谈谈ssrf
一、ssrf,全称:Server-Side-Request-Forgery服务端请求伪造
二、我们正常发出的请求都是经过我们的浏览器,由我们自己的电脑发出的;而存在ssrf的目标网站,我们输入某个网址,则由目标网站所在的服务器向这个网址发起请求。这样往往可以突破网络访问限制,访问我们本身访问不到的内容。
比如:很多web应用都提供了从其他的服务器上获取数据的功能。使用用户指定的URL,web应用可以获取图片,下载文件,读取文件内容等。这个功能如果被恶意使用,可以利用存在缺陷的web应用作为代理攻击远程和本地的服务器。

SSRF漏洞:SSRF(Server-Side Request Forgery:服务器端请求伪造) 是一种由攻击者构造形成由服务端发起请求的一个安全漏洞。一般情况下,SSRF攻击的目标是从外网无法访问的内部系统。因为由服务端发起请求,所以它能够请求到与它相连而与外网隔离的内部系统,主要原因在于未对目标地址做过滤与限制。攻击者可以利用该漏洞绕过防火墙等访问限制,进而将受感染或存在漏洞的服务器作为代理进行端口扫描,甚至是访问内部系统数据(转载freebuf)
三、ssrf漏洞的危害:
(1)、可以对外网、服务器所在内网、本地进行端口扫描,获取一些服务的banner信息;通过对这些端口进行http访问,根据返回信息的大小、状态码、错误信息等来判断端口开启情况
(2)、攻击运行在内网或本地的应用程序(比如溢出);
(3)、对内网Web应用进行指纹识别,通过访问默认文件实现; 因为很多应用都有一些特有的文件名字或者路径、路径名字等,通过访问这些东东,来进行应用识别
(4)、攻击内外网的Web应用,主要是使用Get参数就可以实现的攻击(比如Struts2漏洞利用,SQL注入等); 存在ssrf漏洞的服务器就像是我们的一个代理,通过这个代理,我们可以访问代理能访问而我们不能访问的应用、网站等。
(5)、利用File协议读取本地文件。file:///

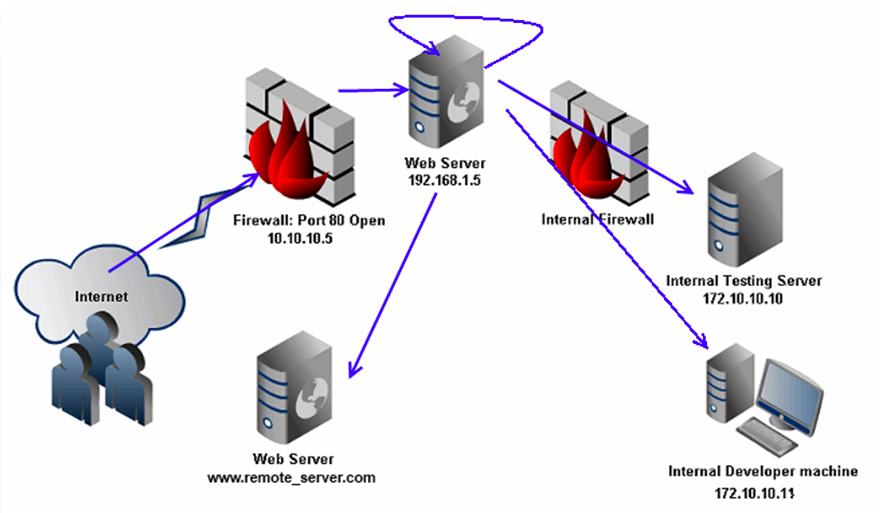
四、攻击场景:大部分的web服务器架构中,web服务器自身都可以访问互联网和服务器所在的内网。下图展示了web服务器的请求可以到达的地方。

