七天开发进度(七)(微信小程序版(二)记账本)
终于把小程序版弄完了,不过这并不能称之为是我的作品,因为我还没有彻底学会小程序,对JavaScript语言还有很多不会的地方,没有掌握,
这次的程序是通过学习网上的多个教程,多个案例结合拼凑模仿者人家的弄出来的,所以接下来希望自己能学好JavaScript语言,真正写出自己的
微信小程序!
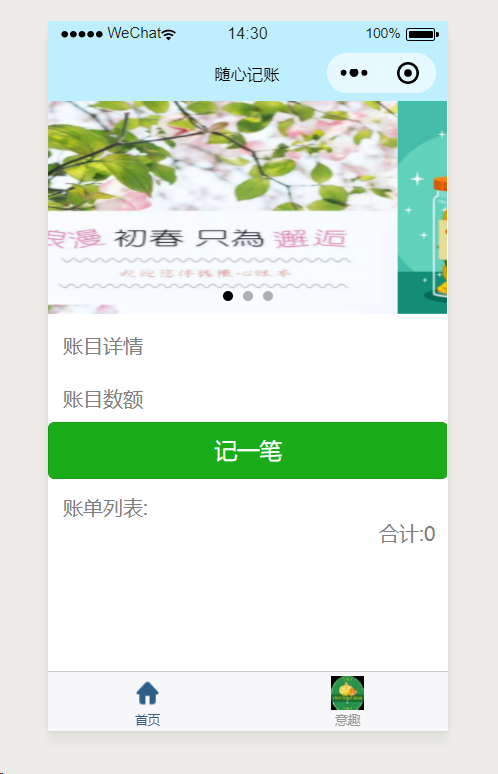
ps:但是前面的轮播图和整体布局可是自己设计的哦^_^啦啦啦
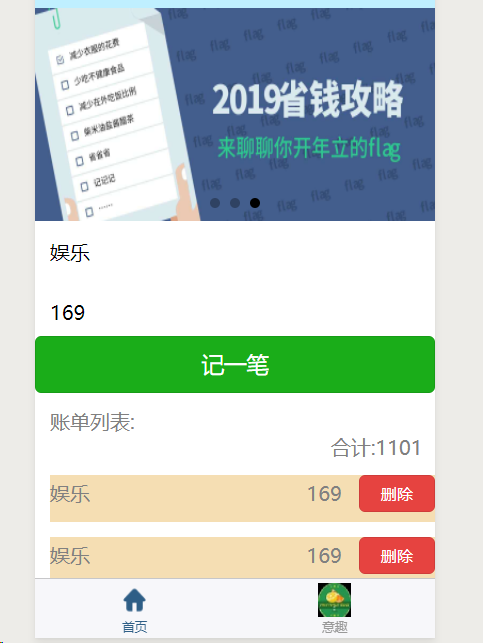
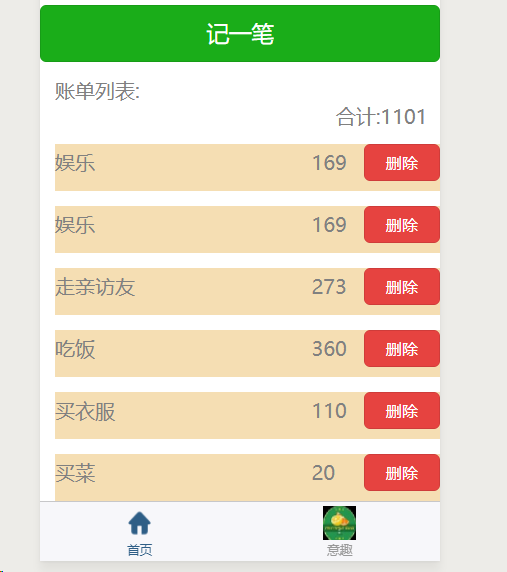
这就是我的随心记账本(美中不足的是过于简单,没有加上日期等模块,嘿嘿,随心嘛~)


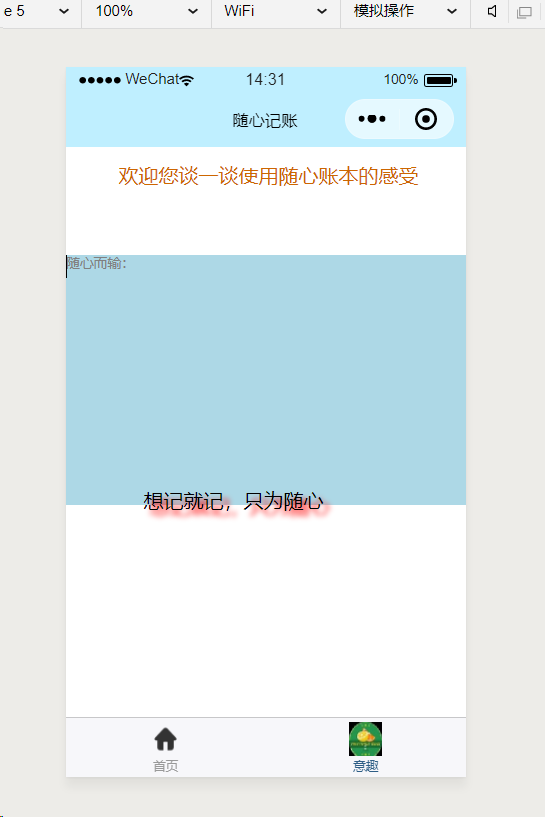
这是意趣那一夜,这一页很骄傲啊都是自己设计的,不过,就是,有点low

这是记一笔时:



<!--index.wxml-->
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indicator-dots="true">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
<view class="container"><!--轮播图--> <form catchsubmit="formSubmit" >
<view class="account-detail">
<input placeholder="账目详情" name="inputdetail" type="text" /><!--placeholder 属性提供可描述输入字段预期值的提示信息(hint)。 该提示会在输入字段为空时显示,并会在字段获得焦点时消失。 注释:placeholder 属性适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password。-->
</view> <view class="account-amount">
<input placeholder="账目数额" name="inputamount" type="number" />
</view> <view class="add-one">
<button formType="submit" type="primary" loading="{{buttonLoading}}"> 记一笔 </button>
</view>
</form> <view class="account-list-text">
<text>账单列表:</text>
</view> <view class="account-list-all-amount">
<text>合计:{{accountTotal}}</text>
</view> <block wx:for="{{accountData}}" >
<view class="account-list">
<view class="account-list-detail">
{{item.detail}}
</view> <view class="account-list-amount">
{{item.amount}}
</view> <view class="account-list-del">
<button size="mini" type="warn" data-index-key="{{index}}" bindtap="deleteRow" >删除</button>
</view> </view>
</block> </view>
swiper{
width: 100%;
height: 400rpx;
}
swiper image{
display: block;
width: 100%;
height: 100%;
}/*轮播图。。。*/
.account-detail{
height: 100rpx;
padding: 0 30rpx;
margin:35rpx 0 0 0rpx;
}
.account-amount{
padding: 0 30rpx;
margin:15rpx 0 0 0rpx;
}
.add-one{
margin-top: 20rpx;
}
.account-list-text{
color:gray;
margin:30rpx 0 0 30rpx;
