百度Echart3
由于项目需要在首页搞一个订单数量的走势图,经过多方查找,体验,感觉ECharts不错,封装的很细,我们只需要看自己需要那种类型的图表,搞定好自己的json数据就OK。至于说如何体现出来,官网的教程很详细。大家可以去看下。大概了解下用法就OK。
百度ECharts 3:http://echarts.baidu.com/index.html

其实还有很多,可以到官网中找。
下面是我进行操作的步奏,大家可以看下,做个参考。
ECharts初体验—01...
需要到官网下载最新的版本的js文件(完整版),其实只有一个,但是你要想出来一些好看的效果就应该把主题也下载好。
地址:http://echarts.baidu.com/download.html
其实只需要4步就OK。
1:划分一块区域用来显示图形;
2:初始化echart插件;
3:填充option中的数据data;
4:加载,装配数据到echart。
这样就OK了。其实最难的不是使用,而是如何将这个插件和自己的后台联系起来,比如数据应该展示那些,如何将数据json化之后传递过来。如何实现异步等……
ECharts初体验—02...
下面是MVC中一个简单的页面,只是为了将图表先展示出来。

- 1 /// <summary>
- 2 /// 折线图
- 3 /// </summary>
- 4 /// <returns></returns>
- 5 public ActionResult Index()
- 6 {
- 7 return View();
- 8 }


- 1 <h2>Index</h2>
- 2
- 3 <div id="main" style="width: 600px;height:400px;"></div>
- 4 @*引人外部JS文件,下面的vintage,dark是主题。*@
- 5 <script src="~/Scripts/echarts/echarts.js"></script>
- 6 <script src="~/Scripts/echarts/vintage.js"></script>
- 7 <script src="~/Scripts/echarts/dark.js"></script>
- 8 <script>
- 9 //第一步;
- 10 var myChart = echarts.init(document.getElementById('main'), 'dark'); //这就样
- 11 //第二步;
- 12 var option = {
- 13 title: {
- 14 text: '堆叠区域图'
- 15 },
- 16 //气泡提示框,呈现更详细的数据。
- 17 tooltip: {
- 18 trigger: 'axis'
- 19 },
- 20 //图例,表述数据和图表的关联
- 21 legend: {
- 22 data: ['邮件营销']
- 23 },
- 24 //辅助工具箱,如添加标线,框选缩放.
- 25 toolbox: {
- 26 feature: {
- 27 saveAsImage: {}
- 28 }
- 29 },
- 30 //用于定义直角系的布局。
- 31 grid: {
- 32 left: '3%',
- 33 right: '4%',
- 34 bottom: '3%',
- 35 containLabel: true
- 36 },
- 37 //坐标系中的X轴--类目录
- 38 xAxis: [
- 39 {
- 40 type: 'category',
- 41 boundaryGap: false,
- 42 data: ["2016-10-12", "2016-10-13", "2016-10-14", "2016-10-15", "2016-10-16", "2016-10-17", "2016-10-18", "2016-10-19", "2016-10-20", "2016-10-21", "2016-10-22", "2016-10-23", "2016-10-24", "2016-10-25", "2016-10-26"]
- 43 }
- 44 ],
- 45 //坐标系中的Y轴--数据值
- 46 yAxis: [
- 47 {
- 48 type: 'value'
- 49 }
- 50 ],
- 51 //数据列表,一个图表可能包含多个系列,每一个系列可能包含多个数据。格式为json的形式。
- 52 series: [
- 53 {
- 54 name: '邮件营销',
- 55 type: 'line',
- 56 stack: '总量',
- 57 areaStyle: { normal: {} },
- 58 label: {
- 59 normal: {
- 60 show: true,
- 61 position: 'top'
- 62 }
- 63 },
- 64 data: [23, 45, 23, 11, 222, 234, 12, 34, 37, 50, 23, 45, 23, 11, 222]
- 65 }
- 66 ]
- 67 };
- 68 //第三步 使用刚指定的配置项和数据显示图表。
- 69 myChart.setOption(option);
- 70 </script>

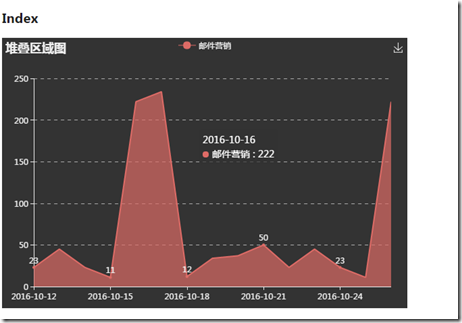
其中的每一步都有解释,每一个名词都有各自的意义,大家可以了解下。至于每一个data,都是使用静态的json,后面会从后台传递数据。下面是这个的效果。

ECharts初体验—03...
其实上面的数据都是静态的,很好的实现。但是对于我们实际的项目中都是从数据库中取到的数据,不可能是静态的,此时我们就需要将其json化,进行一定的转换。把数据从后面传递到前台,在进行操作。
dataList类

