AngularJs实现表单验证
首先,我们应该知道,表单中,常用的验证操作有:
$dirty 表单有填写记录
$valid 字段内容合法的
$invalid 字段内容是非法的
$pristine 表单没有填写记录
$error 表单验证不通过的错误信息, $error支持的验证有:required/minlength/maxlength/pattern/email/number/date/url等
然后,验证时,需给表单,及需要验证的input,设置name属性;给form及input设置name后,会将form表单信息,默认绑定到$scope作用域中。故,可以使用 formName.inputName.$验证操作

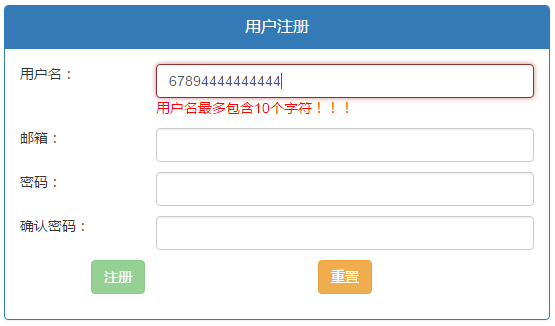
若要实现上图表单验证功能,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="libs/bootstrap.css" />
<style type="text/css">
.row{
margin-bottom: 10px;
}
.row .col-xs-5{
text-align: center;
}
.suc{
border-color: #3c763d;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
}
.suc:focus{
border-color: #2b542c;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #67b168;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #67b168;
} .err{
border-color: #a94442;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
}
.err:focus{
border-color: #843534;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #ce8483;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #ce8483;
}
</style>
</head> <body ng-app="app" ng-controller="ctrl">
<div class="container" style="width: 40%; margin: 50px auto; padding: 0px;">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title" style="text-align: center;">
用户注册
</div>
</div> <div class="panel-body">
<form action="" method="get" class="form-horizontal" name="myForm" novalidate>
<div class="row" >
<div class="col-xs-3">
用户名:
</div>
<div class="col-xs-9">
<input type="text" class="form-control" ng-model="user.name" name="name" ng-minlength="4" ng-maxlength="10" required ng-class="{suc:myForm.name.$valid && myForm.name.$dirty,err:myForm.name.$invalid && myForm.name.$dirty}"/>
<p style="color: red; margin: 0px;" ng-show="myForm.name.$invalid && myForm.name.$dirty">
<!--当有填写记录且不合法时,p显示-->
<span ng-show="myForm.name.$error.required">用户名必须填写!!!</span>
<span ng-show="myForm.name.$error.minlength">用户名最少包含4个字符!!!</span>
<span ng-show="myForm.name.$error.maxlength">用户名最多包含10个字符!!!</span>
</p>
</div>
</div> <div class="row">
<div class="col-xs-3">
邮箱:
</div>
<div class="col-xs-9">
<input type="email" class="form-control" ng-model="user.mail" name="mail" required ng-class="{suc:myForm.mail.$valid && myForm.mail.$dirty,err:myForm.mail.$invalid && myForm.mail.$dirty}"/>
<p style="color: red; margin: 0px;" ng-show="myForm.mail.$invalid && myForm.mail.$dirty">
<!--当有填写记录且不合法时,p显示-->
<span ng-show="myForm.mail.$error.required">邮箱必须填写!!!</span>
<span ng-show="myForm.mail.$error.email">邮箱格式不合法!!!</span>
</p>
</div>
</div> <div class="row">
<div class="col-xs-3">
密码:
</div>
<div class="col-xs-9">
<input type="password" class="form-control" ng-model="user.pwd" name="pwd" pattern="^\w{6,18}$" required ng-class="{suc:myForm.pwd.$valid && myForm.pwd.$dirty,err:myForm.pwd.$invalid && myForm.pwd.$dirty}"/>
<p style="color: red; margin: 0px;" ng-show="myForm.pwd.$invalid && myForm.pwd.$dirty">
<!--当有填写记录且不合法时,p显示-->
<span ng-show="myForm.pwd.$error.pattern">密码应为6-18位,且只能为字母、数字、下划线</span>
</p>
</div> </div> <div class="row">
<div class="col-xs-3">
确认密码:
</div>
<div class="col-xs-9">
<input type="password" class="form-control" ng-model="rePwd" name="rePwd" required ng-class="{suc:myForm.rePwd.$dirty&&rePwd==user.pwd,err:myForm.rePwd.$dirty&&rePwd!=user.pwd}"/>
<p style="color: red; margin: 0px;" ng-show="myForm.rePwd.$dirty && rePwd!=user.pwd">
<!--当有填写记录且不合法时,p显示-->
两次密码输入不一致!!!
