datatables隐藏列与createdRow渲染bootstrapSwitch形成的BUG
背景:
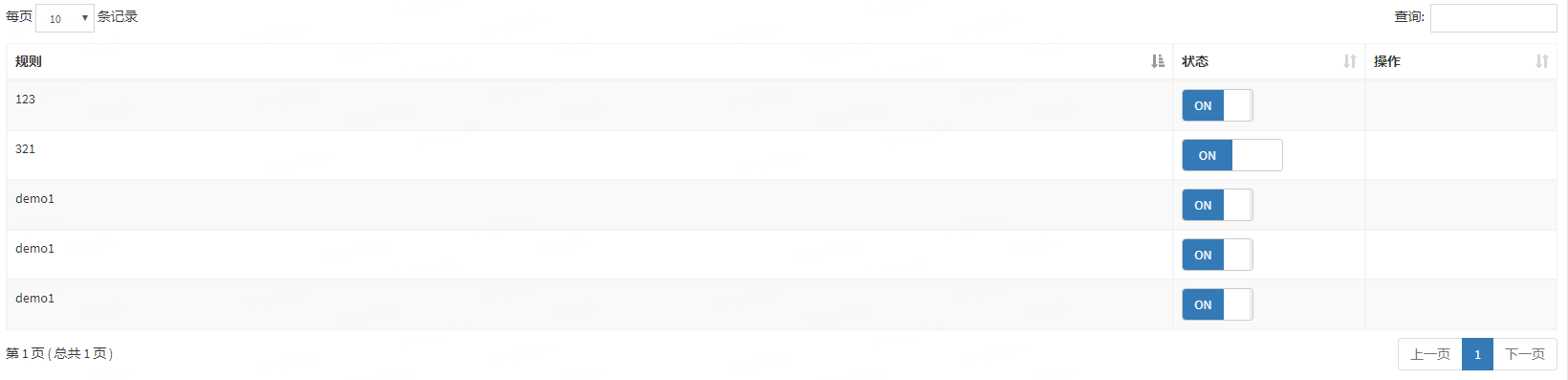
昨天写了一个页面用于规则库的增删改查。
数据使用datatables渲染,后端返回数据由前端进行一次性渲染和分页。
隐藏列:
排序的ID不展示,但是排序又想按照ID来排,所以把ID单独作为一列,按照ID列排序,再隐藏掉。
//排序部分
"order": [[0, "asc"]], //隐藏部分
"columnDefs": [
{ "visible": false, "targets": 0 }
]
这样就按照ID排序而又不显示ID。
createdRow渲染bootstrapSwitch:
"createdRow": function (row, data, index) {
$('#mySwitch input').bootstrapSwitch({
});
},
在datatables每完成一次tr代码转换后,渲染一遍按钮bootstrapSwitch。
成因:
渲染按钮的时候,是对该页面的所有按钮进行渲染。
datatables进行tr的转换,是一行一行地转换代码。
当转换了第一行代码时,第一行的id列被隐藏掉,所以第一行按钮所在的td宽度会比其他行的宽度都长;这个时候对该表单中所有按钮都进行渲染,第一行按钮的宽度会比其他行按钮的宽度都大。
转换到第二行的时候,再进行所有按钮的渲染,这时候按钮已被bootstrapSwitch渲染过,无法二次渲染。
ps:因为外部宽度增大而按钮宽度不变,bootstrapSwitch按钮多了一点间隙。
现象:
表单中ID首位的行中的按钮比其他行的宽,不管按照什么排序;
不进行隐藏,则没有这个BUG。
这样比较难定位,排除了css、JS加载缺失的原因,这其中关联datatables内部的渲染过程,而现象又诡异。
最后用console.log将createdRow每次转换后的代码跟踪一遍,解决问题。

解决:
createdRow中不渲染所有按钮,而只渲染当前 tr 的按钮。
"createdRow": function (row, data, index) {
$(row).find('#mySwitch').children('input').bootstrapSwitch({
});
},
datatables隐藏列与createdRow渲染bootstrapSwitch形成的BUG的更多相关文章
- datatables隐藏列排序
var tableOption = { id: 'cacScriptTable', order: [[2, 'desc'],[1, 'desc']],//以第三列‘updatedAt’排序,如果第三列 ...
