Hugo + github 搭建个人博客
前言
很早以前就有想法,搭建一个个人的博客。没有实现的原因:一方面个人的服务器不太安全掉线,欠费,维护起来麻烦,另一方面,文章编辑发布起来也不方便。
后来了解到 github 提供了博客的功能,也一直没有实践。也鉴于上次文章被删,我也就开始实践了起来,有一个备份总好于无。
选择什么程序生成
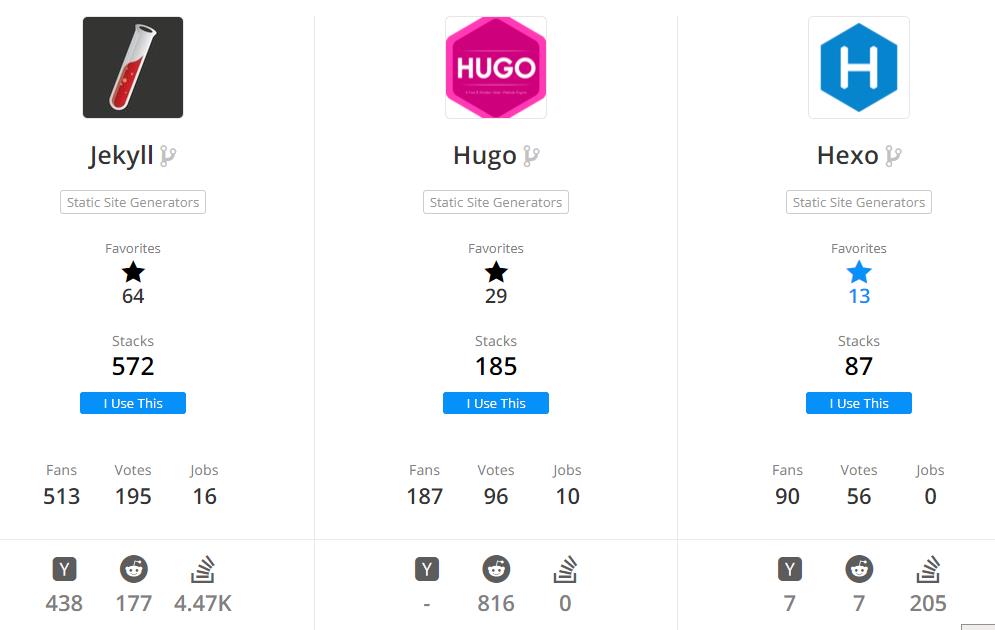
这个是我第一个纠结的地方,我当时把选择集中在三个选项里面:Jekyll,Hexo,Hugo。当然是一定要支持markdown。
针对选择谁这个问题,我也是在网上查了大量的文章:
- Jekyll 由
Ruby语言,三个里面最悠久,网上有关的问题,解决办法也比较多。官网主题较多;个人主机搭建的话,这个还是比较好,插件比较多。 - Hexo 用
Nodejs生成的。Hexo有一个相对较大的社区,但大多数是非英语人士(来自中国)。。。 - Hugo 用
Go构建的静态站点生成器。它被宣传为“世界上最快的网站构建框架”。属于后起之秀,主题较少。

当时,我纠结了半天。最终决定使用Hugo,主要原因有下:
- GO语言是最新的语言;
- hugo 是最新的生成器,功能方面也肯定集成了之前其他生成器的优点;
- 不用安装,windows下需要一个
exe程序,就可以生成静态文件了。这个是我选择他的最关键原因。
选择HUGO主题
- 只要上面的程序确定了,选择主题相对就比较轻松了。可是选择主题,有个人主观审美在里面,总会有这样那样的不太满意的地方。
- 我当时在官网上,看了很多主题,都不是特别喜欢,没有一眼就看上的那种。中文官网上更少,估计三十个主题都没有。
- 心里盘算着,实在不能偷懒,就拿一个改改算了。
最终,我也记不清当时是怎么搜到这个 hugo-theme-jane 主题的,印象中好像是一通乱搜。。。
Hugo生成静态站点
其实这方面网上的文章很多,我这里就不做全面介绍了。推荐参考 中文官方文档
- 建议使用git submodule clone下载主题,好处就是修改子模块之后只对子模块的版本库产生影响,对父项目的版本库不会产生任何影响,
- 修改
config.toml文件。相当于该站点的hugo配置文件,涉及到博客标题,分页,作者声明等等。 shortcodes自定义标签,新增themes/jane/layouts/shortcodes/collapsible.html,类似于博客园的代码折叠标签。
注意:details 和 summary 是HTML 5 中的新标签。IE,Firefox都不支持
<details>
<summary style="background-color:#f5f5f5;border:1px solid #ccc;padding:5px;">
{{ with .Get 0}}{{.}}{{else}}click to expand{{ end }}
</summary>
{{.Inner}}
</details>
{{% collapsible "hugo代码折叠代码" %}}
中间为被折叠的代码
{{% /collapsible %}}
- 因为主题
jane是由 nodejs 生成的,如果改了主题的话,需要用node重新生成一下。
我偷懒直接手动修改node生成后的文件,
themes/jane/static/dist/jane.min.css
themes/jane/static/dist/jane.min.css.map
- 图片的路径在
static/images下面,在文章中使用路径,不包含static,例如 - 使用 hugo.exe 生成的静态文件,在
public目录下,建议不要修改;需要修改的话,改模板文件。
自定义的 js 和 css
强烈建议把一些自定义的功能,或者样式。按照这样的方式修改,不要去改themes
