css布局:左边固定宽度,右边自适应宽度或右侧固定,左侧自适应三种方法
方法一:浮动布局
这种方法我采用的是左边浮动,右边加上一个margin-left值,让他实现左边固定,右边自适应的布局效果
HTML Markup
<div id="left">Left sidebar</div>
<div id="content">Main Content</div>
CSS Code
<style type="text/css">
*{
margin: 0;
padding: 0;
} #left {
float: left;
width: 220px;
background-color: green;
} #content {
background-color: orange;
margin-left: 220px;/*==等于左边栏宽度==*/
}
</style>
上面这种实现方法最关键之处就是自适应宽度一栏“div#content”的“margin-left”值要等于固定宽度一栏的宽度值,大家可以点击查看上面代码的DEMO
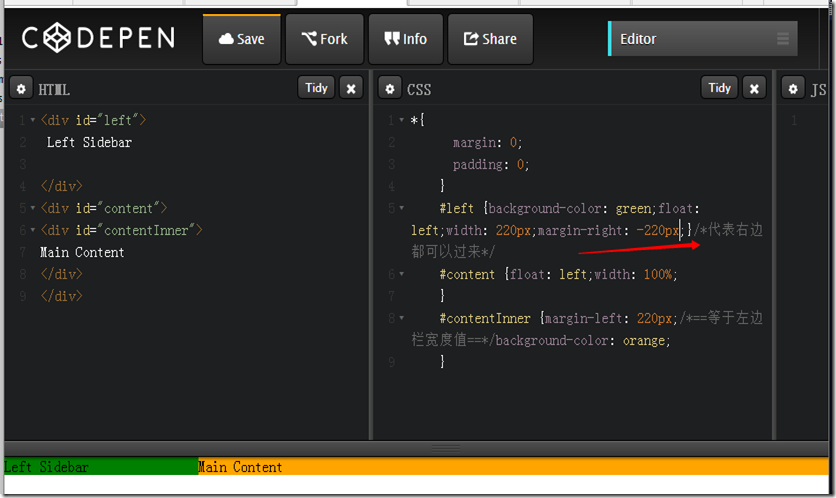
方法二:浮动和负边距实现
这个方法采用的是浮动和负边距来实现左边固定宽度右边自适应宽度的布局效果,大家可以仔细对比一下上面那种实现方法,看看两者有什么区别:
HTML Markup
<div id="left">
Left Sidebar
</div>
<div id="content">
<div id="contentInner">
Main Content
</div>
</div>
CSS Code
*{
margin: 0;
padding: 0;
}
#left {
background-color: green;
float: left;
width: 220px;
margin-right: -100%;
}
#content {
float: left;
width: 100%;
}
#contentInner {
margin-left: 220px;/*==等于左边栏宽度值==*/
background-color: orange;
}
这种方法看上去要稍微麻烦一点,不过也是非常常见的一种方法,大家可以看看他的DEMO效果。感觉一下,和前面的DEMO有什么不同之处。
我在这里就只展示这两种方法,大家肯定还有别的实现方法,我就不在多说了
左侧自适应,右侧200px/
- <!-#right必须在#left之上-->
- <div id="right"></div>
- <div id="left"></div>
- 必须注意前后顺序
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#left
{
height:100px;
margin-right:200px;
background-color:green;
}
#right
{
height:100px;
width:200px;
float:right;
background-color:red;
}
</style>
</head>
<body>
<!-#right必须在#left之上-->
<div id="right"></div>