- DataTables学习:从最基本的入门静态页面,使用ajax调用Json本地数据源实现前端开发深入学习,根据后台数据接口替换掉本地的json本地数据,以及报错的处理地方,8个例子(显示行附加信息,回调使用api,动态显示和隐藏列...),详细教程
一.DataTables 个人觉得学习一门新的插件或者技术时候,官方文档是最根本的,入门最快的地方,但是有时候看完官方文档,一步步的动手写例子,总会出现各种莫名其妙的错误,需要我们很好的进行研究出错 ...
- Ext根据条件显示隐藏列
Ext根据条件显示隐藏列 写在ExtonReady函数里面,并在表格成功渲染之后,可以添加判断是否隐藏或者显示某一列 /* 判断是否显示版本号一列 */ var showVersionFlag = ' ...
- Easyui datagrid 显示隐藏列
html: <div style="float: left; width: 1450px; height:auto; "> & ...
- TABLE CONTROL隐藏列和固定列的实现
一.设置固定列 需求:为了方便对主要关心信息地查看,用户希望TABLE CONTROL左边的一列或者几列在屏幕上固定.针对用户这样子的需求, 我们首先会想到类似与屏幕编辑/可见等字段属性设置,但是此方 ...
- GridView控件隐藏列
GridView隐藏列visible="false" 后你就无法取得这列的值了 下面是迄今为止最简洁的解决方法了. protected void GVList_RowDataBou ...
- NPOI 读取excel到DataTable 读取隐藏列 读取公式列
处理思路: 1.打开excel 用NPOI进行读取: 2.读取第一个Sheet: 读取过程中: a.先设置相应列 不隐藏 b.读取Cell时 先判断是否的包含公式 相应代码如下: public sta ...
- 如何在asp.net中获取GridView隐藏列的值?
在阅读本文之前,我获取gridview某行某列的值一般做法是这样的:row.Cells[3].Text.ToString().有点傻瓜呵呵 在Asp.net 2.0中增加了一个新的数据绑定控件:Gri ...
- 【extjs】 Extjs中的Ext.grid.Panel隐藏列会显示在表头中解决方法
在Extjs中的GridPanel会有这样的情况,隐藏列会显示在menuDisabled中,但是这个一般没有什么用处,只是用于后台取值的作用,感兴趣的朋友可以了解下啊,希望本文对你有所帮助 在Ex ...
随机推荐
- Ubuntu16.04 g++5.4依旧不支持C++11问题
jacket@jacket:~$ g++ -v Using built-in specs. COLLECT_GCC=g++ COLLECT_LTO_WRAPPER=/usr/lib/gcc/x86_6 ...
- C# 执行DOS命令和批处理
在项目开发中,有时候要处理一些文件,比如视频格式的转换,如果用C开发一套算法,再用C#调用,未免得不偿失!有时候调用现有的程序反而更加方便.今天就来说一下C#中如何调用外部程序,执行一些特殊任务. 这 ...
- Hbase G1 gc 调优最终参数
export HBASE_HEAPSIZE=16384export HBASE_OFFHEAPSIZE=25gexport HBASE_MASTER_OPTS="$HBASE_MASTER_ ...
- django - 总结 - admin
admin组件,一旦我们注册了表以后,会自动生成很多url,那他是如何添加的呢, 因为admin在启动后会自动执行每个app下的ready方法: 具体是由 from django.utils.modu ...
- CSS BFC(格式化上下文)深入理解
什么是BFC 在解释BFC之前,先说一下文档流.我们常说的文档流其实分为定位流.浮动流和普通流三种.而普通流其实就是指BFC中的FC.FC是formatting context的首字母缩写,直译过来是 ...
- SpringBoot系列: 使用 consul 作为服务注册组件
本文基本上摘自纯洁的微笑的博客 http://www.ityouknow.com/springcloud/2018/07/20/spring-cloud-consul.html . 感谢作者的付出. ...
- ext.net单元格内容换行显示
增加style .x-grid3-cell-inner { white-space: normal; }
- [物理学与PDEs]第1章第8节 静电场和静磁场 8.3 静磁场
1. 静磁场: 由稳定电流形成的磁场. 2. 此时, Maxwell 方程组为 $$\beex \bea \Div{\bf D}&=\rho_f,\\ \rot {\bf E}&={\ ...
- pyqt5-按钮基类-QAbstractButton
QAbstractButton 是抽象类 from PyQt5.QtWidgets import QApplication, QWidget,QAbstractButton import sys f ...
- 命令框下上传到gitee
git常用命令 C:\Users\Administrator>cd www/p2p设置账号C:\Users\Administrator\www\p2p>git config --globa ...
