15.【nuxt起步】-Nuxt使用jsweixin sdk
npm install weixin-js-sdk --save 这个不行,这个是vue前端用的
网上找了一些vue jsweixin的案例 不能直接用 因为nuxt是后端运行,windows对象取不到,通过查找到了一个可用的案例
就是把js注入到前端


其中jssdkInfo和要分享的appid,noncestr等参数要去接口后端请求过来,核心代码复制如下:
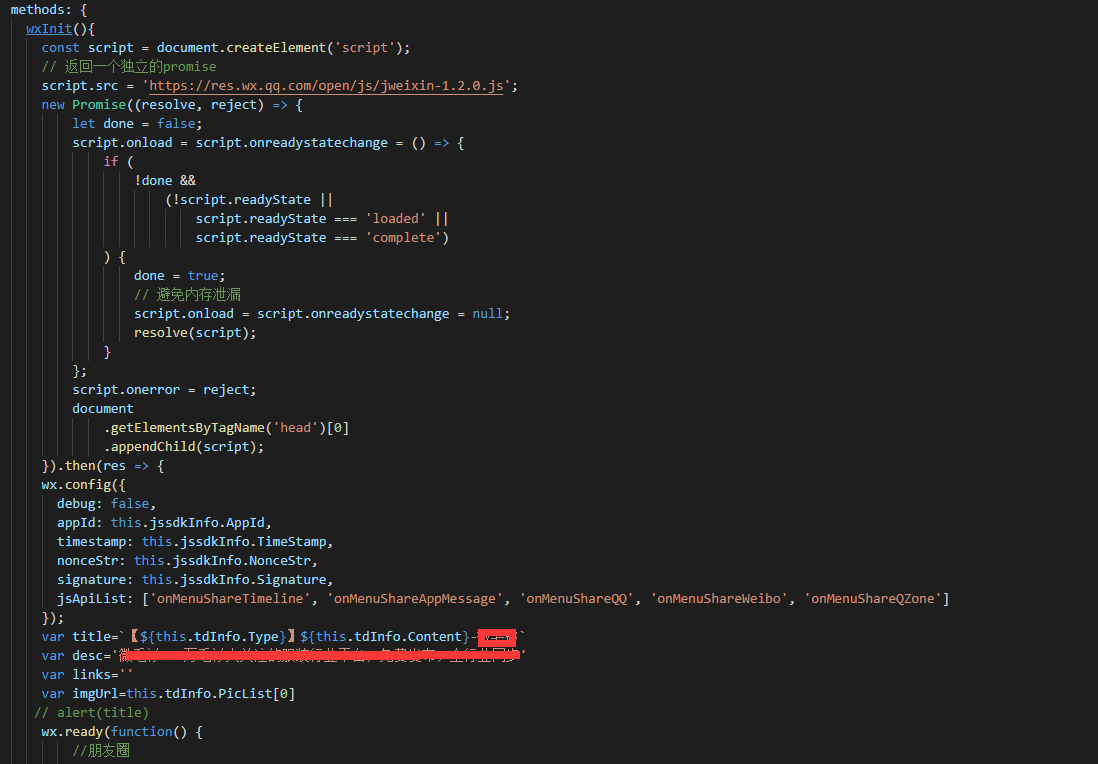
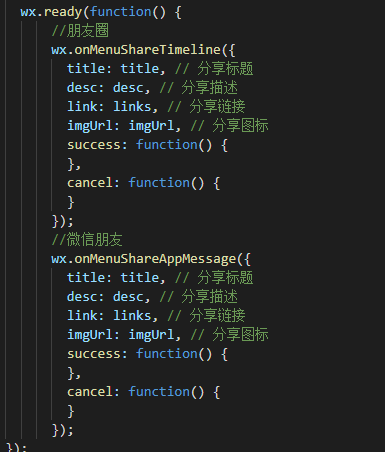
wxInit(){
const script = document.createElement('script');
// 返回一个独立的promise
script.src = 'https://res.wx.qq.com/open/js/jweixin-1.2.0.js';
new Promise((resolve, reject) => {
let done = false;
script.onload = script.onreadystatechange = () => {
if (
!done &&
(!script.readyState ||
script.readyState === 'loaded' ||
script.readyState === 'complete')
) {
done = true;
// 避免内存泄漏
script.onload = script.onreadystatechange = null;
resolve(script);
}
};
script.onerror = reject;
document
.getElementsByTagName('head')[0]
.appendChild(script);
}).then(res => {
wx.config({
debug: false,
appId: this.jssdkInfo.AppId,
timestamp: this.jssdkInfo.TimeStamp,
nonceStr: this.jssdkInfo.NonceStr,
signature: this.jssdkInfo.Signature,
jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ', 'onMenuShareWeibo', 'onMenuShareQZone']
});
15.【nuxt起步】-Nuxt使用jsweixin sdk的更多相关文章
- ERROR EPERM: operation not permitted, mkdir 'C:\Users\Administrator\Desktop\text\nuxt\basic\.nuxt\components'
C:\Users\Administrator\Desktop\text\nuxt>cd basic C:\Users\Administrator\Desktop\text\nuxt\basic& ...
