关于vscode插件 的一些体验
一 vsCode git
首先vscode 继承了 git
在使用git前 先手动创建一个文件夹 用来clone已有项目
然后将 clone下来的项目放入工作区

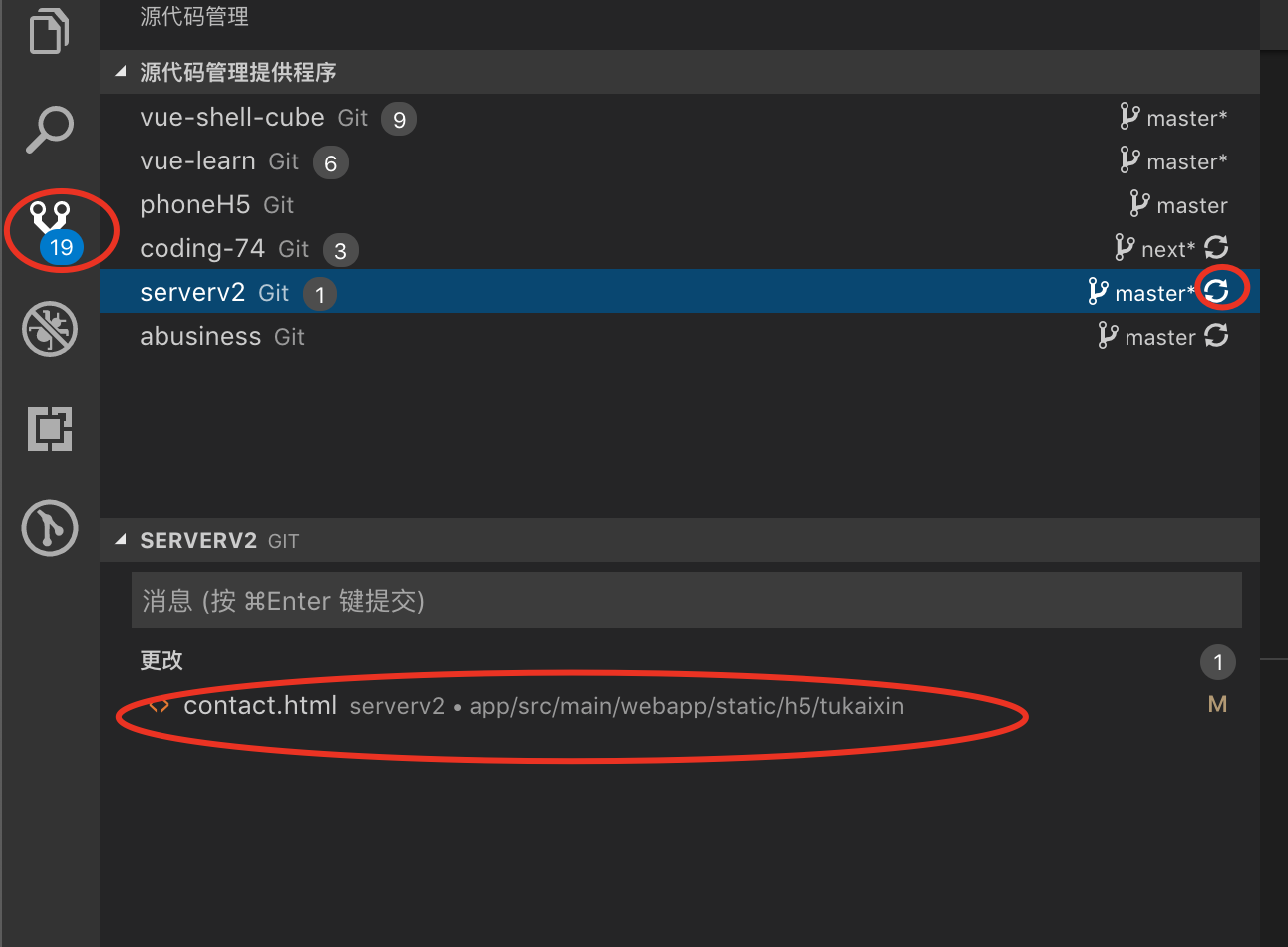
右上角的小转转就是 pull文件 更新 相当于
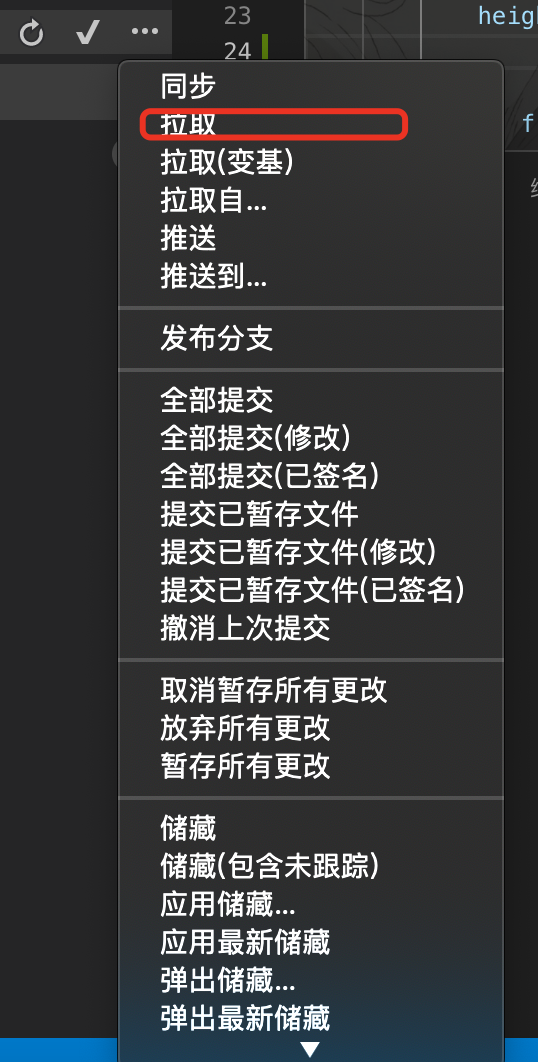
然后就是

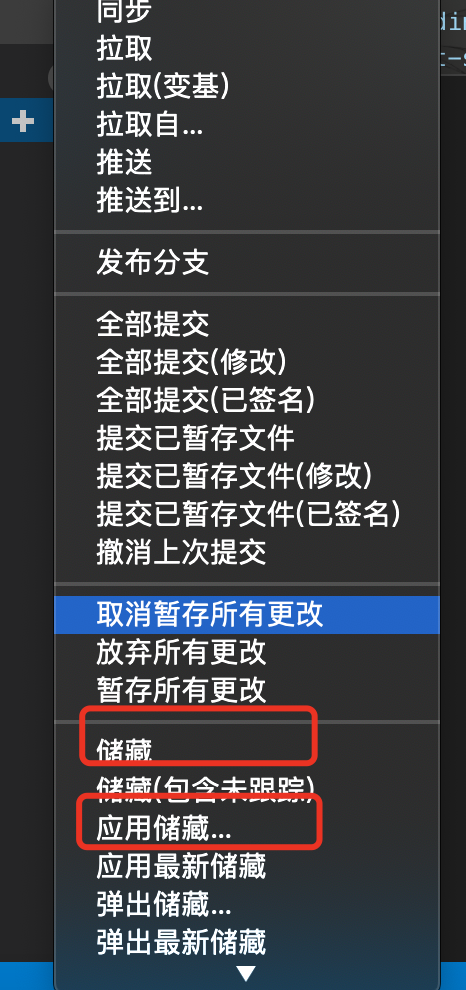
