Flutter实战视频-移动电商-27.列表页_现有Bug修复和完善
27.列表页_现有Bug修复和完善
小解决小bug
默认右侧的小类没有被加载
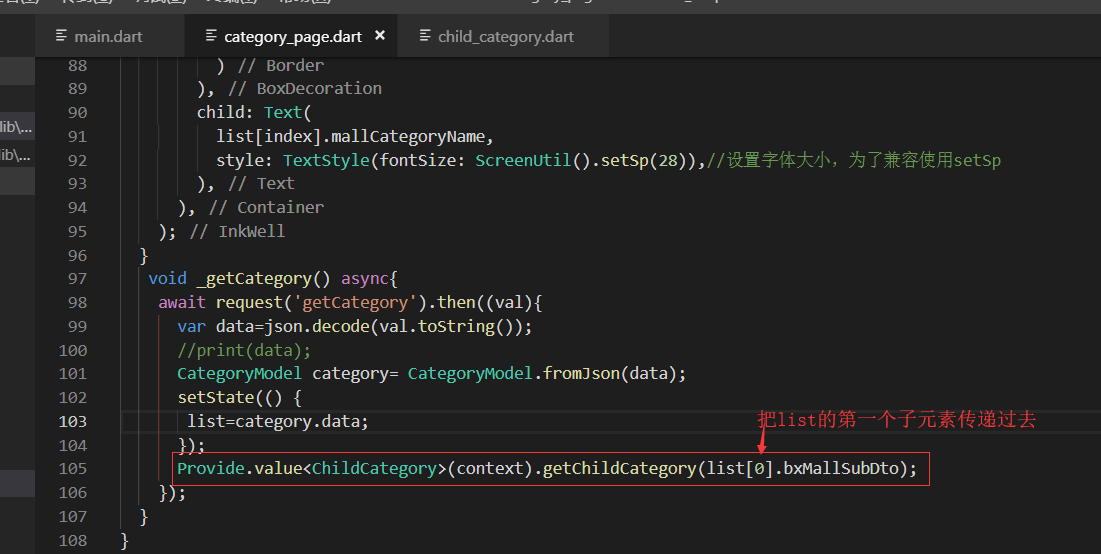
数据加载完成后,就list的第一个子对象传递给provide进行赋值,这样右侧的小类就刷新了数据

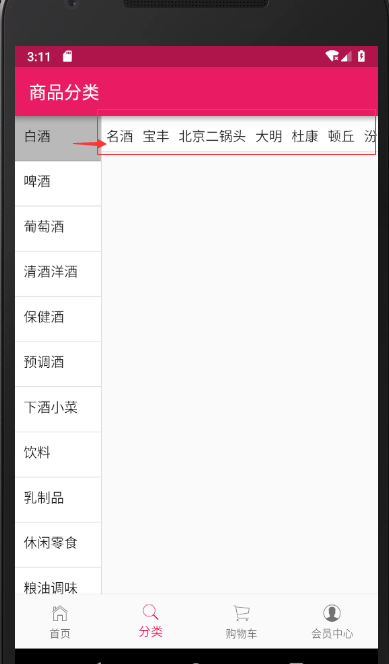
默认加载了第一个类别

调整颜色
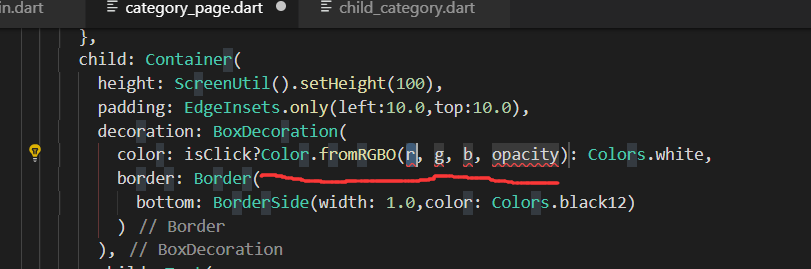
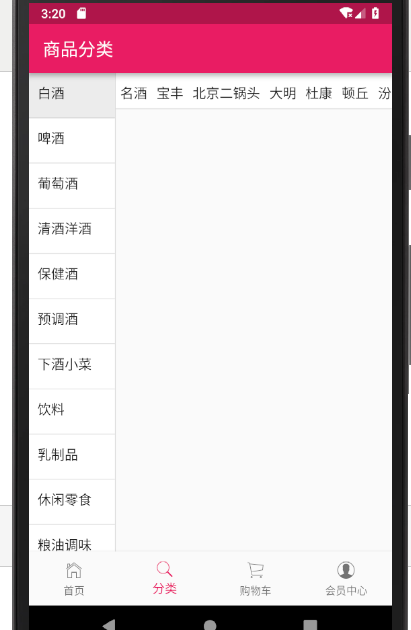
对比图片调整下颜色

