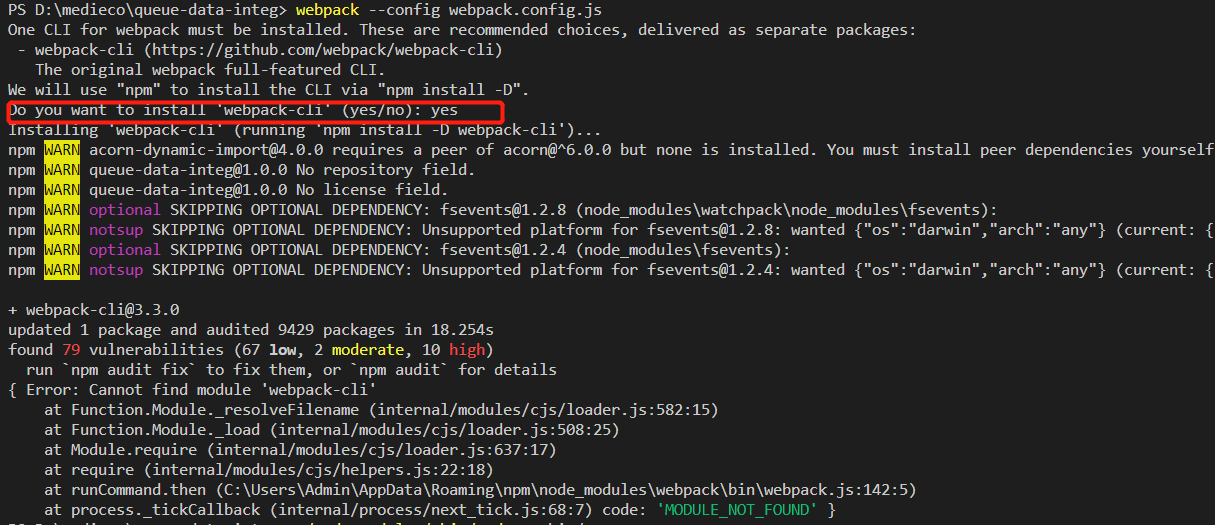
webpack 打包报错:One CLI for webpack must be installed. These are recommended choices, delivered as separate packages
webpack 打包报错:
One CLI for webpack must be installed. These are recommended choices, delivered as separate packages:

解决办法:
全局、局部安装个遍!具体什么原因还不清楚...
先全局安装webpack和webpack-cli
npm install webpack -g
npm install webpack-cli -g
再局部安装webpack和webpack-cli
npm install webpack --save-dev
npm install webpack-cli --save-dev
webpack 打包报错:One CLI for webpack must be installed. These are recommended choices, delivered as separate packages的更多相关文章
- One CLI for webpack must be installed. These are recommended choices, delivered as separate packages:
C:\Users\arn>webpack -v One CLI for webpack must be installed. These are recommended choices, del ...
- webpack One CLI for webpack must be installed. These are recommended choices, delivered as separate(webpack报错)
用webpack 打包项目的时候:webpack js.js bundle.js 报错. 最近在安装好webpack后,使用时,提示 One CLI for webpack must be insta ...
- [one day one question] webpack 打包报错 Cannot assign to read only property 'exports' of object '#<Object>'
问题描述: webpack 打包报错 Cannot assign to read only property 'exports' of object '#<Object>',这怎么破? 解 ...
- 关于Webpack打包报错Class constructor FileManager cannot be invoked without 'new'
前端代码部署一直是自己打包之后将文件用FileZilla上传到服务器上,现在改用运维基于到k8s docker镜像的发布,前端打包报错如下: 经查资料,报错原因是less升级导致的Bug 尝试升级le ...
- webpack打包报错Unexpected token
最近项目要上线,需要对项目进行打包部署到服务器上面,在打包过程中npm run build后出现以下报错Unexpected token: punc (() [./~/_element-ui@1.4. ...
- webpack打包---报错内存溢出javaScript heap out of memory
今天, npm run build打包时,又报内存溢出了.所以记录一下,之前查了博客有一些解释. “报错CALL_AND_RETRY_LAST Allocation failed - JavaScri ...
- 解决webpack打包报错: Cannot find module '@webassemblyjs/wasm-parser'
出现这个错误时,百度和谷歌中都搜索不出个所以然出来,后来看了一下webpack官网,说建议安装node最新版本: 前提条件 在开始之前,请确保安装了 Node.js 的最新版本.使用 Node.js ...
- webpack打包报错
Invalid configuration object. Webpack has been initialised using a configuration object that does no ...
- webpack打包报错 ERROR in ./js/ww.js from UglifyJs Unexpected token keyword «function», expected punc «,» [src/page/ww/view/xx/xx.vue:119,0][./js/ww.js:55218,17]
找了好多解决办法 你可以试着将babel-loader的exclude注释掉,然后看能否打包成功.如果可以,那就是这个问题.你只需要在vue.config.js中配置transpileDependen ...
随机推荐
- Python Scrapy项目创建(基础普及篇)
在使用Scrapy开发爬虫时,通常需要创建一个Scrapy项目.通过如下命令即可创建 Scrapy 项目: scrapy startproject ZhipinSpider 在上面命令中,scrapy ...
- php 计算两点地理坐标的距离
<?php /** * 计算两点地理坐标之间的距离 * @param Decimal $longitude1 起点经度 * @param Decimal $latitude1 起点纬度 * @p ...
- springboot+shiro 一个项目部署多个,session名冲突问题
问题 前几天遇到一个比较奇怪的问题, 一个项目部署多个,端口不同.启动之后在同一浏览器中进行登录,后一个登录的会把前一个登录的挤掉,导致只能登录一个. 原因 是因为sessionid相同,然后修改了s ...
- spring事物与传播行为
一.事物的概念 事务指逻辑上的一组操作,组成这组操作的各个单元,要不全部成功,要不全部不成功. 作用:事物就是保证数据的一致性 事物的特性:事务必须服从ISO/IEC所制定的ACID原则.ACID是原 ...
- BZOJ3033太鼓达人——哈密顿回路/欧拉回路
题目描述 七夕祭上,Vani牵着cl的手,在明亮的灯光和欢乐的气氛中愉快地穿行.这时,在前面忽然出现了一台太鼓达人机台,而在机台前坐着的是刚刚被精英队伍成员XLk.Poet_shy和lydrainbo ...
- BZOJ2339[HNOI2011]卡农——递推+组合数
题目链接: [HNOI2011]卡农 题目要求从$S=\{1,2,3……n\}$中选出$m$个子集满足以下三个条件: 1.不能选空集 2.不能选相同的两个子集 3.每种元素出现次数必须为偶数次 我们考 ...
- Neovim中NERDTree等多处cursorline不高亮
标题表达的不是很清楚,看下图把 解决方法 添加下面内容到init.vim " 针对NERDTree " https://github.com/scrooloose/nerdtree ...
- 【深度学习】RNN | GRU | LSTM
目录: 1.RNN 2.GRU 3.LSTM 一.RNN 1.RNN结构图如下所示: 其中: $a^{(t)} = \boldsymbol{W}h^{t-1} + \boldsymbol{W}_{e} ...
- 路径分隔符不一致,导致windows下不能开发
最近想要基于YAPI扩展开发一个自己的API管理平台,但是发现在windows下直接跑会报错,在Mac跑就没事 报的错是: Uncaught TypeError: $export is not a f ...
- Java基础--异常处理
1.异常的传统处理方式 缺点: [1] 通过判断影响执行效率. [2] 判断逻辑和业务逻辑交织在一起,可维护性很差. public class Test01 { public static void ...