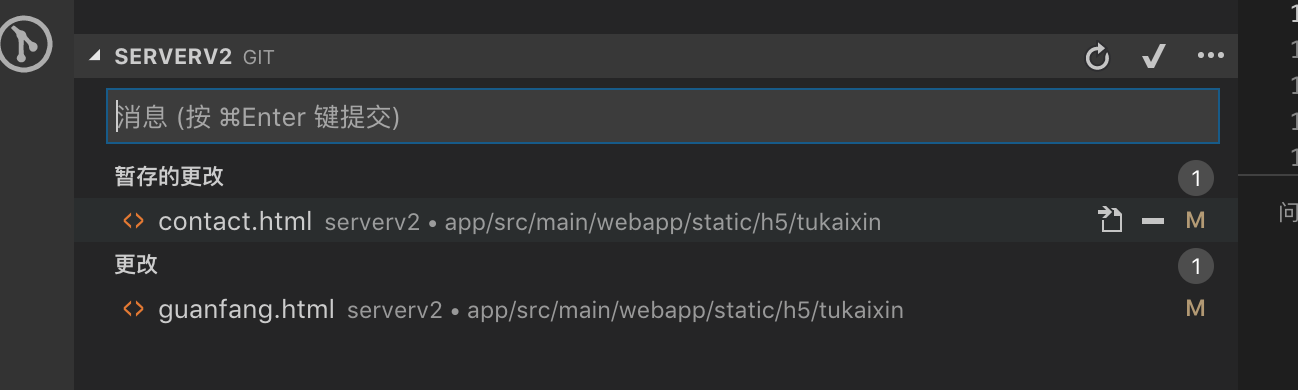
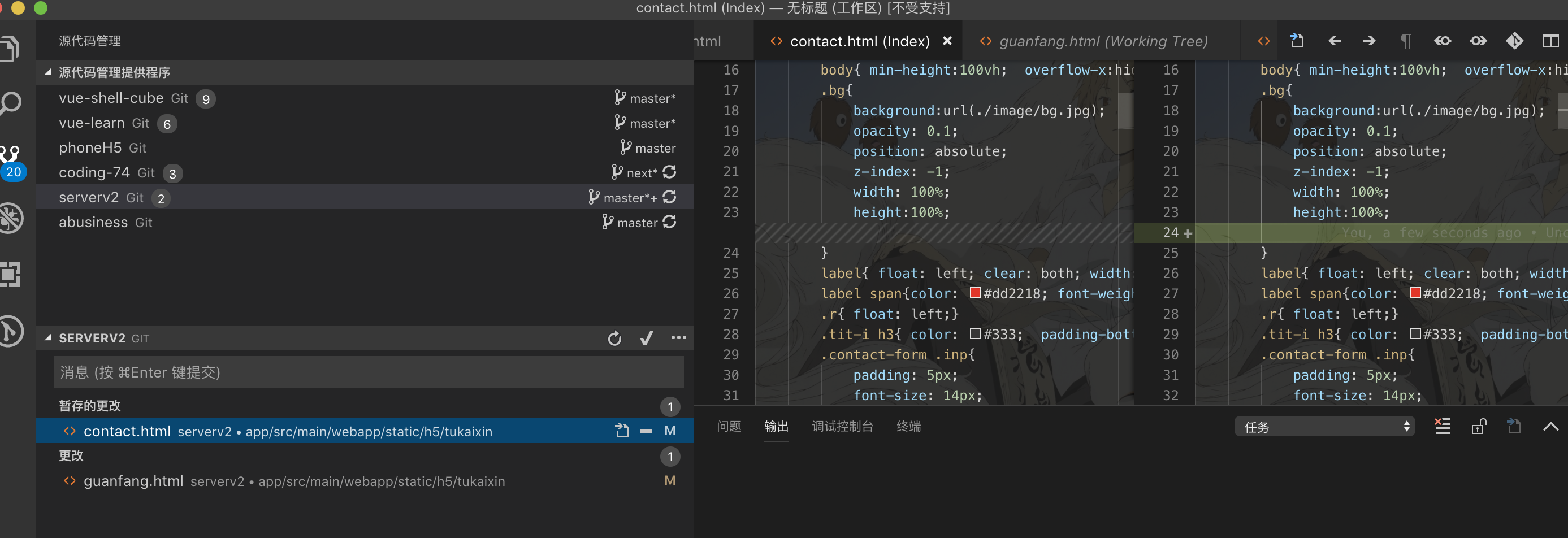
最好再次拉取代码 然后改动文件 通过 + - 提交 到暂存区 和更改区

点击文件还能对比呢 ? 是不是很棒

然后提交了 暂存区
然后 你可以再拉一下 在push(推送)
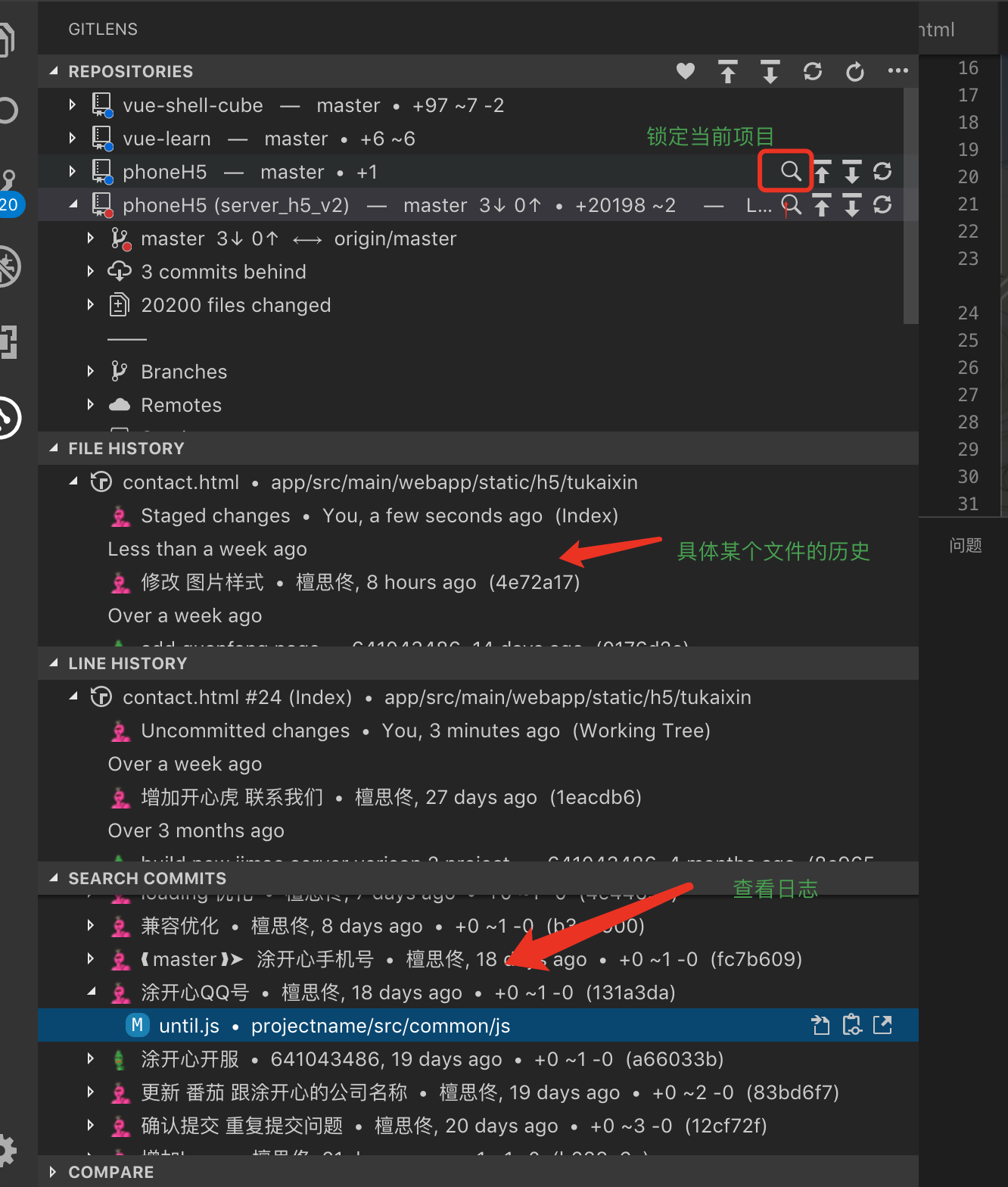
2.观察日志 你可以配合vscode中的GitLens插件来看日志 看是谁的锅

