在OAF页面中集成ECharts以及highcharts用于显示图表
历史博文中有讲解在请求中输出基础图表的方式,见地址:EBS 请求输出Html报表集成Echarts
本文讲述在OAF中集成这两类图表。
集成的基本思路:在OAF页面中加入一个rawText组件,在rawText中加入html代码即可,如此简单。
步骤一:官网下载echarts,highcharts相应的js,放入OA_HTML路径(本例在OA_HTML中加入了文件夹cux)。
步骤二:写OAF页面及CO。
ECharts示例
EChartsPG

<?xml version = '1.0' encoding = 'UTF-8'?>
<page xmlns:jrad="http://xmlns.oracle.com/jrad" xmlns:oa="http://xmlns.oracle.com/oa" xmlns:ui="http://xmlns.oracle.com/uix/ui" version="10.1.3_" xml:lang="en-US" xmlns:user="http://xmlns.oracle.com/jrad/user" xmlns="http://xmlns.oracle.com/jrad" file-version="$Header$">
<content>
<oa:pageLayout id="region1" amDefName="bailian.oracle.apps.cux.test.server.TestAM" controllerClass="bailian.oracle.apps.cux.test.webui.TestPGCO" windowTitle="TEST PAGE" title="TEST PAGE">
<ui:corporateBranding>
<oa:image id="corporateBrandingImage" source="/OA_MEDIA/FNDSSCORP.gif"/>
</ui:corporateBranding>
<ui:contents>
<oa:rawText id="EchartsRowText" text=""/>
</ui:contents>
</oa:pageLayout>
</content>
</page>
对应的CO(本代码中只给出了静态数据示例):
package cux.oracle.apps.cux.test.webui; import oracle.apps.fnd.common.VersionInfo;
import oracle.apps.fnd.framework.webui.OAControllerImpl;
import oracle.apps.fnd.framework.webui.OAPageContext;
import oracle.apps.fnd.framework.webui.beans.OARawTextBean;
import oracle.apps.fnd.framework.webui.beans.OAWebBean; /**
* Controller for ...
*/
public class TestPGCO extends OAControllerImpl
{
public static final String RCS_ID="$Header$";
public static final boolean RCS_ID_RECORDED =
VersionInfo.recordClassVersion(RCS_ID, "%packagename%"); /**
* Layout and page setup logic for a region.
* @param pageContext the current OA page context
* @param webBean the web bean corresponding to the region
*/
public void processRequest(OAPageContext pageContext, OAWebBean webBean)
{
super.processRequest(pageContext, webBean);
// pageContext.removeJavaScriptLibrary("echarts");
if(pageContext.getJavaScriptLibrary("echarts")==null){
pageContext.putJavaScriptLibrary("echarts","cuxjs/echarts.min.js");
} OARawTextBean rawTextBean =
(OARawTextBean)webBean.findChildRecursive("EchartsRowText"); if (rawTextBean != null) {
String rawTextMessage = null; rawTextMessage = "<html>\n" +
"<body>\n" +
" <!-- 为ECharts准备一个具备大小(宽高)的Dom -->\n" +
" <div id=\"main\" style=\"width: 600px;height:400px;\"></div>\n" +
" <script type=\"text/javascript\">\n" +
" // 基于准备好的dom,初始化echarts实例\n" +
" var myChart = echarts.init(document.getElementById('main'));\n" +
"\n" +
" // 指定图表的配置项和数据\n" +
" var option = {\n" +
" title: {\n" +
" text: 'ECharts 入门示例'\n" +
" },\n" +
" tooltip: {},\n" +
" legend: {\n" +
" data:['销量']\n" +
" },\n" +
" xAxis: {\n" +
" data: [\"衬衫\",\"羊毛衫\",\"雪纺衫\",\"裤子\",\"高跟鞋\",\"袜子\"]\n" +
" },\n" +
" yAxis: {},\n" +
" series: [{\n" +
" name: '销量',\n" +
" type: 'bar',\n" +
" data: [5, 20, 36, 10, 10, 20]\n" +
" }]\n" +
" };\n" +
"\n" +
" // 使用刚指定的配置项和数据显示图表。\n" +
" myChart.setOption(option);\n" +
" </script>\n" +
"</body>\n" +
"</html>";
rawTextBean.setText(rawTextMessage);
} } /**
* Procedure to handle form submissions for form elements in
* a region.
