技术胖Flutter第四季-21导航的参数传递和接受-2
21导航的参数传递和接受-2
视频地址
https://www.bilibili.com/video/av35800108/?p=22
博客地址:https://jspang.com/post/flutter4.html#toc-3d6
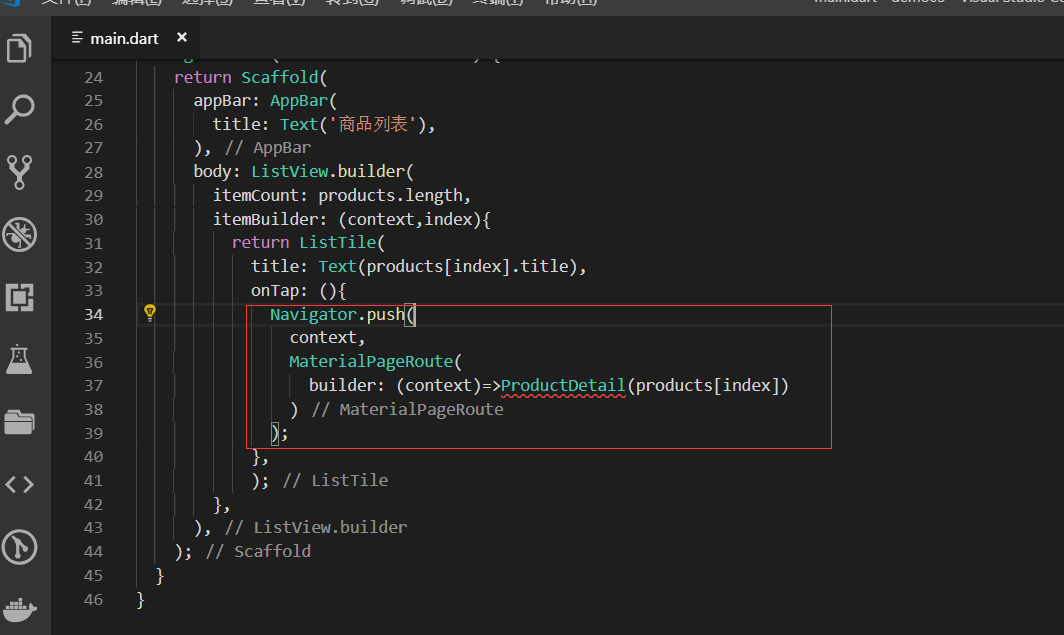
在onTap里面写事件:
跳转到ProductDetail页面把整个products当前的对象都传过去了。

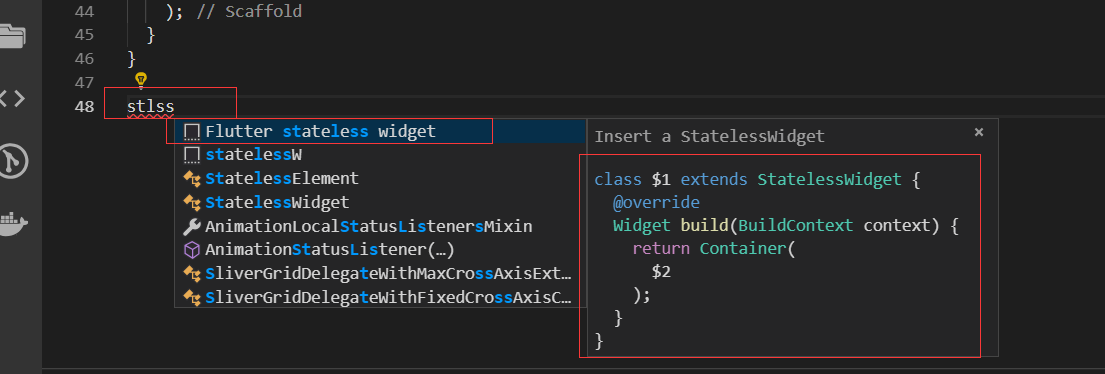
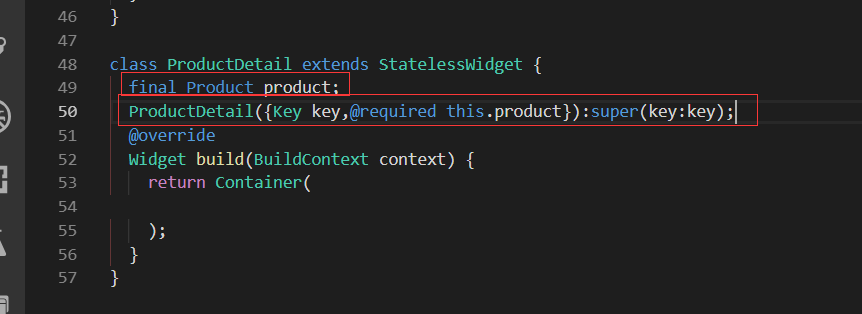
新建ProductDetail类
使用stlss快捷键生成

