Absolute(绝对定位)与relative(相对定位)的图文讲解
Position的属性值有:
1. Absolute:绝对定位,是相对于最近的且不是static定位的父元素来定位
2. Fixed:绝对定位,是相对于浏览器窗口来定位的,是固定的,不会跟屏幕一起滚动。
3. Relative:相对定位,是相对于其原本的位置来定位的。
4. Static:默认值,没有定位。
5. Inherit:继承父元素的position值。
对于初学者来说,position的属性很让人头疼,特别是absolute与relative之间的区别,接下来我就以图文讲解的方式来给大家讲解一下这两者之间的不同之处。
首先设置4个div:
<body>
<div class="div1">第一个div</div>
<div class="div2">第二个div</div>
<div class="div3">第三个div</div>
<div class="div4">第四个div</div>
</body>
添加背景色,效果如下:

给第二个div设置absolute:
.div2{
height:100px;
background-color: blueviolet;
position:absolute;
top:50px;
left:50px;
}
效果如图:

第二个div设置了absolute,则该div的宽度就由文本决定,且下面的div会上移占据之前第二个div的位置,top和left是相对于离它最近且不是static定位的父元素来定位的,在此div2因为没有父元素,所以第二个div相对于根元素即html元素来定位。
将第二个div设置为relative:
.div2{
height:100px;
background-color: blueviolet;
position:relative;
left:50px;
top:50px;
}
效果如图:

设置relative的div不会影响其他div的位置,且top和left是相对于它原本自身的位置来定位。
给第二个div添加一个父div:
<body>
<div class="div1">第一个div</div>
<div class="container1">
第二个div的父div
<div class="div2">第二个div</div>
</div>
<div class="div3">第三个div</div>
<div class="div4">第四个div</div>
</body>
.container1{
position:absolute;
height:200px;
background-color: greenyellow;
}
.div2{
height:100px;
background-color: blueviolet;
position:absolute;
top:50px;
left:50px;
}
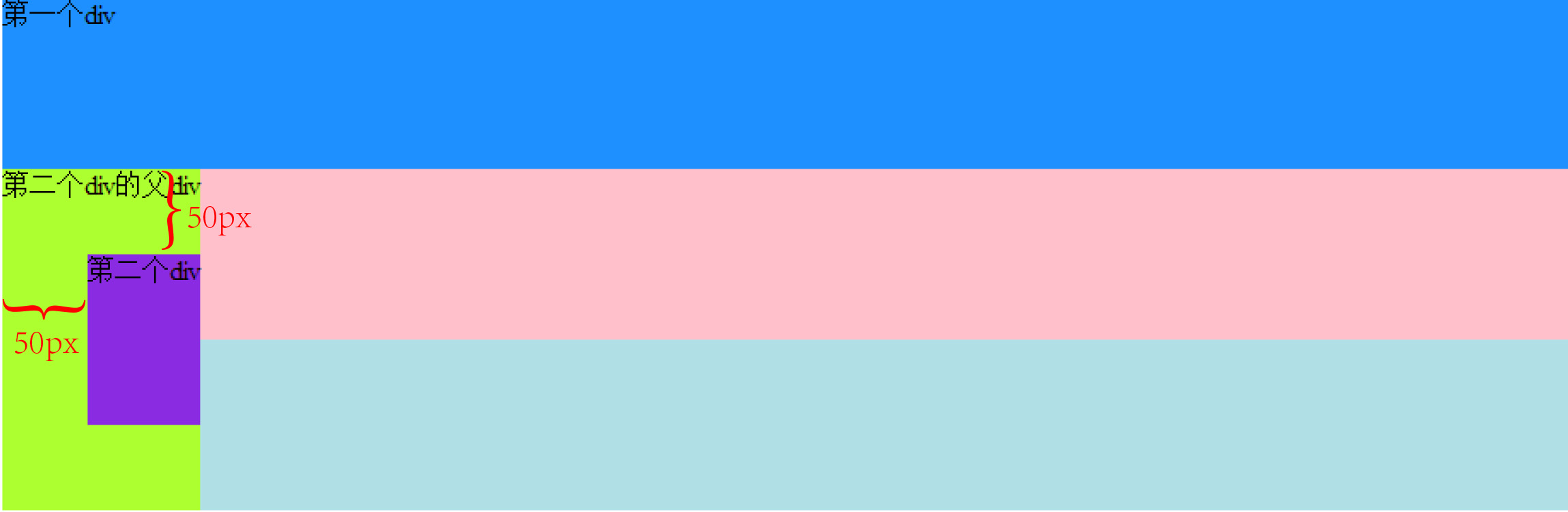
效果如图:

