服务解析
最近项目从vs2005 升级到vs2010后,发现新的vs2010 不再带有原来的安装工程项目,导致以前的安装包不可以使用,查找资料后发现微软从vs2010 版本后不再提供自带的安装工程,尝试着利用 ...
- VS 之 InstallShield Limited Edition for Visual Studio 2015 图文教程
从Visual Studio 2012开始,微软就把自家原来的安装与部署工具彻底废掉了,转而让大家去安装使用第三方的打包工具“InstallShield Limited Edition for Vis ...
- VS2012的安装项目只能用InstallShield Limited Edition[附资源下载]
以前版本的Visual Stuido中安装项目都可以使用微软自家的Visual Studio Installer,但是到了VS2012这一切都变了,只能用InstallShield Limited E ...
- 使用 InstallShield limited edition 打包部署Outlook 2013 Office add-in插件
原文: Outlook: Deploying an Outlook 2013 add-in (using InstallShield LE) Today I had to create an inst ...
- InstallShield Limited Edition for Visual Studio 2013
InstallShield Limited Edition for Visual Studio 2013 图文教程(教你如何打包.NET Framework进去)本文转自“吾乐吧软件站”,原文链接:h ...
- VS2012的安装项目只能用InstallShield Limited Edition
[吐槽]VS2012的安装项目只能用InstallShield Limited Edition[附资源下载] 以前版本的Visual Stuido中安装项目都可以使用微软自家的Visual Stu ...
随机推荐
- swool配置ssl
1 yum install openssl --enable-openssl -y 2 切换在swoole 安装目录 cd /usr/local/swoole 3 ./configure --en ...
- Analysis of Web.xml in Hello1 project
一.web.xml文件介绍 The web.xml file contains several elements that are required for a Facelets applicatio ...
- JAVA基础复习与总结<十> Ruannable和Callable
程序运行原理 1.分时调度:所有线程轮流使用CPU的使用权,平均分配给每个线程占用CPU的时间. 2.抢占式调度:优先让优先级高的线程使用CPU,如果线程的优先级相同,那么会随机选择一个(线程随机性 ...
- 利用Github免费搭建个人主页(转)
搭建过程涉及: Github注册 Github搭建博客 域名选购 绑定域名 更多 一. Github注册 在地址栏输入地址:http://github.com/join填写相关信息, 按步骤完成即可 ...
- HTML 5将给开发者带来什么?
在新的时代里,相信网页技术会伴随HTML 5的来临进入大洗牌的局面,HTML 5旨在解决Web中的交互,媒体,本地操作等问题,一些浏览器已经尝试支持HTML 5的一些功能,而开发者们有望最终从那些We ...
- Egret的容器--删除对象,遮罩
class P91F extends egret.Sprite { public constructor() { super(); this.addEventListener(egret.Event. ...
- Chrome_高亮显示当前改变的区域
- Vue(三十二)SSR服务端渲染Nuxt.js
初始化Nuxt.js项目步骤 1.使用脚手架工具 create-nuxt-app 创建Nuxt项目 使用yarn或者npm $ yarn create nuxt-app <项目名> 注:根 ...
- 用gulp-imageisux智图api压缩图片
➣ 智图平台是什么? 智图是腾讯ISUX前端团队开发的一个专门用于图片压缩和图片格式转换的平台,其功能包括针对png,jpeg,gif等各类格式图片的压缩,以及为上传图片自动选择最优的图片格式.同时, ...
- 权限组件之rbac
rbac:基于角色的权限访问控制(Role-Based Access Control). rbac的主要流程:给每个角色赋予不同的权限,是这个角色的员工都有这个角色的所有权限.一个角色可以有多个人员担 ...