}
.account-list-all-amount{
color:gray;
align-self: flex-end;
padding-right: 25rpx;
}
.account-list{
color:gray;
margin:30rpx 0 0 30rpx;
display: flex;
flex-direction: row;
background-color:wheat;
line-height: 70rpx;
}
.account-list-detail{
flex:1;
}
.account-list-amount{
width: 100rpx;
}
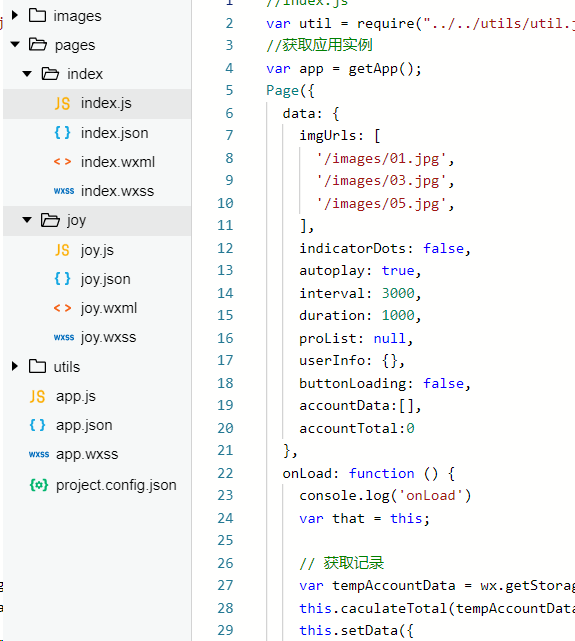
//index.js
var util = require("../../utils/util.js");
//获取应用实例
var app = getApp();
Page({
data: {
imgUrls: [
'/images/01.jpg',
'/images/03.jpg',
'/images/05.jpg',
],
indicatorDots: false,
autoplay: true,
interval: 3000,
duration: 1000,
proList: null,
userInfo: {},
buttonLoading: false,
accountData:[],
accountTotal:0
},
onLoad: function () {
console.log('onLoad')
var that = this; // 获取记录
var tempAccountData = wx.getStorageSync("accountData") || [];
this.caculateTotal(tempAccountData);
this.setData({
accountData: tempAccountData
}); },
// 计算总额
caculateTotal:function(data){
var tempTotal = 0;
for(var x in data){
tempTotal += parseFloat(data[x].amount);
}
this.setData({
accountTotal: tempTotal
});
},
//表单提交
formSubmit:function(e){
this.setData({
buttonLoading: true
}); var that = this;
setTimeout(function(){
var inDetail = e.detail.value.inputdetail;
var inAmount = e.detail.value.inputamount;
if(inDetail.toString().length <= 0 || inAmount.toString().length <= 0){
console.log("can not empty");
that.setData({
buttonLoading: false
});
return false;
} //新增记录
var tempAccountData = wx.getStorageSync("accountData") || [];
tempAccountData.unshift({detail:inDetail,amount:inAmount});
wx.setStorageSync("accountData",tempAccountData);
that.caculateTotal(tempAccountData);
that.setData({
accountData: tempAccountData,
buttonLoading: false
}); },1000);
},
//删除行
deleteRow: function(e){
var that = this;
var index = e.target.dataset.indexKey;
var tempAccountData = wx.getStorageSync("accountData") || [];
tempAccountData.splice(index,1);
wx.setStorageSync("accountData",tempAccountData);
that.caculateTotal(tempAccountData);