这里的参数r:就是red红色
g:green绿色
b:blue蓝色
opacity:就是透明度

最终修改成颜色:
Color.fromRGBO(, , , 1.0)

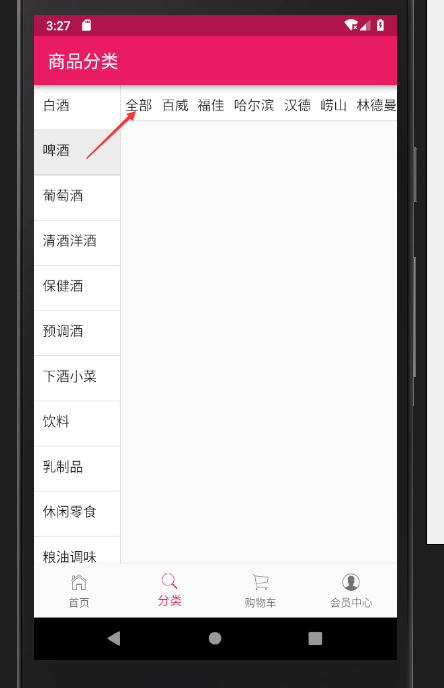
全部
点击类别的时候默认有一个全部,我们的数据里面默认是没有这个全部的。这就需要我们自己把这个子类加上

我们在Provide的类里面去实现。先声明一个BxMallSubDto的实体,然后字段都赋值,加入到childCategoryList里面。
最后childCategoryList再把传递过来的list也加上值