<div id="left"></div>
</body>
</html>
#right在#left之下时,由结果看来,设置float和position:absolute的元素会脱离文档流,其他周围元素会忽视它,而移动自身位置。故浮动或绝对定位的元素只影响位于其后的元素,其前的元素会不受影响。另外,浮动框的移动是基于原始位置左右移动,而不会上下移动,直到遇到另一浮动框的边缘或者包含框。而div正常会占据一整行。
先后顺序也好理解总结为,两列的,浮动的放前面,不然正常div放前面自动占据一行了、


全新的资料的第三种技术
<!-- 以上代码的关键技术部分可以表述为:将一个宽度为100%的div的外边距(left-margin or right-margin)设置为某个负值,然后将其第一个子div的外边距(与父容器的边距同方向)设置为对应的正值,那么这个div就可以浮动并且自适应浏览器宽度。 -->
第2种方法:左侧同样用margin-right 右侧采用绝对定位 如下代码所示:
HTML代码如下:
<div class="bd">
<div class="bd-left">
<a href="" target="_blank">我是龙恩</a>
</div>
<div class="bd-right">
<a href="" target="_blank">我是龙恩</a>
</div>
</div>
CSS代码如下:
.bd{position:relative;}
.bd-left{height:300px;;margin-right:300px;background:#DDD;}
.bd-right{width:300px;height:300px;position:absolute;top:0;right:0;background:#AAA;}
.bd{position:relative;}
.bd-left{height:300px;;margin-right:300px;background:#DDD;}
.bd-right{width:300px;height:300px;position:absolute;top:0;right:0;background:#AAA;}
关于自适应布局的处理(利用浮动和margin负边距实现)
自适应布局主要是浮动圣杯布局也叫双飞翼布局,主要是利用浮动和margin负边距实现的,希望大家能够很好
的理解下面的几个例子,绝对定位布局也是非常的简单了
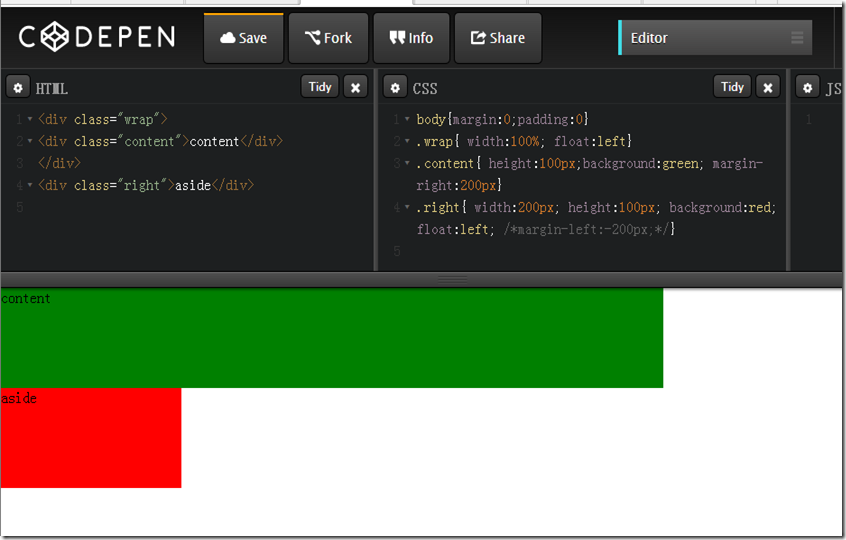
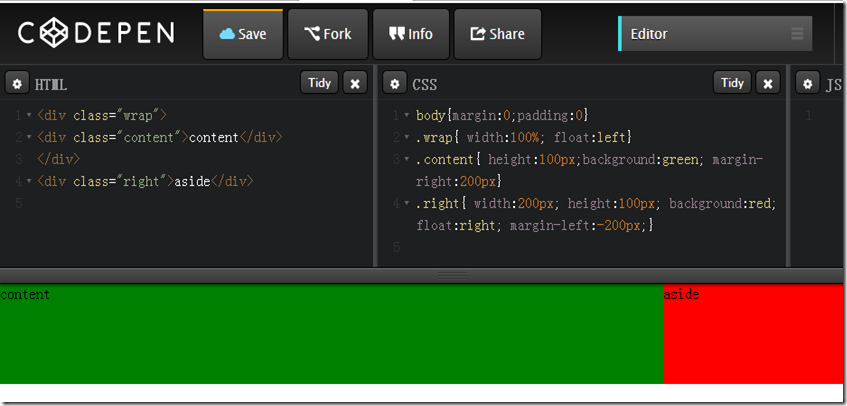
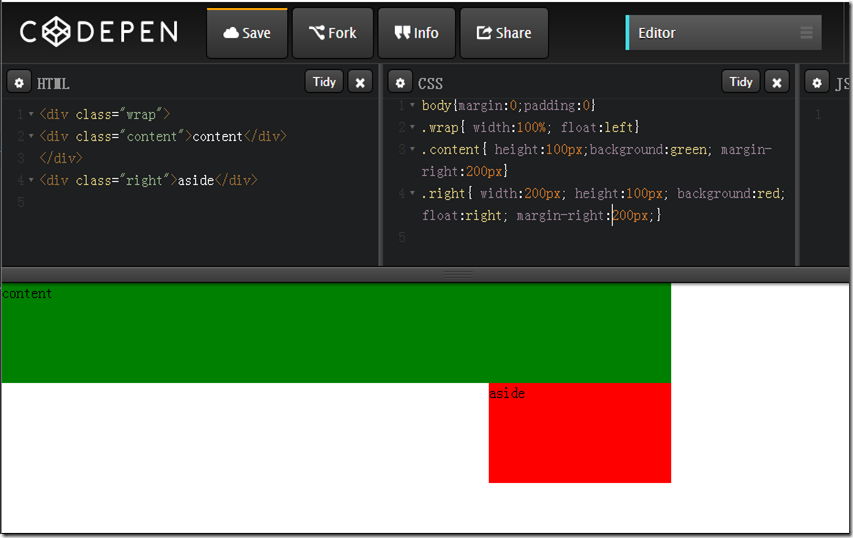
右边固定,左边自适应






,左边固定右边自适应

当且仅能这样、不太一样



css布局:左边固定宽度,右边自适应宽度或右侧固定,左侧自适应三种方法的更多相关文章
- CSS自适应布局(左右固定 中间自适应或者右侧固定 左侧自适应)
经常在工作中或者在面试中会碰到这样的问题,比如我想要个布局 右侧固定宽度 左侧自适应 或者 三列布局 左右固定 中间自适应的问题. 下面我们分别来学习下,当然我也是总结下而已,有如以下方法: 一: 右 ...