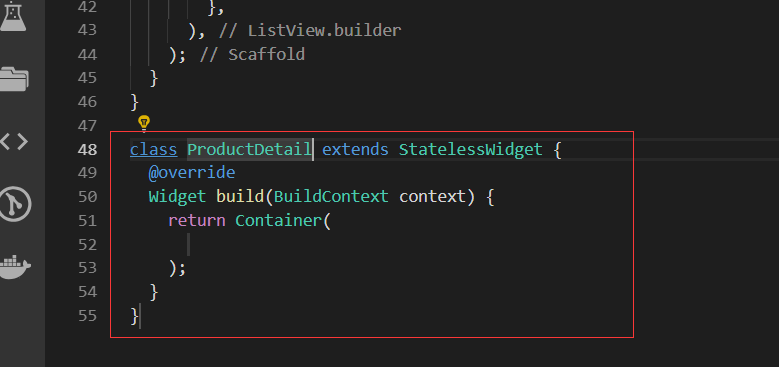
再写上类名:ProductDetail 就可以了

定义product变量。在构造函数内接收

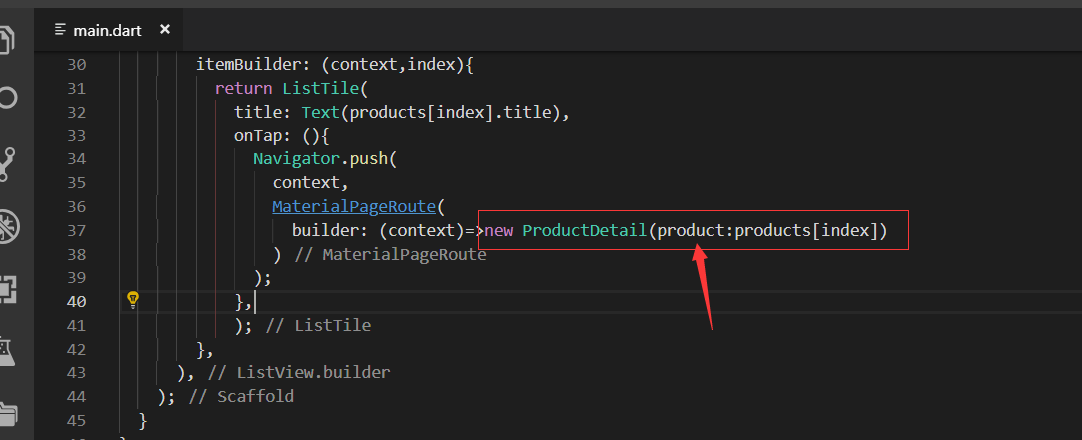
纠正一个错误
首先这里的ProductDetail要new出来一个对象,第二个是传参数的时候,参数的key值也要写出来,不要只传了Value值过去

