C# 异步(上)
新进阶的程序员可能对async、await用得比较多,却对之前的异步了解甚少。本人就是此类,因此打算回顾学习下异步的进化史。
本文主要是回顾async异步模式之前的异步,下篇文章再来重点分析async异步模式。
APM
APM 异步编程模型,Asynchronous Programming Model
早在C#1的时候就有了APM。虽然不是很熟悉,但是多少还是见过的。就是那些类是BeginXXX和EndXXX的方法,且BeginXXX返回值是IAsyncResult接口。
在正式写APM示例之前我们先给出一段同步代码:
//1、同步方法
private void button1_Click(object sender, EventArgs e)
{
Debug.WriteLine("【Debug】线程ID:" + Thread.CurrentThread.ManagedThreadId); var request = WebRequest.Create("https://github.com/");//为了更好的演示效果,我们使用网速比较慢的外网
request.GetResponse();//发送请求 Debug.WriteLine("【Debug】线程ID:" + Thread.CurrentThread.ManagedThreadId);
label1.Text = "执行完毕!";
}
【说明】为了更好的演示异步效果,这里我们使用winform程序来做示例。(因为winform始终都需要UI线程渲染界面,如果被UI线程占用则会出现“假死”状态)
【效果图】

看图得知:
- 我们在执行方法的时候页面出现了“假死”,拖不动了。
- 我们看到打印结果,方法调用前和调用后线程ID都是9(也就是同一个线程)
下面我们再来演示对应的异步方法:(BeginGetResponse、EndGetResponse所谓的APM异步模型)
private void button2_Click(object sender, EventArgs e)
{
//1、APM 异步编程模型,Asynchronous Programming Model
//C#1[基于IAsyncResult接口实现BeginXXX和EndXXX的方法]
Debug.WriteLine("【Debug】主线程ID:" + Thread.CurrentThread.ManagedThreadId); var request = WebRequest.Create("https://github.com/");
request.BeginGetResponse(new AsyncCallback(t =>//执行完成后的回调
{
var response = request.EndGetResponse(t);
var stream = response.GetResponseStream();//获取返回数据流 using (StreamReader reader = new StreamReader(stream))
{
StringBuilder sb = new StringBuilder();
while (!reader.EndOfStream)
{
var content = reader.ReadLine();
sb.Append(content);
}
Debug.WriteLine("【Debug】" + sb.ToString().Trim().Substring(, ) + "...");//只取返回内容的前100个字符
Debug.WriteLine("【Debug】异步线程ID:" + Thread.CurrentThread.ManagedThreadId);
label1.Invoke((Action)(() => { label1.Text = "执行完毕!"; }));//这里跨线程访问UI需要做处理
}
}), null); Debug.WriteLine("【Debug】主线程ID:" + Thread.CurrentThread.ManagedThreadId);
}
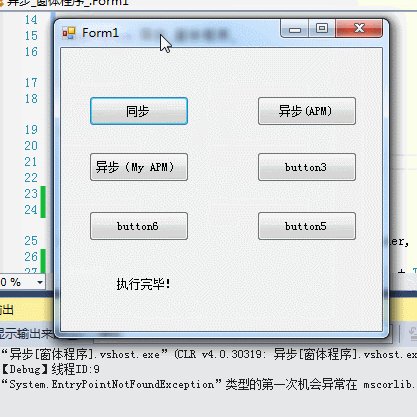
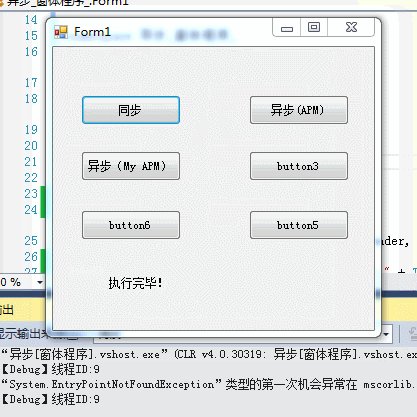
【效果图】

看图得知:
- 启用异步方法并没有是UI界面卡死
- 异步方法启动了另外一个ID为12的线程
上面代码执行顺序:

前面我们说过,APM的BebinXXX必须返回IAsyncResult接口。那么接下来我们分析IAsyncResult接口:
首先我们看:

确实返回的是IAsyncResult接口。那IAsyncResult到底长的什么样子?:

并没有想象中的那么复杂嘛。我们是否可以尝试这实现这个接口,然后显示自己的异步方法呢?
首先定一个类MyWebRequest,然后继承IAsyncResult:(下面是基本的伪代码实现)
public class MyWebRequest : IAsyncResult
{
public object AsyncState
{
get { throw new NotImplementedException(); }
} public WaitHandle AsyncWaitHandle
{
get { throw new NotImplementedException(); }
} public bool CompletedSynchronously
{
get { throw new NotImplementedException(); }
} public bool IsCompleted
{
get { throw new NotImplementedException(); }
}
}
这样肯定是不能用的,起码也得有个存回调函数的属性吧,下面我们稍微改造下:

然后我们可以自定义APM异步模型了:(成对的Begin、End)
public IAsyncResult MyBeginXX(AsyncCallback callback)
{
var asyncResult = new MyWebRequest(callback, null);
var request = WebRequest.Create("https://github.com/");
new Thread(() => //重新启用一个线程
{
using (StreamReader sr = new StreamReader(request.GetResponse().GetResponseStream()))
{
var str = sr.ReadToEnd();
asyncResult.SetComplete(str);//设置异步结果
} }).Start();
return asyncResult;//返回一个IAsyncResult
} public string MyEndXX(IAsyncResult asyncResult)
{
MyWebRequest result = asyncResult as MyWebRequest;
return result.Result;
}
调用如下:
private void button4_Click(object sender, EventArgs e)
{
Debug.WriteLine("【Debug】主线程ID:" + Thread.CurrentThread.ManagedThreadId);
MyBeginXX(new AsyncCallback(t =>
{
var result = MyEndXX(t);
Debug.WriteLine("【Debug】" + result.Trim().Substring(, ) + "...");
Debug.WriteLine("【Debug】异步线程ID:" + Thread.CurrentThread.ManagedThreadId);
}));
Debug.WriteLine("【Debug】主线程ID:" + Thread.CurrentThread.ManagedThreadId);
}
效果图:

我们看到自己实现的效果基本上和系统提供的差不多。
- 启用异步方法并没有是UI界面卡死
- 异步方法启动了另外一个ID为11的线程
【总结】
个人觉得APM异步模式就是启用另外一个线程执行耗时任务,然后通过回调函数执行后续操作。
APM还可以通过其他方式获取值,如:
while (!asyncResult.IsCompleted)//循环,直到异步执行完成 (轮询方式)
{
Thread.Sleep();
}
var stream2 = request.EndGetResponse(asyncResult).GetResponseStream();
或
asyncResult.AsyncWaitHandle.WaitOne();//阻止线程,直到异步完成 (阻塞等待)
var stream2 = request.EndGetResponse(asyncResult).GetResponseStream();
补充:如果是普通方法,我们也可以通过委托异步:(BeginInvoke、EndInvoke)
public void MyAction()
{
var func = new Func<string, string>(t =>
{
Thread.Sleep();
return "name:" + t + DateTime.Now.ToString();
}); var asyncResult = func.BeginInvoke("张三", t =>
{
string str = func.EndInvoke(t);
Debug.WriteLine(str);
}, null);
}
EAP
EAP 基于事件的异步模式,Event-based Asynchronous Pattern
此模式在C#2的时候随之而来。
先来看个EAP的例子:
private void button3_Click(object sender, EventArgs e)
{
Debug.WriteLine("【Debug】主线程ID:" + Thread.CurrentThread.ManagedThreadId); BackgroundWorker worker = new BackgroundWorker();
worker.DoWork += new DoWorkEventHandler((s1, s2) =>
{
Thread.Sleep();
Debug.WriteLine("【Debug】异步线程ID:" + Thread.CurrentThread.ManagedThreadId);
});//注册事件来实现异步
worker.RunWorkerAsync(this);
Debug.WriteLine("【Debug】主线程ID:" + Thread.CurrentThread.ManagedThreadId);
}
【效果图】(同样不会阻塞UI界面)

【特征】
- 通过事件的方式注册回调函数
- 通过 XXXAsync方法来执行异步调用
例子很简单,但是和APM模式相比,是不是没有那么清晰透明。为什么可以这样实现?事件的注册是在干嘛?为什么执行RunWorkerAsync会触发注册的函数?
感觉自己又想多了...
我们试着反编译看看源码:

只想说,这么玩,有意思吗?
TAP
TAP 基于任务的异步模式,Task-based Asynchronous Pattern
到目前为止,我们觉得上面的APM、EAP异步模式好用吗?好像没有发现什么问题。再仔细想想...如果我们有多个异步方法需要按先后顺序执行,并且需要(在主进程)得到所有返回值。
首先定义三个委托:
public Func<string, string> func1()
{
return new Func<string, string>(t =>
{
Thread.Sleep();
return "name:" + t;
});
}
public Func<string, string> func2()
{
return new Func<string, string>(t =>
{
Thread.Sleep();
return "age:" + t;
});
}
public Func<string, string> func3()
{
return new Func<string, string>(t =>
{
Thread.Sleep();
return "sex:" + t;
});
}
然后按照一定顺序执行:
public void MyAction()
{
string str1 = string.Empty, str2 = string.Empty, str3 = string.Empty;
IAsyncResult asyncResult1 = null, asyncResult2 = null, asyncResult3 = null;
asyncResult1 = func1().BeginInvoke("张三", t =>
{
str1 = func1().EndInvoke(t);
Debug.WriteLine("【Debug】异步线程ID:" + Thread.CurrentThread.ManagedThreadId);
asyncResult2 = func2().BeginInvoke("", a =>
{
str2 = func2().EndInvoke(a);
Debug.WriteLine("【Debug】异步线程ID:" + Thread.CurrentThread.ManagedThreadId);
asyncResult3 = func3().BeginInvoke("男", s =>
{
str3 = func3().EndInvoke(s);
Debug.WriteLine("【Debug】异步线程ID:" + Thread.CurrentThread.ManagedThreadId);
}, null);
}, null);
}, null); asyncResult1.AsyncWaitHandle.WaitOne();
asyncResult2.AsyncWaitHandle.WaitOne();
asyncResult3.AsyncWaitHandle.WaitOne();
Debug.WriteLine(str1 + str2 + str3);
}
除了难看、难读一点好像也没什么 。不过真的是这样吗?

asyncResult2是null?
由此可见在完成第一个异步操作之前没有对asyncResult2进行赋值,asyncResult2执行异步等待的时候报异常。那么如此我们就无法控制三个异步函数,按照一定顺序执行完成后再拿到返回值。(理论上还是有其他办法的,只是会然代码更加复杂)
是的,现在该我们的TAP登场了。

只需要调用Task类的静态方法Run,即可轻轻松松使用异步。
获取返回值:
var task1 = Task<string>.Run(() =>
{
Thread.Sleep();
Console.WriteLine("【Debug】task1 线程ID:" + Thread.CurrentThread.ManagedThreadId);
return "张三";
});
//其他逻辑
task1.Wait();
var value = task1.Result;//获取返回值
Console.WriteLine("【Debug】主 线程ID:" + Thread.CurrentThread.ManagedThreadId);
现在我们处理上面多个异步按序执行:
Console.WriteLine("【Debug】主 线程ID:" + Thread.CurrentThread.ManagedThreadId);
string str1 = string.Empty, str2 = string.Empty, str3 = string.Empty;
var task1 = Task.Run(() =>
{
Thread.Sleep();
str1 = "姓名:张三,";
Console.WriteLine("【Debug】task1 线程ID:" + Thread.CurrentThread.ManagedThreadId);
}).ContinueWith(t =>
{
Thread.Sleep();
str2 = "年龄:25,";
Console.WriteLine("【Debug】task2 线程ID:" + Thread.CurrentThread.ManagedThreadId);
}).ContinueWith(t =>
{
Thread.Sleep();
str3 = "爱好:妹子";
Console.WriteLine("【Debug】task3 线程ID:" + Thread.CurrentThread.ManagedThreadId);
});
Thread.Sleep();//其他逻辑代码
task1.Wait();
Debug.WriteLine(str1 + str2 + str3);
Console.WriteLine("【Debug】主 线程ID:" + Thread.CurrentThread.ManagedThreadId);
[效果图]

