Unity3D Shader 入门之简单案例的实现(通过法线实现颜色变化)
在没有接触Unity3D Shader 之前,总感觉shader特别神奇,因为听说是对渲染流水线进行编程,就是对GPU进行编程。听着特别高大上。这不,最近刚刚接触Shader,学了几个小案例,然后本文作为学习笔记将这个小案例的实现记录下来。
笔者也是刚开始学习shader 没几天。在刚开始学shader 的时候,刚觉shader好难,面对shader一些奇怪的语法和一些语义,有点让人头疼。学着感觉一头雾水,因为在学一些小案例之前还需要学习(复习)一些数学知识,因为涉及到坐标空间的转换,所以看了很多矩阵运算和其他的一些数学知识。
我想很多学shader的人和我一样吧,刚开始接触shader的时候,发觉好难,我觉是因为没有实现过一些小案例,所以让shader披上了一层神秘的面纱。等实现了一些小案例就会发现,原来这东东是这样玩的···
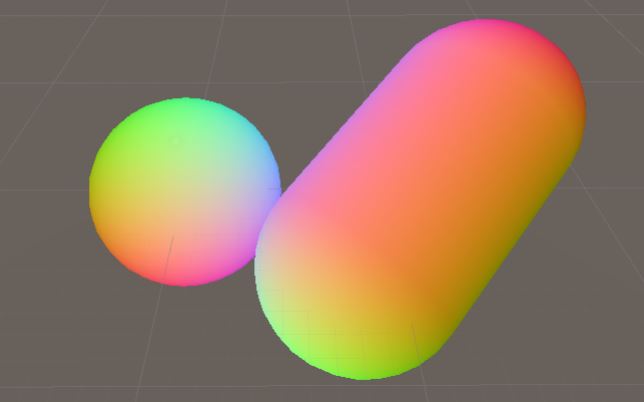
接下来我们就来实现一个小案例,效果如下图:

然后来看看实现这种效果的过程
1.首先我们先建立一个测试项目,然后创建一个material(材质) 和 shader ,在场景中创建一个球体和胶囊体。
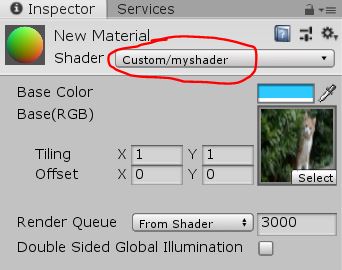
2.把创建的shader赋给材质:

3.接下来就打开编辑器对shader进行编辑。
在此之前我们先来简单了解以下shader框架
Shader "Custom/myshader"{
Properties
{
// 属性
}
Subshader
{
// 用于实现效果
}
}
简单了解过后,我们在Properties区域添加我们所需要的属性
Properties
{
_Color("Base Color",color)=(,,,)
_MainTex("Base(RGB)",2D) = "white"{}
}
属性将会显示在材质的属性面板上,我们就可以通过面板对上面两个属性进行值的变换。为了让美术和程序员合作,在shader中属性的定义就是作为一个接口,程序员定义这个接口让美术来调节渲染效果。
然后来看shader的核心部分,Subshader
Subshader
{
Tags{"Queue" = "transparent" "RenderType" = "transparent" "IgoreProjector" = "true" } // 定义渲染所需要的一些标签,读者可以去查阅其他资料进行了解,在此不再累述
Blend SrcAlpha oneMinusSrcAlpha // 混合
pass // 渲染通道 注:一个Subshader里可以有多个pass
{
CGPROGRAM // 开始CG代码
#pragma vertex vert // 重点,对顶点vert函数进行声明
#pragma fragment frag // 对片元frag函数进行声明
#include "UnityCG.cginc" // 引入需要的文件(就像C++语言里的include一样) sampler2D _MainTex; // 变量名称要和properties中的变量名称相同,这个变量就有值了。
float4 _Color; // 同上 struct v2f // 结构体的定义是为了 vert 到 frag 的过度
{
float4 pos : POSITION;
float4 uv : TEXCOORD;
float4 col :COLOR;
};
v2f vert(appdata_base v) // appdata_base 来自于UnityCG.cginc
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex); // 坐标空间的转换
o.uv = v.texcoord;
o.col.xyz = v.normal*0.5+0.5; // 法线的取值范围是-1到1 所以先乘0.5让范围到-0.5到0.5 ,在加上0.5,就符合颜色的取值范围了。
o.col.w = 1.0;
return o;
}
half4 frag(v2f i) :COLOR
{
half4 h = i.col; // 赋值颜色
return h;
}
ENDCG // 结束CG代码
}
写的很简要,不过对于对shader有一小点了解的读者来说可以理解了。
以下是完整源码:
Shader "Custom/myshader"{
Properties
{
_Color("Base Color",color)=(,,,)
_MainTex("Base(RGB)",2D) = "white"{}
}
Subshader
{
Tags{"Queue" = "transparent" "RenderType" = "transparent" "IgoreProjector" = "true" }
Blend SrcAlpha oneMinusSrcAlpha
pass
{
Cull off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _Color;
struct v2f
{
float4 pos : POSITION;
float4 uv : TEXCOORD;
float4 col :COLOR;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.texcoord;
o.col.xyz = v.normal*0.5+0.5;
o.col.w = 1.0;
return o;
}
half4 frag(v2f i) :COLOR
{
half4 h = i.col;
return h;
}
ENDCG
}
}
}
Unity3D Shader 入门之简单案例的实现(通过法线实现颜色变化)的更多相关文章
- 转 猫都能学会的Unity3D Shader入门指南(二)
猫都能学会的Unity3D Shader入门指南(二) 关于本系列 这是Unity3D Shader入门指南系列的第二篇,本系列面向的对象是新接触Shader开发的Unity3D使用者,因为我本身自己 ...
