angular - 使用es6等一些功能
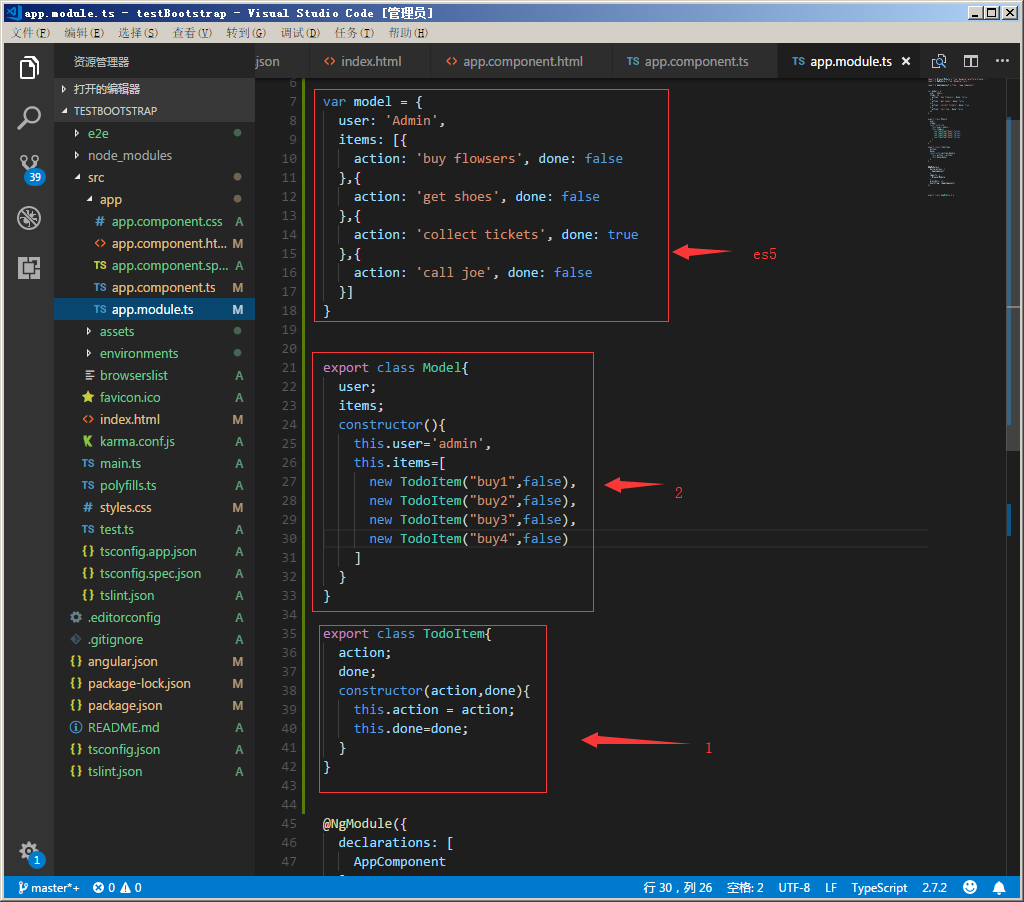
app.module.ts
var model = {
user: 'Admin',
items: [{
action: 'buy flowsers', done: false
},{
action: 'get shoes', done: false
},{
action: 'collect tickets', done: true
},{
action: 'call joe', done: false
}]
}
export class Model{
user;
items;
constructor(){
this.user='admin',
this.items=[
new TodoItem("buy1",false),
new TodoItem("buy2",false),
new TodoItem("buy3",false),
new TodoItem("buy4",false)
]
}
}
export class TodoItem{
action;
done;
constructor(action,done){
this.action = action;
this.done=done;
}
}

新关键字(牵扯到es6 - typeScript):
export -> es6
class -> es6
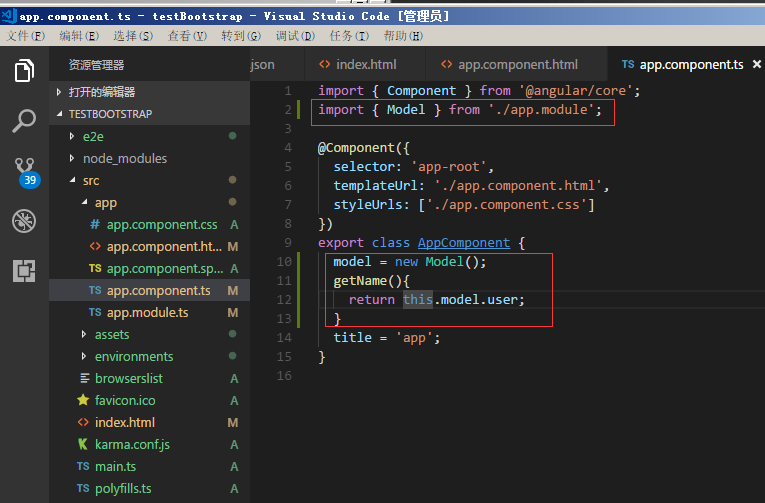
app.component.ts
import { Component } from '@angular/core';
import { Model } from './app.module';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
model = new Model();
getName(){
return this.model.user;
}
title = 'app';
}

