vue v-cloak知识点
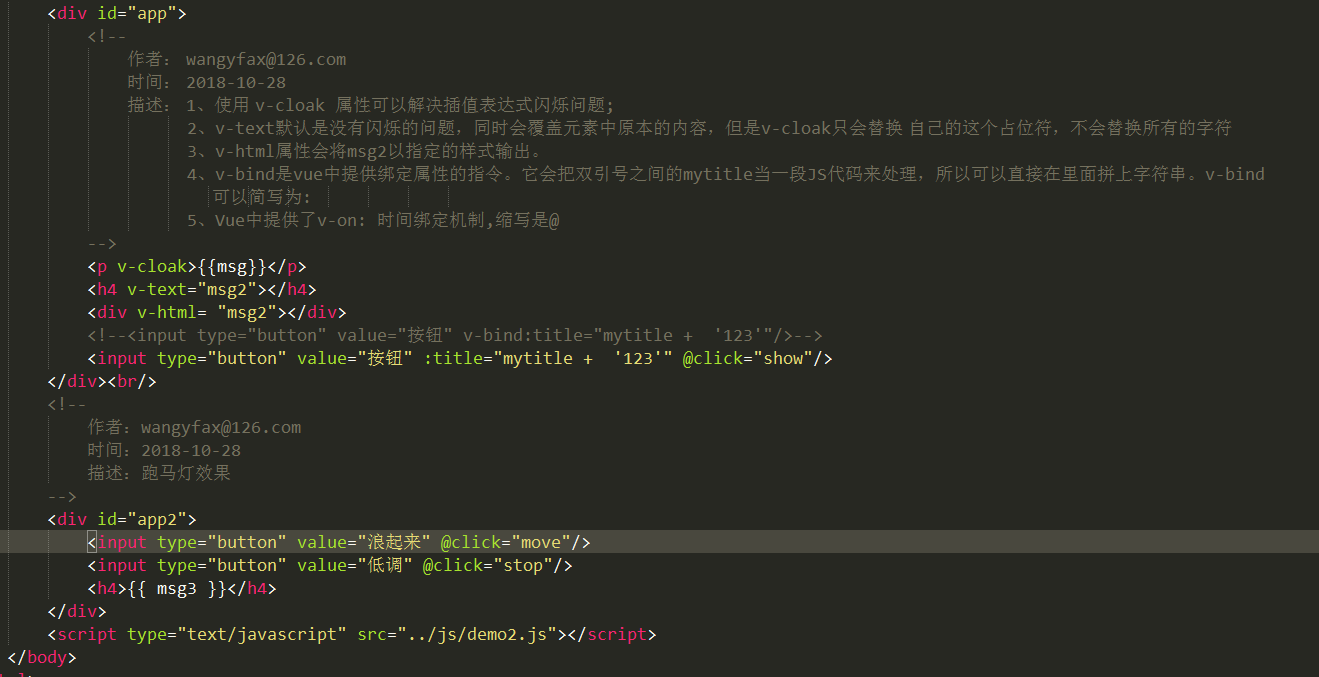
1、使用 v-cloak 属性可以解决插值表达式闪烁问题;
2、v-text默认是没有闪烁的问题,同时会覆盖元素中原本的内容,但是v-cloak只会替换 自己的这个占位符,不会替换所有的字符
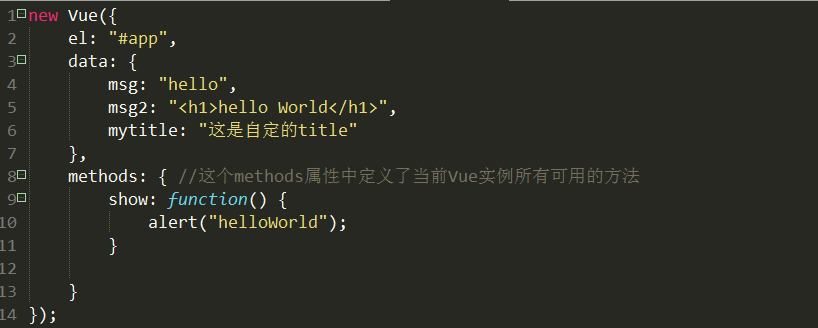
3、v-html属性会将msg2以指定的样式输出。
4、v-bind是vue中提供绑定属性的指令。它会把双引号之间的mytitle当一段JS代码来处理,所以可以直接在里面拼上字符串。v-bind
可以简写为:
5、Vue中提供了v-on: 时间绑定机制,缩写是@



vue v-cloak知识点的更多相关文章
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- 一个综合实例讲解vue的基础知识点。
本文通过一个简单的实例来讲解一下vue的基本知识点.通过这个综合实例的讲解,vue的基础知识就会掌握的差不多了. 首先看一下项目的效果:
- vue散碎知识点学习
1. vue散碎知识点学习 1.1. 特点 数据渲染/数据同步 组件化/模块化 其他功能路由,ajax,数据流 1.2. Vue.js学习资源 vuejs中文官网:http://cn.vuejs.or ...