*关于合并分支 与删除分支
vscode 提供了 ctrl+shift + p(mac是 command+shift+p)
输入 git Delete 或者'删除分支等关键字' 便可删除分支
同样 输入git merge 或者'合并等关键字' 便可合并分支
暂时先这样 够用了
另外 记录一些git常见命令
git init //初始化 git功能 具备git clone的能力 但是版本控制 非初始git
git remote -v 查看clone地址
git clone (pull down) 地址
git status 查看当前文件状态
扩展 详细请见 git详细
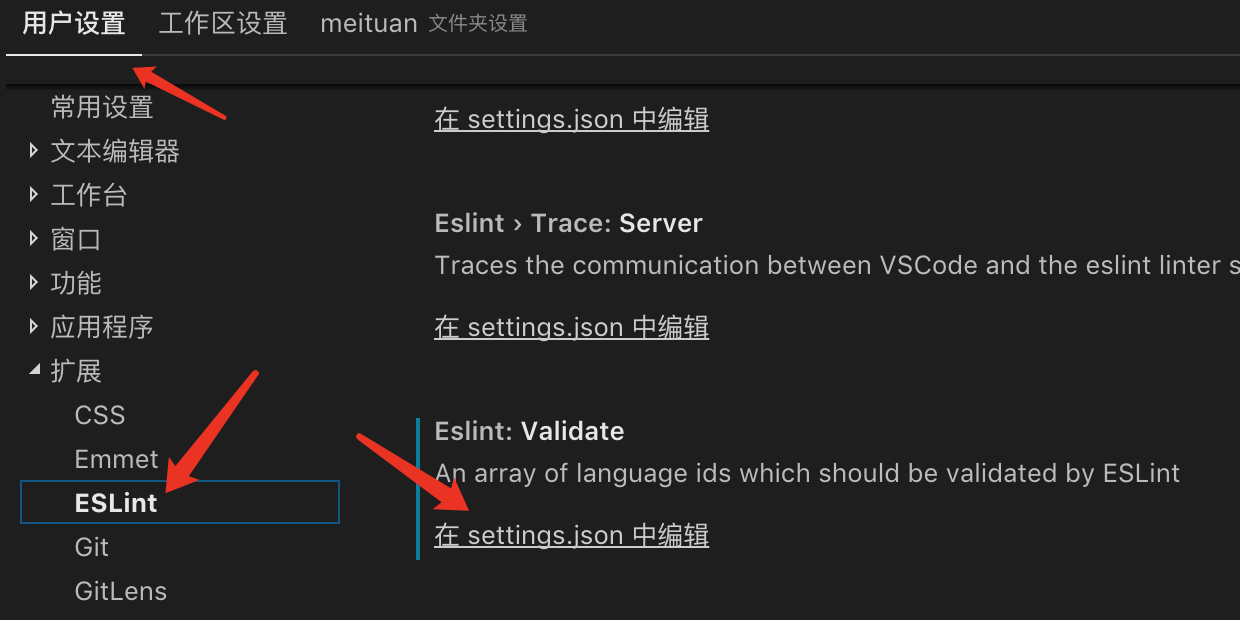
二 ESLint




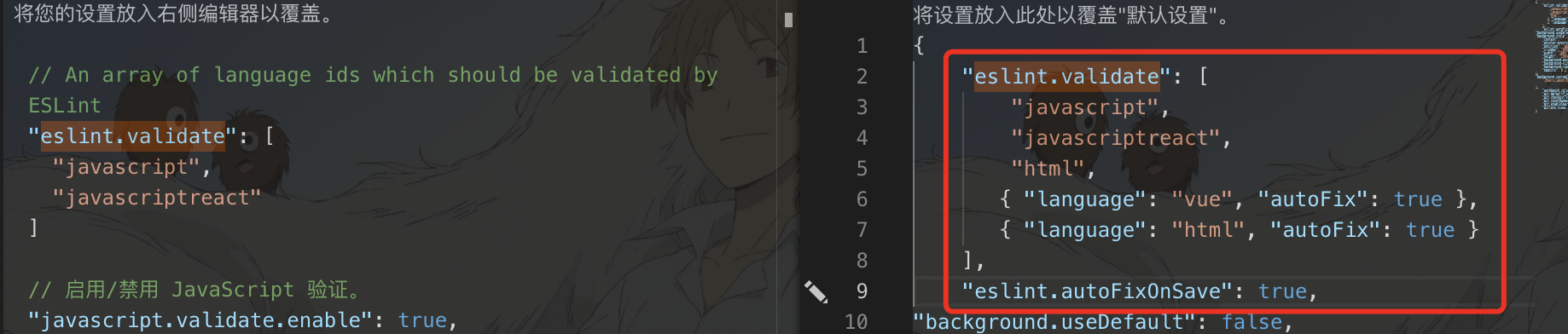
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{ "language": "vue", "autoFix": true },
{ "language": "html", "autoFix": true }
],
"eslint.autoFixOnSave": true,
三 Live Server
启动一个服务 同一局域网可用手机访问自己的页面
关于vscode插件 的一些体验的更多相关文章
- 干货:用好这13款VSCode插件,工作效率提升10倍
文章每周持续更新,原创不易,「三连」让更多人看到是对我最大的肯定.可以微信搜索公众号「 后端技术学堂 」第一时间阅读(一般比博客早更新一到两篇) 大家好我是lemon, 马上进入我们今天的主题吧. 又 ...