* @param pageContext the current OA page context
* @param webBean the web bean corresponding to the region
*/
public void processFormRequest(OAPageContext pageContext, OAWebBean webBean)
{
super.processFormRequest(pageContext, webBean);
} }
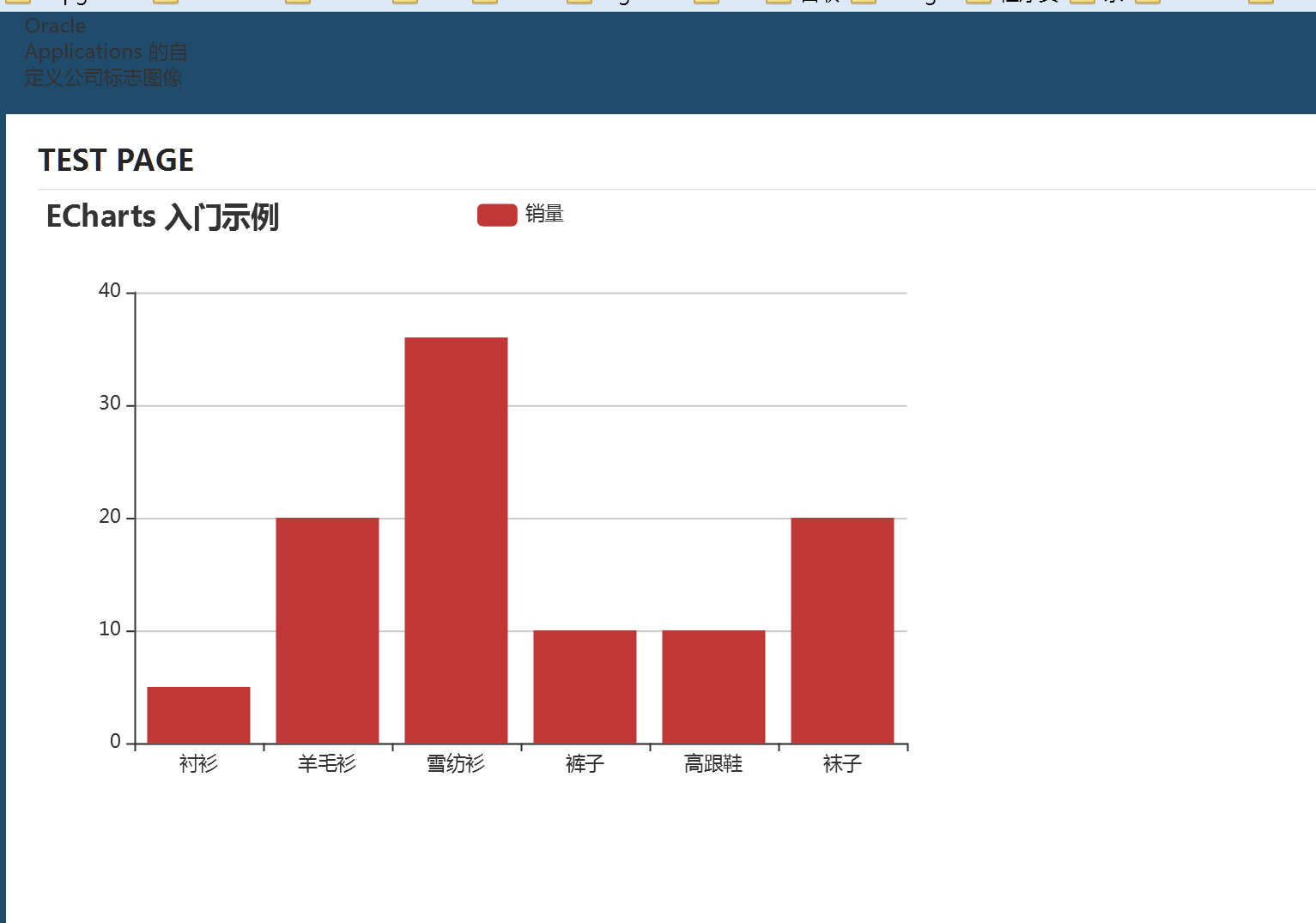
效果如下:

HCharts示例:

<?xml version = '1.0' encoding = 'UTF-8'?>
<page xmlns:jrad="http://xmlns.oracle.com/jrad" xmlns:oa="http://xmlns.oracle.com/oa" xmlns:ui="http://xmlns.oracle.com/uix/ui" version="10.1.3_" xml:lang="en-US" xmlns:user="http://xmlns.oracle.com/jrad/user" xmlns="http://xmlns.oracle.com/jrad" file-version="$Header$">
<content>
<oa:pageLayout id="region1" amDefName="bailian.oracle.apps.cux.test.server.TestAM" controllerClass="bailian.oracle.apps.cux.test.webui.TestHChartsPGCO" windowTitle="TEST PAGE" title="TEST PAGE">
<ui:corporateBranding>
<oa:image id="corporateBrandingImage" source="/OA_MEDIA/FNDSSCORP.gif"/>
</ui:corporateBranding>
<ui:contents>
<oa:rawText id="HChartsRowText" text=""/>
</ui:contents>
</oa:pageLayout>
</content>
</page>
对应的CO(本代码中只给出了静态数据示例):
package cux.oracle.apps.cux.test.webui; import oracle.apps.fnd.common.VersionInfo;
import oracle.apps.fnd.framework.webui.OAControllerImpl;
import oracle.apps.fnd.framework.webui.OAPageContext;
import oracle.apps.fnd.framework.webui.beans.OARawTextBean;
import oracle.apps.fnd.framework.webui.beans.OAWebBean; /**
* Controller for ...
*/
public class TestHChartsPGCO extends OAControllerImpl
{
public static final String RCS_ID="$Header$";
public static final boolean RCS_ID_RECORDED =