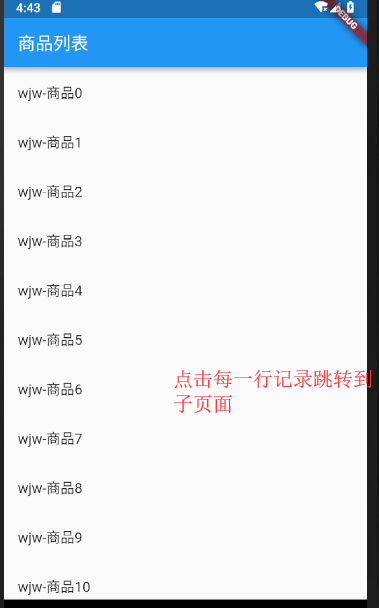
展示商品的详情页面。点击箭头可以进行返回。

最终代码
import 'package:flutter/material.dart';
class Product{
final String title;
final String description;
Product(this.title,this.description);
}
void main(){
runApp(MaterialApp(
title: '导航的数据传递和接收',
home:ProductList(
products:List.generate(
,
(i) => Product('wjw-商品$i','这是一个商品详情,编号为$i'))
)
));
}
class ProductList extends StatelessWidget {
final List<Product> products;
ProductList({Key key,@required this.products}):super(key:key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('商品列表'),
),
body: ListView.builder(
itemCount: products.length,
itemBuilder: (context,index){
return ListTile(
title: Text(products[index].title),
onTap: (){
Navigator.push(
context,
MaterialPageRoute(
builder: (context)=>new ProductDetail(product:products[index])
)
);
},
);
},
),
);
}
}
class ProductDetail extends StatelessWidget {
final Product product;
ProductDetail({Key key,@required this.product}):super(key:key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('${product.title}'),),
body: Center(child: Text('${product.description}'),),
);
}
}
最终代码
技术胖Flutter第四季-21导航的参数传递和接受-2的更多相关文章
- 技术胖Flutter第四季-20导航的参数传递和接受-1
技术胖Flutter第四季-20导航的参数传递和接受-1 视频地址:https://www.bilibili.com/video/av35800108/?p=21 先安装一个新的插件: Awesome ...
- 技术胖Flutter第四季-19导航父子页面的跳转返回
技术胖Flutter第四季-19导航父子页面的跳转返回 博客地址: https://jspang.com/post/flutter4.html#toc-010 onPressed是当前按下的时候,按下 ...
- 技术胖Flutter第四季-23静态资源和项目图片的处理
技术胖Flutter第四季-23静态资源和项目图片的处理 视频地址:https://www.bilibili.com/video/av35800108/?p=24 项目中引用图片静态资源文件 这里就是 ...
- 技术胖Flutter第四季-22页面跳转并返回数据
视频地址: https://www.bilibili.com/video/av35800108/?p=23 博客地址: https://jspang.com/post/flutter4.html#to ...
- 技术胖Flutter第四季-24Flutter的打包
视频地址: https://www.bilibili.com/video/av35800108/?p=25 文章地址: https://jspang.com/post/flutter4.html#to ...
- 技术胖Flutter第三季-18布局CardWidget 卡片布局组件
技术胖Flutter第三季-18布局CardWidget 卡片布局组件 博客地址: https://jspang.com/post/flutter3.html#toc-420 最外面是Card布局,里 ...
- 技术胖Flutter第三季-17布局PositionedWidget层叠定位组件
博客地址: https://jspang.com/post/flutter3.html#toc-d7a 把我们上节的 Container的部分代码去掉. 使用:Positioned 有点像css里面的 ...
- 技术胖Flutter第三季-14布局RowWidget的详细讲解
flutter总的地址: https://jspang.com/page/freeVideo.html 视频地址: https://www.bilibili.com/video/av35800108/ ...
- 技术胖Flutter第三季-15垂直布局Column组件
博客地址: https://jspang.com/post/flutter3.html#toc-8eb 垂直布局 左对齐: crossAxisAlignment: CrossAxisAlignment ...
随机推荐
- hdparm - get/set SATA/IDE device parameters
hdparm(8) - Linux man page Name hdparm - get/set SATA/IDE device parameters Synopsis hdparm [ flags ...
- 腾讯云centos,nginx安装
- ffmpeg api升级到3.3 api变化
void av_free_packet(AVPacket * pkt) Use void av_packet_unref(AVPacket * pkt) Wipe the packet. Unref ...
- 图像处理之图像增强项目---csdn去雾专栏1
(一)高斯低通滤波去噪 高斯低通滤波器(Gaussian Low Pass Filter)是一类传递函数为高斯函数的线性平滑滤波器.又由于高斯函数是正态分布的密度函数.因此高斯低通滤波器对于去除服从正 ...
- poj 1163 The Triangle &poj 3176 Cow Bowling (dp)
id=1163">链接:poj 1163 题意:输入一个n层的三角形.第i层有i个数,求从第1层到第n层的全部路线中.权值之和最大的路线. 规定:第i层的某个数仅仅能连线走到第i+1层 ...
- 功能强大的Xcode辅助工具Faux Pas:帮你找到各种隐形的bug
本文转载至 http://www.cocoachina.com/industry/20140804/9307.html Faux Pas(Beta版下载地址)是一个Xcode辅助工具,用以检查Xcod ...
- # Playables API(翻译)
The Playables API provides a way to create tools, effects or other gameplay mechanisms by organi ...
- 开源G711(PCMA、PCMU)/G726转AAC项目EasyAACEncoder
EasyDarwin开源社区整理了一份G711(PCMA.PCMU)/G726转AAC的转码库,支持Windows/Linux跨平台使用,将安防标准的G711转成移动互联网常用的AAC格式,希望能给大 ...
- java web项目初始化启动一个java方法
项目中需要一些初始化数据,或者加载中断的任务. 首先在web.xml中配置信息,配置在<web-app>中: <servlet> <servlet-name>Ini ...
- 7.JavaScript变量
VAR声明变量,一条语句可以声明多个变量 var name="Gates", age=56, job="CEO"; Value = undefined 在计算机 ...