使用Nightwatch.js做基于浏览器的web应用自动测试
1 安装
1.1 安装Node.js
在http://nodejs.org/ 上下载适合本机系统的安装包运行安装,注意安装选项中选择npm tool以用于后续依赖包的安装。
1.2 通过npm工具安装Nightwatch
命令行运行“npm install nightwatch”,如下的提示表明安装成功。
1.3 Npm相关目录结构
所有npm安装的模块都会基于当前cmd窗口的目录,也就是说如果cmd的工作目录是在c:\根目录,则会在该目录下创建node_modules文件夹,并将安装的模块都放到该目录下,如果通过windows附件程序或者win+R启动的,则工作目录在“%USERPROFILE%\”下。
Npm安装所下载的临时文件保存在“%appdata%\npm-cache”下。
1.4 下载Selenium WebDriver server
http://selenium-release.storage.googleapis.com/index.html上下载最新版本的jar包,并将其放到NightWatch的bin目录下。
2 实例使用
2.1 nightwatch.js中增加引用
在”\node_modules\nightwatch\examples\tests\nightwatch.js”中增加引用“require('../../bin/runner.js');”
2.2 运行Selenium WebDriver server(进入jar所在目录, 我的目录是D:\nodejs\node_modules\nightwatch\bin,运行命令“java -jar 2.53.1-server.jar”
2.3 运行nightwatch.js
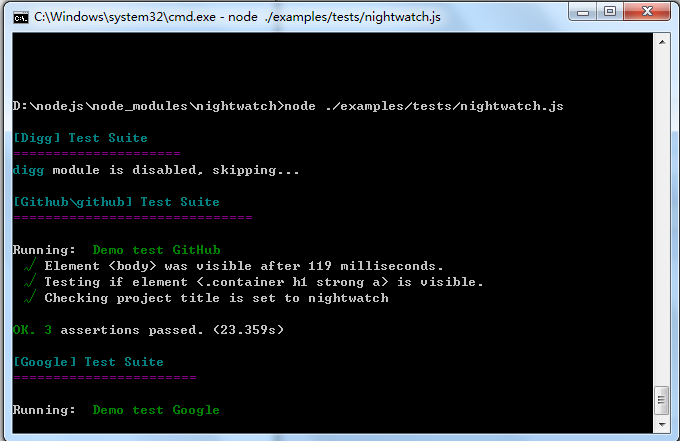
命令行下,cd到nightwatch所在的目录(我的目录是D:\nodejs\node_modules\nightwatch),然后运行“node ./examples/tests/nightwatch.js”

我用的chrome浏览器,我将chromedriver.exe放置在目录D:\nodejs\node_modules\nightwatch\bin下, nightwatch.json配置文件如下:
{
"src_folders" : ["./examples/tests"],
"output_folder" : "./examples/reports",
"custom_commands_path" : "./examples/custom-commands",
"page_objects_path" : "./examples/pages",
"custom_assertions_path" : "",
"globals_path" : "",
"live_output" : false,
"parallel_process_delay" : 10,
"disable_colors": false,
"test_workers" : false,
"selenium" : {
"start_process" : false,
"server_path" : "",
"log_path" : "",
"host" : "127.0.0.1",
"port" : 4444,
"cli_args" : {
"webdriver.chrome.driver" : "./",
"webdriver.ie.driver" : "",
"webdriver.firefox.profile" : ""
}
},
"test_settings" : {
"default" : {
"launch_url" : "http://localhost",
"selenium_host" : "127.0.0.1",
"selenium_port" : 4444,
"silent" : true,
"disable_colors": false,
"screenshots" : {
"enabled" : false,
"path" : ""
},
"desiredCapabilities" : {
"browserName" : "chrome",
"javascriptEnabled" : true,
"acceptSslCerts" : true
}
},
"chrome" : {
"desiredCapabilities": {
"browserName": "chrome"
}
},
"saucelabs" : {
"selenium_host" : "ondemand.saucelabs.com",
"selenium_port" : 80,
"username" : "${SAUCE_USERNAME}",
"access_key" : "${SAUCE_ACCESS_KEY}",
"use_ssl" : false,
"silent" : true,
"output" : true,
"screenshots" : {
"enabled" : false,
"on_failure" : true,
"path" : ""
},
"desiredCapabilities": {
"name" : "test-example",
"browserName": "firefox"
},
"globals" : {
"myGlobal" : "some_sauce_global"
},
"selenium" : {
"start_process" : false
}
},
"phantomjs" : {
"desiredCapabilities" : {
"browserName" : "phantomjs",
"javascriptEnabled" : true,
"acceptSslCerts" : true,
"phantomjs.binary.path" : "/path/to/phantomjs"
}
},
"browserstack" : {
"selenium" : {
"start_process" : false
},
"selenium_host" : "hub.browserstack.com",
"selenium_port" : 80,
"silent" : true,
"desiredCapabilities": {
"name" : "test-example",
"browserName": "firefox",
"browserstack.user" : "...",
"browserstack.key" : "..."
