[egret+pomelo]实时游戏杂记(4)
了解了前后端的通信,下面就可以开始自己的业务逻辑了,首先玩家输入名称,选择角色后进入游戏世界。
服务端的demo中已经提供了一些简单的角色信息和属性,数据地址位于 game-server/config/data 文件夹下的三个json文件 装备(treasure)、角色(role)、场景(area)
首先修改一下role里面的数据内容:
- [
- [
- "id",
- "名字",
- "英文名",
- "怪物级别",
- "初始血量",
- "初始魔法",
- "初始攻",
- "初始防",
- "命中率",
- "闪避率",
- "攻击速度",
- "行走速度",
- "升级系数",
- "基础经验值",
- ""
- ],
- [
- "id",
- "name",
- "englishName",
- "level",
- "hp",
- "mp",
- "attackValue",
- "defenceValue",
- "hitRate",
- "dodgeRate",
- "attackSpeed",
- "walkSpeed",
- "upgradeParam",
- "baseExp",
- ""
- ],
- [
- 210,
- "战士",
- "warrior",
- "1",
- 220,
- 20,
- 23,
- "9",
- 90,
- 13,
- "1.2",
- 240,
- 0.3,
- 20,
- ""
- ],
- [
- 211,
- "道士",
- "rabbi",
- "1",
- 180,
- 60,
- 18,
- 12,
- 95,
- 10,
- "1.2",
- 240,
- 0.3,
- 20,
- ""
- ],
- [
- 201,
- "法师",
- "enchanter",
- "1",
- 180,
- 40,
- 25,
- "8",
- 90,
- 15,
- "1",
- 260,
- 0.25,
- 20,
- ""
- ]
- ]
类似数据库表格,只不过是以json形式的存储,对于不需要大变化、数量不大的数据,存储在文件中要比存储在数据库中省力一些。
首先我们 应该获取角色的列表信息

新建 roleHandler用来处理服务端的请求
- var logger = require('pomelo-logger').getLogger('bearcat-treasures', 'RoleHandler');
- var bearcat = require('bearcat');
- var fs = require('fs');
- var RoleHandler = function (app) {
- this.app = app;
- this.consts = null;
- this.areaService = null;
- };
- /**
- * 获取所有角色信息
- */
- RoleHandler.prototype.list = function (msg, session, next) {
- //随机获得角色
- var role = this.dataApiUtil.role();
- //返回玩家角色信息
- var r = {
- code: this.consts.MESSAGE.RES,
- data: {
- role: role.data
- }
- }
- next(null, r);
- }
- module.exports = function (app) {
- return bearcat.getBean({
- id: "roleHandler",
- func: RoleHandler,
- args: [{
- name: "app",
- value: app
- }],
- props: [{
- name: "areaService",
- ref: "areaService"
- }, {
- name: "dataApiUtil",
- ref: "dataApiUtil"
- }, {
- name: "consts",
- ref: "consts"
- }]
- });
- };
服务端做好后,客户端访问(egret代码)
- network.GameSocket.getInstance().request("area.roleHandler.list", { }, (respose) => {
- });
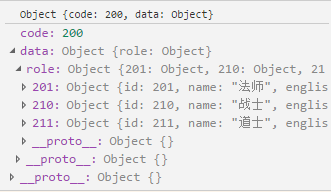
下面是egret中response接收到的返回值:

通过对respose.data.role的操作,可以很轻易的获取到所有role信息并在前端进行展示。
[egret+pomelo]实时游戏杂记(4)的更多相关文章
- [egret+pomelo]实时游戏杂记(3)
[egret+pomelo]学习笔记(1) [egret+pomelo]学习笔记(2) [egret+pomelo]学习笔记(3) 服务端的请求流程走完了一遍,下面就该看一下,在目前的服务端中,各服务 ...
- [egret+pomelo]实时游戏杂记(2)
[egret+pomelo]学习笔记(1) [egret+pomelo]学习笔记(2) [egret+pomelo]学习笔记(3) pomelo pomelo服务端介绍(game-server/con ...
