Vue + Element UI项目初始化
1.安装相关组件
1.1安装Node
检查本地是否安装node
node -v

如果没有安装,从Node官网下载
CentOS安装
curl -sL https://rpm.nodesource.com/setup_10.x | bash - yum install -y nodejs
1.2安装npm
npm -v

如果没有安装:使用该指令安装:
npm install -g npm
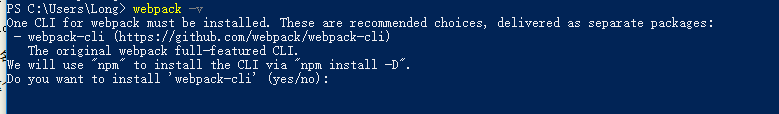
1.3安装webpack
webpack -v
如果没有安装,通过以下指令安装:
npm install webpack -g
如果缺失相关组件,选择“y”进行安装。
1.4vue脚手架
vue-cli -v
如果没有安装,通过以下指令安装:
npm install vue-cli -g
2.创建Vue项目
选择在项目创建的文件夹打开powershell,运行该指令
vue init webapck ElementDemo

如果出现下面的错误,将项目的名称换为全小写即可(不可有汉字)

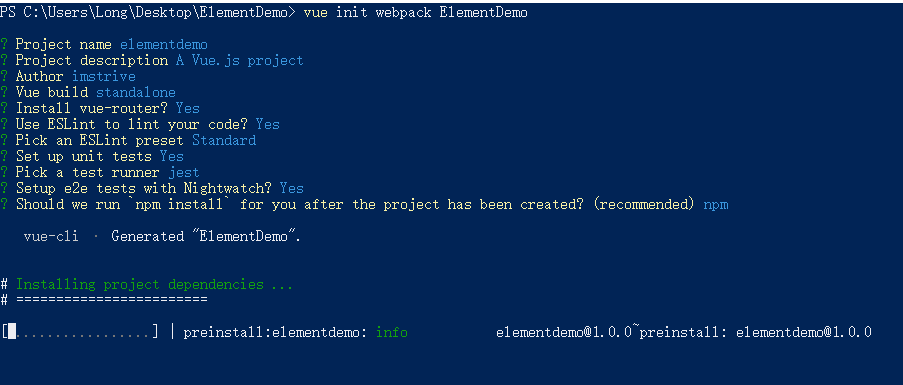
之后全选择默认即可

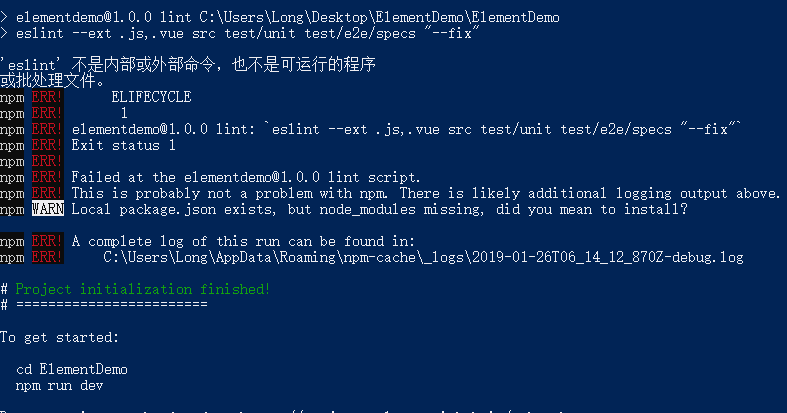
可能项目的创建会出现一些错误,没关系,出现最后的初始化完成即可

运行该命令完成组件安装
npm install
运行该命令启动程序
npm start 或 npm run dev
运行结果如下图

3.添加Element
此处我们需要下载 /lib/index.js 以及 /lib/theme-chalk/index.css 两个文件
3.1添加Element引用
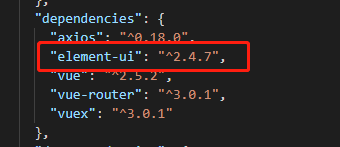
但是此处我们使用另外一种方法,修改package.json文件