VersionInfo.recordClassVersion(RCS_ID, "%packagename%"); /**
* Layout and page setup logic for a region.
* @param pageContext the current OA page context
* @param webBean the web bean corresponding to the region
*/
public void processRequest(OAPageContext pageContext, OAWebBean webBean)
{
super.processRequest(pageContext, webBean);
// pageContext.removeJavaScriptLibrary("hcharts");
if(pageContext.getJavaScriptLibrary("hcharts")==null){
pageContext.putJavaScriptLibrary("hcharts","cuxjs/highcharts.js");
}; OARawTextBean rawTextBean =
(OARawTextBean)webBean.findChildRecursive("HChartsRowText"); if (rawTextBean != null) {
String rawTextMessage = null; rawTextMessage = "<html>\n" +
"<body>\n" +
" <!-- 为HCharts准备一个具备大小(宽高)的Dom -->\n" +
" <!--<div id=\"container\" style=\"width: 400px;height:400px;\"></div>-->\n" +
" <div id=\"container\" style=\"width: 600px;min-width:400px;height:400px\"></div>\n" +
" <script type=\"text/javascript\">\n" +
" // 基于准备好的dom,初始化echarts实例\n" +
" var chart = Highcharts.chart('container',{\n" +
" chart: {\n" +
" type: 'column'\n" +
" },\n" +
" credits: {\n" +
" enabled:false\n" +
" },\n" +
" title: {\n" +
" text: 'HCharts 入门示例'\n" +
" },\n" +
" xAxis: {\n" +
" categories: [\n" +
" '衬衫','羊毛衫','雪纺衫','裤子','高跟鞋','袜子'\n" +
" ],\n" +
" },\n" +
" yAxis: {\n" +
" min: 0,\n" +
" title: {\n" +
" text: '销量'\n" +
" }\n" +
" },\n" +
" series: [{\n" +
" name: '销量',\n" +
" data: [5, 20, 36, 10, 10, 20]\n" +
" }]\n" +
" });\n" +
" </script>\n" +
"</body>\n" +
"</html>";
rawTextBean.setText(rawTextMessage);
} } /**
* Procedure to handle form submissions for form elements in
* a region.
