关于表单元素的name及HTML中的id
这种在上高级WEB课时,老师为表单元素赋了name值,之后直接在JS中使用该值而不需要使用document.get...来获取了,例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form name="test">
<input type="text" name="txt" value="这是一个测试">
</form>
<script type="text/javascript">
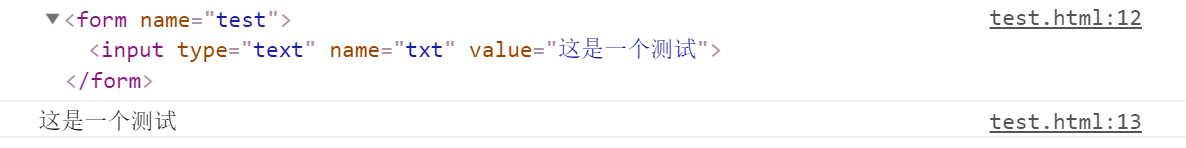
console.log(document.test);
console.log(document.test.txt.value);
</script>
</body>
</html>
结果如下

当第二个测试使用document.txt.value时,会产生错误提示,故使用表单元素的name时应该按DOM树的父子关系进行调用。
另,写随笔前去百度+谷歌了一下,发现并未有人讨论关于这个name的使用,不知道为什么。
今天测试代码的时候,发现在js中未获取元素id时,可直接使用id来得到元素或对其进行DOM操作,例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#test{
background: #ccc;
}
div>div{
width: 100px;
height: 100px;
background: #000;
}
</style>
</head>
<body>
<div id="test">
<p id="myP">这是原来的信息</p>
</div>
<script type="text/javascript">
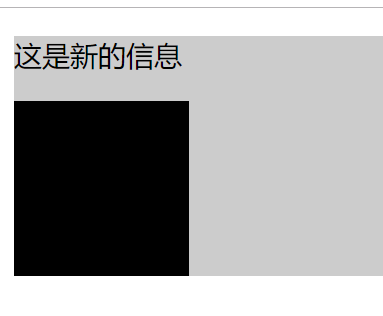
myP.innerHTML = "这是新的信息";
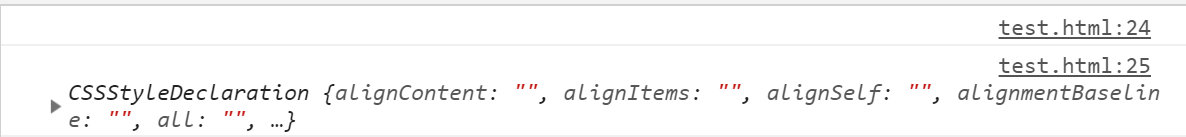
console.log(test.style.background);console.log(test.style);
test.appendChild(document.createElement('div'));
</script>
</body>
</html>
这是结果:


在打印test的background时,打印了一片空白,我猜测直接使用id时,不能对其进行复杂的使用。
带着疑问前去百度了一番,发现在mrcxt的一篇博客中有一些研究。简单来说就是该方式使用id并非js规范,不推荐使用,将来不知是否还是支持。
关于表单元素的name及HTML中的id的更多相关文章
- 前端笔记之React(二)组件内部State&React实战&表单元素的受控
一.组件内部的State 1.1 state state叫状态,是每一个类式组件都有的属性,但函数式组件,没有state. state是一个对象,什么值都可以定义. 在任何类式组件的构造函数中,可以用 ...
- HTML5 学习总结(二)——HTML5新增属性与表单元素
一.HTML5新增属性 1.1.contextmenu contextmenu的作用是指定右键菜单. <!DOCTYPE html> <html> <head> & ...
- CSS之表单元素
表单就是收集用户信息的,就是让用户填写的.选择的. 1 <div> 2 <h3>欢迎注册本网站&l ...
- 表单元素的submit()方法和onsubmit事件
1.表单元素中出现了name="submit"的元素 2.elemForm.submit();不会触发表单的onsubmit事件 3.动态创建表单时遇到的问题 表单元素拥有subm ...