div2的父div设置为absolute,下面的div3,div4会上移,div2也设置为absolute,div2就会相对于父div来定位。
若将div2即第二个div的absolute改为relative:
.div2{
height:100px;
background-color: blueviolet;
position:relative;
top:50px;
left:50px;
}
则效果图如下:

注意,上面两个图的第二个div与父div的上边距是不同的,第一个是相对父div来定位,第二个是相对原来本身的位置来定位。可能此时你会注意到两个图的第二个div的宽度不同,在没有给div设置宽度的情况下,第一个是设为absolute,所以宽度为文本宽度,第二个是relative,所以宽度与父元素宽度相同。
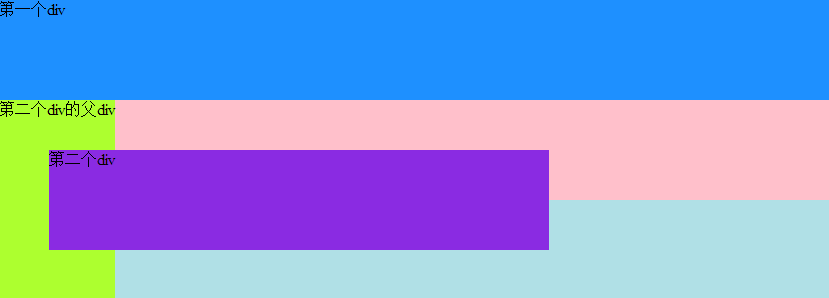
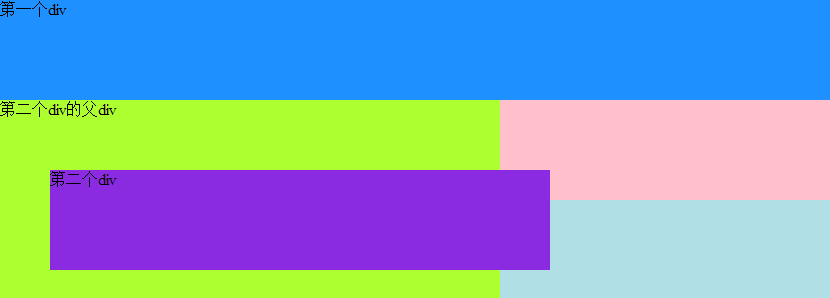
若保持上面的两种情况,都将第二个div的宽度设为500px,得到效果如下:


由上图可以知道,absolute定位的子元素宽度不会影响父元素的宽,而relative定位的子元素会撑大父元素。
总结:
Absolution:元素会脱离文档流,定位是相对于离它最近的且不是static定位的父元素而言,若该元素没有设置宽度,则宽度由元素里面的内容决定,且宽度不会影响父元素,定位为absolution后,原来的位置相当于是空的,下面的的元素会来占据。
Relative:元素仍处于文档流中,定位是相对于原本自身的位置,若没有设置宽度,则宽度为父元素的宽度,该元素的大小会影响父元素的大小。
Absolute(绝对定位)与relative(相对定位)的图文讲解的更多相关文章
- position之fixed固定定位、absolute绝对定位和relative相对定位
什么是层模型? 什么是层布局模型?层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧.但是在网 ...
- 【CSS3】---层模型position之fixed固定定位、absolute绝对定位和relative相对定位
什么是层模型? 什么是层布局模型?层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧.但是在网 ...
- absolute绝对定位可以实现相对定位
没有设置定位值的absolute元素是个普通又不普通的元素,普通之处在于其依旧在DOM tree中,对margin等属性敏感: 不普通在于其实际的高宽都丢失了.这非常类似于浮动(float),浮动的本 ...
- positio:absolute与position:relative的区别
absolute 能让元素 inline-block 化:例如一个div标签默认宽度是100%显示的,但是一旦被absolute属性缠上,则100%默认宽度就会变成自适应内部元素的宽度. float ...
- position:absolute绝对定位解读
position:absolute绝对定位解读 摘要 用四段代码解释absolute的定位问题,进而从概念的角度切实解决html布局问题. 一.背景 常常遇到这样一些问题,很容易混淆.“浏览器屏 ...
- 浅谈position: absolute和position:relative
一.在此先说一下文档流的概念: 1,文档流定义: 百度百科定义:文档流是文档中可显示对象在排列时所占用的位置. 大多网友的理解:元素的位置由元素在 (X)HTML 中的位置决定.将窗体自上而下分成一行 ...
- 【转】android 最新 NDK r8 在window下开发环境搭建 安装配置与使用 详细图文讲解,完整实际配置过程记录(原创)
原文网址:http://www.cnblogs.com/zdz8207/archive/2012/11/27/android-ndk-install.html android 最新 NDK r8 在w ...
- position: absolute;绝对定位水平居中问题
position: absolute;绝对定位水平居中问题 用CSS让元素居中显示并不是件很简单的事情—同样的合法CSS居中设置在不同浏览器中的表现行为却各有千秋.让我们先来看一下CSS中常见的几种让 ...
- 在VS2017上使用C#调用非托管C++生成的DLL文件(图文讲解)
原文:在VS2010上使用C#调用非托管C++生成的DLL文件(图文讲解) 背景 在项目过程中,有时候你需要调用非C#编写的DLL文件,尤其在使用一些第三方通讯组件的时候,通过C#来开发应用软件时,就 ...
随机推荐
- JS排序--快速排序
用 JavaScript 实现快速排序代码如下: /* * @author liphong * @data 2019/02/24 */ var arr = []; // 需要被排序数组 /* * 分离 ...
- Django中对单表的增删改查
之前的简单预习,重点在后面 方式一: # create方法的返回值book_obj就是插入book表中的python葵花宝典这本书籍纪录对象 book_obj=Book.objects.creat ...
- CF1093D Beautiful Graph
思路: 题目倒是没啥好说的,就是注意memset的效率问题.如果循环多次调用memset去初始化一个比较大的数组,那就会很费时间.就是因为这个被hack了.:( 实现: #include <bi ...
- Android中的Selector的使用总结
Android中的Selector主要是用来改变ListView和Button控件等其他空的默认背景,其使用方法可以如下所示: 1.首先在res目录下drawable文件夹,新建一个comm_butt ...
- # Volley源码解析(二) 没有缓存的情况下直接走网络请求源码分析#
Volley源码解析(二) 没有缓存的情况下直接走网络请求源码分析 Volley源码一共40多个类和接口.除去一些工具类的实现,核心代码只有20多个类.所以相对来说分析起来没有那么吃力.但是要想分析透 ...
- Jenkins在Windows上部署
下载解压安装即可.(注意:不要安装在系统盘) 下载地址:http://mirrors.jenkins-ci.org/war-stable/(官方镜像地址) 去相应目录复制管理员密码粘贴到输入框 选择安 ...
- 参考别人的代码写的aes加密,记录一下(AES,ECB模式,填充PKCS5Padding,数据块128位,偏移量无,以hex16进制输出)
package org.jimmy.autosearch2019.test; import java.security.SecureRandom; import javax.crypto.Cipher ...
- robotframework接口测试实例
*** Settings *** Library Collections Library RequestsLibrary *** Test Cases *** test Create Session ...
- BestCoder Round#15 1001-Love
http://acm.hdu.edu.cn/showproblem.php?pid=5082 Love Time Limit: 2000/1000 MS (Java/Others) Memory ...
- helm istio k8s docker
helm https://hub.helm.sh/ k8s https://www.kubernetes.org.cn/k8s istio 微服务 https://istio.io/
