《HTTP2基础教程》笔记

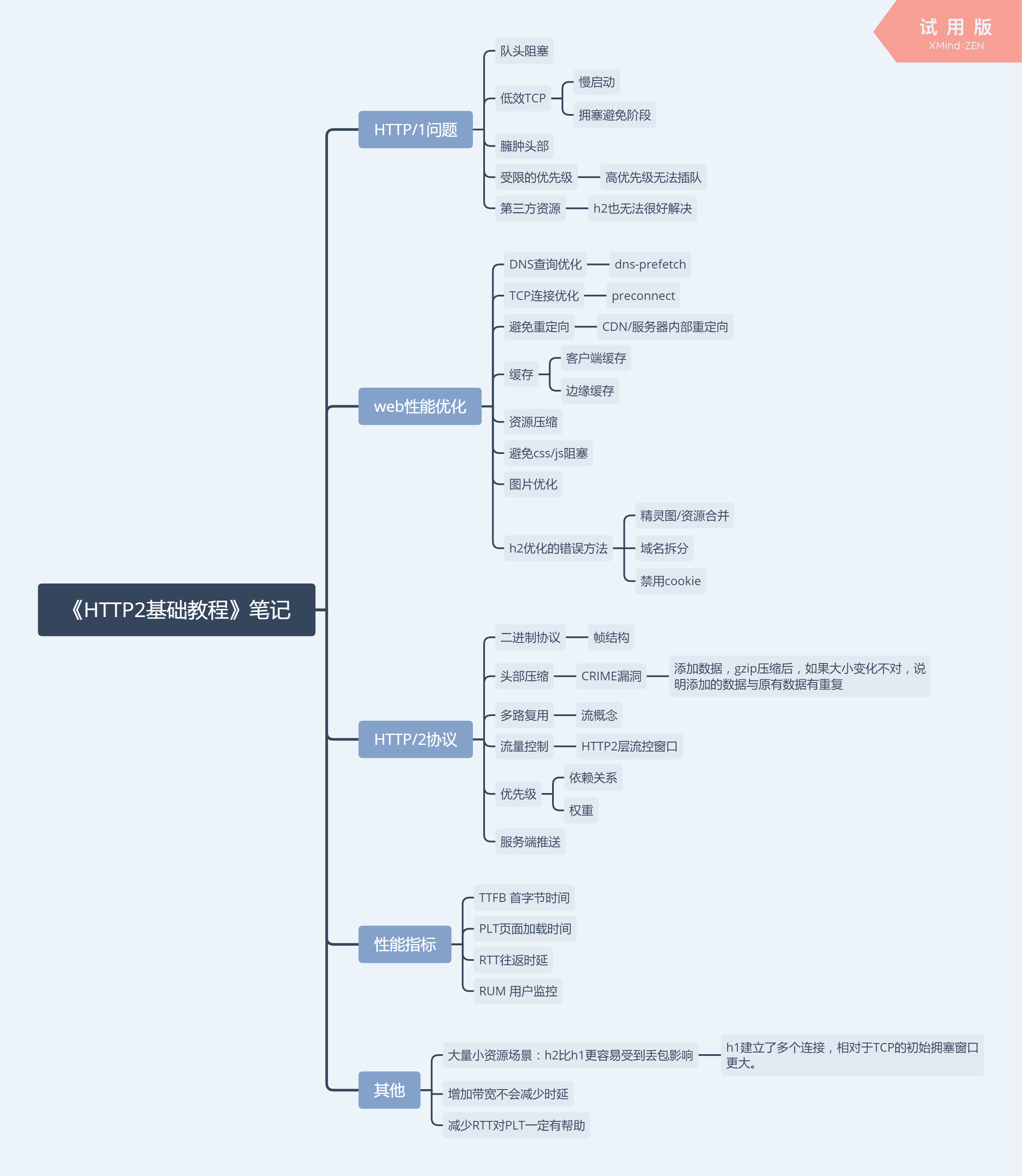
《HTTP2基础教程》笔记
HTTP/1问题
队头阻塞
低效TCP
- 慢启动
- 拥塞避免阶段
臃肿头部
受限的优先级
- 高优先级无法插队
第三方资源
- h2也无法很好解决
web性能优化
DNS查询优化
- dns-prefetch
TCP连接优化
- preconnect
避免重定向
- CDN/服务器内部重定向
缓存
- 客户端缓存
- 边缘缓存
资源压缩
避免css/js阻塞
图片优化
h2优化的错误方法
- 精灵图/资源合并
- 域名拆分
- 禁用cookie
HTTP/2协议
二进制协议
- 帧结构
头部压缩
- CRIME漏洞
- 添加数据,gzip压缩后,如果大小变化不对,说明添加的数据与原有数据有重复
多路复用
- 流概念
流量控制
- HTTP2层流控窗口
优先级
- 依赖关系
- 权重
服务端推送
性能指标
TTFB 首字节时间
PLT页面加载时间
RTT往返时延
RUM 用户监控
其他
大量小资源场景:h2比h1更容易受到丢包影响
- h1建立了多个连接,相对于TCP的初始拥塞窗口更大。
增加带宽不会减少时延
减少RTT对PLT一定有帮助
XMind: ZEN - Trial Version
《HTTP2基础教程》笔记的更多相关文章
- HTML+CSS笔记 CSS笔记集合
HTML+CSS笔记 表格,超链接,图片,表单 涉及内容:表格,超链接,图片,表单 HTML+CSS笔记 CSS入门 涉及内容:简介,优势,语法说明,代码注释,CSS样式位置,不同样式优先级,选择器, ...