- Unity3D Shader入门指南(二)
关于本系列 这是Unity3D Shader入门指南系列的第二篇,本系列面向的对象是新接触Shader开发的Unity3D使用者,因为我本身自己也是Shader初学者,因此可能会存在错误或者疏漏,如果 ...
- 猫都能学会的Unity3D Shader入门指南(二)
关于本系列 这是Unity3D Shader入门指南系列的第二篇,本系列面向的对象是新接触Shader开发的Unity3D使用者,因为我本身自己也是Shader初学者,因此可能会存在错误或者疏漏,如果 ...
- Unity3D Shader入门指南(一)
动机 自己使用Unity3D也有一段时间了,但是很多时候是流于表面,更多地是把这个引擎简单地用作脚本控制,而对更深入一些的层次几乎没有了解.虽然说Unity引擎设计的初衷就是创建简单的不需要开发者操心 ...
- (转载)猫都能学会的Unity3D Shader入门指南(一)
原文地址 http://onevcat.com/2013/07/shader-tutorial-1/ 动机 自己使用Unity3D也有一段时间了,但是很多时候是流于表面,更多地是把这个引擎简单地用作脚 ...
- 猫都能学会的Unity3D Shader入门指南(一)
动机 自己使用Unity3D也有一段时间了,但是很多时候是流于表面,更多地是把这个引擎简单地用作脚本控制,而对更深入一些的层次几乎没有了解.虽然说Unity引擎设计的初衷就是创建简单的不需要开发者操心 ...
- Unity3D Shader 入门
什么是Shader Shader(着色器)是一段能够针对3D对象进行操作.并被GPU所执行的程序,它负责将输入的Mesh(网格)以指定的方式和输入的贴图或者颜色等组合作用,然后输出.绘图单元可以依据这 ...
- Spring Boot【快速入门】简单案例
Spring Boot[快速入门] Spring Boot 概述 Build Anything with Spring Boot:Spring Boot is the starting point ...
- 猫都能学会的Unity3D Shader入门指南
https://onevcat.com/2013/07/shader-tutorial-1/ https://onevcat.com/2013/08/shader-tutorial-2/
随机推荐
- vue 使用lib-flexable,px2rem 进行移动端适配 但是引入的第三方UI组件 vux 的样式缩小,解决方案
最近在写移动端项目,就想用lib-flexable,px2rem来进行适配,把px转换成rem但是也用到了第三方UI组件库vux,把这个引入发现一个问题就是vux的组件都缩小了,在网上找不到答案,最后 ...
- V4L2使用V4L2_MEMORY_USERPTR和V4L2_MEMORY_MMAP的区别
视频应用可以通过两种方式从V4L2驱动申请buffer 1. USERPTR, 顾名思义是用户空间指针的意思,应用层负责分配需要的内存空间,然后以指针的形式传递给V4L2驱动层,V4L2驱动会把cap ...
- 深入Python底层,谈谈内存管理机制
说到内存管理,就先说一下垃圾回收吧.垃圾回收是Python,Java等语言管理内存的一种方式,说的直白些,就是清除无用的垃圾对象.C语言及C++中,需要通过malloc来进行内存的申请,通过free而 ...
- 异常 ndroid.view.InflateException: Binary XML file line #8: Error inflating class com.ouyang.test.MyView
发现自定义view时出现ndroid.view.InflateException: Binary XML file line #8: Error inflating class com.ouyang. ...
- Hive安装步骤
首先解压压缩包 然后进入bin 执行 ./hive 不过现在hive使用的是自己默认的数据库,不方便,可以通过配置使用MySQL数据库 创建hive-site.xml 粘贴一下内容 <confi ...
- selenium 自动化测试 Chrome 大于 63 版本 不能重定向问题解决办法
Chrome 一些信息: Chrome 63 以后,浏览器默认屏蔽了重定向 Chrome 63 版本,设置了禁止更新,有些情况还是会更新到最新版本 解决过程: 在博客上查到 selenium 里 给 ...
- Vmware复制完好的linux目录后网卡操作
目录 Vmware复制完好的linux目录后网卡操作 修改/etc/udev/rules.d/70-persistent-net.rules 修改网卡配置文件 重启查看 Vmware复制完好的linu ...
- python中json.dump() 和 json.dumps() 有那些区别?
JSON字符串用json.dumps, json.loads JSON文件名用json.dump, json.load 以下内容摘自:<Python Cookbook> json 模块提供 ...
- http.server()的理解
http.server()相当于实例化一个server,等价于http.createServer(). 以下为个人理解 http.server()为创建一个http服务,http.server()可以 ...
- C语言第三题
1.完成char *p,char *q 的字符串比较,相等返回1,错误返回-1 2.用户需要计算的2个20位数数字的加法,写程序实现让用户输入两个20位以上的数字并且相加,输出结果
