Refusing to install package with name “XXXX”
我的执行步骤
我创建了一个名叫express的文件夹,想在这个工程中学习express
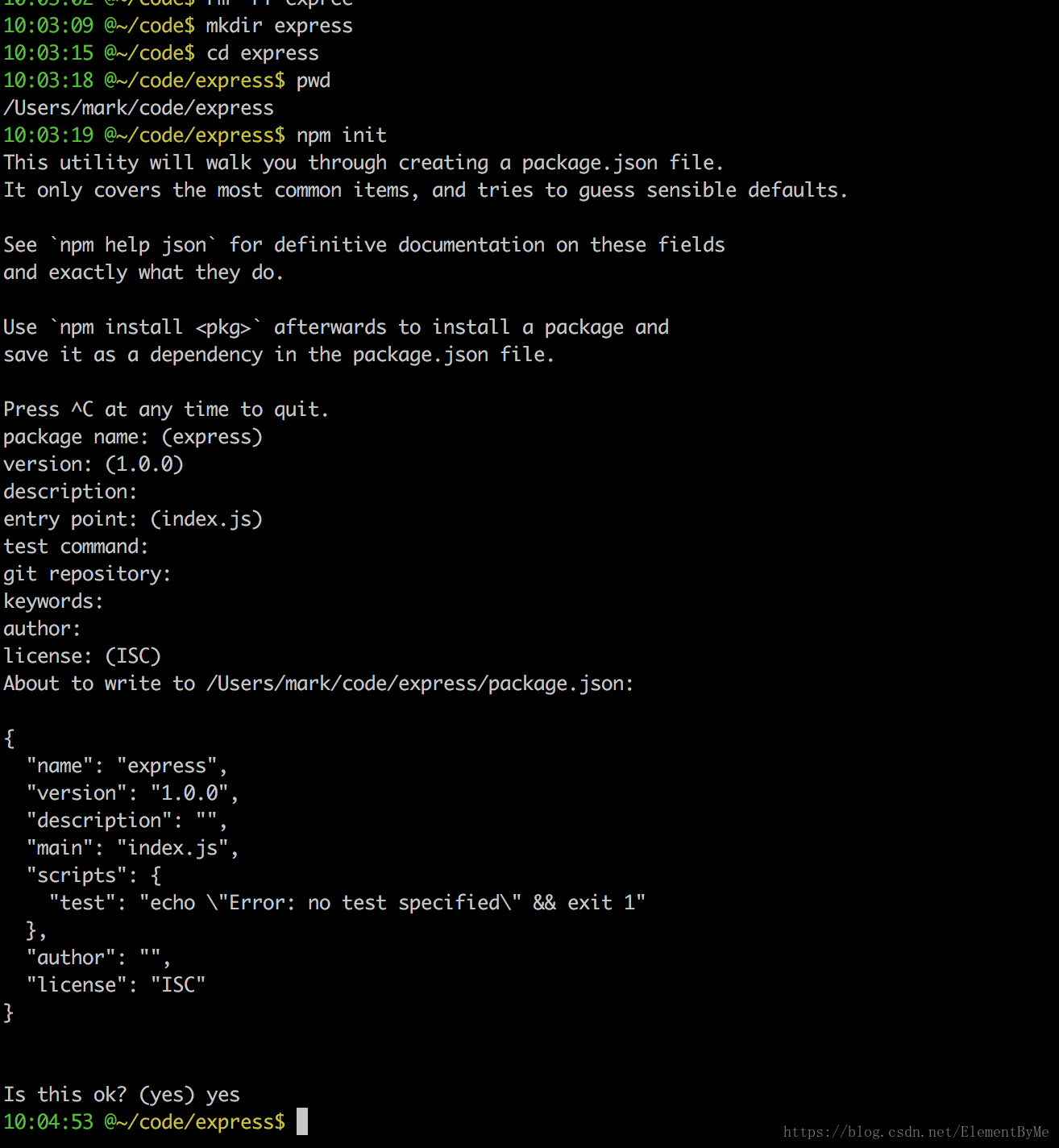
进入该文件夹,执行npm init来初始化package.json文件,一直回车。

