JavaScript世界万物诞生记
链接:https://zhuanlan.zhihu.com/p/22989691
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
一. 无中生有
起初,什么都没有。
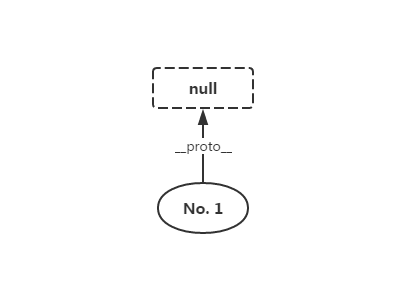
造物主说:没有东西本身也是一种东西啊,于是就有了null:
 现在我们要造点儿东西出来。但是没有原料怎么办?
现在我们要造点儿东西出来。但是没有原料怎么办?
有一个声音说:不是有null嘛?
另一个声音说:可是null代表无啊。
造物主说:那就无中生有吧!
于是:
 JavaScript中的1号对象产生了,不妨把它叫做No. 1。
JavaScript中的1号对象产生了,不妨把它叫做No. 1。
这个No. 1对象可不得了,它是真正的万物始祖。它拥有的性质,是所有的对象都有的。
__proto__是什么呢?是“生”的意思,或者叫做继承。
二. 制造对象的机器
既然已经有了一个对象,剩下就好办了,因为一生二,二生三,三生万物嘛。
不过造物主很懒,他不想一个一个地亲手制造对象。于是他做了一台能够制造对象的机器:
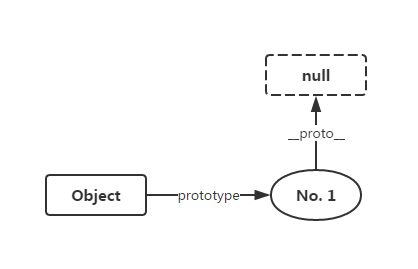
 他给这台机器起了一个名字:Object。
他给这台机器起了一个名字:Object。
这台机器并不能凭空造出对象,它需要一个模板对象,按照这个模板对象来制造对象。很自然的,它把目前仅有的No. 1对象作为模板。图中的prototype就代表机器的模板对象。
机器如何启动呢?通过new命令。你对着机器喊一声:“new!”,对象就造出来了。
机器的产生,实现了对象的批量化自动化生产,解放了造物主的双手。于是造物主忙别的去了。
如果机器只是按照模板的样子,机械地复制出一模一样的对象,那就太笨了。
人类的后代在继承了父辈的性状的基础上,可以产生父辈没有的性状。同样地,机器在制造对象时,除了继承模板对象的属性外,还可以添加新的属性。这使得JavaScript世界越来越多样化。
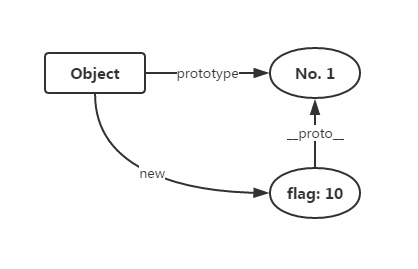
比如说,有一天Object机器制造一个对象,它有一个特殊的属性,叫做flag,属性值是10。用图形表示是这样的:

写成代码就是:
var obj = new Object({ flag: 10 });
轰轰烈烈的造物运动开始了……
三. 更多制造对象的机器
一天天过去了,造物主来视察工作。看到Object制造出了好多好多对象,他非常高兴。
同时他还发现:根据“物以类聚”的原则,这些对象可以分成很多类。聪明的造物主想,我何不多造几台机器,让每一台机器专门负责制造某一类对象呢?于是,他动手造出了几台机器并给它们起了名字。它们分别是:
String:用来制造表示一段文本的对象。
Number:用来制造表示一个数字的对象。
Boolean:用来制造表示是与非的对象。
Array:用来制造有序队列对象。
Date:用来制造表示一个日期的对象。
Error:用来制造表示一个错误的对象。
……
多台机器齐开动,各司其责,造物运动进入了一个新的阶段……
造物主又开始思考了:虽然机器是用来制造对象的,但是机器本身实际上也是一种特殊对象啊。现在有了这么多机器,我得好好总结一下它们的共同特征,把它们也纳入对象体系。
于是,造物主基于No. 1对象,造出了一个No. 2对象,用它来表示所有机器的共同特征。换句话说,把它作为所有机器的原型对象。