- 14.【nuxt起步】-Pm2 和nuxt服务运行
1.安装pm2 npm install pm2 -gd 2.启动 Pm2 start ./bin/www 3. pm2 save 4.Pm2 startup 5.Pm2 save修改 package. ...
- 13.【nuxt起步】-部署到正式环境
已经购买centos服务器,并安装了nodejs环境 Secure CRT链接 Cd / Cd /var/www Mkdir test.abc.cn 用ftp 除了node_modules,其他都上传 ...
- 11.【nuxt起步】-登录验证
1.新建/pages/login.vue 2.安装cookie Cnpm install js-cookie --s 3.Login.vue增加 import Cookie from 'js-cook ...
- 10.【nuxt起步】-引用mintui
这时候我们完成了list.vue,但是怎么返回index.vue,这时候需要这个头部返回 1.我们使用现成的minu-ui,eleme的开源移动端 ,参考 https://www.cnblogs.co ...
- 9.【nuxt起步】-scroll分页加载
面是单页,下面实现一个列表页和分页加载的例子 1.新建pages/list.vue <template> <div> 分页加载列表页面 </div> </te ...
- 7.【nuxt起步】-Nuxt与后端数据交互
接下来就是对接服务端接口,展示真实的数据 1.做了个虚拟接口地址:http://test.yms.cn/testjson.asp 输出数据: { "title": "单间 ...
- 6.【nuxt起步】-完成一个静态的页面
1.接下来新建/component/maincontent.vue 把这些html代码copy到maincontent.vue 发现格式比较难看,就格式化一下 2.插件安装 beautify,安装后重 ...
- 5.【nuxt起步】-swiper组件
接下来是一个比较常用,也比较重要的组件 swiper,可以自行搜索 vue swiper,有很多开源组件,我这里就复用之前一个熟悉的, 1.新建component/banner.vue 刷新报错: 要 ...
随机推荐
- Halcon18 Mac os 下载
Halcon18 Mac os 下载地址:http://www.211xun.com/download_page_15.html HALCON 18 是一套机器视觉图像处理库,由一千多个算子以及底层的 ...
- docker安装中附带安装的其他软件
aufs-tools: Tools to manage aufs filesystems. aufs的全称是advanced multi-layered unification filesystem, ...
- java-dispose方法
今天在编一道JAVA例题时,看到 dispose 这个方法,在程序中是用来关闭一个GUI页面的.这也让我想到了setVisible(false)方法.在网上查了意思,dispose()即释放所有本机屏 ...
- Ubuntu安装opencv with cuda
Ubuntu安装opencv with cuda 为了运行dense flow真是折腾啊,下面网址是教程 http://blog.aicry.com/ubuntu-14-04-install-open ...
- DFA NFA
如果不用 DFA, NFA,我觉得也是可以处理编译过程的,一个字符一个字符的读入,并结合上下文,来确定 token
- 洛谷 P1038 神经网络
题目背景 人工神经网络(Artificial Neural Network)是一种新兴的具有自我学习能力的计算系统,在模式识别.函数逼近及贷款风险评估等诸多领域有广泛的应用.对神经网络的研究一直是当今 ...
- 洛谷 P1072 Hankson 的趣味题
题目描述 Hanks 博士是 BT (Bio-Tech,生物技术) 领域的知名专家,他的儿子名叫 Hankson.现 在,刚刚放学回家的 Hankson 正在思考一个有趣的问题. 今天在课堂上,老师讲 ...
- 页面get post等查看
原文发布时间为:2010-03-08 -- 来源于本人的百度文章 [由搬家工具导入] http://www.fiddler2.com/Fiddler2/firstrun.asp
- repeater做成gridview【更新删除编辑等】
原文发布时间为:2009-06-14 -- 来源于本人的百度文章 [由搬家工具导入] 不多说,不会说。。看我做的范例。。。 http://download.csdn.net/source/138556 ...
- linux 实现共享内存同步
本文主要对实现共享内存同步的四种方法进行了介绍. 共享内存是一种最为高效的进程间通信方式,进程可以直接读写内存,而不需要任何数据的拷贝.它是IPC对象的一种. 为了在多个进程间交换信息,内核专门留出了 ...