- HTML5 学习笔记(二)——HTML5新增属性与表单元素
目录 一.HTML5新增属性 1.1.contextmenu 1.2.contentEditable 1.3.hidden 1.4.draggable 1.5.data-* 1.6.placehold ...
- 【原】如何改变表单元素的外观(for Webkit and IE10)
表单元素在网页设计中使用的非常频繁,如文本输入框.单选框.复选框.选择列表.上传文件,它们在浏览器中的展现有自带的外观,为了在视觉上取得更好的产品体验,保持客户端的统一,通常产品经理会提出需要改变它的 ...
- MVC中使用内建的HTML辅助方法产生表单元素提交表单与button按钮事件的陷阱
网站模板页有个登陆的退出按钮,当点击时跳转到登陆页面. <button onclick="logout()" >退出</button> $("#l ...
- [转]CSS 表单元素对齐详解
来源:http://blog.sina.com.cn/s/blog_655388ed0100lzyk.html 简单的设置input{vertical-align:middle}即可,完美的: lab ...
- VUE 表单元素双向绑定总结
checkbox最基本用法: <input type="checkbox" v-model="inputdata" checked/> <in ...
随机推荐
- xamarin.forms之使用CarouselView插件模仿网易新闻导航
在APP中基本都能见到类似网易.今日头条等上边横向导航条,下边是左右滑动的页面,之前做iOS的时候模仿实现过,https://github.com/ywcui/ViewPagerndicator,在做 ...
- [.NET] 《Effective C#》快速笔记(二)- .NET 资源托管
<Effective C#>快速笔记(二)- .NET 资源托管 简介 续 <Effective C#>读书笔记(一)- C# 语言习惯. .NET 中,GC 会帮助我们管理内 ...
- [PHP] 适配器模式的日常使用
适配器模式就是将一个类的接口方法转换成我希望用的另一个方法 , 下面是个常见的用处 class Session{ public $mc; public function __construct(){ ...
- 单元测试与Mockito
1.什么是单元测试? 顾名思义单元测试就是对软件系统中最小的单元(函数.类)做测试,类似焊接电路板前对每个电容器(电子元器件)的测试.从软件测试分级来看,单元测试是最底层也是离程序员最近的一层,一般由 ...
- Java对Excel数据处理(利用POI解析Excel)
前言 研究生复试结束我在学校官网上看到了全校按姓氏排列的拟录取名单,但是官网并没有给出每个人的专业,只有学号,另外还知道本专业的复试名单,所以我想知道对于本专业的拟录取名单.具体做法就是,扫描复试名单 ...
- Java 工厂模式(一)— 简单工厂模式
一.什么是工厂模式: Java中的工厂模式主要是用来将有大量共同接口的类实例化.工厂模式可以动态的决定将哪一个类实例化,不必事先知道要实例化哪个类,将类的实例化的主动权交给工厂而不是类本身.我们常见的 ...
- 如何搭建一个VUE项目
搭建环境 搭建node环境 下载 1.进入node.js官方网站下载页,点击下图中框出位置,进行下载即可,当前版本为8.9.4,下载网址为:https://nodejs.org/zh-cn/downl ...
- 下载Dynamics 365 Customer Engagement 工具
微软动态CRM专家罗勇 ,回复312或者20190311可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me . 从Dynamics ...
- SAP MM ME1M报表结果不科学?
SAP MM ME1M报表结果不科学? 做过SAP MM顾问的都知道,报表ME1M可以查询物料的info record列表,即是说可以以列表的形式批量显示多个物料的采购价格主数据. 但是这个报表有个不 ...
- 记录自己使用GitHub的点点滴滴
前言 现在大多数开发者都有自己的GitHub账号,很多公司也会以是否有GitHub作为一项筛选简历以及人才的选项了,可见拥有一个GitHub账号的重要性,本文就从最基本的GitHub账号的注册到基本的 ...