}
},
"testingbot" : {
"selenium_host" : "hub.testingbot.com",
"selenium_port" : 80,
"apiKey" : "${TB_KEY}",
"apiSecret" : "${TB_SECRET}",
"silent" : true,
"output" : true,
"screenshots" : {
"enabled" : false,
"on_failure" : true,
"path" : ""
},
"desiredCapabilities": {
"name" : "test-example",
"browserName": "firefox"
},
"selenium" : {
"start_process" : false
}
}
}
}
2.3 异常处理
如果没意外,执行上述js的时候会抛类似下面的异常,不要慌张,根据异常提示,安装所需要的module即可,安装方法“npm install xxx”。
3 基本原理
4 测试套件
Nightwatch.js makes it possible to organizedyour test scripts into groups and run them as needed. To group tests togetherjust place them in the same sub-folder. The folder name is the name of thegroup.例如下面的目录结构。
5 自己的脚本
在nightwatch根目录下建一个名为test.js的文件:
require('./bin/runner.js');
var nightwatch = require('./index.js');
module.exports = {
"step one" : function (browser) {
browser
.url("http://www.google.com.hk")
.waitForElementVisible('body', 1000)
.setValue('input[type=text]', 'nightwatch')
.waitForElementVisible('button[name=btnG]', 1000)
},
"step two" : function (browser) {
browser
.click('button[name=btnG]')
.pause(1000)
.assert.containsText('#main', 'The Night Watch')
.end();
}
};
然后”node ./test.js”运行:
更多的使用参见其api文档:http://nightwatchjs.org/api
6 产品特征
Ø Simple but powerful syntax which enables you to write tests veryquickly, using only JavaScript and CSS selectors. No need to initialize otherobjects and classes, you only need to write the test specs.
Ø Built-in command-line test runner which enables you to run the testseither altogether, by group or single.
Ø Manages the Selenium server automatically; can be disabled ifSelenium runs on another machine.
Ø Continous Integration support: JUnit XML reporting is built-in soyou can integrate your tests in your build process with systems suchs as Hudsonor Teamcity.
Ø Use CSS selectors or Xpath to locate and verify elements on the pageor execute commands.
Ø Easy to extend if you need to implement your own commands specificto your application.
使用Nightwatch.js做基于浏览器的web应用自动测试的更多相关文章
- Nightwatch.js – 轻松实现浏览器的自动测试
Nightwatch.js 是一个易于使用的,基于 Node.js 平台的浏览器自动化测试解决方案.它使用强大的 Selenium WebDriver API 来在 DOM 元素上执行命令和断言. 语 ...
- 在Autodesk应用程序商店发布基于浏览器的Web应用程序
你一定已经听说过Autodesk应用程序商店了,通过Autodesk应用程序商店,你可以免费下载或购买来自全球的优秀开发者发布的应用程序,来帮助你更快更方便的完成你的工作.而且作为开发者,您也可以在A ...
- Android IOS WebRTC 音视频开发总结(七)-- 基于浏览器的开发
前面写的一系列总结都是讲webrtc如何下载,编译,开发的,有些人可能有点云里雾里了,WEBRTC不是用来搞跨浏览器开发的吗,怎么我讲的这些跟浏览器扯不上任何关系,其实看看下面这个架构图,你就明白了, ...