在配置文件config.toml中,填写上这两个配置
# Link custom CSS and JS assets
# (relative to /static/css and /static/js respectively)
customCSS = [] # if ['custom.css'], load '/static/css/custom.css' file
customJS = [] # if ['custom.js'], load '/static/js/custom.js' file
注意,这个是对全站点生效的,要加上必要的选择器。
github 发布
- github上面只有两条规则,仓库
{账号名称}.github.io和一个根目录下的index.html文件 - 在我的github上面创建了三个仓库,
hugo-theme-jane :是直接fork的主题,有修改需求;强烈建议把修改放到/static/css/目录下;
mrbenwang.github.io-hugo :这个是有关于 hugo 的仓库;
mrbenwang.github.io :最终的展示静态页面,是最重要的。github 的博客主要是从这里面来读取的。
- 使用 git submodule 命令:我把
public和themes/jane都分别做了不同的git目标;.gitmodules文件内容如下
[submodule "public"]
path = public
url = https://github.com/MrBenWang/mrbenwang.github.io.git
[submodule "themes/jane"]
path = themes/jane
url = https://github.com/MrBenWang/hugo-theme-jane.git
- public 或 themes/jane 要在
其所在的目录内提交,提交前一定要记得先git checkout master。参考链接
这里的坑在于,默认 git submodule update 并不会将 submodule 切到任何 branch,所以,默认下 submodule 的 HEAD 是处于游离状态的 (‘detached HEAD’ state)。所以在修改前,记得一定要用 git checkout master 将当前的 submodule 分支切换到 master,然后才能做修改和提交。
如果你不慎忘记切换到 master 分支,又做了提交,可以用 cherry-pick 命令挽救。具体做法如下:
- 用 git checkout master 将 HEAD 从游离状态切换到 master 分支 , 这时候,git 会报 Warning 说有一个提交没有在 branch 上,记住这个提交的 change-id(假如 change-id 为 aaaa)
- 用 git cherry-pick aaaa 来将刚刚的提交作用在 master 分支上
- 用 git push 将更新提交到远程版本库中
结语
- 搭建这个时间,有一些久了,记忆有些模糊,中间过程有些遗漏和错误,欢迎指出。
- github 博客
Hugo + github 搭建个人博客的更多相关文章
- Hugo+Github 搭建个人博客(Windows环境下)
目录 Hugo+Github 搭建个人博客(Windows环境下) 1.前言 2.Differences 2.1 https vs SSH 2.2 新建的github的仓库名必须为 用户名+githu ...
- 《Hexo+github搭建个人博客》
<Hexo+github搭建个人博客> 文/冯皓林 完稿:2016.4.22-2016.4.23 注意:本节教程只针对Windows用户.本教程由无人赞助,赞助写出. <Hexo+g ...