- 1 public class DateList
- 2 {
- 3
- 4 public IList<string> datetime { get; set; }
- 5
- 6 public IList<int> ordernumber { get; set; }
- 7 }

控制器Controller

- 1 [HttpGet]
- 2 public ActionResult ZhiXian()
- 3 {
- 4 return View();
- 5 }
- 6 [HttpPost, ActionName("ZhiXian")]
- 7 public ActionResult ZhiXianPost()
- 8 {
- 9 var listData = new List<string>();
- 10 var datetimes = DateTime.Now.AddDays(1);
- 11 for (int i = 1; i <=15; i++)
- 12 {
- 13 listData.Add(datetimes.AddDays(-i).ToString("yyyy-MM-dd"));
- 14 }
- 15 listData.Reverse();
- 16 var aa = new int[] { 23, 45, 23, 11, 222, 234, 12, 34, 37, 50, 23, 45, 23, 11, 222 };
- 17 var data = new DateList()
- 18 {
- 19 datetime = listData,
- 20 ordernumber = aa,
- 21 };
- 22 return Json(new{status=1,result=data});
- 23 }

视图View

- 1 <h2>ZhiXian</h2>
- 2 <div id="main" style="width: 800px;height:400px;"></div>
- 3 @*引人外部JS文件*@
- 4 <script src="~/Scripts/echarts/echarts.js"></script>
- 5 <script src="~/Scripts/jquery-2.1.4.js"></script>
- 6 <script src="~/Scripts/echarts/vintage.js"></script>
- 7 <script src="~/Scripts/echarts/roma.js"></script>
- 8 <script>
- 9 // 基于准备好的dom,初始化echarts实例
- 10 var myChart = echarts.init(document.getElementById('main'), 'roma'); //这就
- 11 $.post("/Home/ZhiXian", function (response) {
- 12 if (response.status == 1) {
- 13 console.log(response.result.datetime);
- 14 console.log(response.result.ordernumber);
- 15 var option = {
- 16 title: {
- 17 text: '近10天订单数量分析图'
- 18 },
- 19 //气泡提示框,呈现更详细的数据。
- 20 tooltip: {
- 21 trigger: 'axis'
- 22 },
- 23 //图例,表述数据和图表的关联
- 24 legend: {
- 25 data: ['订单总量']
- 26 },
- 27 //辅助工具箱,如添加标线,框选缩放.
- 28 toolbox: {
- 29 feature: {
- 30 saveAsImage: {}
- 31 }
- 32 },
- 33 //用于定义直角系的布局。
- 34 grid: {
- 35 left: '3%',
- 36 right: '4%',
- 37 bottom: '3%',
- 38 containLabel: true
- 39 },
- 40 //坐标系中的X轴--类目录
- 41 xAxis: [
- 42 {
- 43 type: 'category',
- 44 boundaryGap: false,
- 45 data: response.result.datetime
- 46 }
- 47 ],
- 48 //坐标系中的Y轴--数据值
- 49 yAxis: [
- 50 {
- 51 type: 'value'
- 52 }
- 53 ],
- 54 //数据列表,一个图表可能包含多个系列,每一个系列可能包含多个数据。格式为json的形式。
- 55 series: [
- 56 {
- 57 name: '订单总量',
- 58 type: 'line',
- 59 stack: '总量',
- 60 label: {
- 61 normal: {
- 62 show: true,
- 63 position: 'top'
- 64 }
- 65 },
- 66 areaStyle: { normal: {} },
- 67 data: response.result.ordernumber
- 68 }
- 69 ]
- 70 };
- 71 myChart.clear();
- 72 myChart.hideLoading();
- 73 //// 使用刚指定的配置项和数据显示图表。
- 74 myChart.setOption(option);
- 75 } else {
- 76 alert("图表请求不成功,请重新请求。");
- 77 }
- 78 });
- 79 </script>

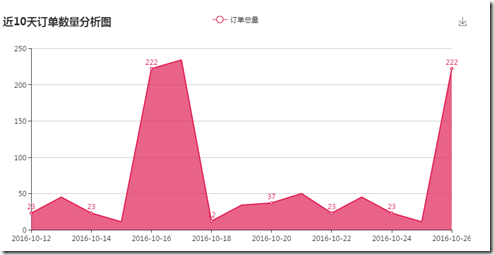
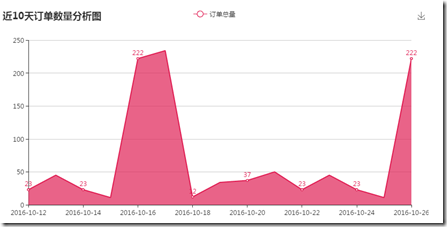
效果如下:

我们可以发现颜色和第二个的不一样,这个就是我们使用了主题,这个在获取dom元素的时候标记的。如下所示。


下面是一个饼状图的主要option,其余的不变;