这样我们的全部的效果就出来了。

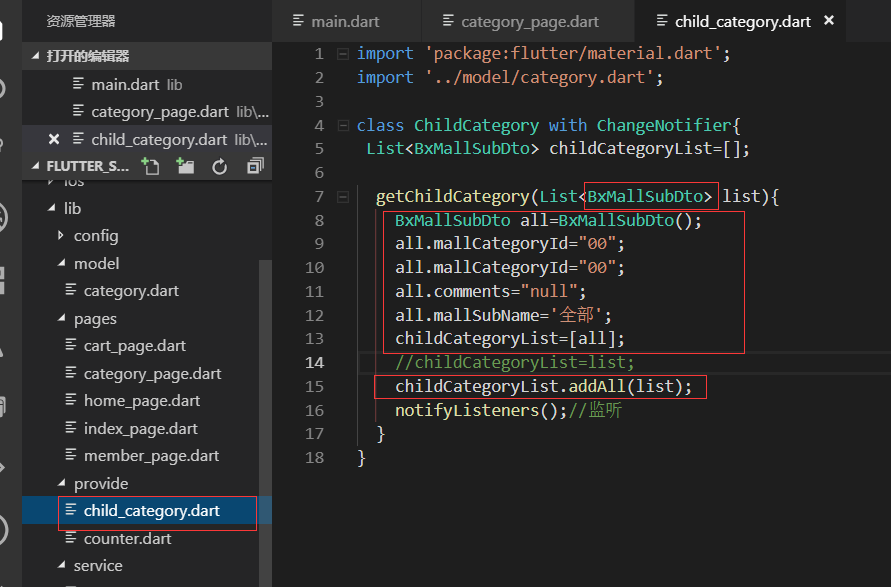
最终代码:
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'dart:convert';
import '../model/category.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:provide/provide.dart';
import '../provide/child_category.dart'; class CategoryPage extends StatefulWidget {
@override
_CategoryPageState createState() => _CategoryPageState();
} class _CategoryPageState extends State<CategoryPage> {
@override
Widget build(BuildContext context) {
//_getCategory();
return Scaffold(
appBar: AppBar(title: Text('商品分类'),),
body: Container(
child: Row(
children: <Widget>[
LeftCategoryNav(),
Column(
children: <Widget>[
RightCategoryNav()
],
)
],
),
),
);
} } //左侧大类导航
class LeftCategoryNav extends StatefulWidget {
@override
_LeftCategoryNavState createState() => _LeftCategoryNavState();
} class _LeftCategoryNavState extends State<LeftCategoryNav> {
List list=[];
var listIndex=;
@override
void initState() {
super.initState();
_getCategory();//请求接口的数据
}
@override
Widget build(BuildContext context) {
return Container(
width: ScreenUtil().setWidth(),
decoration: BoxDecoration(
border: Border(
right: BorderSide(width:1.0,color: Colors.black12),//有边框
)
),
child: ListView.builder(
itemCount: list.length,
itemBuilder: (contex,index){
return _leftInkWell(index);
},
),
);
} Widget _leftInkWell(int index){
bool isClick=false;
isClick=(index==listIndex)?true:false;
return InkWell(
onTap: (){
setState(() {
listIndex=index;
});
var childList=list[index].bxMallSubDto;//当前大类的子类的列表
Provide.value<ChildCategory>(context).getChildCategory(childList);
},
child: Container(
height: ScreenUtil().setHeight(),
padding: EdgeInsets.only(left:10.0,top:10.0),
decoration: BoxDecoration(
color: isClick?Color.fromRGBO(, , , 1.0): Colors.white,
border: Border(
bottom: BorderSide(width: 1.0,color: Colors.black12)
)
),
child: Text(
list[index].mallCategoryName,
style: TextStyle(fontSize: ScreenUtil().setSp()),//设置字体大小,为了兼容使用setSp
),
),
);
}
void _getCategory() async{
await request('getCategory').then((val){
var data=json.decode(val.toString());
//print(data);
CategoryModel category= CategoryModel.fromJson(data);
setState(() {
list=category.data;
});
Provide.value<ChildCategory>(context).getChildCategory(list[].bxMallSubDto);
});
}
} class RightCategoryNav extends StatefulWidget {
@override
_RightCategoryNavState createState() => _RightCategoryNavState();
} class _RightCategoryNavState extends State<RightCategoryNav> {
//List list = ['名酒','宝丰','北京二锅头','舍得','五粮液','茅台','散白'];
@override
Widget build(BuildContext context) {
return Provide<ChildCategory>(
builder: (context,child,childCategory){
return Container(
height: ScreenUtil().setHeight(),
width: ScreenUtil().setWidth(),//总的宽度是750 -180
decoration: BoxDecoration(
color: Colors.white,//白色背景
border: Border(
bottom: BorderSide(width: 1.0,color: Colors.black12)//边界线
)
),
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: childCategory.childCategoryList.length,
itemBuilder: (context,index){
return _rightInkWell(childCategory.childCategoryList[index]);
},
),
);
}
);
} Widget _rightInkWell(BxMallSubDto item){
return InkWell(
onTap: (){},//事件留空
child: Container(//什么都加一个container,这样好布局
padding: EdgeInsets.fromLTRB(5.0, 10.0, 5.0, 10.0),//上下是10 左右是5.0