- 使用Node.js+Hexo+Github搭建个人博客(续)
一.写在前面 在我的上一篇博客<使用Nodejs+Hexo+Github搭建个人博客>中,已经介绍了如何使用 Hexo 在 Github Pages 上搭建一个简单的个人博客.该篇博文将在 ...
- Mac上基于hexo+GitHub搭建个人博客(一)
原文地址: http://fanjiajia.cn/2018/11/23/Mac%E4%B8%8A%E5%9F%BA%E4%BA%8Ehexo+GitHub%E6%90%AD%E5%BB%BA%E4% ...
- 如何用hexo+github搭建个人博客
搭建环境 1.安装 Node.js: https://nodejs.org/en/ windows下点击链接,下载安装即可;Linux下更加简单,在终端下输入sudo apt-get install ...
- jekyll+github搭建个人博客总结
jekyll+github搭建个人博客 经过一天多的折腾,终于算是搭建好了自己的个人博客,看到有些社区评论说:在windows下用jekyll搭建静态博客,简直就自讨苦吃,但是都到一半了,有什么办法呢 ...
- Hexo和github搭建个人博客 - 朱晨
GitHub账号 mac/pc 环境 12 node.jsgit 创建GitHub仓库 登陆GitHub,创建一个新的Respository Repository name叫做{username}.g ...
- Ubuntu+Hexo+Github搭建个人博客
Ubuntu+Hexo+Github搭建个人博客 目录 目录 目录 1. 简介 环境 2. Git安装及配置 2.1 安装Git 2.2 创建Git仓库 2.3 配置git仓库 2.4 添加公钥 3. ...
- Windows上使用jekyll+github搭建免费博客
jekyll+github搭建个人博客 (一)下载Ruby (二)安装jekyll (三)开启jekyll服务器 (四)使用github展示博客 一.下载Ruby Ruby,一种简单快捷的面向对象(面 ...
随机推荐
- vmware-tools安装——实用
1.vmware中点击安装或重新安装vmware-tools 2.在root终端解压并移动安装文件:tar -xvf VMwareTools-9.9.0-2304977.tar.gz -C /tmp ...
- win10优化
1. 关闭磁盘碎片整理.自动维护计划任务 磁盘C-属性–工具–对驱动器进行优化和碎片整理–优化–更改设置–取消选择按计划运行 2. 关闭Windows Defender 控制面板–Wind ...
- word模板导出的几种方式:第一种:占位符替换模板导出(只适用于word中含有表格形式的)
1.占位符替换模板导出(只适用于word中含有表格形式的): /// <summary> /// 使用替换模板进行到处word文件 /// </summary> public ...
- JS(JavaScript)的进一步了解4(更新中···)
基类Object的子类有 Function Array Number Boolean String Date Math RegExp 函数 数组 数字 布尔 字符串 日期 算数 正则 都 ...
- shell编程(五)之函数
function:函数 函数只有被调用才会执行如何调用:给定函数名 函数名出现的地方,会被自动替换为函数代码 函数的生命周期:被调用时创建,返回时终止return命令返回自定义状态结果 0:成功 1- ...
- SPOJ DQUERY D-query(主席树 区间不同数个数)
题意:问你区间有几个不同的数 思路:主席树nb.我们知道主席树每一个root都存着一棵权值线段树,现在我们在每个root中存位置,也就是01表示这个位置存不存在.然后我们用一个fa[a[i]]表示a[ ...
- subing用法
sql中substring截取,start位置索引由1开始 c#中substring截取,start位置索引由0开始
- vue--mixins
混入(mixins) 是一种分发Vue 组件中可复用功能的非常灵活的方式 mixins主要用在以下两个方面: 当做完一个项目,想好好放松的时候,突然有新需求 为了不污染完美的构造函数,在构造函数外面定 ...
- Pandas 基础(17) - to_datetime
这一节依然是关于时间的知识, 在平时的工作中, 有一个非常令我们恼火的就是时间的格式可以有很多种表达, 比如下面这张图, 我们看到同样是 2017年1月5日, 可以有很多种时间的格式, 我们需要先将格 ...
- MySQL:(一)
数据库概述 什么是数据库 数据库是一个文件系统.通过标准SQL语言操作文件系统中数据——用来存放软件系统的数据! SQL:Structured Query Language 结构查询语言 常用数据库简 ...