- [egret+pomelo]实时游戏杂记(1)
[egret+pomelo]学习笔记(1) [egret+pomelo]学习笔记(2) [egret+pomelo]学习笔记(3) 资料 egret pomelo pomelo捡宝项目 准备工作 1. ...
- [egret+pomelo]实时对战游戏杂记(5)
之前大体了解了pomelo服务端的运行的大体运行流程,下面详细的学习一下在服务端比较重要的一个容器模块bearcat,在bearcat的wiki中我们可以对其有个大概的了解,在服务端示例的代码中也大量 ...
- Egret 之 消除游戏 开发 PART 6 Egret elimination game development PART 6
Egret 之 消除游戏 开发 PART 6 Egret elimination game development PART 6 作者:韩梦飞沙 Author:han_meng_fei_sha 邮箱: ...
- Pomelo分布式游戏服务器框架
Pomelo介绍&入门 目录 前言&介绍 安装Pomelo 创建项目并启动 创建项目 项目结构说明 启动 测试连接 聊天服务器 新建gate和chat服务器 配置master.json ...
- 为什么MOBA和吃鸡类游戏不推荐用tcp协议 延迟不利于实时游戏
http://news.gamedog.cn/a/20171221/2287418.html 我们知道,不同类型的游戏因为玩法.竞技程度不一样,采用的同步算法不一样,对网络延迟的要求也不一样.例如,M ...
- 微信小游戏 查看egret的小游戏支持库版本
在开发者工具 console输入egret.wxgame
- egret之消除游戏开发
1.地图 (1)地图形状不同,尺寸不变 (2)背景图变化 2.步数 (1)不同关卡步数不同 (2)步数为01,游戏失败 3.道具 4.消除 (1)>=3可消除 (2)不可消除时,自动打乱 5.数 ...
随机推荐
- xampp 安装 mysql-python
在已经安装brew前提下:brew install mysql-connector-c pip install MySQL-python
- MyEclipse 中自定义日期格式
从数据库中读出Data数据: 而想实现的是这样: 解决办法: 1. 在这个类里添加自定义的变量birthf: public abstract class AbstractUsers implement ...
- django网站搭建常用的一些代码
from functools import wrapsdef check_user_login(func): @wraps(func) def return_wrapper(request, *arg ...
- iOS for循环创建button,button的宽度依据上面的文字来自适应.
近期须要使用一个标签页,寻思自己写一个demo. 标签的大小依据上面的文字来自适应大小,须要依据后台返回的数据自己主动换行.没有加入 NSArray *arr = @[@"无知", ...
- 通过apache的mod_status 统计占资源的脚本
apache的mod_status模块,提供了对apache运行时的一些统计信息,对apache的管理员来说很有意义. 一.加载apache的mod_status模块 各种系统下,加载apache模块 ...
- Spring学习十五----------Spring AOP API的Pointcut、advice及 ProxyFactoryBean相关内容
© 版权声明:本文为博主原创文章,转载请注明出处 实例: 1.项目结构 2.pom.xml <project xmlns="http://maven.apache.org/POM/4. ...
- LOL英雄联盟代打外挂程序-java实现
相信非常多程序员都玩游戏,比方LOL :有时候想打人机对战(玩家对战小心别人举报你! ),纯属为了拿经验和金币,而本身不想玩,但假设玩家不操作.那么非常快就会被系统觉得是挂机,从而得不到经验和金币.所 ...
- opencv3.3.1 opencv_contribut 3.3.1 git 20180117最新版的在ubuntu1604上的编译
过程: 1. git clone ... contribut 2. git clone ... opencv 3. git checkout -b v3.3.1 4 gi ...
- 源码维护基本命令diff_patch_quilt
源码维护基本命令 一. diff--生成补丁 diff [命令行选项] 源文件 新文件 -r 递归处理相应目录 -N 包含新文件到patch -u 输出统一格式(unified format),这种格 ...
- php 字符串内容是数组格式 转换成数组
一个简单的应用.. 例, $str = "array( 'USD'=>'1', 'GBP'=>'0.6494', 'EUR'=>'0.7668' ,'JPY'= ...