* @param pageContext the current OA page context
* @param webBean the web bean corresponding to the region
*/
public void processFormRequest(OAPageContext pageContext, OAWebBean webBean)
{
super.processFormRequest(pageContext, webBean);
} }
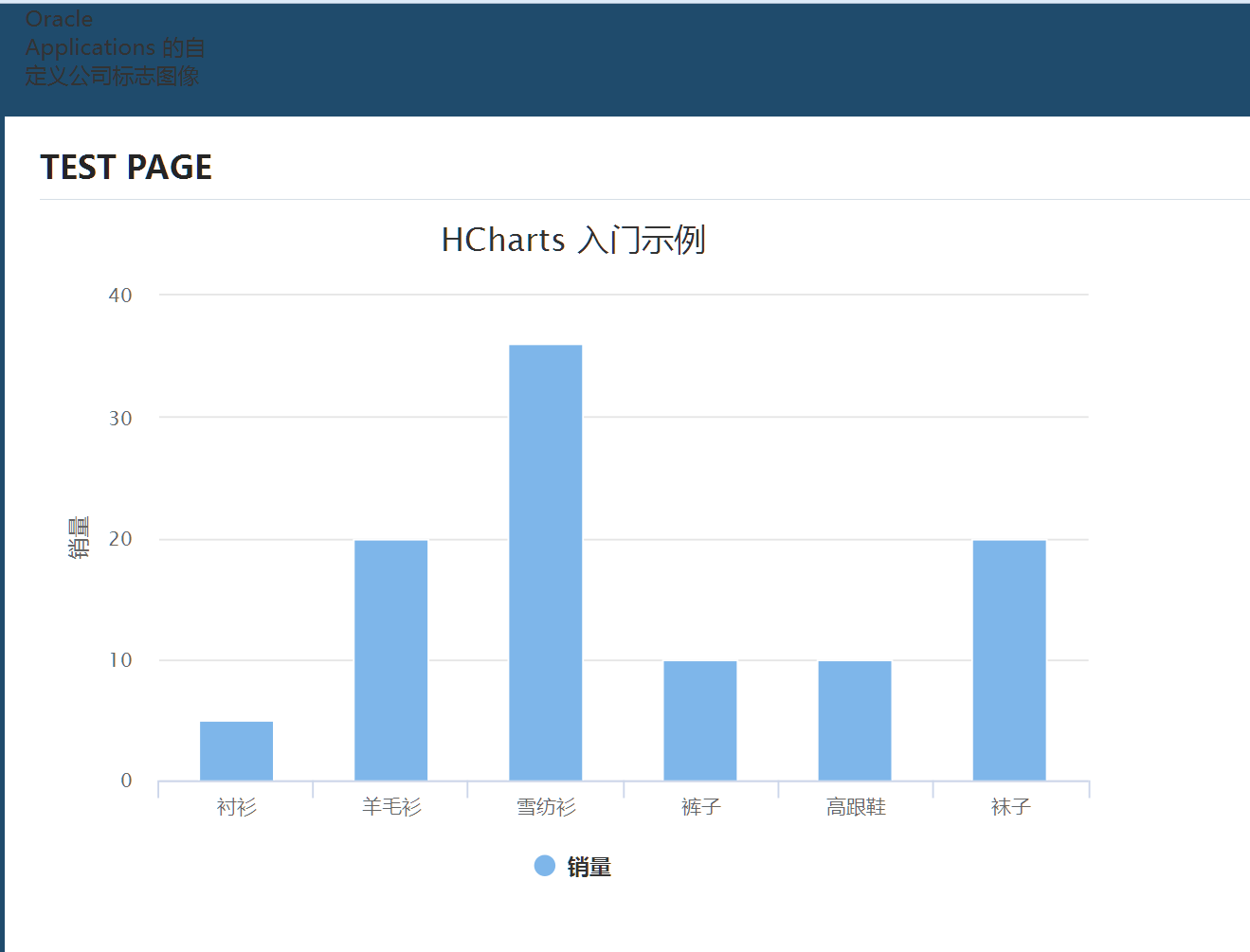
显示效果如下:

在OAF页面中集成ECharts以及highcharts用于显示图表的更多相关文章
- Asp.Net Core Razor页面中使用echarts展示图形
Asp.Net Core Razor页面中使用echarts展示图形 要在Razor页面中使用echarts显示图形,主要问题点在于如何将数据传递给js文件. 1,下载安装echarts库文件 首先引 ...
- VUE中集成echarts时 getAttribute of null错误
错误 错误场景一: 错误提示: 在运行Vue项目时出现了上述错误,出现该错误的原因是Echarts的图形容器还未生成就对其进行了初始化所造成的,代码如下: // 基于准备好的dom,初始化echart ...
