微信小程序遍历Echarts图表,实现多个饼图
如何在微信小程序中使用Echarts可以看我的另一个教程:点击查看
首先看一个简单的例子
1.wxml文件
<view style='width:100%;height:200rpx'>
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>
2.js文件
import * as echarts from '../../common/ec-canvas/echarts';
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
})
canvas.setChart(chart);
var option = {
series: [
{
name: '访问来源',
type: 'pie',
radius: ['60%', '70%'],
animationType: 'scale',
silent: true,
labelLine: {
normal: {
show: false
}
},
data: [
{value:10},
{value:3}
],
color: ["#666", "#179B16"]
}
]
}
chart.setOption(option);
return chart;
}
Page({ /**
* 页面的初始数据
*/
data: {
ec: {
onInit: initChart
}
}
})
3.json文件 (ec-canvas组件需要到官网下载,然后放到一个文件夹里面,然后在json文件中引入)
{
"usingComponents":{
"ec-canvas": "../../common/ec-canvas/ec-canvas"
}
}
4.效果图

需求:假如有一个列表,每一条数据表示一个班级,然后通过图表展示出:女生人数占全班人数的比率。(如:上面效果图中的灰色部分表示全班人数,绿色部分表示女生人数)。
假如你已经懂了Echarts的基本配置,不懂的可以先看看官方文档:Echarts配置文档
基于上面例子我们进行分析一下:
从wxml文件可以看出ec-canvas组件定义了两个属性canvas-id和ec ,这种自定义属性一般用来传参,也就是传一些参数给ec-canvas组件内部。canvas-id我们暂时先不管,看一下ec ,在js文件中data里面定义了ec ,
ec它是一个对象,并且有个属性onInit 它的值是initChart函数(不是执行之后的喔),通过ec属性将initChart函数传入了ec-canvas组件内部,这时我们可以知道,initChart函数是在ec-canvas组件里面执行的。
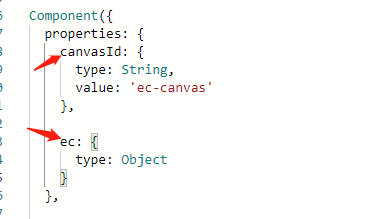
打开ec-canvas.js文件,简单的看一下源码:

上图的两个属性,是通过组件传参的方式传进来的:
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
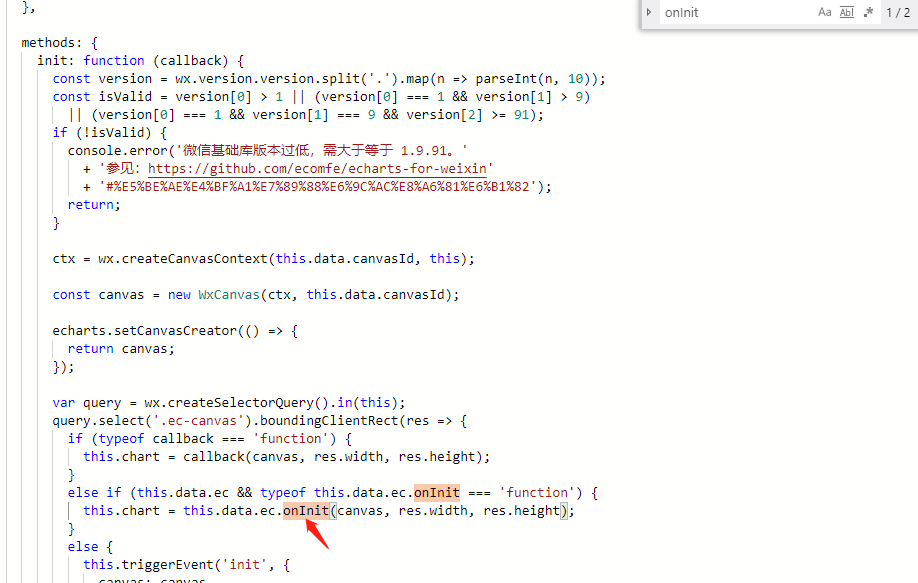
因为initChart函数赋值给了ec对象的onInit属性,所以我们可以搜索一下onInit ,可以发现它在init函数里面,如图:

我们先捋一捋这个逻辑,首先在引入组件的时候,通过ec属性传了个对象到ec-canvas组件内部,而这个对象有个属性onInit 值为一个函数,然后进入ec-canvas.js文件,在ready钩子函数中,判断ec对象是否存在(也就是判断用户是否传了ec进来),
如果存在,执行init方法,在上图中可以发现,init方法内部会执行onInit方法(如果条件满足的话),然后将函数返回的chart实例赋值给this.chart。
实现代码如下:
假如我们有个ecTest Page页。
1.wxml代码
<view class='test' wx:for="{{itemList}}" wx:for-item="item">
<view>{{item.name}}</view>
<view style='width:100%;height:200rpx'>
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" tuData="{{item.data}}" ec="{{ ec }}"></ec-canvas>
</view>
</view>
2.js代码
import * as echarts from '../../common/ec-canvas/echarts';
function initChart(canvas, width, height ,data) {//这里多加一个参数
const chart = echarts.init(canvas, null, {
width: width,
height: height
})
canvas.setChart(chart);
var option = {
series: [
{
name: '访问来源',
type: 'pie',
radius: ['60%', '70%'],
animationType: 'scale',
silent: true,
labelLine: {
normal: {
show: false
}
},
data: data,
color: ["#666", "#179B16"]
}
]
}
chart.setOption(option);
return chart;
}
Page({ /**
* 页面的初始数据
*/
data: {
ec: {
onInit: initChart
},
itemList:[
{ name: '一年级', data: [{ value: 10 }, { value: 1 }] },
{ name: '二年级', data: [{ value: 10 }, { value: 4 }] },
{ name: '三年级', data: [{ value: 10 }, { value: 7 }] },
]
}
})
3.修改ec-canvas.js文件(这个文件是从echarts官网下载的)
在wxml文件里,引用ec-canvas组件时,传了个tuData参数过去,所以我们需要在组件内部接收一下,在ec-canvas.js文件里面找到properties对象,
properties: {
canvasId: {
type: String,
value: 'ec-canvas'
},
ec: {
type: Object
},
tuData:{//这是新增的参数
type: Object
}
}
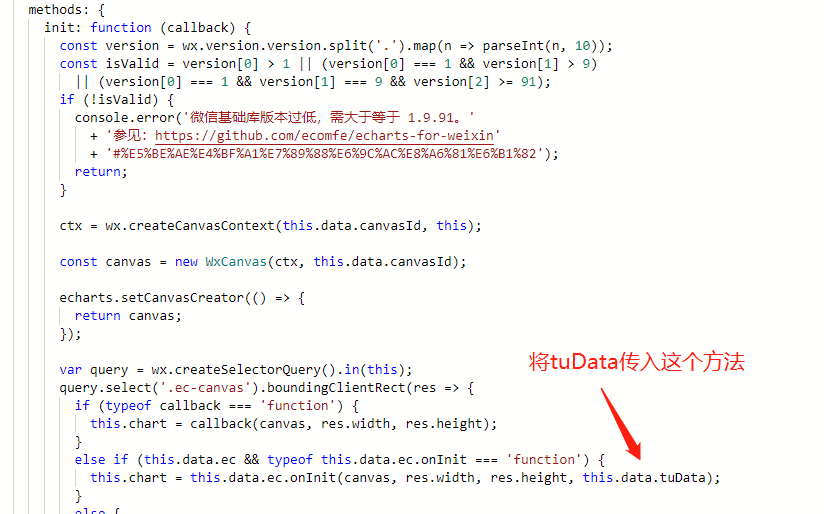
4.找到init方法,将tuData传入onInit方法里面即可