五:如何防御:
通常有以下5个思路:
1,过滤返回信息,验证远程服务器对请求的响应是比较容易的方法。如果web应用是去获取某一种类型的文件。那么在把返回结果展示给用户之前先验证返回的信息是否符合标准。
2, 统一错误信息,避免用户可以根据错误信息来判断远端服务器的端口状态。
3,限制请求的端口为http常用的端口,比如,80,443,8080,8090。
4,黑名单内网ip。避免应用被用来获取获取内网数据,攻击内网。
5,禁用不需要的协议。仅仅允许http和https请求。可以防止类似于file:///,gopher://,ftp:// 等引起的问题。
六、攻击演示:https://github.com/sethsec/Nodejs-SSRF-App http://www.freebuf.com/vuls/92423.html
参考:
1、https://sethsec.blogspot.com/2015/12/exploiting-server-side-request-forgery.html
2、上面的中文版:http://www.freebuf.com/vuls/92423.html
3、http://www.freebuf.com/articles/web/135342.html
4、http://www.freebuf.com/articles/web/20407.html
谈谈ssrf的更多相关文章
- 谈谈SSRF漏洞挖掘
最近看了很多ssrf漏洞挖掘技巧和自己以往挖掘ssrf漏洞的一些技巧和经验,简单的总结下: 之前自己总结的: ssrf=服务器端请求伪造 基于服务器攻击 url链接 -->内网漫游/内网服务探测 ...
- 【原】谈谈对Objective-C中代理模式的误解
[原]谈谈对Objective-C中代理模式的误解 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 这篇文章主要是对代理模式和委托模式进行了对比,个人认为Objective ...
- 谈谈一些有趣的CSS题目(十二)-- 你该知道的字体 font-family
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 谈谈一些有趣的CSS题目(十一)-- reset.css 知多少?
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 谈谈一些有趣的CSS题目(三)-- 层叠顺序与堆栈上下文知多少
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- 谈谈如何使用Netty开发实现高性能的RPC服务器
RPC(Remote Procedure Call Protocol)远程过程调用协议,它是一种通过网络,从远程计算机程序上请求服务,而不必了解底层网络技术的协议.说的再直白一点,就是客户端在不必知道 ...
- 谈谈一些有趣的CSS题目(二)-- 从条纹边框的实现谈盒子模型
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- 谈谈一些有趣的CSS题目(四)-- 从倒影说起,谈谈 CSS 继承 inherit
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- 谈谈一些有趣的CSS题目(五)-- 单行居中,两行居左,超过两行省略
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
随机推荐
- webpack vue-cli 常见问题总结
1. webpack打包压缩 ES6 js..vue报错: ERROR in js/test.js from UglifyJs Unexpected token punc ?(?, expected ...
- mybatis经验
- mysql导入导出命令详解
mysql导入导出命令详解 该命令适用于临时备份操作. 一.导出数据库用mysqldump命令(注意mysql的安装路径,即此命令的路径): /usr/local/mysql/bin/ ---> ...
- c语言有用函数收集
1 strtok :分解字符串为一组字符串.s为要分解的字符串,delim为分隔符字符串.首次调用时,s指向要分解的字符串,之后再次调用要把s设成NULL. 2 strstr :从字符串str1中查找 ...
- Vue2.0 - 生命周期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- ZigBee学习一 任务处理函数_ProcessEvent
ZigBee学习一 任务处理函数_ProcessEvent //任务处理函数UINT16 GenericApp_ProcessEvent( byte task_id, UINT16 events ){ ...
- c#byte数组和string类型转换
http://blog.csdn.net/rowanhaoa/article/details/42144313/ 用system.text中的encoding这个类
- 【CF1015F】Bracket Substring(字符串DP)
题意:给定一个只由左右括号组成的字符串s,问长度为2*n的包含它的合法括号序列方案数,答案对1e9+7取模 1≤n≤100,1≤|s|≤200 思路:暴力预处理出s的每个前缀[0..i]后加左右括号分 ...
- .NET设计模式系列文章《转》
原文发布时间为:2008-11-02 -- 来源于本人的百度文章 [由搬家工具导入] http://www.cnblogs.com/Terrylee/archive/2006/07/17/334911 ...
- poi导出excel文件(桃)
1.基本可以通用的工具类 package com.idcsol.apps.common.excel; import java.io.IOException; import java.io.Output ...