- 润乾报表一个页面中的echarts地图与其他区块的联动
需求概述: DBD样式效果如下图所示,需要点击左侧地图中的地区,右侧的仪表盘,柱线图可以对应显示对应该地区的数据. 实现思路: 分别制作带有地图.仪表盘.柱线图的3张报表:将3张报表放到DBD中设置布 ...
- 系统管理模块_部门管理_改进_抽取添加与修改JSP页面中的公共代码_在显示层抽取BaseAction_合并Service层与Dao层
系统管理模块_部门管理_改进1:抽取添加与修改JSP页面中的公共代码 commons.jspf <%@ page language="java" import="j ...
- Selenium WebDriver-判断页面中某一元素是否已经显示,通常用于断言
判断界面中某一元素是否已经呈现,多用于断言,代码如下: #encoding=utf-8 import unittest import time from selenium import webdriv ...
- Django工程中使用echarts怎么循环遍历显示数据
前言: 后面要开发测试管理平台,需要用到数据可视化,所以研究了一下 先看下最后的图吧,单击最上方的按钮可以控制柱状图显隐 views.py # -*- coding: utf-8 -*- from _ ...
- struts2标签在jsp页面中构建map集合,循环显示
<s:radio name="gender" list="{'男', '女'}"></s:radio> <s:select nam ...
- Ionic2系列——在Ionic2中使用ECharts
在群里看到有人问怎么在Ionic2中集成ECharts来显示图表.当时答应说写个blog,简单写下步骤. 在TypeScript中如果要使用第三方库,必须要有d.ts,也就是定义文件,没有这个文件的话 ...
- Form_Form与OAF页面互相调用(案例)
2014-12-27 Created By BaoXinjian
随机推荐
- C#-----集合List<T>的常用方法
雇员实体类 using System; using System.Collections.Generic; using System.Linq; using System.Text; usin ...
- 整理的Python零基础入门!转载他人的!
安装Python 前往 官网下载 对应平台对应工具.另外Python2.7版本和3.3版本并不兼容,所以开发时请注意使用Python的版本. 作为Mac OS X使用者,其实更推荐 PyCharm I ...
- 自己动手写java锁
1.LockSupport的park和unpark方法的基本使用,以及对线程中断的响应性 LockSupport是JDK中比较底层的类,用来创建锁和其他同步工具类的基本线程阻塞原语.java锁和同步器 ...
- vivo Xplay 5的Usb调试模式在哪里,打开vivo Xplay 5Usb调试模式的经验
在我们使用安卓手机链接PC的时候,如果手机没有开启Usb调试模式,PC则无办法成功检测到我们的手机,部分app也无办法正常使用,因此我们需要找处理方法将手机的Usb调试模式开启,如下内容我们介绍viv ...
- C#返回字符串的字节长度,一个中文算两个字符的代码
如下代码段是关于C#返回字符串的字节长度,一个中文算两个字符的代码. public static int GetLength(string str) { if (str.Length == 0) re ...
- 使用第三方jar时出现的问题
Eclipse下把jar包放到工程lib下和通过buildpath加载有什么不同(解决找不到类的中级方法) 我通过Eclipse的 User Libranry 将jar导入 Eclipse里面,编译没 ...
- 叮咚,你的Lauce上线了!
哈,2014 - 2016 - 2018,虽然每隔两年才有那么一篇随笔,博客园,我还是爱你的~ 嗯,2018,马上又要失业了,我这是自带黑属性啊啊啊哈,工作了4年多的项目要被砍掉了, 倒不是说非要这个 ...
- Got error -1 from storage engine
有个小朋友修复从库,但是start slave 后,报错信息如下 Could not execute Write_rows event on table hsfdssdb.mf_textannounc ...
- 7-27 Codeforces Round #499 (Div. 2)
C. Fly 链接:http://codeforces.com/group/1EzrFFyOc0/contest/1011/problem/C 题型:binary search .math. 题意:总 ...
- hyperledger fabric 架设命令
单节点架设 Order 网络: cd ~/go/src/github.com/hyperledger/fabric/examples/e2e_cli/ rm -rf channel-artifacts ...
