javascript中replace( )方法的使用——有博主已经讲过了,但里面有一小丢丢知识错误,挺重要的部分,我就重提下,以免初学者弄错
阿里面试题:说出以下函数的作用是?空白区域应该填写什么?
其实这个问题http://www.phpstudy.net/b.php/105983.html解释的已经非常好了,思路也很顺,容易理解,本文将会更正一些他的错误,也会添加一些关于本题更细节的解释。
// define
(function (window) {
function fn(str) {
this.str = str;
}
fn.prototype.format = function () {
var arg = ______;
return this.str.replace(_______, function (a, b) {
return arg[b] || '';
});
}
window.fn = fn;
})(window);
// use
(function(){
var t = new fn('<p><a href="{0}">{1}</a><span>{2}</span></p>');
console.log( t.format('http://www.alibaba.com', 'Alibaba', 'Welcome') );
})();
1. 首先我们看use部分,也就是第15行开始。首先声明变量t=new fn(), 这里调用了fn函数,根据fn函数内容,运行结果就是将'<p><a href="{0}">{1}</a><span>{2}</span></p>'赋值给this.str。
2. console.log()函数其实是将结果显示在浏览器的控制台上。浏览器中(Chrome, IE, Firefox) 使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
3. t.format()也是函数调用,调用6到11行的函数。函数里的内容是我们研究的重点:首先是变量声明,arg是英语单词argument的缩写。由于arg不是数组,而是一个类数组对象,所以我们需要进行一些转换。
var arg=Array.prototype.slice.call(arguments,0);
等式右边就是题目中第一个横线处应该填写的内容。这句代码里的0是可以省略的,因为默认是0,感兴趣的换成1试试,就知道它的意义。关于此代码理解可参考http://www.cnblogs.com/anncesky/articles/1982540.html,anncesky博主讲的非常清楚。
4. 接下来replace()函数,replace函数的语法:stringobject.replace(regexp/substr,replacement)。意思就是用replacement把regexp/substr替换掉。
题目中是想把诸如{0}这样的都替换掉,当然就得用regexp正则表达式了,substr字符串子串显然是做不到的。此处应该填写/\{(\d+)\}/g。正则表达式是个略微复杂的东西了,想理解的可以参考http://www.cnblogs.com/realcare/p/6028622.html。
ECMAScript规定,replacement可以是字符串,也可以是函数。阿里的这个题目里就是用的函数。在这种情况下,每个匹配都调用该函数,它返回的字符串将替换文本使用。
后面的内容就是本文一开始提到原博有误的地方,可是这个地方很重要。
replacement有四个参数。第一个参数表示匹配到的字符,第二个参数表示匹配regexp对象中某个圆括号子表达式的字符串,可能是0个或多个这样的参数,第三个参数表示匹配到的子字符串在字符串中开始匹配位置,第四个参数是指调用replace方法的字符串。
都什么意思呢,咱们跑一下代码,让它输出一下就知道了:我把题目代码稍微改一下,让大家更清楚地看出来参数代表的意义。
// define
(function (window) {
function fn(str) {
this.str = str;
}
fn.prototype.format = function () {
var arg = Array.prototype.slice.call(arguments,0);
return this.str.replace(/\{(\d+)\}/g, function (a,b,c,d) {
console.log(a);
console.log(b);
console.log(c);
console.log(d);
return arg[b] || '';
});
}
window.fn = fn;
})(window);
// use
(function(){
var t = new fn('<p><a href="{000}">{11}</a><span>{2}</span></p>');
console.log( t.format('http://www.alibaba.com', 'Alibaba', 'Welcome') );
})();
a,b,c,d分别是replacement的四个参数,另外我改了fn的实参,fn('<p><a href="{}">{}</a><span>{}</span></p>'),因为这里原博理解错了,我就强调下,以免初学的朋友弄错。
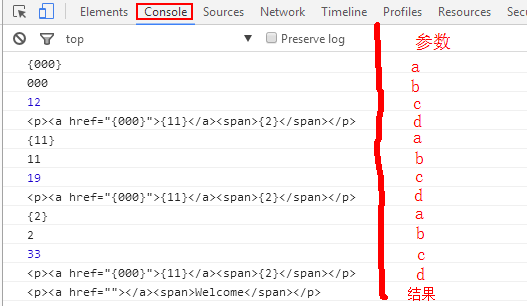
运行结果:

上图中红色部分是我手动加的,以便大家理解。这样四个参数的意义就太明显了吧。所以呀,要庆幸题目中fn里很规矩的是{0}{1}{2},不然运行结果都是错的。
return arg[b] || '';就是返回参数的第b项或者空字符。可以看到我上面改过的程序里,第000项和第11项都是不存在的,所以就返回空字符。
这个题目里知识点确实比较多,我也觉得自己很多地方没说到,不知道大家能不能理解,有问题欢迎评论,咱可以再讨论。
本文有误之处,希望大家及时指出,不吝赐教,谢谢。
javascript中replace( )方法的使用——有博主已经讲过了,但里面有一小丢丢知识错误,挺重要的部分,我就重提下,以免初学者弄错的更多相关文章
- JavaScript 中 replace方法 替换所有字符串
需要替换一个字符串中所有的某个字符串 java中使用replaceAll()方法就可以了.但是JavaScript中没有replaceAll方法 但是可以通过以下方法实现: /** * 空格替换为下划 ...