- 1 myChart.setOption({
- 2 series: [
- 3 {
- 4 name: '访问来源',
- 5 type: 'pie',
- 6 radius: '55%',
- 7 data: [
- 8 { value: 400, name: '搜索引擎' },
- 9 { value: 335, name: '直接访问' },
- 10 { value: 310, name: '邮件营销' },
- 11 { value: 274, name: '联盟广告' },
- 12 { value: 235, name: '视频广告' }
- 13 ]
- 14 }
- 15 ]
- 16 });


百度Echart3的更多相关文章
- 百度EChart3初体验
由于项目需要在首页搞一个订单数量的走势图,经过多方查找,体验,感觉ECharts不错,封装的很细,我们只需要看自己需要那种类型的图表,搞定好自己的json数据就OK.至于说如何体现出来,官网的教程很详 ...
- EChart系列:在echart3中使用百度地图扩展之后,如何获取到百度地图对象
最近做项目想要在百度地图上叠加显示echart的散点图,然后根据地图的缩放等级和区域范围要显示不同的散点图,这中间折腾了好久.功能要求包括: (1)底图使用百度地图: (2)可以在地图上叠加显示ech ...
- Echarts3.0 引入百度地图(转载)
转载来源: https://blog.csdn.net/yc_1993/article/details/52431989 Echarts3.0引入百度地图 update: 由于目前echarts3.8 ...
- 百度echarts 3.0版本和2.0版本的兼容问题
前一段时间,项目中要用到统计图表,之前也用过jqplot的图表插件,这次开发的内容中基于地图的展示还很多,所以后来选择了百度的echarts插件(echarts.baidu.com).刚开始用的时候, ...
- 简谈百度坐标反转至WGS84的三种思路
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 基于百度地图进行数据展示是目前项目中常见场景,但是因为百度地图 ...
- 百度MIP页规范详解 —— canonical标签
百度MIP的规范要求必须添加强制性标签canonical,不然MIP校验工具会报错: 强制性标签<link rel="/^(canonical)$/"> 缺失或错误 这 ...
- 百度推出新技术 MIP,网页加载更快,广告呢?
我们在2016年年初推出了MIP,帮助移动页面加速(原理).内测数据表明,MIP页面在1s内加载完成.现在已经有十多家网站加入MIP项目,有更多的网站正在加入中.在我们收到的反馈中,大部分都提到了广告 ...
- 百度MIP移动页面加速——不只是CDN
MIP是用CDN做加速的么?准确答案是:是,但不只是. MIP全称Mobile Instant Pages,移动网页加速器,是百度提出的页面加速解决方案.MIP从前端渲染和页面网络传输两方面进行优化, ...
- 如何用百度MIP快速搭建体验友好的移动页面
在读这篇文章之前,请确定你已经了解MIP定义及加速原理.如果不确定的话,可以到MIP官网了解. 改造前期准备和注意事项: 你可以选择直接将原先的移动站点直接改成MIP站,也可以单独再做一套MIP站点与 ...
随机推荐
- Cmake——CMake+SVN或Hg生成版本号
CMake+SVN或Hg生成版本号 原来的CMake需要用shell脚本生成SVN版本号,再作为cmake参数传入.CMake调用脚本示例: #!/bin/sh # cmake.sh ServerCo ...
- Origin 2018 的坐标轴中文标签发生倒立/翻转
问题: 在使用 origin 2018 作图时,坐标轴或者是标签中输入中文后,将其更换中文字体(英文字体没有该问题)后发生倒立的情况 解决: 后来发现 Origin 2018 中存在两种中文字体,其中 ...
- 在vue中使用Element-UI
Element-UI是一套基于Vue2.0的UI组件库,http://element.eleme.io/#/zh-CN/component/carousel 首先npm install element ...
- 石子游戏Kam(bzoj 1115)
Description 有N堆石子,除了第一堆外,每堆石子个数都不少于前一堆的石子个数.两人轮流操作每次操作可以从一堆石子中移走任意多石子,但是要保证操作后仍然满足初始时的条件谁没有石子可移时输掉游戏 ...
- js 字符串长度截取
<script> function cutstr(str, len) { var temp, icount = 0, patrn = /[^\x00-\xff]/, strre = &qu ...
- SQL2005、SQL2008如何压缩日志文件(log) 如何清除日志
原文发布时间为:2010-11-01 -- 来源于本人的百度文章 [由搬家工具导入] ALTER DATABASE [DataBaseName] SET ...
- Http协议和Tomcat服务器安装与eclipse集成(重要)
一.Http协议 1.什么是Http协议 HTTP,超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的 一种网络协议.所有的WWW文件都必须遵守这 ...
- Manjaro linux软件源设置
1.从官方http://jaist.dl.sourceforge.net/project/manjarotest/16.06-dev/kde/minimal/manjaro-kde-minimal-1 ...
- 任意选若干个不相邻的数得到的和最大【dp】
非相邻数最大和 ///*任意选若干个不相邻的数得到的和最大*/ #include<cstdio> #include<cstring> #include<queue> ...
- HDU 1007 Quoit Design【计算几何/分治/最近点对】
Quoit Design Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Tot ...