我们会发现当前文件夹多了一个 package.json 文件。
然后安装express包并保存在package.json的依赖中
npm install express --save
出现错误:
10:04:53 @~/code/express$ npm install express --save
npm ERR! code ENOSELF
npm ERR! Refusing to install package with name "express" under a package
npm ERR! also called "express". Did you name your project the same
npm ERR! as the dependency you're installing?
npm ERR!
npm ERR! For more information, see:
npm ERR! <https://docs.npmjs.com/cli/install#limitations-of-npms-install-algorithm>
问题原因
可以确定我平常使用npm 安装依赖包的时候,是没有问题的。
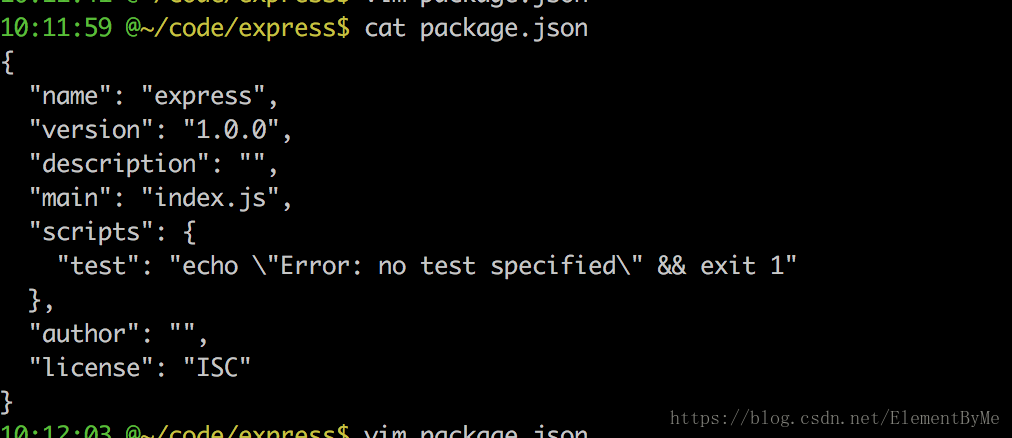
我又看了一下package.json文件,发现我在初始化的时候name字段为express。怀疑是这个问题。

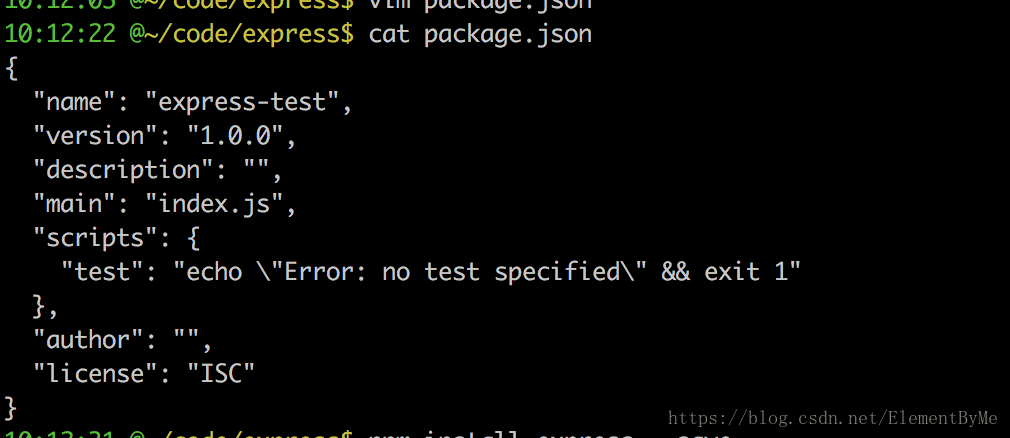
然后我将name字段的值修改为express-test

然后重新执行
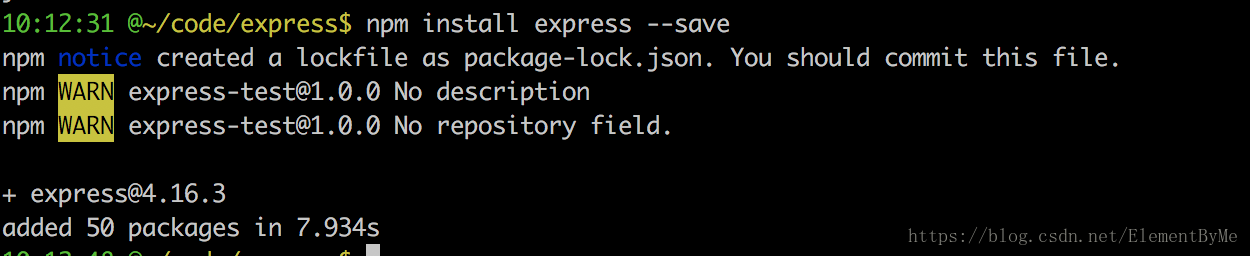
npm install express --save
成功后出现:

然后我们再看一下package.json文件:

发现多了一个dependencies字段,里面保存了express的名称及版本
然后在文件夹内输入ls,多了个node_modules文件夹

总结
npm install xxxx --save命令会将安装包的名字及版本保存在package.json文件中
package.json文件中的name字段的值,不能与所要安装的依赖包名字相同。
Refusing to install package with name “XXXX”的更多相关文章
- npm安装报错npm ERR! Refusing to install package with name "xxxx" under a packagexxxx
npm ERR! code ENOSELF npm ERR! Refusing to install package with name "webpack" under a pac ...
- Node Newbie Error – NPM Refusing to Install Package as a Dependency of Itself
46 error argv "C:\\Program Files\\nodejs\\node.exe" "C:\\Program Files\\nodejs\\node_ ...
- vue 安装插件Refusing to install package with name '???'
今天想练习使用下vux框架,安装时报错 查了下,创建项目时描述都是一样的,去package.json把name改成其它就得了
- npm ERR! Refusing to install package with name "webpack" under a package -----
当我们在安装以一些依赖的时候会提示以下报错--------- 问题出在: 这个name 不能使用所需要安装包的名字! 解决方案----- 修改下就行 -- -我将wenpack 改成webpack1 ...
- Refusing to install package with name "webpack" under a package
最近学习webpack 知识时 下载依赖结果报了这个错 查阅资料后发现是 这个name 不能使用所需要安装包的名字! 换为其他之后 再次操作命令 就没问题了
- Refusing to install webpack as a dependency of itself
用npm安装webpack的时候报了这个错: Refusing to install webpack as a dependency of itself 翻译过来大概是:'拒绝安装webpack其本身 ...
- npm WARN install Refusing to install vue-router as a dependency of itself
今天在使用npm安装插件的时候提示如下错误: npm WARN install Refusing to install vue-router as a dependency of itself npm ...
- res\menu\main.xml:6: error: No resource identifier found for attribute 'showAsAction' in package 'com.xxx.xxxx'
res\menu\main.xml:6: error: No resource identifier found for attribute 'showAsAction' in package 'co ...
- sublime 快速安装多个插件的两种方法[Advanced Install Package]与[Package Control.sublime-settings]
环境 sublime 3,目前官网下载的sublime3 已经支持自动安装 Package Control . 第一种: ctrl+shift+p 调出命令面板以后 以前都是使用 Package Co ...
随机推荐
- 【Dll】Run-Time Check Failure #0 - The value of ESP was not properly saved across a function call
[问题说明]调试动态库导出的函数时遇到的问题 [解决方法]要么加上__stdcall,对应__stdcall:要么去掉__stdcall,对应_cdecl
- 标准C程序设计七---71
Linux应用 编程深入 语言编程 标准C程序设计七---经典C11程序设计 以下内容为阅读: <标准C程序设计>(第7版) 作者 ...
- 配置tomcat启动参数-Dfile.encoding=UTF-8后,IDEA控制台乱码
配置tomcat启动参数-Dfile.encoding=UTF-8后,IDEA控制台出现乱码 解决方法: 在idea的bin目录(如:D:\JetBrains\IntelliJ IDEA 2018.1 ...
- 多核服务器的JVM优化选项(转载)
原文链接 现在多核CPU是主流.利用多核技术,可以有效发挥硬件的能力,提升吞吐量,对于Java程序,可以实现并发垃圾收集.但是Java利用多核技术也带来了一些问题,主要是多线程共享内存引起了.目前内存 ...
- Android-Service基本用法、AIDL、Binder连接池详解
本文介绍Service与Activity之间的通信,文章包含以下内容: 一.Service基本用法 二.通过AIDL实现Service与Activity跨进程通信 三.Binder连接池 四.使用Me ...
- 邁向IT專家成功之路的三十則鐵律 鐵律二十六:IT人閱讀之道-慎選
IT人經常一整天工作回來早已用腦過度,此時收看什麼樣的電視節目,以及閱讀甚麼樣的書籍.聽什麼樣的音樂與有聲書最適合我們,讓我們可以在放鬆之餘,還能夠讓自己內在的心靈與外在的能力繼續成長呢? 身為IT工 ...
- mysql数据库连接状态,不要做修改数据库表结构的操作;数据库迁移操作;
在开发过程中,python的flask框架使用sqlalmysql连接mysql数据库. 在程序连接数据量过程中,不要修改数据表的结构.比如在连接状态中使用下面的软件修改数据表结构,这个软件立即就会卡 ...
- Oracle对没有主键的表分页
普通情况对于有主键,能够做唯一表识的表.我们能够利用主键和rownum配合实现.比如: select scott.emp.* from scott.emp left join (select empn ...
- linux 设置ssh密钥登录
一.查看服务器上是否开启了sshd服务 要确认linux是不是安装了和开启了ssh服务可以输入 netstat -an|grep 22,查看22端口是否打开,如果找开,则证明SSH服务开启了. ps ...
- java要在命令行执行eclipse的项目的方法
在命令行运行eclipse的项目时须要把该项目生成一个能够运行的jar包,才干够在命令行下运行:分为两种情况,一种是项目中没有调用第三方的jar包,这样的比較简单.网上的资源也非常多,本文主要讲述第二 ...