- 30 个极大提高开发效率超级实用的 VSCode 插件
Visual Studio Code 的插件对于在提升编程效率和加快工作速度非常重要.这里有 30 个最受欢迎的 VSCode 插件,它们将使你成为更高效的搬砖摸鱼大师.这些插件主要适用于前端开发人员 ...
- 前端利器躬行记(8)——VSCode插件研发
VSCode提供了丰富的 API,可以借助编辑器扩展许多定制功能. 本次研发了一款名为 Search Method 的插件,在此记录整个研发过程. 一.准备工作 1)安装环境 首先是全局安装 yo 和 ...
- VSCODE 插件初探
写在前面 分享一个vscode插件background(用于改变背景).点击直接跳到vscode插件开发步骤 做vscode的插件,很久就有这个想法了,但是一直因为这样,那样的事情耽误,放弃了N次.不 ...
- vscode 插件 与 技巧
lit-html 下载量:3 万 在 JavaScript/TypeScript 的文件中,如果有使用到 HTML 标记,lit-html 提供语法高亮和相应的补全支持. Git History 下载 ...
- 精选!15 个必备的 VSCode 插件(前端类)
精选!15 个必备的 VSCode 插件(前端类) 就像大多数 IDE 一样,VSCode 也有一个扩展和主题市场,包含了数以千计质量不同的插件.为了帮助大家挑选出值得下载的插件,我们针对性的 ...
- 个人向 - vscode插件记录
现在用的编译器的是vscode,本身这个编译器很小,很多功能都没有,需要自己下载一些插件来完善功能,不知不觉下载的插件也有三十多个了,感觉需要记录一下. tips:1. vscode插件的安装位置:’ ...
- 2019.1.7 Mac的Vscode插件总结
Vscode插件 通用插件 Chinese 配置中文界面 HTML Snippets H5代码片段以及提示 HTML CSS Support 让 html 标签上写class 智能提示当前项目所支持的 ...
- VSCode插件整理
VSCode插件整理 VSCode插件整理 官网地址 vscode常用配置(User Settings文件) 基本插件 前端插件 VUE部分 python MarkDown部分 连接Linux 本地与 ...
随机推荐
- slice 与 splice 的区别
slice: 定义一个数组:let b = ['a','b','c','d','e'] b:["a", "b", "c", "d& ...
- 最新 robot framework安装
相信大家对robot framework并不陌生,它是一个基于Python语言,用于验收测试和验收测试驱动开发(ATDD)的通用测试自动化框架=,提供了一套特定的语法,并且有非常丰富的测试库. Pyt ...
- 编译装php7.2 && nginx-1.14
环境准备 # cat /etc/centos-release CentOS Linux release 7.6.1810 (Core) # uname -r 3.10.0-957.el7.x86_64 ...
- C# .NET 0配置使用Wcf(半成品)
设计原则:万物皆对象 背景:微软提供了一套强大的通信框架Wcf,了解请看百度百科:ttps://baike.baidu.com/item/Wcf/7374854?fr=aladdin 虽然这套通信框架 ...
- 分布式存储ceph——(5)ceph osd故障硬盘更换
正常状态:
- vscode 打开多个标签页
默认只打开2个,按如下设置可以支持多开: 路径C:\Users\admin\AppData\Roaming\Code\User下的settings.json添加一条配置:"workbench ...
- HashMap源码解读(jdk1.8)
1.相关常量 默认初始化容量(大小) static final int DEFAULT_INITIAL_CAPACITY = 1 << 4; 最大容量 static final int M ...
- Spring 框架中注释驱动的事件监听器详解
事件交互已经成为很多应用程序不可或缺的一部分,Spring框架提供了一个完整的基础设施来处理瞬时事件.下面我们来看看Spring 4.2框架中基于注释驱动的事件监听器. 1.早期的方式 在早期,组件要 ...
- Spring Boot 2.x 编写 RESTful API (五) 单元测试
用Spring Boot编写RESTful API 学习笔记 概念 驱动模块 被测模块 桩模块 替代尚未开发完毕的子模块 替代对环境依赖较大的子模块 (例如数据访问层) 示例 测试 Service @ ...
- 注解 springbootapplication 自动扫描所在包及其子包。会将有注解的加入到spring容器中
注解 springbootapplication 自动扫描所在包及其子包.会将有注解的加入到spring容器中