</p>
</div>
</div> <div class="row">
<div class="col-xs-5">
<input type="submit" value="注册" class="btn btn-success" ng-disabled="myForm.$invalid || rePwd!=user.pwd" />
</div>
<div class="col-xs-5">
<input type="button" value="重置" class="btn btn-warning" ng-click="resets()" />
</div>
</div>
</form>
</div>
</div> </div> </body>
<script src="libs/angular.js"></script> </html>
AngularJs实现表单验证的更多相关文章
- 基于angularJS的表单验证练习
今天看了一下angularJS的表单验证,看的有点云里雾里(也有可能是雾霾吸多了),于是做了一个小练习来巩固一下. html: <div ng-controller="Aaa" ...
- angularjs的表单验证
angularjs内置了常用的表单验证指令,比如min,require等.下面是演示: <!DOCTYPE html> <html> <head> <meta ...
- 【AngularJs】---表单验证
1. 必填项 验证某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type="text" required /> 2 ...
- angularJS 过滤器 表单验证
过滤器1.filter的作用就是接收一个输入,通过某个规则进行处理,然后返回处理后的结果,主要用于数据的格式化.2.内置过滤器(1)Currency(货币)将一个数值格式化为货币格式,默认为$(2)D ...
- AngularJS 的表单验证
最近开始学习angularjs,学到表单验证的时候发现有必要学习下大神的好文章: 转:http://www.oschina.net/translate/angularjs-form-validatio ...
- AngularJS复习------表单验证
在AngularJS中能够将HTML5表单验证功能同自己的验证指令结合起来使用,这里介绍使用的核心功能. 使用表单验证,首先要确保表单的每个控件都有name属性 如果想要屏蔽浏览器对表单的默认验证行为 ...
- 夺命雷公狗—angularjs—3—表单验证的高级用法
其实我们的angularjs都是是块状代码,其实是可以在实际开发中保存下来以后就可以达到重复利用的目的了.. 废话不多说,直接上代码: <!doctype html> <html l ...
- AngularJS form表单验证(非常全面)
构建一个ng表单 novalidate=”novalidate” 2.form中不能有action属性.提交交由ng-submit处理 3.每个input一定要有ng-model,最好有一个name方 ...
- AngularJS的表单验证提交示例
代码下载:https://files.cnblogs.com/files/xiandedanteng/angularjsFormSubmit.rar 前台代码: <%@ page content ...
随机推荐
- EM算法(Expectation Maximization)
1 极大似然估计 假设有如图1的X所示的抽取的n个学生某门课程的成绩,又知学生的成绩符合高斯分布f(x|μ,σ2),求学生的成绩最符合哪种高斯分布,即μ和σ2最优值是什么? 图1 学生成绩的分 ...
- Fiddler分享
链接:https://pan.baidu.com/s/162YmGb7-aUZ6xDf8eRfgpw 密码:j6er
- 仿EXCEL插件,智表ZCELL产品V1.5 版本发布,IE8/9完全兼容
详细请移步 智表(ZCELL)官网www.zcell.net 更新说明 这次更新主要应用户要求,主要解决了IE8/9等低版本浏览器兼容的问题,新增了部分功能,欢迎大家体验使用. 本次版本更新内容如下 ...
- MySQL存储引擎简单介绍
MySQL使用的是插件式存储引擎. 主要包含存储引擎有:MyISAM,Innodb,NDB Cluster,Maria.Falcon,Memory,Archive.Merge.Federated. 当 ...
- timers模块
timers模块 var timers = require('timers'); function A() { //将A对象注册到定时器里 timers.enroll(); //进行激活,如果不激活, ...
- linux-----docker
docker简介 Docker时Docker.Lnc公司开源的一个基于LXC技术之上搭建的Container容器引擎,源代码托管在Github上,基于Go语言并遵从Apache2.0协议开源. Doc ...
- Fum uc M-R ko P's R
Milr-Rabin Dodod Avlo se \(n-1\) e \(u\cdot 2^t\). hen goch'n Toizz lme \([1,n-1]\) e \(l\). cak fe ...
- 安装Rocky版OpenStack 1控制节点+1计算节点环境部署脚本
在上一篇文章中叙述了具体的安装部署过程,在这里把相应的部署脚本写出来,供大家参考: 一.执行部署的setup.sh脚本: #!/bin/bash ########################### ...
- babel 插件编写
一.开始 工具链接: 每一个节点都有如下所示的接口(Interface): interface Node { type: string; } 字符串形式的 type 字段表示节点的类型(如: &quo ...
- MessageDigest类
public abstract class MessageDigest extends MessageDigestSpi API中的中英文对照简介(未完) java.security.MessageD ...