that.setData({
accountData: tempAccountData,
});
}
})
// pages/joy/joy.js
Page({ /**
* 页面的初始数据
*/
data: { "value": "", // 文本的内容
"placeholder": "随心而输:",
"maxlength": -1, // 最大输入长度,设置为 -1 的时候不限制最大长度
"focus": true,
"auto-height": true, // 是否自动增高,设置auto-height时,style.height不生效
"adjust-position": true, // 键盘弹起时,是否自动上推页面 }, /**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) { }, /**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () { }, /**
* 生命周期函数--监听页面显示
*/
onShow: function () { }, /**
* 生命周期函数--监听页面隐藏
*/
onHide: function () { }, /**
* 生命周期函数--监听页面卸载
*/
onUnload: function () { }, /**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () { }, /**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () { }, /**
* 用户点击右上角分享
*/
onShareAppMessage: function () { }
})
<!--pages/joy/joy.wxml-->
<view class="cls1">
<text>欢迎您谈一谈使用随心账本的感受</text>
</view> <textarea class="textarea" value="{{value}}" placeholder="{{placeholder}}" placeholder-class="placeholder" maxlength="{{maxlength}}" focus="{{focus}}" auto-height="{{auto-height}}" show-confirm-bar="{{show-confirm-bar}}"></textarea> <view class="cls2">
<text>想记就记,只为随心</text>
</view>
/* pages/joy/joy.wxss */
.cls1{
color:#CD6600;
margin:30rpx 0 0 30rpx;
position: absolute;
left: 30px;
} .cls2{
color:black;
align-self: flex-end;
margin:30rpx 0 0 30rpx;
text-shadow: 5px 5px 5px #FF0000;
position: absolute;
left: 50px;
top: 260px;
}
.textarea {
font-size: 36rpx;
margin:180rpx 0 0 0rpx;
background-color:#ADD8E6;
width: 100%;
height: 200px;
position: absolute;
left: 0px;
top: 10px;
} .placeholder {
font-size: 28rpx;
color: gray;
}
这里只插入了主要代码。这部分没有插入,太多有点乱,我会上传到自己的代码仓库里的

七天开发进度(七)(微信小程序版(二)记账本)的更多相关文章
- 移动开发之【微信小程序】的原理与权限问题以及相关的简易教程
这几天圈子里到处都在传播着这样一个东西,微信公众平台提供了一种新的开放能力,开发者可以快速开发一个小程序,取名曰:微信公众平台-小程序 据说取代移动开发安卓和苹果,那这个东东究竟是干吗用的?但很多人觉 ...
- 零基础开发一款微信小程序商城
零基础开发一款微信小程序商城 一个朋友问我能不能帮忙做个商城?我一个完整网页都写不出的 菜鸟程序员,我该怎么拒绝呢?好吧,看在小程序这么火的形势下,我还是答应了!找了个开源项目,差不多花了三天时间搞定 ...