- JavaScript中replace()方法的第二个参数解析
语法 string.replace(searchvalue,newvalue) 参数值 searchvalue 必须.规定子字符串或要替换的模式的 RegExp 对象.请注意,如果该值是一个字符串,则 ...
- JavaScript的replace方法与正则表达式结合应用讲解
大家好!!今晚在华软G43*宿舍没什么事做,把javascript中replace方法讲解一下,如果讲得不对或不合理是情理之中的事,因为我不是老鸟,也不是菜鸟,我也不知道我当底是什么鸟??呵~~ re ...
- JavaScript中reduce()方法
原文 http://aotu.io/notes/2016/04/15/2016-04-14-js-reduce/ JavaScript中reduce()方法不完全指南 reduce() 方法接收 ...
- JavaScript中的方法、方法引用和参数
首先,我们来看一段代码,如果觉得不甚明白的,则本文会对你有益: var player = function (e) { return (function f(m) { ...
- 详解 JavaScript 中 splice() 方法
splice() 方法是一个比较少用的方法,但是功能确实很好,并且在我们 coding 的时候,经常有需要 splice() 方法,先介绍一下该方法. 在 JavaScript 中 splice() ...
- JavaScript中的方法
JavaScript中的方法 在JavaScript中,可以通过对象来调用对应的方法.在JavaScript中,有三个重要的window对象方法:用于显示警告信息的alert.用于显示确认信息的con ...
- JavaScript中Array方法总览
title: JavaScript中Array方法总览 toc: true date: 2018-10-13 12:48:14 push(x) 将x添加到数组最后,可添加多个值,返回数组长度.改变原数 ...
- 仿javascript中confirm()方法的小插件
10天没有写博客了,不知道为什么,心里感觉挺不舒服的,可能这是自己给自己规定要去完成的事情,没有按照计划执行,总会心里不怎么舒服.最近事情挺多的,终于今天抽空来更新一下博客了. 今天写的是一个小插件. ...
随机推荐
- spring 基础
作者:Spring太难链接:https://zhuanlan.zhihu.com/p/38131490来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 目录 Spring ...
- Java 8 Lambda表达式的使用
lambda表达式允许你通过表达式来代替功能接口.lambda表达式就和方法一样,它提供了一个正常的参数列表和一个使用这些参数的主体(body,可以是一个表达式或一个代码块). Lambda表达式还增 ...
- UVA 10827 Maximum sum on a torus 最大矩阵和
题目链接:UVA - 10827 题意描述:给出一个n*n矩阵,把第一行和最后一行粘一起,把第一列和最后一列粘一起,形成一个环面,求出这个环面中最大的矩阵和. 算法分析:首先复制n*n这个矩阵,形成由 ...
- xamarin.android 资源图片问题
在xamarin.android 中,关于图片的资源一般都在Resources.drawable下面,在Resources这个文件夹下面,包含了drawable.drawale-hdpi.drawab ...
- Microsoft JET Database Engine(0x80004005)未指定错误的解决方法
今天在给一台新的电脑安装IIS,安装成功,建立虚目录后,运行一个已经在别的机器上的正确的asp文件,就是不成功,提示:Microsoft JET Database Engine (0x80004005 ...
- 给java类加static修饰编译器会说什么?
Illegal modifier for the class XXX;only public abstract & final are permitted.
- 【LeetCode】84. Largest Rectangle in Histogram——直方图最大面积
Given n non-negative integers representing the histogram's bar height where the width of each bar is ...
- hdu4405Aeroplane chess 概率dp水题
//从0到n有n+1个格子 //对于格子i,掷一次骰子的数为x.那么能够从位置i到位置i+x //格子之间有连线,假设格子a和b有连线,那么从a到b不用掷骰子 //求从0到n的骰子掷的次数的期望 // ...
- Android常用资源
Eclipse ADT http://developer.android.com/sdk/installing/installing-adt.html https://dl-ssl.google.co ...
- TimeSpan时间间隔
一个TimeSpan对象都表示一个时间间隔 (持续时间的时间或时间),单位为正数或负数的天数. 小时. 分钟. 秒和小数部分的第二个数字.TimeSpan结构还可以用于表示一天时间,但仅,如果与某一特 ...