- SlimerJS – Web开发人员可编写 JS 控制的浏览器
SlimerJS 是一个提供给 Web 开发人员,可通过脚本编程控制的浏览器.它可以让你使用 Javascript 脚本操纵一个网页:打开一个网页,点击链接,修改的内容等,这对于做功能测试,页面自动机 ...
- Vis.js – 基于浏览器的动态 JavaScript 可视化库
Vis.js 是一个动态的,基于浏览器的可视化库.该库被设计为易于使用,能处理大量的动态数据.该库由以下几部分组成:一是数据集和数据视图,基于灵活的键/值数据集,可以添加,更新和删除项目,订阅数据集变 ...
- Breach - HTML5 时代,基于 JS 编写的浏览器
Breach 是一款属于 HTML5 时代的开源浏览器项目,,完全用 Javascript 编写的.免费.模块化.易于扩展.这个浏览器中的一切都是模块,Web 应用程序在其自己的进程运行.通过选择合适 ...
- 基于浏览器的开源“管理+开发”工具,Pivotal MySQL*Web正式上线!
基于浏览器的开源“管理+开发”工具,Pivotal MySQL*Web正式上线! https://www.sohu.com/a/168292858_747818 https://github.com/ ...
- 10款基于jquery的web前端特效及源码下载
1.jQuery时间轴插件:jQuery Timelinr 这是一款可用于展示历史和计划的时间轴插件,尤其比较适合一些网站展示发展历程.大事件等场景.该插件基于jQuery,可以滑动切换.水平和垂直滚 ...
- 通过Web Api 和 Angular.js 构建单页面的web 程序
通过Web Api 和 Angular.js 构建单页面的web 程序 在传统的web 应用程序中,浏览器端通过向服务器端发送请求,然后服务器端根据这个请求发送HTML到浏览器,这个响应将会影响整个的 ...
随机推荐
- ssh 远程执行绝对路径命令mysqld_multi 报my_print_defaults不存在
通过SSH直接执行远程命令(这种方式会使用Bash的non-interactive + non-login shell模式)找不到命令参考:http://ghoulich.xninja.org/201 ...
- 设计模式(十九)观察者模式 Observer
模拟场景: 甲方提供了一个气象站的接口,气象站上面装有:温度感应装置.湿度感应装置.气压感应装置. 现在我们是乙方,需要设计一个 WeatherData 对象,从气象站获取数据,并且利用这些数据,更新 ...
- hdu6035[dfs+思维] 2017多校1
/*hdu6035[dfs+思维] 2017多校1*/ //合并色块, 妙啊妙啊 #include<bits/stdc++.h> using namespace std; ; const ...
- [luoguP2336] [SCOI2012]喵星球上的点名(后缀数组 + 暴力)
传送门 原本的想法是把所有的串不管是名字还是询问都连起来,记录一下询问串在sa数组中的位置 对于每个询问可以在sa数组中二分出左右边界,第一问用莫队,第二问差分乱搞. 结果发现我差分的思路想错了,先写 ...
- 《如何成为一位大家愿意追随的Leader》读后感
今天看了左耳朵耗子老师的文章<如何成为一位大家愿意追随的Leader>深有感触.每一行字都往心里说,文章里说到Leader和Boss的不同点在于,Leader是大家跟我一起上,而Boss则 ...
- element-ui 的 upload组件的clearFiles方法调用方法
<template> <div> <el-button @click="clearUploadedImage">重新上传</el-butt ...
- 滑雪与时间胶囊(bzoj 2753)
Description a180285非常喜欢滑雪.他来到一座雪山,这里分布着M条供滑行的轨道和N个轨道之间的交点(同时也是景点),而且每个景点都有一编号i(1<=i<=N)和一高度Hi. ...
- 洛谷P1469找筷子
题目描述 经过一段时间的紧张筹备,电脑小组的“RP餐厅”终于开业了,这天,经理LXC接到了一个定餐大单,可把大家乐坏了!员工们齐心协力按要求准备好了套餐正准备派送时,突然碰到一个棘手的问题,筷子!CX ...
- HibernateException: No Hibernate Session bound to thread
解决No Hibernate Session bound to thread 背景交代 在使用this.getHibernateTemplate().getSessionFactory().getCu ...
- 用node写的一个后台框架
server.js var http=require('http') var handleUrl=require('./handleUrl') var config = require('./conf ...