- vue入门基础知识点测试
vue入门基础知识点测试 1.文本(值绑定){{var}}----控制<div></div>的值显示当前时间,且1秒更新一次.(可查阅 setinterval 函数,时间Dat ...
- [vue案例的知识点]todo-list
文章的原材料来自于vue的官方示例:https://cn.vuejs.org/v2/examples/todomvc.html,我们在学习过程中,试着对其中的一些知识点进行记录: 一.浏览器数据存储, ...
- [总结]vue开发常见知识点及问题资料整理(持续更新)
package.json中的dependencies与devDependencies之间的区别 –save-dev 和 –save 的区别 我们在使用npm install 安装模块或插件的时候,有两 ...
- 【转】[总结]vue开发常见知识点及问题资料整理(持续更新)
1.(webpack)vue-cli构建的项目如何设置每个页面的title 2.vue项目中使用axios上传图片等文件 3.qs.stringify() 和JSON.stringify()的区别以及 ...
- vue.js 一些知识点
vue.js 也是试图层的运用方法,跟react的方法类似,不过也有许多的不同地方: 1.vue.js 对于数据也是用{{ }} 进行数据更新: 2.vue.js 使用 v-html 指令用于输出 h ...
- vue总结的知识点
1.Vue生命周期钩子,都是干嘛用的? Vue实例从创建到销毁的过程,就是生命周期.Vue的生命周期包括:开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程.在Vue的整个 ...
- vue 博客知识点汇总
1. vue修改url,页面不刷新 项目中经常会用到同一个页面,结构是相同的,我只是在vue-router中通过添加参数的方式来区分状态,参数可以在页面跳转时带上params,或者query,但是有一 ...
随机推荐
- Magento2.X 后端开发简要1
Megento2.X 后端开发简要 根目录位置 组件的根目录是其文件夹和文件所在的组件的顶级目录.根据您安装的MaMeto开发环境,组件的根目录可以位于两个位置: 1.<Magento inst ...
- [powershell] 批量重命名,修改文件名中的部分字符串
实例:替换一个目录下所有的字幕文件从720p到1080p ls $Path -Recurse |ForEach-Object{Rename-Item $_.FullName $_.FullName.R ...
- Meterpreter命令详解
0x01初识Meterpreter 1.1.什么是Meterpreter Meterpreter是Metasploit框架中的一个扩展模块,作为溢出成功以后的攻击载荷使用,攻击载荷在溢出攻击成功以 ...
- 20165223 《信息安全系统设计基础》 实现mypwd
一.学习pwd命令 1. pwd命令简介 英文原名:Print Working Directory 指令功能:打印出当前工作目录 执行权限:All User 指令所在路径:/usr/bin/pwd 或 ...
- C语言程序设计I—寒假作业安排
20188402http://www.cnblogs.com/1793979463hyx/
- CSS盒模型深入理解
前言 所有文档元素都生成一个矩形框,这称为元素框(element box),它描述了一个元素在文档布局中所占的空间大小.而且,每个框影响着其他元素框的位置和大小 宽高 宽度width被定义为从左内边界 ...
- [物理学与PDEs]第5章习题6 各向同性材料时强椭圆性条件的等价条件
在线性弹性时, 证明各向同性材料, 强椭圆性条件 (5. 6) 等价于 Lam\'e 常数满足 $$\bex \mu>0,\quad \lm+2\mu>0. \eex$$ 证明: (1) ...
- keras系列︱Sequential与Model模型、keras基本结构功能(一)
引自:http://blog.csdn.net/sinat_26917383/article/details/72857454 中文文档:http://keras-cn.readthedocs.io/ ...
- 利用div绘制细线居中
利用div配合css代码实现细线方式: 块级元素水平居中步骤: 设置宽度width 设置margin-left:auto; 设置margin-right:auto; 实现方法是,让其左右两边的外边距自 ...
- Linux性能工具图册-便于查阅
该图表示了,Linux系统哪种问题用哪种工具