- CSS笔记--选择器
CSS笔记--选择器 mate的使用 <meta charset="UTF-8"> <title>Document</title> <me ...
- HTML+CSS笔记 CSS中级 一些小技巧
水平居中 行内元素的水平居中 </a></li> <li><a href="#">2</a></li> &l ...
- HTML+CSS笔记 CSS中级 颜色&长度值
颜色值 在网页中的颜色设置是非常重要,有字体颜色(color).背景颜色(background-color).边框颜色(border)等,设置颜色的方法也有很多种: 1.英文命令颜色 语法: p{co ...
- HTML+CSS笔记 CSS中级 缩写入门
盒子模型代码简写 回忆盒模型时外边距(margin).内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左. 语法: margin:10px 15p ...
- HTML+CSS笔记 CSS进阶再续
CSS的布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之上, ...
- HTML+CSS笔记 CSS进阶续集
元素分类 在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <div>.<p>.<h1&g ...
- HTML+CSS笔记 CSS进阶
文字排版 字体 我们可以使用css样式为网页中的文字设置字体.字号.颜色等样式属性. 语法: body{font-family:"宋体";} 这里注意不要设置不常用的字体,因为如果 ...
- HTML+CSS笔记 CSS入门续集
继承 CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代(标签). 语法: p{color:red;} <p> ...
- HTML+CSS笔记 CSS入门
简介: </span>年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的<span>脚本解释程序</span>,作为ABC语言的一种继承. & ...
随机推荐
- log4j email EmailDailyRollingFileAppender
log4j发送日志邮件, 纠正非网上流传的"达到 BufferSize KB就会发送邮件", 另外重写了一个发送邮件的类DailyRollingFileAppender. 用于定期 ...
- Redis学习手册(List数据类型)(转)
一.概述: 在Redis中,List类型是按照插入顺序排序的字符串链表.和数据结构中的普通链表一样,我们可以在其头部(left)和尾部(right)添加新的 元素.在插入时,如果该键并不存在,Redi ...
- ubuntu16.04----jdk---install----config
1.下载jdk. 2.验证java是否安装,使用java -version命令,如下图所示说明没有安装: 3.在usr目录中创建一个jdk-8目录,如下图所示: 4.配置系统环境变量,编辑/etc/p ...
- 有关Cache –(1) linux list之中的Prefetc
转载:http://www.kernelchina.org/node/1050 linux的list实现之中有如下东东: #define list_for_each(pos, head) \ ...
- 字符串查找strpos()函数用法
#如果id=3 在字符串中查找出3是否存在.$str="2,12,33,22,55"; if(strpos(','.$id.',',','.$str.',')!==FALSE){ ...
- 模式识别之基础---mqdf分类器==MQDF改进的二次分类器
QDF假设样本符合高斯分布,通过估计均值与协方差矩阵,训练分类器.但是由于特征维数较高,时空复杂度较高.(协方差矩阵的维数为 特征维数*特征维数).而且协方差矩阵往往存在不满秩无法求逆的情况(样本数& ...
- Oracle 10g ORA-12154: TNS: could not resolve the connect identifier specified 问题解决! 我同事遇到的问题。 username/
Oracle 10g ORA-12154: TNS: could not resolve the connect identifier specified 问题解决! 我同事遇到的问题. userna ...
- windows下MySQL 5.7+ 解压缩版安装配置方法(转,写的很简单精辟 赞)
方法来自伟大的互联网. 1.去官网下载.zip格式的MySQL Server的压缩包,根据需要选择x86或x64版.注意:下载是需要注册账户并登录的. 2.解压缩至你想要的位置. 3.复制解压目录下m ...
- ViewPager总结
https://github.com/youth5201314/banner compile 'com.youth.banner:banner:1.4.9' private void setBanne ...
- 【BZOJ3435】[Wc2014]紫荆花之恋 替罪点分树+SBT
[BZOJ3435][Wc2014]紫荆花之恋 Description 强强和萌萌是一对好朋友.有一天他们在外面闲逛,突然看到前方有一棵紫荆树.这已经是紫荆花飞舞的季节了,无数的花瓣以肉眼可见的速度从 ...