child: Text(
item.mallSubName,
style:TextStyle(fontSize: ScreenUtil().setSp()),
),
),
);
}
}
category_page.dart
provide/child_category.dart
import 'package:flutter/material.dart';
import '../model/category.dart'; class ChildCategory with ChangeNotifier{
List<BxMallSubDto> childCategoryList=[]; getChildCategory(List<BxMallSubDto> list){
BxMallSubDto all=BxMallSubDto();
all.mallCategoryId="";
all.mallCategoryId="";
all.comments="null";
all.mallSubName='全部';
childCategoryList=[all];
//childCategoryList=list;
childCategoryList.addAll(list);
notifyListeners();//监听
}
}
Flutter实战视频-移动电商-27.列表页_现有Bug修复和完善的更多相关文章
- Flutter实战视频-移动电商-34.列表页_小BUG的修复
34.列表页_小BUG的修复 当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的 ...
- Flutter实战视频-移动电商-25.列表页_使用Provide控制子类-1
25.列表页_使用Provide控制子类-1 主要是二级分类的UI布局 1分15秒 生成我们的右侧动态类 定义list变量 开始写里面的子项,把每一个小的写了 再拼成一个大的 这样我们的小类就写完了 ...
- Flutter实战视频-移动电商-26.列表页_使用Provide控制子类-2
26.列表页_使用Provide控制子类-2 主要实现功能,点击一级分类,二级分类跟着变.这里主要用哦我们的provide 新建provide provide文件夹下创建:child_category ...
- Flutter实战视频-移动电商-28.列表页_商品列表后台接口调试
28.列表页_商品列表后台接口调试 主要调试商品列表页的接口 这个接口是最难的因为有大类.小类还有上拉加载 先配置接口 config/service_url.dart //const serviceU ...
- Flutter实战视频-移动电商-30.列表页_商品列表UI界面布局
30.列表页_商品列表UI界面布局 小程序里面的布局方式 小程序的图片上这里使用的是warp布局,因为首页里面火爆专区,已经用过了warp来布局了. 所以这里我们没有必要再讲一遍,这里我们使用List ...
- Flutter实战视频-移动电商-31.列表页_列表切换交互制作
31.列表页_列表切换交互制作 博客地址:https://jspang.com/post/FlutterShop.html#toc-c42 点击左侧的大类右边的小类也跟着变化 新建provide 要改 ...
- Flutter实战视频-移动电商-32.列表页_小类高亮交互效果制作
32.列表页_小类高亮交互效果制作 点击大类右侧的横向的小类红色显示当前的小类别 解决之前溢出的问题: 先解决一个bug,之前右侧的这里设置的高度是1000,但是有不同的虚拟机和手机设别的问题造成了溢 ...
- Flutter实战视频-移动电商-33.列表页_子类和商品列表交互效果
33.列表页_子类和商品列表交互效果 主要实现点击小类下面的列表跟着切换 获取右侧下面的列表信息,即要传递大类的id也要传递小类的,所以需要把左侧的大类的id也要Provide化 可以看下网站上的接口 ...
- Flutter实战视频-移动电商-35.列表页_上拉加载更多制作
35.列表页_上拉加载更多制作 右侧列表上拉加载配合类别的切换 上拉加载需要一个page参数,当点击大类或者小类的时候,这个page就要变成1 provide内定义参数 首先我们需要定义一个page的 ...
随机推荐
- Android调用JNI本地方法跟踪目标代码
正如Android调用JNI本地方法经过有点改变章所说跟踪代码是可行的,但是跟踪某些代码会出现anr,点击取消,还是不好运,有提高办法吗?回答是有(gdb还没试过,本文只讨论ida). 下面是我使用 ...
- FALSE_IT
本文讲一个实用的语法糖(suger),很不错,攻克了我实际工作中的问题. 如果你写了这样一个类: class Executor { int step1(); void step2(); int ste ...
- PythonCookBook笔记——数据结构和算法
数据结构和算法 解包赋值 p = [1, 2, 3] a, b, c = p # _表示被丢弃的值 _, d, _ = p # 可变长解包 *a, b = p # 字串切割解包 line = 'nob ...
- Operation not permitted - /usr/bin/pod
问题描述:执行sudo gem install cocoapods, 提示出错:While executing gem ... (Errno::EPERM) Operation not per ...
- BestCoder #47 1001&&1002
[比赛链接]cid=608">clikc here~~ ps:真是wuyu~~做了两小时.A出两道题,最后由于没加longlong所有被别人hack掉!,最后竟然不知道hack别人不成 ...
- ios 常见错误整理 持续更新
本文转载至 http://blog.csdn.net/yesjava/article/details/8086185 1. mutating method sent to immutable obj ...
- EasyDarwin开源流媒体服务器支持basic基本认证和digest摘要认证解析
本文转自EasyDarwin开源团队成员ss的博客:http://blog.csdn.net/ss00_2012/article/details/52262621 RTSP认证作为RTSP标准协议的一 ...
- poj 1286 Necklace of Beads poj 2409 Let it Bead HDU 3923 Invoker <组合数学>
链接:http://poj.org/problem?id=1286 http://poj.org/problem?id=2409 #include <cstdio> #include &l ...
- PAT 天梯赛 L2-008. 最长对称子串 【字符串】
题目链接 https://www.patest.cn/contests/gplt/L2-008 思路 有两种思路 第一种 遍历每一个字符 然后对于每一个 字符 同时 往左 和 往右 遍历 只要 此时 ...
- CentOS(Linux) - 安装软件笔记(一) - VPSMate(服务器可视化管理工具)安装
更多详情点击参考官网说明 vpsmate官方推荐centos版本为6.2 64位 使用 SSH 连接工具,如 PuTTY.XShell.SecureCRT 等,连接到您的 Linux 服务器. 执行以 ...