- HTML5结合CSS的三种方法+结合JS的三种方法
HTML5+CSS: HTML中应用CSS的三种方法 一.内联 内联样式通过style属性直接套进HTML中去. 示例代码 <pstylepstyle="color:red" ...
- 你不知道的css高级应用三种方法——实现多行省略
前言 这是个老掉牙的需求啦,不过仍然有很多人在网上找解决方案,特别是搜索结果排名靠前的那些,都是些只会介绍兼容性不好的使用-webkit-line-clamp的方案. 如果你看到这篇文章,可能代表你正 ...
- CSS围住浮动元素的三种方法
浮动元素脱离了文档流,其父元素看不到它了,因而不会包围它.浮动会“扩散”到下一个清除浮动的元素处.这会引起不想要的页面布局效果. 清除浮动的方法有三种: 1.父元素overflow:hidden 2. ...
- css - 三种方法解决LI和内部Img的上下间距问题
在火狐浏览器和谷歌浏览器(qq浏览器,谷歌内核)bug类似这张图: img的高度是190*127 但是放到li中,li并没有设置高度,却和内部的图片之间上下错位. 若强行给li设置高度127,他和im ...
- 为IE单独写CSS的三种方法
本文由 Kayo Lee 发表,本文链接:http://kayosite.com/the-methods-make-css-only-for-ie.html 因为万恶的 IE 存在各种的不标准,因此, ...
- CSS实现导航条Tab的三种方法
前面的话 导航条Tab在页面中非常常见,本文说详细介绍CSS实现导航条Tab的三种方法 布局 根据上图所示,先规定几个定义,上图的模块整体叫做导航,由导航标题和导航内容组成.要实现上图所示的布 ...
- CSS实现导航条Tab切换的三种方法
前面的话 导航条Tab在页面中非常常见,本文说详细介绍CSS实现导航条Tab的三种方法 布局 根据上图所示,先规定几个定义,上图的模块整体叫做导航,由导航标题和导航内容组成.要实现上图所示的布 ...
- html布局 左右固定,中间只适应,三种方法实现
html布局 左右固定,中间只适应,三种方法实现 使用自身浮动法定位 //html <h3>使用自身浮动法定位</h3> <div id="left_self& ...
随机推荐
- MTK LCM帧率设置公式
clk=(width + W total porch)x(height + H total porch)x (6<18bit>或者x8<24bit>)x fps/ lane n ...
- mysql函数之八:mysql函数大全
对于针对字符串位置的操作,第一个位置被标记为1. ASCII(str) 返回字符串str的最左面字符的ASCII代码值.如果str是空字符串,返回0.如果str是NULL,返回NULL. mysql& ...
- python逼格提升
1.合并可以匹配的条件 s1 = 7 if s1 > 5 and s1 < 10: print(s1) s1 = 7 if 5 < s1 < 10: print(s1) 2.i ...
- bzoj4804
莫比乌斯反演 我不会推线性筛 留坑
- force
题意 求解 Ei = Fi/qi 解法: 方法一: 考虑左侧的式子,直接多项式乘法. 对于右面的式子,我们记做$B_j$,这样有 $$B_j = \sum_{j<i}{ revq_{n-i} f ...
- Codeforces1107E Vasya and Binary String 记忆化dp
Codeforces1107E 记忆化dp E. Vasya and Binary String Description: Vasya has a string \(s\) of length \(n ...
- POJ-3629
Card Stacking Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 3927 Accepted: 1541 Des ...
- TimeUtils(没试过)
package util; import java.text.DateFormat; import java.text.DecimalFormat; import java.text.ParseExc ...
- Cocos2d-x 屏幕适配新解(比较全面比较详细)
本文出自 [无间落叶]原文地址:http://blog.leafsoar.com/archives/2013/05-10-19.html 为了适应移动终端的各种分辨率大小,各种屏幕宽高比,在 coco ...
- 535. Encode and Decode TinyURL(rand and srand)
Note: This is a companion problem to the System Design problem: Design TinyURL. TinyURL is a URL sho ...