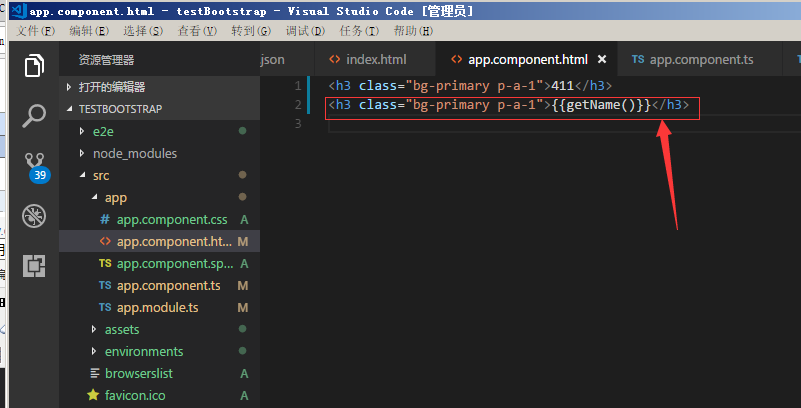
页面 - > app.component.html

新写法: {{value}} -> 数据绑定
angular - 使用es6等一些功能的更多相关文章
- ES6,ES2105核心功能一览,js新特性详解
ES6,ES2105核心功能一览,js新特性详解 过去几年 JavaScript 发生了很大的变化.ES6(ECMAScript 6.ES2105)是 JavaScript 语言的新标准,2015 年 ...
- (转)关于ES6的 模块功能 Module 中export import的用法和注意之处
关于ES6的 模块功能 Module 中export import的用法和注意之处 export default 的用法 export default命令用于指定模块的默认输出.显然,一个模块只能有一 ...
- 在浏览器中使用ES6的模块功能 import 及 export
感谢英文原作者 Jake Archibald 的技术分享 各个浏览器对于ES6模块 import . export的支持情况 Safari 10.1. Chrome 61. Firefox 54 – ...
- angular可以做的小功能 未完成
1,网上购物满多少减多少 思路: 效果图,满500减10元邮费 1,html部分有基本布局, <div> <h3>化妆品</h3> 单价 <input typ ...
- 关于ES6的 模块功能 Module 中export import的用法和注意之处
export default 的用法 export default命令用于指定模块的默认输出.显然,一个模块只能有一个默认输出,因此export deault命令只能使用一次.所以,import命令后 ...
- 理解 angular 的路由功能
相信很多人使用angular 都是因为他路由功能而用的 深入理解ANGULARUI路由_UI-ROUTER 最近在用 ionic写个webapp 看到几个demo中路由有好几种,搞的有点晕,查下资料研 ...
- angular选择器功能
1.$event对象 $event对象其实就是潜在的jQuery事件对象,通过$event.currentTarget获取当前元素,通过$event.target获取当前元素的子元素. 例如: ...
- 利用yeoman快速搭建React+webpack+es6脚手架
自从前后端开始分离之后,前端项目工程化也显得越来越重要了,之前写过一篇搭建基于Angular+Requirejs+Grunt的前端项目教程,有兴趣的可以点这里去看 但是有些项目可以使用这种方式,但有些 ...
- 深入比较选择 Angular 还是 React
我应该选择 Angular 还是 React?现在JS框架两强的格局让许多开发者选择起来很纠结.无论你是一个正在思考如何入门的新手,还是一个为下个项目挑选框架的设计者,或是一个架构师为公司做长远的规划 ...
随机推荐
- uiautomatorviewer打不开
uiautomatorviewer打不开: 因为之前我下载的jdk版本为10,后来将jdk版本改为8之后就可以打开了.
- seleniumIDE使用
1.selenium IDE使用:适用于火狐浏览器 2.界面按钮包括录制(右上角的红点),运行脚本(中上页的绿色三角,包括依次运行和单个运行的2个运行按钮) 3.导出文件为.java,在文件选项中
- 【Mysql 优化 6】mysql优化的内容和思路
根据最近做mysql优化,以及参照的官方文档的一些知识点,总结一下,如何下手去优化mysql 数据库.PS:更多可能是我个人的笔记总结记录,仅供参考 一.优化的内容 可以优化的内容,从范围的大小,可以 ...
- 解决MySQL版本之间造成的乱码、数据查询不出的问题
在数据库连接字符串上加 charset=utf8 <connectionStrings> <add name="XJRDSModels" connectionS ...
- hibernate延迟加载之get和load的区别
在hibernate中我们知道如果要从数据库中得到一个对象,通常有两种方式,一种是通过session.get()方法,另一种就是通过session.load()方法,然后其实这两种方法在获得一个实体对 ...
- NOJ——1659求值(log10取对数+floor取整数部分+可有可无的快速幂)
[1659] 求值 时间限制: 1000 ms 内存限制: 65535 K 问题描述 给你三个数a,b,c,求a的b次的前c位数(不够c位输出全部即可) 输入 输入数据有多组,每组占一行,有三个整数, ...
- 《快速开发》通过Maven创建WebService项目Hello World!
有多快? 整个过程3分钟.不用下载jar包,不用一步一步创建Web Project... 你需要的就是在Maven库里选一个archetype,然后一路Next~ 先看结果: 准备好了吗?我们起飞: ...
- [转] Makefile 基础 (3) —— Makefile 书写规则
该篇文章为转载,是对原作者系列文章的总汇加上标注. 支持原创,请移步陈浩大神博客:(最原始版本) http://blog.csdn.net/haoel/article/details/2886 我转自 ...
- 你所在的公司是如何实施DEVOPS的?
工欲善其事,必先利其器,现在大家在DevOps领域最关注的还是在工具层面.下面是我跟这么多公司接触下来,大家使用比较多的工具:1.监控工具比较老牌的就是Zabbix,Nagios,用Zabbix的感觉 ...
- 洛谷P1120 小木棍(sticks数据加强版)
题目描述 乔治有一些同样长的小木棍,他把这些木棍随意砍成几段,直到每段的长都不超过50. 现在,他想把小木棍拼接成原来的样子,但是却忘记了自己开始时有多少根木棍和它们的长度. 给出每段小木棍的长度,编 ...