运行该命令完成组件安装
npm install
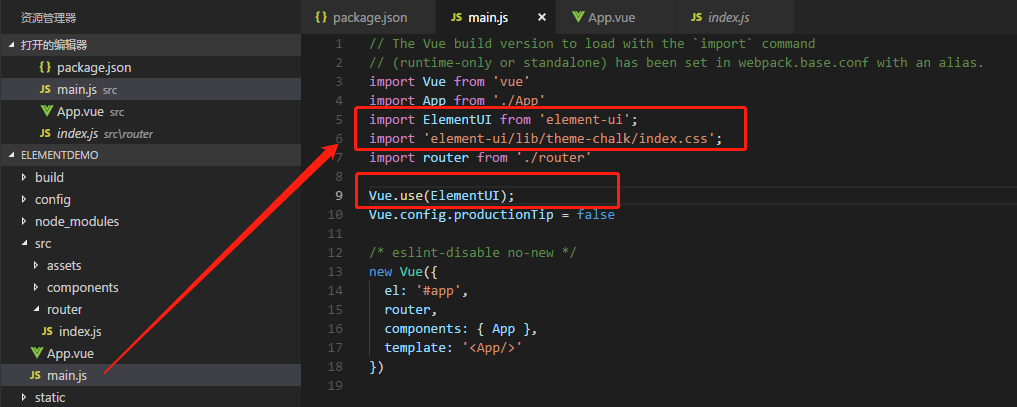
3.2应用Element UI
添加如下的引用,将Element全局引用到Vue框架

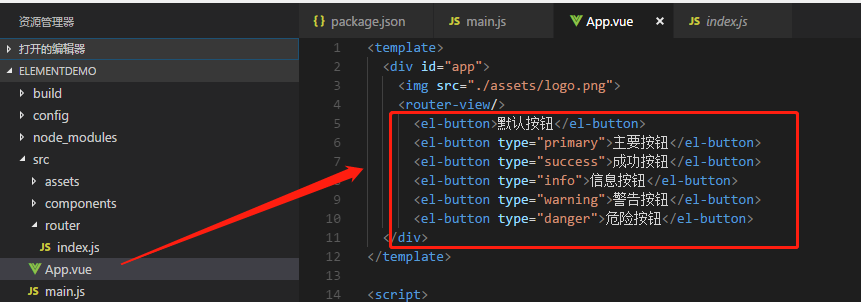
在App.vue中添加一下几行代码

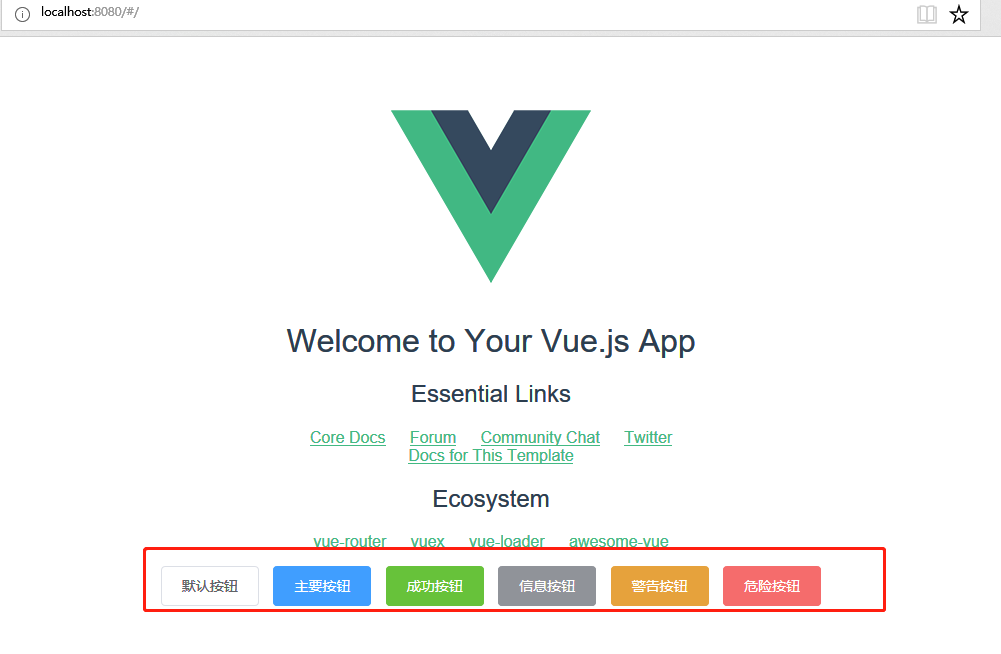
保存文件,页面会自动刷新(此时powershell仍需在运行状态)