我们看到,结果都得到了,且是异步按序执行的。且代码的逻辑思路非常清晰。如果你感受还不是很大,那么你现象如果是100个异步方法需要异步按序执行呢?用APM的异步回调,那至少也得异步回调嵌套100次。那代码的复杂度可想而知。
延伸思考
WaitOne完成等待的原理
异步为什么会提升性能
线程的使用数量和CPU的使用率有必然的联系吗
问题1:WaitOne完成等待的原理
在此之前,我们先来简单的了解下多线程信号控制AutoResetEvent类。
var _asyncWaitHandle = new AutoResetEvent(false);
_asyncWaitHandle.WaitOne();
此代码会在 WaitOne 的地方会一直等待下去。除非有另外一个线程执行 AutoResetEvent 的set方法。
var _asyncWaitHandle = new AutoResetEvent(false);
_asyncWaitHandle.Set();
_asyncWaitHandle.WaitOne();
如此,到了 WaitOne 就可以直接执行下去。没有有任何等待。
现在我们对APM 异步编程模型中的 WaitOne 等待是不是知道了点什么呢。我们回头来实现之前自定义异步方法的异步等待。
public class MyWebRequest : IAsyncResult
{
//异步回调函数(委托)
private AsyncCallback _asyncCallback;
private AutoResetEvent _asyncWaitHandle;
public MyWebRequest(AsyncCallback asyncCallback, object state)
{
_asyncCallback = asyncCallback;
_asyncWaitHandle = new AutoResetEvent(false);
}
//设置结果
public void SetComplete(string result)
{
Result = result;
IsCompleted = true;
_asyncWaitHandle.Set();
if (_asyncCallback != null)
{
_asyncCallback(this);
}
}
//异步请求返回值
public string Result { get; set; }
//获取用户定义的对象,它限定或包含关于异步操作的信息。
public object AsyncState
{
get { throw new NotImplementedException(); }
}
// 获取用于等待异步操作完成的 System.Threading.WaitHandle。
public WaitHandle AsyncWaitHandle
{
//get { throw new NotImplementedException(); } get { return _asyncWaitHandle; }
}
//获取一个值,该值指示异步操作是否同步完成。
public bool CompletedSynchronously
{
get { throw new NotImplementedException(); }
}
//获取一个值,该值指示异步操作是否已完成。
public bool IsCompleted
{
get;
private set;
}
}
红色代码就是新增的异步等待。
【执行步骤】

问题2:异步为什么会提升性能
比如同步代码:
Thread.Sleep();//假设这是个访问数据库的方法
Thread.Sleep();//假设这是个访问FQ网站的方法
这个代码需要20秒。
如果是异步:
var task = Task.Run(() =>
{
Thread.Sleep();//假设这是个访问数据库的方法
});
Thread.Sleep();//假设这是个访问FQ网站的方法
task.Wait();
如此就只要10秒了。这样就节约了10秒。
如果是:
var task = Task.Run(() =>
{
Thread.Sleep();//假设这是个访问数据库的方法
});
task.Wait();
异步执行中间没有耗时的代码那么这样的异步将是没有意思的。
或者:
var task = Task.Run(() =>
{
Thread.Sleep();//假设这是个访问数据库的方法
});
task.Wait();
Thread.Sleep();//假设这是个访问FQ网站的方法
把耗时任务放在异步等待后,那这样的代码也是不会有性能提升的。
还有一种情况:
如果是单核CPU进行高密集运算操作,那么异步也是没有意义的。(因为运算是非常耗CPU,而网络请求等待不耗CPU)
问题3:线程的使用数量和CPU的使用率有必然的联系吗
答案是否。
还是拿单核做假设。
情况1:
long num = ;
while (true)
{
num += new Random().Next(-,);
//Thread.Sleep(100);
}
单核下,我们只启动一个线程,就可以让你CPU爆满。


启动八次,八进程CPU基本爆满。
情况2:


一千多个线程,而CPU的使用率竟然是0。由此,我们得到了之前的结论,线程的使用数量和CPU的使用率没有必然的联系。
虽然如此,但是也不能毫无节制的开启线程。因为:
- 开启一个新的线程的过程是比较耗资源的。(可是使用线程池,来降低开启新线程所消耗的资源)
- 多线程的切换也是需要时间的。
- 每个线程占用了一定的内存保存线程上下文信息。
demo:http://pan.baidu.com/s/1slOxgnF
本文已同步至索引目录:《C#基础知识巩固》
对于异步编程了解不深,文中极有可能多处错误描述和观点。
感谢广大园友的指正。
本着相互讨论的目的,绝无想要误导大家的意思。
【推荐】
http://www.cnblogs.com/zhaopei/p/async_one.html#autoid-0-0
C# 异步(上)的更多相关文章
- 文件上传之——用SWF插件实现文件异步上传和头像截取
之前写过几篇文件上传,那些都不错.今天小编带领大家体会一种新的上传方法,及使用Flash插件实现文件上传. 使用Flash的好处就是可以解决浏览器兼容性问题.之前我写的一个快捷复制功能也是利用的Fla ...
- ASP.NET WebAPi(selfhost)之文件同步或异步上传
前言 前面我们讲过利用AngularJs上传到WebAPi中进行处理,同时我们在MVC系列中讲过文件上传,本文结合MVC+WebAPi来进行文件的同步或者异步上传,顺便回顾下css和js,MVC作为客 ...
- jQuery插件之ajaxFileUpload异步上传
介绍 AjaxFileUpload.js 是一个异步上传文件的jQuery插件,原理是创建隐藏的表单和iframe然后用JS去提交,获得返回值. 下载地址: http://files.cnblogs. ...
- html5图片异步上传/ 表单提交相关
1 form 表单 get/post提交时候. action地址(或者啥ajax的url地址) 会涉及到跨域问题 常见跨域问题http://www.cnblogs.com/rainman/archiv ...
- Servlet异步上传文件
这里需要用到插件ajaxfileupload.js,jar包:commons-fileupload-1.3.2.jar,commons-io-2.5.jar 注意红色部分的字!!!! 1.创建一个we ...
- struts2 jquery ajaxFileUpload 异步上传文件
网上搜集的,整理一下. 一.ajaxFileUpload 实现异步上传文件利用到了ajaxFileUpload.js这个文件,这是别人开发的一个jquery的插件,可以实现文件的上传并能够和strut ...
- 关于js异步上传文件
好久没登录博客园了,今天来一发分享. 最近项目里有个需求,上传文件(好吧,这种需求很常见,这也不是第一次遇到了).当时第一想法就是直接用form表单提交(原谅我以前就是这么干的),不过表单里不仅有文件 ...
- PHP JS JQ 异步上传并立即显示图片
提交页面: <! DOCTYPE html> < html> < head> < meta charset ="GB2312" > ...
- ajax异步上传到又拍云的实例教程
作者:白狼 出处:www.manks.top/article/async_upload_to_upyun 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否 ...
- 利用ajaxfileupload.js异步上传文件
1.引入ajaxfileupload.js 2.html代码 <input type="file" id="enclosure" name="e ...
随机推荐
- 《CSS世界》读书笔记(十五)
<!-- <CSS世界>张鑫旭著 --> 字母x——CSS世界中隐匿的举足轻重的角色 在各种内联相关模型中,凡是涉及垂直方向的排版或者对齐的,都离不开最基本的基线(baseli ...
- 小容量的byteBuffer 读取大文本
利用死循环和判断是否 读到0个字节,便能判断是否读取完成,但它存在如下问题,如果输入是中文的话,可能没有读取完中文的全部3个字节,导致乱码.如果数据足够随机,这样的情况肯定会出现的 @Test pub ...
- 利用phpspider爬取网站数据
本文实例原址:PHPspider爬虫10分钟快速教程 在我们的工作中可能会涉及到要到其它网站去进行数据爬取的情况,我们这里使用phpspider这个插件来进行功能实现. 1.首先,我们需要php环境, ...
- Exp5 MSF基础应用 20164303景圣
一.实践内容 本实践目标是掌握metasploit的基本应用方式,重点常用的三种攻击方式的思路.具体需要完成: 1.一个主动攻击实践,如ms08_067; (成功) 2.一个针对浏览器的攻击,如ms1 ...
- [Python数据挖掘]第8章、中医证型关联规则挖掘
一.背景和挖掘目标 二.分析方法与过程 1.数据获取 2.数据预处理 1.筛选有效问卷(根据表8-6的标准) 共发放1253份问卷,其中有效问卷数为930 2.属性规约 3.数据变换 ''' 聚类 ...
- 读Vue源码二 (响应式对象)
vue在init的时候会执行observer方法,如果value是对象就直接返回,如果对象上没有定义过_ob_这个属性,就 new Observer实例 export function observe ...
- linux系统ansible一键完成三大服务器基础配置(剧本)
ansible自动化管理剧本方式一键完成三大服务器基础配置 环境准备:五台服务器:管理机m01:172.16.1.61,两台web服务器172.16.1.7,172.16.1.8,nfs存储服务器17 ...
- cf C题
题意:矩阵只包含0,1两种数字,给你一个矩阵A,另一个矩阵B,每一次可以从A中选出一个子矩阵,点击一次使得这个子矩阵的四个角的数字变成与原来相反的数,0变1,1变0.问你可不可以经过有限次的变换把矩阵 ...
- hdfs性能调优(cloudera)
参照官方文档:http://www.cloudera.com/content/cloudera/en/documentation/core/latest/topics/cdh_ig_yarn_tuni ...
- javascript的对象内容对比
vue是这样对比的 function looseEqual (a, b) { if (a === b) return true const isObjectA = isObject(a) const ...