- 微信小程序的开发:通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过"微信公开课"公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真 ...
- 微信小程序版博客——开发汇总总结(附源码)
花了点时间陆陆续续,拼拼凑凑将我的小程序版博客搭建完了,这里做个简单的分享和总结. 整体效果 对于博客来说功能页面不是很多,且有些限制于后端服务(基于ghost博客提供的服务),相关样式可以参考截图或 ...
- 微信小程序版2048
最近流行微信"跳一跳"小游戏,我也心血来潮写了一个微信小程序版2048,本篇文章主要分享实现2048的算法以及注意的点,一起来学习吧!(源码地址见文章末尾) 算法 1.生成4* ...
- 微信小程序配置二
tabBar 客户端窗口底部的tab页面切换,只能配置最好两个.最多5个tab 属性说明: 属性 类型 必填 默认值 描述 color HexColor 是 tab上的文字默认颜色 selectedC ...
- 七天开发进度(六)(微信小程序版(一))
1. 今天主要根据网上教程学习了微信小程序的代码结构,和代码编写-Tabbar配置, 学习了app.js的App和Page方法, 认识了view组件,button组件,input组件,但是还没怎么应用 ...
- 微信小程序之简单记账本开发记录(七)
记账本已经可以实现添加和删除的功能 现在只需要将上述步骤重复一遍便可将另一个界面做出来. 大体上已制作完成,如果在细节上有变动会在这一篇更新 总体来说,这个作业让我对微信小程序的开发有了更多地认识,大 ...
- 支付宝小程序开发之与微信小程序不同的地方
前言: 本文仅汇总微信小程序移植支付宝小程序过程中遇到的一些不同的地方,详细请参考官方开发文档. 网络请求: 对于网络请求,基本上改动不大,也就支付宝小程序没有responseType属性及响应码字段 ...
随机推荐
- 软工+C(10): 团队项目[NABCD] - 对话式编辑
上一篇:助教指南,持续更新... 下一篇:从命令行开始逐步培养编程能力(Java) 动机(Motivation) Eating your own dog food, also called dogfo ...
- Ubuntu 系统安装详解 19.04最新版本
Ubuntu 19.04版本系统安装详解 1 .镜像的下载 推荐 阿里云镜像下载 2.安装 1.1.新建虚拟机 注意硬件的兼容性问题 当前只有5.x可以用,其他兼容各位可以尝试下,我也都试过,但只有5 ...
- 查看crontab运行状态
cron服务是linux的内置服务,但它不会开机自动启动.可以用以下命令启动和停止服务: /sbin/service crond start/sbin/service crond stop/sbin/ ...
- Jquery2--属性相关的操作
知识点总结 1.属性 属性(如果你的选择器选出了多个对象,那么默认只会返回出第一个属性). attr(属性名|属性值) - 一个参数是获取属性的值,两个参数是设置属性值 - 点击加载图片示例 remo ...
- python之路3-元组、列表、字典、集合
1.元组 特点:一旦创建,内容不可修改,又叫只读列表 a= ('wang','zhang','zhao') print(a.count('zhao')) print(a.index('wang')) ...
- vue路由嵌套,vue動態路由
https://www.cnblogs.com/null11/p/7486735.html https://www.cnblogs.com/goloving/p/9271501.html https: ...
- Python学习之路——迭代器
迭代器 # 通过迭代器取值优缺点: # 优点:不依赖索引,完成取值 # 缺点:不能计算长度,不能指定位取值(只能从前往后逐一取值) 可迭代对象 ''' 可迭代对象: 有__iter__()方法的对象, ...
- Android查看联系人简单记录
简单实现打印联系人信息,可以作为插入联系人的基础和主要代码块,作为个人记录的小逻辑 package com.lgqrlchinese.contactstest; import android.Mani ...
- 【LOJ565】【LibreOJ Round #10】mathematican 的二进制 DP 分治FFT
题目大意 有一个无限长的二进制串,初始时它的每一位都为 \(0\).现在有 \(m\) 个操作,其中第 \(i\) 个操作是将这个二进制串的数值加上 \(2^{a_i}\).我们称每次操作的代价是这次 ...
- mongoDB 文档概念
mongoDB 文档概念 什么是文档 文档是 mongodb 基本的数据组织单元,类似于mysql 中的记录 文档由多个键值对组成,每个键值对表达一个数据项 属于 bson 数据 ps: bson ...
