cocos creator 碰撞检测
creator的碰撞检测系统分为碰撞检测系统和物理碰撞检测系统两个模块,并且这两个模块是相互独立的(这边主要是非物理碰撞检测系统)
1、在制作碰撞检测系统的时候要对物体进行分组,即指定节点的分组与分组的碰撞矩阵
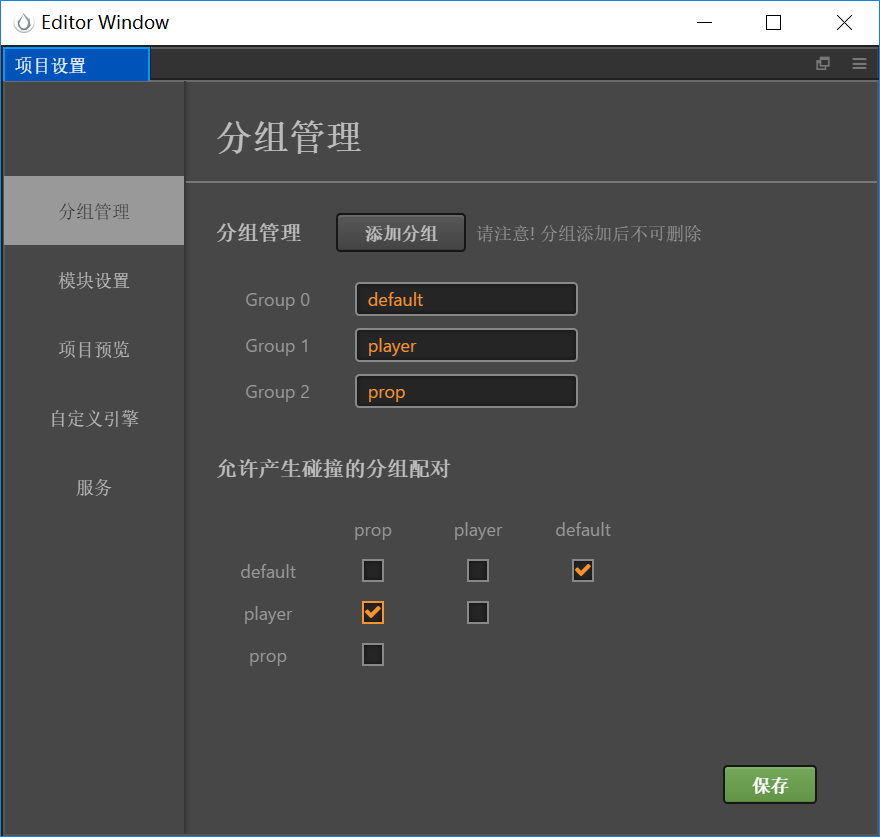
a、查看和添加分组=>项目=>项目设置=>分组管理里面进行设定
b、添加分组(注意添加一个分组,里面有对应的序号和名字)
c、指定节点的分组与分组的碰撞矩阵,如下图:

以上表示 player表示玩家,prop表示道具,以上的矩阵表示玩家与道具发生碰撞会触发事件,其他的碰撞不会有事件被触发。
2、给年绑定的目标节点添加碰撞器
a、选定目标节点配置分组
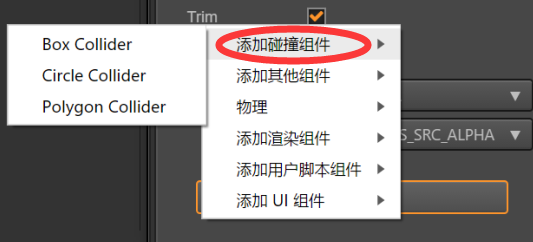
b、在添加组件处选择添加碰撞组件(如下图)

Box Collider表示方形碰撞器
Circle Collider 表示圆形碰撞器
Polygon Collider 表示自定义图形的碰撞器
c、选择好形状后,钩选中Editing处进行大小的编辑,注意:多边形在做碰撞检测的时候性能会差,所以能用圆形或者方形的,一般用圆形或者方形
3、在代码中开启碰撞检测系统(默认的碰撞检测是关闭的),开启和关闭碰撞检测的调试
a、碰撞检测系统的配置,建立一个script文件,绑定到canvas根目录下来配置碰撞检测的参数设置
var manager=cc.director.getCollisionManager(); // 获取碰撞检测类
manager.enabled=true //开启碰撞检测
manager.enabledDebugDraw=true //显示碰撞检测区域
具体如下代码
cc.Class({
extends: cc.Component,
properties: {
is_enable: true, //是否开启碰撞检测系统
is_debug: false //是否显示碰撞检测区域
},
onLoad() {
if (this.is_enable) {
let manager = cc.director.getCollisionManager();
manager.enabled = true; //开启碰撞检测
if (this.is_debug) {
manager.enabledDebugDraw = true; //显示碰撞检测区域
}
}
}
});
b、碰撞检测系统的API接口
onCollisionEnter:function(other,self){} => 当两物体刚发生碰撞时被触发
onCollisionStay:function(other,self){} => 当两物体发生碰撞后,并且有交集的时候被触发
onCollisionExit:function(other,self){} => 当两物体发生碰撞后,并且在离开的那一刻被触发
所对应的方法脚本应该被绑定在执行的物体上
cc.Class({
extends: cc.Component,
properties: {},
start() {
},
onCollisionEnter(other, self) {
console.log(other, self);
},
onCollisionStay(other, self) {
console.log('现在正在有交集');
},
onCollisionExit(other, self) {
console.log('现在刚离开')
}
});
这样就可以在所对应的函数里面执行相应的方法了。
cocos creator 碰撞检测的更多相关文章
- Cocos Creator学习目录
目录 安装和启动 文件结构 编辑器基础 基本概念 (场景树 节点 坐标 组件 ) Cocos Creator 脚本简介 Cocos Creator调试 节点 cc.Node 组件开发cc.Compon ...