最下方出现一排我们设置的按钮且已经应用了Element的样式,说明Element添加成功
4.常见错误
如果频繁出现文件缺失,先安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后将npm install指令替换为cnpm install
5.参考
Vue2.0 + Element-UI + WebAPI实践:简易个人记账系统
vue2.0+element+node+webpack搭建的一个简单的后台管理界面
Vue + Element UI项目初始化的更多相关文章
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- vue+element ui项目总结点(二)table合计栏目,按照起始年份--截止年份 插入数据并向后追加数据以最后一条年份+1
1.oninput 事件在用户输入时触发; <template> <div class="test_box"> <p>hell,你好</p ...
- vue+element ui项目总结点(三)富文本编辑器 vue-wangeditor
1.参考 https://www.npmjs.com/package/vue-wangeditor 使用该富文本编辑器 <template> <div class="egi ...
- vue+element ui项目总结点(四)零散细节概念巩固如vue父组件调用子组件的方法、拷贝数据、数组置空问题 等
vue config下面的index.js配置host: '0.0.0.0',共享ip (假设你的电脑启动了这个服务我电脑一样可以启动)-------------------------------- ...
- vue+element ui项目总结点(六)table编辑当前行、删除当前行、新增、合计操作
具体属性方法参考官方网站:http://element-cn.eleme.io/#/zh-CN/component/installation <template> <div clas ...
- vue+element ui项目总结点(五)Carousel 走马灯组件、Collapse 折叠面板、Tree 树形控件
<template> <div class="ele_test_box"> <!-- 常用效果 Popover 弹出框组件 具体属性查看官方文档--& ...
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- Vue+Element UI 实现视频上传
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传AP ...
随机推荐
- vue.js实战——props数据验证(自定义构造器检测)
Vue.component('my-component',{ props:{ //必须是数字类型 propA:Number, //必须是字符串或数字类型 propB:[String,Number], ...
- 【MySQL 读书笔记】SQL 刷脏页可能造成数据库抖动
开始今天读书笔记之前我觉得需要回顾一下当我们在更新一条数据的时候做了什么. 因为 WAL 技术的存在,所以当我们执行一条更新语句的时候是先写日志,后写磁盘的.当我们在内存中写入了 redolog 之后 ...
- 手指向上滑动跳转页面的JQ方法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JQ倒计时,正计时
<p class="lastP">距离二维码过期还剩<strong></strong>秒,过期后自动刷新页面.</p><scr ...
- 第一个Appium脚本
测试环境 Win 10 64bit Python 3.5 Appium 1.7.2 Andriod 5.1.1 模拟器& Android 5.1 MX4 测试App:考研帮Android版 3 ...
- bugku crypto easy-crypto
长度不一的01字符串 就要考虑是不是摩斯密码 用这个py脚本: from __future__ import print_function a = input("input the stri ...
- Python——SQL——将查询的数据列表化
sql = 'select paihao from yang1.cailiaopai' data = datebase.shujuku.sj_select(sql) #将获得的数据进行列表化 data ...
- Motorola和Intel格式报文解析的区别
结论:无论用的Motorola,还是Intel格式,只在单个信号跨字节时解析才有区别. 先看下Vector的CANoe中dbc编辑器是如何呈现报文的: 图1 CAN报文中byte与bit顺序 从图 ...
- 给dataframe添加一列索引
测试数据自己瞎编的 需求:给现在df数据添加一列sid,要求这一列是和stock一一对应的整数 代码如下: import pandas as pd test_data = {'stock': ['AA ...
- JavaScript开发中常用的代码规范配置文件
一.jsconfig.json { compilerOptions: { target: 'es6', experimentalDecorators: true, allowSyntheticDefa ...