Spring Boot 2.x(九):遇到跨域不再慌
什么是跨域
首先,我们需要了解一下一个URL是怎么组成的:
// 协议 + 域名(子域名 + 主域名) + 端口号 + 资源地址
http: + // + www.baidu.com + :8080/
只要协议,子域名,主域名,端口号这四项组成部分中有一项不同,就可以认为是不同的域,不同的域之间互相访问资源,就被称之为跨域。
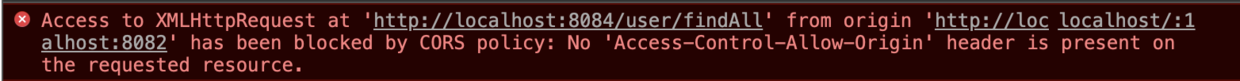
随着前后端分离开发的越来越普及,会经常遇到跨域的问题,当我们在浏览器中看到这样的错误时,就需要意识到遇到了跨域:

解决跨域的几种方案
首先,我们使用vue-cli来快速构建一个前端项目,然后使用axios来向后台发送ajax请求。然后在控制台中打印出返回信息。这里就不再多做赘述,后面我会单独写一篇文章来讲一下如何使用vue-cli快速创建一个vue项目。
这里不再讲解使用
jsonp的方式来解决跨域,因为jsonp方式只能通过get请求方式来传递参数,而且有一些不便之处。
下面的几种方式都是通过跨域访问技术CORS(Cross-Origin Resource Sharing)来解决的。具体的实现原理我们不做深入的探究,这节课的目的是解决跨域问题~
方法一:注解
在Spring Boot 中给我们提供了一个注解@CrossOrigin来实现跨域,这个注解可以实现方法级别的细粒度的跨域控制。我们可以在类或者方添加该注解,如果在类上添加该注解,该类下的所有接口都可以通过跨域访问,如果在方法上添加注解,那么仅仅只限于加注解的方法可以访问。
@RestController
@RequestMapping("/user")
@CrossOrigin
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/findAll")
public Object findAll(){
return userService.list();
}
}
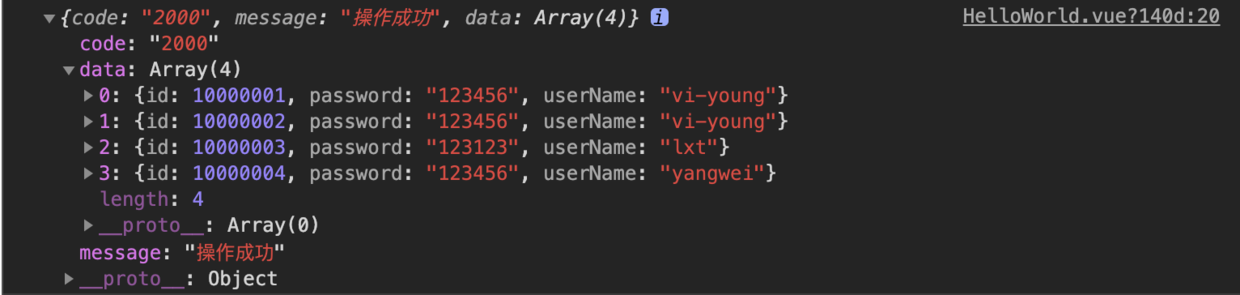
现在再去测试一下:

Bingo,成功!
方法二:实现WebMvcConfigurer
这里可以通过实现WebMvcConfigurer接口中的addCorsMappings()方法来实现跨域。
@Configuration
class CORSConfiguration implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**");
}
}
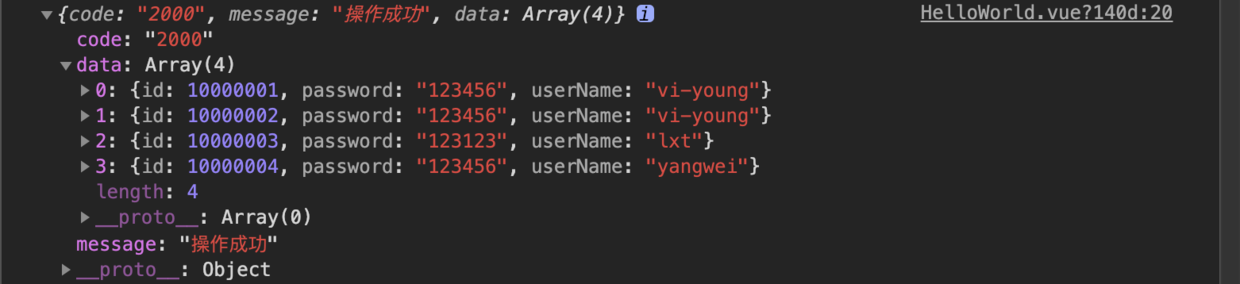
下面我们将刚刚加上的注解给注释掉,看看能不能访问到这个接口:

不出我们所料,果然还是可以的~
方法三:Filter
我们可以通过实现Fiter接口在请求中添加一些Header来解决跨域的问题:
@Component
public class CORSFilter implements Filter {
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)
throws IOException, ServletException {
HttpServletResponse res = (HttpServletResponse) response;
res.addHeader("Access-Control-Allow-Credentials", "true");
res.addHeader("Access-Control-Allow-Origin", "*");
res.addHeader("Access-Control-Allow-Methods", "GET, POST, DELETE, PUT");
res.addHeader("Access-Control-Allow-Headers", "Content-Type,X-CAF-Authorization-Token,sessionToken,X-TOKEN");
if (((HttpServletRequest) request).getMethod().equals("OPTIONS")) {
response.getWriter().println("ok");
return;
}
chain.doFilter(request, response);
}
@Override
public void destroy() {
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
}
不出意外的话,应该也可以在控制台获取到返回信息。
Nginx配置解决跨域问题
如果我们在项目中使用了Nginx,可以在Nginx中添加以下的配置来解决跨域(原理其实和Filter类似,只不过把活儿丢给了运维
Spring Boot 2.x(九):遇到跨域不再慌的更多相关文章
- spring boot / cloud (六) 开启CORS跨域访问
spring boot / cloud (六) 开启CORS跨域访问 前言 什么是CORS? Cross-origin resource sharing(跨域资源共享),是一个W3C标准,它允许你向一 ...
- Spring Boot Web应用开发 CORS 跨域请求支持:
Spring Boot Web应用开发 CORS 跨域请求支持: 一.Web开发经常会遇到跨域问题,解决方案有:jsonp,iframe,CORS等等CORS与JSONP相比 1. JSONP只能实现 ...
- 九、Spring Boot 优雅的实现CORS跨域
前言 我们的springboot 架手架已经包含了mysql,redis,定时任务,邮件服务,短信服务,文件上传下载,以及docker-compose 构建镜像等等. 接下来让我们解决另一个常见的问题 ...
- Spring Boot中通过CORS解决跨域问题
今天和小伙伴们来聊一聊通过CORS解决跨域问题. 同源策略 很多人对跨域有一种误解,以为这是前端的事,和后端没关系,其实不是这样的,说到跨域,就不得不说说浏览器的同源策略. 同源策略是由Netscap ...
- Spring Boot 2中对于CORS跨域访问的快速支持
原文:https://www.jianshu.com/p/840b4f83c3b5 目前的程序开发,大部分都采用前后台分离.这样一来,就都会碰到跨域资源共享CORS的问题.Spring Boot 2 ...
- spring boot 中通过CORS实现跨域
一.跨域问题出现的原因 出现跨域问题的原因是同源策略. 同源策略 主要是三同:同协议.同域名.同端口, 同源策略目的 保证用户信息安全,防止恶意网站窃取数据.同源策略是必须的,否则cookie可以共享 ...
- Spring Boot Web应用开发 CORS 跨域请求支持
一.Web开发经常会遇到跨域问题,解决方案有:jsonp,iframe,CORS等等 CORS与JSONP相比 1. JSONP只能实现GET请求,而CORS支持所有类型的HTTP请求. 2. 使用C ...
- spring boot 中 2.X 的跨域请求
解决跨域: @Configuration @EnableAutoConfiguration public class ZooConfiguration { @Bean public FilterReg ...
- Spring Boot 最简单的解决跨域问题
跨域问题(CORS) CORS全称Cross-Origin Resource Sharing,意为跨域资源共享.当一个资源去访问另一个不同域名或者同域名不同端口的资源时,就会发出跨域请求.如果此时另一 ...
随机推荐
- window下如何使用文本编辑器(如记事本)创建、编译和执行Java程序
window下如何使用文本编辑器(如记事本)创建Java源代码文件,并编译执行 第一步:在一个英文目录下创建一个 .text 文件 第二步:编写代码 第三步:保存文件 方法一:选择 文件>另存为 ...
- zookeeper使用和原理探究
转:http://www.blogjava.net/BucketLi/archive/2010/12/21/341268.html zookeeper介绍 zookeeper是一个为分布式应用提供一致 ...
- echarts-for-react 从新渲染数据
<ReactEcharts option={option} notMerge={true} style={{height: '600px', width: '100%'}} className ...
- node07
---恢复内容开始--- 1.SQL基本查询语句 2.子句 1)WHERE 子句 WHERE key=val WHERE key>val WHERE key1>val1 AND key2& ...
- A_B_Good Bye 2018_cf
A. New Year and the Christmas Ornament time limit per test 1 second memory limit per test 256 megaby ...
- apidoc @apiGroup兼容中文
1.找到安装目录 中 api_group.js C:\Users\ZhiJiao361\AppData\Roaming\npm\node_modules\apidoc\node_modules\api ...
- gc笔记(转)
GC,即就是Java垃圾回收机制.目前主流的JVM(HotSpot)采用的是分代收集算法.与C++不同的是,Java采用的是类似于树形结构的可达性分析法来判断对象是否还存在引用.即:从gcroot开始 ...
- ndk编译ffmpeg
#!/bin/bash NDK=/opt/android-ndk-r9d SYSROOT=$NDK/platforms/android-9/arch-arm/ TOOLCHAIN=$NDK/toolc ...
- CMS使用对应版本当作新项目。
document.form1 整体替换document.forms[0] document.Templetslist 整体替换document.forms[0] document.f_Upload整体 ...
- WPF:How to display a Bitmap on Image control
一个Bitmap文件,叫做screenShotFile, 你可以这样显示到Image控件上. BitmapImage bi = new BitmapImage(); bi.Beg ...