- 反复横跳的瞄准线!从向量计算说起!基于射线检测的实现!Cocos Creator!
最近有小伙伴问我瞄准线遇到各种形状该怎么处理?如何实现反复横跳的瞄准线?最近刚好在<Cocos Creator游戏开发实战>中看到物理系统有一个射线检测,于是,基于这个射线检测,写了一个反 ...
- cocos creator 3D | 拇指投篮 | 3D项目入门实战
你的命中率是多少呢?文章底部试玩! 效果预览 配置环境: Cocos Creator 3D v1.0.1 玩法说明: 触摸屏幕,向上滑动投篮!注意篮板是会移动的哦!看看你的命中率是多少! 实现原理 为 ...
- 触控的手牌—Cocos Creator
科普 Cocos Creator是触控最新一代游戏工具链的名称.如果不太清楚的,可以先看一些新闻. 新编辑器Cocos Creator发布: 对不起我来晚了! http://ol.tgbus.co ...
- kbengine_js_plugins 在Cocos Creator中适配
kbengine_js_plugins 改动(2017/7/6) 由于Cocos Creator使用严格模式的js,而原本的kbengine_js_plugins是非严格模式的,因此为了兼容和方 便C ...
- cocos creator实现棋牌游戏滑动选牌的功能
最近在玩cocos creator,打算学着做一款类似双扣游戏的棋牌,名字叫文成三星,比双扣还要多一扣,因为需要三幅牌,在我们老家比较流行这种玩法. 目前实现了绝大部分的逻辑效果如下: 有一点不好的体 ...
- Cocos Creator—最佳构建部署实践
这篇文章主要是我们团队在使用Cocos Creator过程中的一些关于部署方面的实践总结,标题党了一回,严格来说,应该是<快看漫画游戏研发团队使用Cocos Creator构建部署最佳实践> ...
- Cocos Creator—定制H5游戏首页loading界面
Cocos Creator从1.0版本发布到现在也有一年多了,按理说一些常见的问题网上都有解决方案,例如"如何自定义首页加载进度条界面"这种普遍需求,应该所有人都会遇到的,因此也有 ...
- Cocos Creator—优化首页打开速度
Cocos Creator是一个优秀的游戏引擎开发工具,很多地方都针对H5游戏做了专门的优化,这是我比较喜欢Cocos Creator的一点原因. 其中一个优化点是首页的加载速度,开发组为了加快首页的 ...
随机推荐
- Nginx Http 过滤模块
L69 执行顺序在content阶段后 log阶段前调用的 也就是处理完用户业务后 准备记录处理日志之前 我们可以到nginx http_model.c里查看 数组 执行顺序从下至上顺序执行 copy ...
- MongoDB启动报错 32-bit servers don't have journaling enabled by default. Please use --journal if you want durability. 【转】
之前MongoDB启动的时候是蛮正常的,不知道后来启动报错了,就把粘贴出来查询了.最后才知道是由于自己不正常的关闭导致的这个情况. --摘录:MongoDB非正常关闭后修复记录 mongod没有后台执 ...
- Nginx下配置SSL模块,支持https
Http与Https的区别 HTTP:是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效 ...
- Linux-系统调用理解
系统调用即为Linux内核中设置的一组用于实现各种系统功能的子程序,操作系统通过系统调用为运行在其上的进程提供服务. 由于进程一般不能访问内核所占内存空间以及调用内核函数,为了与用户态进程进行交互,内 ...
- P1996 约瑟夫问题-题解(队列??明明是单循环链好吗)
一如既往的题目传送: https://www.luogu.org/problemnew/show/P1996 这里不讲数组模拟的方法(毕竟多做点题的模拟功力足以暴力出这道题),而是讲一种单循环 ...
- appache 在windows 中无法启动的测试
使用phpstudy刚启动就自动停止,排除端口被占用后,总感觉找不到好的调试方法 网上找了一些资料,这个方法不错,所以就记录了下来.最好的办法是找appache的bin目录,打开运行,输入httpd. ...
- 第七周博客作业<西北师范大学|李晓婷>
1.助教博客链接:https://home.cnblogs.com/u/lxt-/ 2.本周应批作业0,实批作业0. 3.本周小结:本周我们助教开始准备团队项目题目,下周三之前将会进行作业提交.
- An SDN-NFV Platform for Personal Cloud Services
文章名称:An SDN-NFV Platform for Personal Cloud Services 发表时间:2017 期刊来源:IEEE Transactions on Network and ...
- 2018-2019-2 《Java程序设计》第6周学习总结
20175319 2018-2019-2 <Java程序设计>第6周学习总结 教材学习内容总结 本周学习<Java程序设计>第七章和第十章: 内部类: 1.内部类可以使用外嵌类 ...
- Mysql查询库、表存储量(Size)
Mysql查询库.表存储量(Size) 1.要查询表所占的容量,就是把表的数据和索引加起来就可以了. SELECT SUM(DATA_LENGTH) + SUM(INDEX_LENGTH) FROM ...
