koa2 从入门到进阶之路 (二)
之前的文章我们已经能够在本地启动一个简单的项目,本章我们来看一下 koa 路由,get 传值,动态路由。
一、Koa 路由
路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP 方法(GET、POST 等)组成的,涉及到应用如何响应客户端对某个网站节点的访问。
通俗的讲:路由就是根据不同的 URL 地址,加载不同的页面实现不同的功能。
Koa 中的路由和 Express 有所不同,在 Express 中直接引入 Express 就可以配置路由,但是在 Koa 中我们需要安装对应的 koa-router 路由模块来实现。
npm install koa-router --save
我们接着上一节的项目目录来编写,将我们的 app.js 文件改为如下:
//引入 koa模块
var Koa = require('koa');
var Router = require('koa-router'); //实例化
var app = new Koa();
var router = new Router(); //配置路由
router.get('/', async (ctx) => {
// ctx 上下文 context ,包含了request 和response等信息
// 返回数据 相当于:原生里面的res.writeHead() res.end()
ctx.body = '首页';
});
router.get('/news', async (ctx) => {
ctx.body = "新闻页面";
}); //启动路由
app.use(router.routes());
app.use(router.allowedMethods());
/**
router.allowedMethods()作用: 这是官方文档的推荐用法,我们可以
看到 router.allowedMethods()用在了路由匹配 router.routes()之后,所以在当所有
路由中间件最后调用.此时根据 ctx.status 设置 response 响应头
可以配置也可以不配置,建议配置,
*/ app.listen(3000);
在上面的代码中我们引入了 koa-router 模块来配置我么们的路由,具体操作如上,我们通过 router.get() 的方式定义了两个路由地址 "/" 和 "/news",在调用路由的页面分别返回不同的内容 ,最终结果如下:

当我们在本地启动项目后,在端口 3000 后输入 "/",表示的依旧是该页面,当我们在端口后输入 "/news" 时结果如下:

可以看出不同的路由能够显示不同的内容,说明我们的路由已经配置好了。
但是在实际应用中我们会看到浏览器的 url 地址是这样的 http://localhost:3000/news?id=1&title=aaa
那我们在后台改如何接收到 ? 后面的传值呢,如下代码:
//引入 koa模块
var Koa = require('koa');
var Router = require('koa-router'); //实例化
var app = new Koa();
var router = new Router(); //配置路由
router.get('/', async (ctx) => {
// ctx 上下文 context ,包含了request 和response等信息
// 返回数据 相当于:原生里面的res.writeHead() res.end()
ctx.body = '首页';
});
router.get('/news', async (ctx) => {
/**
在 koa2 中 GET 传值通过 request 接收,但是接收的方法有两种:query 和 querystring。
query:返回的是格式化好的参数对象。
querystring:返回的是请求字符串。
*/ //从ctx中读取get传值
console.log(ctx.url); // /news?id=1&title=aaa
console.log(ctx.query); // { id: '1', title: 'aaa' } 获取的是对象 用的最多的方式 ******推荐
console.log(ctx.querystring); // id=1&title=aaa 获取的是一个字符串 //ctx里面的request里面获取get传值
console.log(ctx.request.url); // /news?id=1&title=aaa
console.log(ctx.request.query); // { id: '1', title: 'aaa' } 对象
console.log(ctx.request.querystring); // id=1&title=aaa
ctx.body = "新闻页面";
}); //启动路由
app.use(router.routes());
app.use(router.allowedMethods());
/**
router.allowedMethods()作用: 这是官方文档的推荐用法,我们可以
看到 router.allowedMethods()用在了路由匹配 router.routes()之后,所以在当所有
路由中间件最后调用.此时根据 ctx.status 设置 response 响应头
可以配置也可以不配置,建议配置,
*/ app.listen(3000);
我们在 router.get("/news", ) 的路由中可以通过 ctx. 来获取我们想要的 get 传值,ctx 打印出来会有很多内容,在这里我们选了三个, url,query,querystring,另外在 ctx.request 中同样包含这三个内容,输出结果是一样的。我们建议 get 传值的方式是 ctx.query 的形式。我们来看一下结果:

我们在浏览器中输入如上地址,然后回车,我们看一下编辑器的控制台输出日志:

通过以上方法我们就能获取到我们想要的 get 传值数据了。
还有一种情况我们看到的并不是上面的情况,而是 http://localhost:3000/news/123
如果是上面的情况,我们需要在后台这样配置: router('/news/123', async () => {}) ,这样显然是可行的,但是如果 /news/ 后面跟的 123 可能是别的内容,那我们还需要再写一个随之对应的路由,这样显然是不可取的,这时候我们就需要引入动态路由了,如下:
//引入 koa模块
var Koa = require('koa');
var Router = require('koa-router'); //实例化
var app = new Koa();
var router = new Router(); //配置路由
router.get('/', async (ctx) => {
// ctx 上下文 context ,包含了request 和response等信息
// 返回数据 相当于:原生里面的res.writeHead() res.end()
ctx.body = '首页';
});
router.get('/news/:id', async (ctx) => {
/**
获取动态路由传参
*/ //从ctx中读取get传值
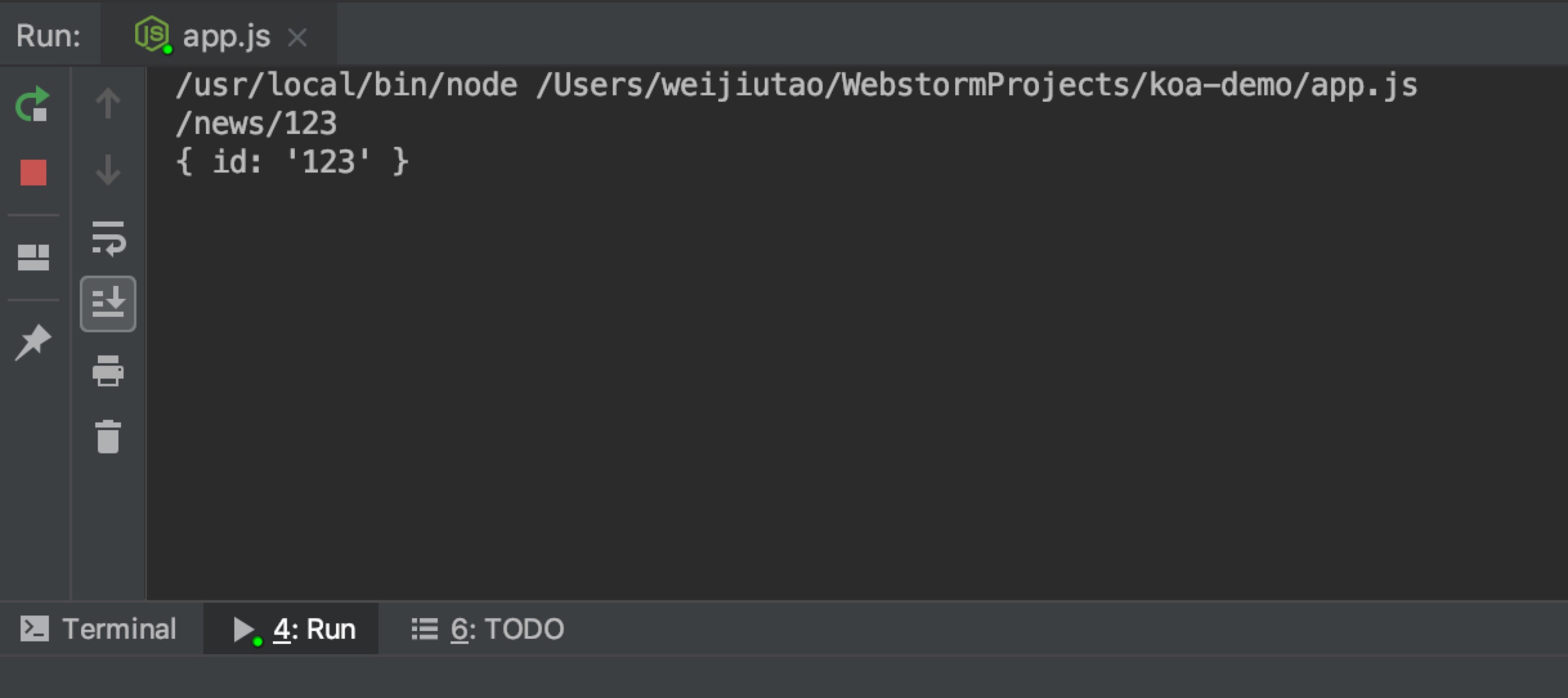
console.log(ctx.url); // /news/123
console.log(ctx.params); // { id: '123' }
ctx.body = "新闻页面";
}); //启动路由
app.use(router.routes());
app.use(router.allowedMethods());
/**
router.allowedMethods()作用: 这是官方文档的推荐用法,我们可以
看到 router.allowedMethods()用在了路由匹配 router.routes()之后,所以在当所有
路由中间件最后调用.此时根据 ctx.status 设置 response 响应头
可以配置也可以不配置,建议配置,
*/ app.listen(3000);
我们将之前的 router.get('/news', ) 改为 router.get('/news/:id', ) 的形式,然后通过 ctx.params 就能获取到我们想要的 get 传参,结果如下:

我们在浏览器中输入如上地址,然后回车,我们看一下编辑器的控制台输出日志:

通过以上方法我们就能获取到我们想要的 get 传值数据了。
koa2 从入门到进阶之路 (二)的更多相关文章
- koa2 从入门到进阶之路 (三)
之前的文章我们介绍了一下 koa 路由,get 传值,动态路由,本节我们看一下 koa 中间件 以及 koa 中间件的洋葱图执行流程. 一.什么是 Koa 的中间件 通俗的讲:中间件就是匹配路由之前或 ...
- koa2 从入门到进阶之路 (一)
首先我们先来了解一下 Koa 是什么,https://koa.bootcss.com/,这是 Koa 的官方网站,映入眼帘的第一句就是 Koa -- 基于 Node.js 平台的下一代 web 开发框 ...
- koa2 从入门到进阶之路 (五)
之前的文章我们介绍了一下 koa 中使用 ejs 模板及页面渲染,本篇文章我们来看一下 koa post提交数据及 koa-bodyparser中间件. 在前端页面中,不免会用到 form 表单和 p ...
- koa2 从入门到进阶之路 (四)
之前的文章我们介绍了一下 koa 中间件 以及 koa 中间件的洋葱图执行流程,本篇文章我们来看一下 koa 中使用 ejs 模板及页面渲染. 在 Express 中,我们经常会用 ejs 模板来渲染 ...
- koa2 从入门到进阶之路 (七)
之前的文章我们介绍了一下 koa koa-static静态资源中间件,本篇文章我们来看一下 koa 中 cookie 和 session 的使用. cookie 是存储于访问者的计算机中的变量.可以让 ...
- koa2 从入门到进阶之路 (六)
之前的文章我们介绍了一下 koa post提交数据及 koa-bodyparser中间件,本篇文章我们来看一下 koa-static静态资源中间件. 我们在之前的目录想引入外部的 js,css,img ...
- Java 从入门到进阶之路(二十)
在之前的文章我们介绍了一下 Java 中的包装类,本章我们来看一下 Java 中的日期操作. 在我们日常编程中,日期使我们非常常用的一个操作,比如读写日期,输出日志等,那接下来我们就看一下 Java ...
- Java 从入门到进阶之路(二十三)
在之前的文章我们介绍了一下 Java 中的 集合框架中的Collection 的迭代器 Iterator,本章我们来看一下 Java 集合框架中的Collection 的泛型. 在讲泛型之前我们先来 ...
- Python 爬虫从入门到进阶之路(十二)
之前的文章我们介绍了 re 模块和 lxml 模块来做爬虫,本章我们再来看一个 bs4 模块来做爬虫. 和 lxml 一样,Beautiful Soup 也是一个HTML/XML的解析器,主要的功能也 ...
随机推荐
- HDU 4628 Pieces(状态压缩+记忆化搜索)
http://acm.hdu.edu.cn/showproblem.php?pid=4628 题意:给个字符窜,每步都可以删除一个字符窜,问最少用多少步可以删除一个字符窜分析:状态压缩+记忆化搜索 ...
- proget Android代码混淆
混淆的时候,还要添加Android.jar,不然,你的程序一篇空白.我就吃了亏. 还有,activity是不能混淆的,因为AndroidMeaxinfast.xml里面会找他.
- mysql之处理金钱小数点后的多余0
问题产生原因:我们在做基金项目 产生大量的金钱 在GP首页展示首页信息的时候要求去除多余的0 由于我们在数据库设计的时候查询返回数据 例如18.100000 这种形式 而我们需要将多余的0 ...
- ios开发第一步--虚拟机安装MAC OS X
暂时还没买Macbook,先用虚拟机练练手. 先说说准备工作,我是在win8下安装的,这个不是关键的,只要Vmware版本和MAC OS X版本确定就行了,win7下同样可以. 1.虚拟机Vmware ...
- ogre3D学习基础18 -- 材质的使用与脚本的简单书写
这一节以基础16为基础,练习材质的使用. 第一,看看框架 //material #include "ExampleApplication.h" class TutorialAppl ...
- LuffyCity-MySQL综合练习50实例
1.请创建如下表,并添加相应约束: 2.自行构造测试数据: 新建数据库 创建表 构造测试数据 #Step1-创建数据库LuffyCity_MySQL; #CREATE DATABASE LuffyCi ...
- c++ primer plus 第6版 部分一 1-4章
c++ primer plus 第6版 源代码 ---编译器---目标代码---连接程序(启动代码--库代码)---可执行代码 源代码扩展名:c cc cxx C cpp ...
- sql2008查看备份进度
SELECT session_id, request_id, start_time, status, command, sql_handle --,statement_start_offset, st ...
- javascript原生360 开机小动画
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- JavaWeb开发小结
JavaWeb开发是B/S开发的一种,其他语言也可以实现,就前台而言,一直都是HTML.CSS.JavaScript 后台语言可以是Perl.Python.PHP.Java等等 Java机缘巧合在We ...