5.效果图

总结:因为chart实例是在ec-canvas组件内部才创建的,其它页面使用ec-canvas组件时,通过传参的方式,将实例化chart的方法通过ec属性传入ec-canvas组件内部进行实例化,
所以我们可以借助这一点,把我们的数据也通过传参的方式传入ec-canvas内部即可。
微信小程序遍历Echarts图表,实现多个饼图的更多相关文章
- 微信小程序使用 ECharts 实现数据可视化
微信小程序使用 ECharts 显示图表 首先创建微信小程序 这里就不再赘述 下载 GitHub 上的 ecomfe/echarts-for-weixin 下载后解压,打开文件夹,里面的 ec-can ...
- 微信小程序使用echarts/数据刷新重新渲染/图层遮挡问题
1.微信小程序使用echarts,首先下载echarts并导入小程序项目中,因小程序后期上线对文件大小有要求,所以建议进行定制下载导入可减少文件大小占比,也可以下载以前旧版本文件比较小的应付使用 下载 ...
- 微信小程序引入ECharts组件
首先打开ECharts网页 https://echarts.apache.org/zh/tutorial.html#%E5%9C%A8%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8 ...
- 在微信小程序中绘制图表(part2)
本期大纲 1.确定纵坐标的范围并绘制 2.根据真实数据绘制折线 相关阅读:在微信小程序中绘制图表(part1)在微信小程序中绘制图表(part3) 关注我的 github 项目 查看完整代码. 确定纵 ...
- 微信小程序使用 ECharts
echarts-for-weixin 是 ECharts 官方维护的一个开源项目,提供了一个微信小程序组件(Component),我们可以通过这个组件在微信小程序中使用 ECharts 绘制图表. e ...
- 微信小程序的跨平台图表库开发
写在前面 微信小程序出来已经有一段时间了,github上也有很多人开源了很多项目.但是由于微信平台的限制(底层Canvas能力调用为一系列JSBridge封装),图表的制作一直是个比较头疼的问题.当前 ...
- 微信小程序遍历wx:for,wx:for-item,wx:key
微信小程序中wx:for遍历默认元素为item,但是如果我们设计多层遍历的时候我们就需要自定义item的字段名以及key的键名 wx:for="{{item.goodsList}}" ...
- 在微信小程序中使用图表
前言:网上有许多的图表库,如:Echarts.Tau Charts.ChartJS等等,具体自行百度. 这次我们使用的是:Echarts 官方教程:点击查看 Echarts下载地址:飞机直达 1.下载 ...
- 微信小程序中的图表构建
第一 html中的代码 <view class="container"> <canvas canvas-id="lineCanvas" bin ...
随机推荐
- JDK动态代理深入理解分析并手写简易JDK动态代理(下)
原文同步发表至个人博客[夜月归途] 原文链接:http://www.guitu18.com/se/java/2019-01-05/27.html 作者:夜月归途 出处:http://www.guitu ...
- 大前端的自动化工厂(3)—— babel
一. 关于babel babel是ES6+语法的编译器,官方网址:www.babeljs.io,用于将旧版本浏览器无法识别的语法和特性转换成为ES5语法,使代码能够适用更多环境. 最初的babel使用 ...
- 为你的Python程序加密
在实际的工作中,有时候我们需要部署自己的Python应用,但这时候我们并不希望别人能够看到自己的Python源程序.因此,我们需要为自己的源代码进行加密,Python已经为我们提供了这样一套工作机 ...
- CentOS 7 源码编译安装 NodeJS
1.安装 gcc.gcc-c++ yum -y install gcc gcc-c++ kernel-devel 2.下载源码 wget https://nodejs.org/dist/v8.11.3 ...
- tomcat 大并发报错 Maximum number of threads (200) created for connector with address null and port 80
1.INFO: Maximum number of threads (200) created for connector with address null and port 80 说明:最大线程数 ...
- CentOS7.3 yum install MySQL5.7
安装环境:阿里云服务器 + CentOS7.3 测试工具:Navicat for MySQL 参考博客:https://blog.csdn.net/qq_38417808/article/detail ...
- 【20190405】JavaScript-整理一些常用正则式
匹配中文字符: let reg=/([\u4E00-\u9FFF]+)/; //\u代表Unicode编码 匹配电话号码: let reg=/^1[34578]\d{9}$/; 给每三位数字添加一个逗 ...
- 【Dojo 1.x】笔记5 使用本地引用
习惯用CDN引用的同学肯定会知道还有一种叫本地引用,这篇笔记测试本地引用. Dojo SDK下载地址:点我 下载中间的Release Package即可,如果希望下载完整包(Full Source), ...
- Linux系统性能分析工具 sar--系统活动情况报告
1.结论: sar 命令是linux系统上,分析系统性能的常用工具,可以查看cpu.内存.磁盘IO.文件读写.系统调用, 2.sar会有一个定时任务,定期记录当前系统信息到 /var/log/sa/ ...
- postgresql 日志报错could not write to log file: No space left on device,could not write lock file "postmaster.pid": No space left on device
今天遇到了一个特别奇怪的问题,我在用docker容器的时候,发现我的postgresql怎么也启动不起来 尝试了N多种办法,最后看了看postgresql的日志发现 postgresql 日志中报错 ...
