CSS之三个模型 盒子模型 轮廓模型 内外边距
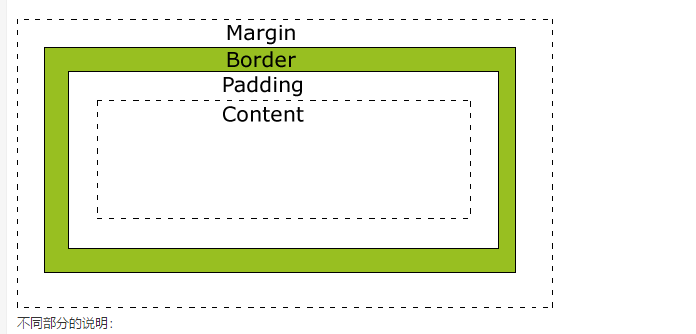
盒子模型

最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距


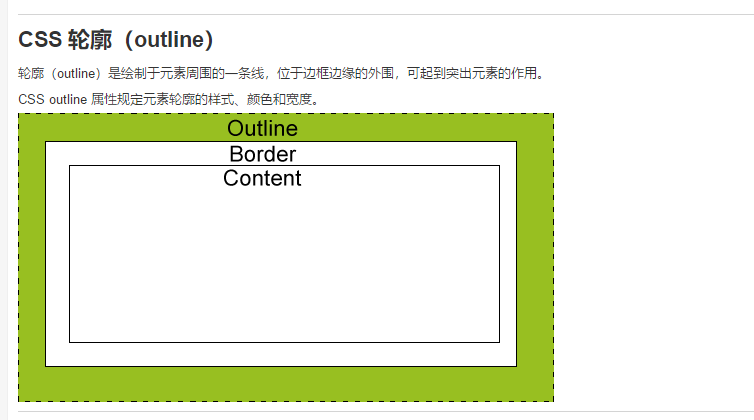
外边的点是轮廓

CSS之三个模型 盒子模型 轮廓模型 内外边距的更多相关文章
- 0019 盒子模型(CSS重点):边框、内外边距、布局稳定性、PS
typora-copy-images-to: media 第01阶段.前端基础.盒子模型 盒子模型(CSS重点) css学习三大重点: css 盒子模型 . 浮动 . 定位 主题思路: 目标: 理解: ...
- css盒模型。边框和内外边距
css盒模型: 外边距 边框 内填充 内容 盒模型分为两种: 标准盒模型: 怪异盒模型(IE盒模型): 边框:border border: 10px solid blue;表示设置10像素蓝色实线条的 ...
- css - 盒子内外边距
css - 盒子内外边距 元素内边距 内边距是指元素包含的内容离元素边框之间的间距,padding会撑大盒子.在浏览器中显示的元素宽高包含了padding. div{ width:200px; ...
- css关于内外边距的详细解释
贴图吧,图一眼明了. 无效果时候有 只有一个<div>啦啦啦</div> 只有padding时候有: padding详细设计时: 解释:padding是对内的,如padding ...
- css内外边距属性
盒子模型: 所有HTML元素可以看作盒子,在CSS中,"box model"是用来设计和布局时 使用. CSS盒模型本质上是一个盒子, 封装周围的HTML元素, 它包括:边距,边框 ...
- CSS 内外边距 float positio属性
一.外边距和内边 margin: 用于控制元素与元素之间的距离 外边距:margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的. padding: ...
- css样式之边框和内外边距
1.css样式之边框:border 实心的边框: <!DOCTYPE html><html> <head> <meta http-equiv="co ...
- [Web 前端] 013 css 内外边距
1. css 内间距 也称:"内补白"或"内补丁" 参数 释义 padding 检索或设置对象四边的内部边距,如 padding:10px; padding:5 ...
- css盒子模型、边框border、外边距margin、填充padding、轮廓outline
盒子模型:盒子默认的宽度为容器的宽度,也可以自省设定宽度,高度根据内容适应,也可以自行设定高度.min-height设定最小高度 一个盒子包括外边距.边框.内边距和实际内容 Margin(外边距):清 ...
随机推荐
- 第五章· Redis主从复制介绍
一.Redis主从复制 二.Redis主从复制工作机制 一.Redis主从复制 Redis复制功能简单介绍 1)使用异步复制.2)一个主服务器可以有多个从服务器.3)从服务器也可以有自己的从服务器.4 ...
- 4月11日java多线程4
继昨天学习了线程池之后,今天学习了多线程内的锁Lock. 定义方法: ReentrantLock queueLock = new ReentrantLock(); //可重入锁 ReentrantRe ...
- Linux后台执行的方法 - 关闭、退出不影响
=============================================================================================nohup c ...
- 基于maven的spring-boot的pom文件详解
Spring Boot 推荐的基础 POM 文件 名称 说明 spring-boot-starter 核心 POM,包含自动配置支持.日志库和对 YAML 配置文件的支持. spring-boot-s ...
- Codeforces Round #551 (Div. 2) 题解
CF1153A 直接做啊,分类讨论即可 #include<iostream> #include<string.h> #include<string> #includ ...
- Kafka遇到30042ms has passed since batch creation plus linger time at org.apache.kafka.clients.producer.internals.FutureRecordMetadata.valueOrError(FutureRecordMetadata.java:94)
问题描述: 运行生产者线程的时候显示如下错误信息: Expiring 1 record(s) for XXX-0: 30042 ms has passed since batch creation p ...
- Eclipse之JSP页面的使用
Eclipse之JSP页面的使用 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.使用Eclipse创建JSP文件 1>.点击new file,选择jsp File 2&g ...
- Linux下 tftp 服务器的安装与使用
安装步骤: 1. 安装xinetd, tftp-hpa tftpd-hpa a. sudo apt-get install xinetd b. sudo apt-get install tftp- ...
- Matplotlib画图详解
from matplotlib import pyplot as plt #调节图形大小,宽,高 plt.figure(figsize=(6,9)) #定义饼状图的标签,标签是列表 labels = ...
- linux内存 free命令 buffer cache作用
free命令用于查看linux内存使用情况 #free shared:用于进程之间相互共享数据. Used:已使用内存. total:内存总量. free:未使用的内存. available:开启一个 ...