(注:__proto__写起来太麻烦了,后面我们用[p]来代替)
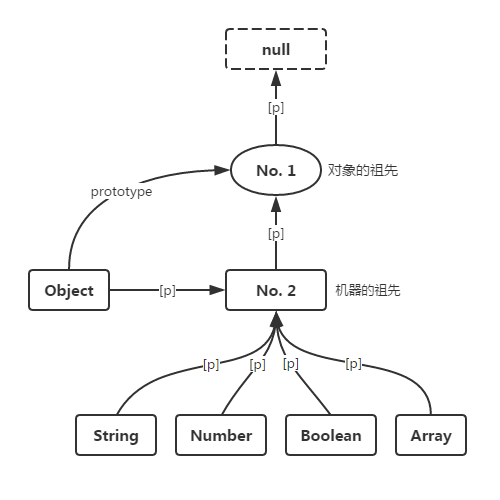
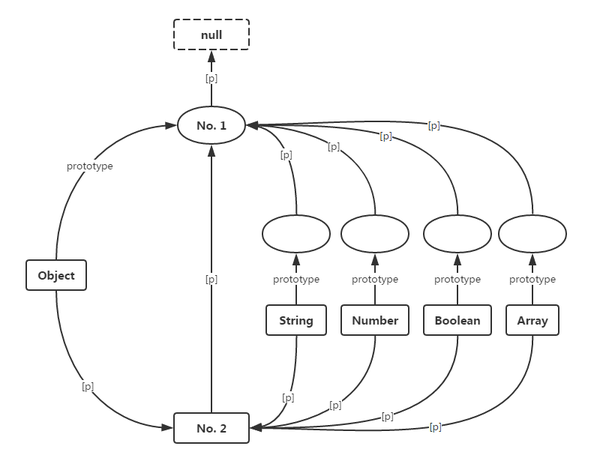
当然了,和Object一样,这些机器也需要各自有一个模板对象,也就是它们的prototype属性指向的那个对象。显然它们的模板对象应该是继承自No. 1对象的,即

这张图显示了JavaScript世界中那些最基本的机器本身的原型链,以及它们的模板对象的原型链。不过看起来太复杂了,所以后面我们就不再把它们完整地画出来了。
四. 制造机器的机器
造物主高兴地想:这下可好了,我造出了Object机器,实现了对象制造的自动化。然后又造出了String、Number等机器,实现了特定类别的对象制造的自动化。但是,为啥总感觉似乎还缺点什么呢?
对啦,还缺少一台制造机器的机器啊!
很快,万能的造物主就把它造了出来,并把它命名为Function。有了Function机器后,就可以实现自动化地制造机器了。
让我们来观察一下Function:
首先,Function是一台机器,所以它的原型对象也是No. 2对象。
其次,Function又是一台制造机器的机器,所以它的模板对象也是No. 2对象。
所以我们得到了Function的一个非常特别的性质:
Function.__proto__ === Function.prototype
哇,太奇妙了!
不要奇怪,这个性质不过是”Function是一台制造机器的机器“这个事实的必然结果。
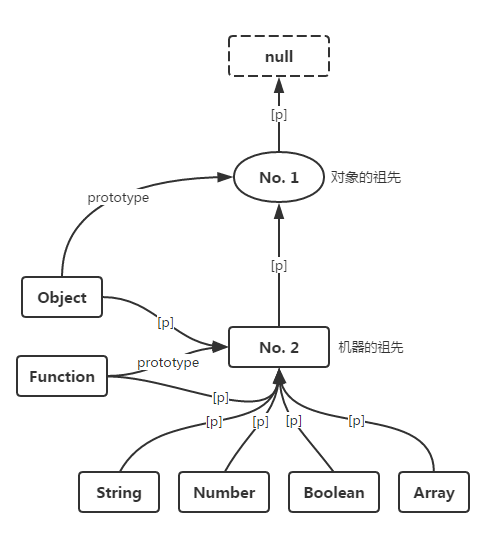
于是JavaScript的世界的变成了下面的样子:
 从这张图中,我们发现:所有的函数(包括Function)的原型都是No. 2对象,而同时Function.prototype也是No. 2对象。这说明了:
从这张图中,我们发现:所有的函数(包括Function)的原型都是No. 2对象,而同时Function.prototype也是No. 2对象。这说明了:
从逻辑上,我们可以认为所有机器(包括Function自己)都是由Function制造出来的。
同时,如果再仔细瞧瞧,你会发现:
Object作为一个机器可以看做是有由Function制造出来的,而Function作为一个对象可以看做是由Object制造出来的。
这就是JavaScript世界的“鸡生蛋,蛋生鸡”问题。那么到底是谁生了谁呢?Whatever!
五. 让世界动起来
就像前面所说,机器用来制造某一类对象。正因如此,机器可以作为这类对象的标志,即面向对象语言中类(class)的概念。所以机器又被称为构造函数。在ES6引入class关键字之前,我们常常把构造函数叫做类。
然而,除了作为构造函数来制造对象外,函数通常还有另一个功能:做一件事情。正是有了这个功能,JavaScript的世界才由静变动,变得生机勃勃。
比如说,我们现在用Function机器制造了鸟类(即用来造鸟的机器):
function Bird(color) {
this.color = color;
}
然后,对着造鸟机说:“new!”,于是造鸟机发动起来,制造一个红色的鸟:
var redBird = new Bird('#FF0000');
如果现在我们想让鸟飞起来,该怎么办呢?我们需要再次用Function制造出一台机器,不过这台机器不是用来制造对象的,而是用来做事儿的,即“让鸟飞起来”这件事情:
// 这是一台通过晃动鸟的翅膀,让鸟飞起来的简陋的机器。
function makeBirdFly(bird) {
shakeBirdWing(bird);
}
我们知道,让一台制造对象的机器发动,只需要对它喊“new”即可;那么怎样让一台做事情的机器发动呢?更简单,对它咳嗽一声就行了。咳咳咳,
makeBirdFly(redBird);
于是红鸟飞了起来,世界充满了生机。
从上面的Bird和makeBirdFly的定义可以看出:实际上,制造对象的机器和做事情的机器没什么明显区别,不同的只是它们的使用方式。在两种情况下,它们分别被叫做构造函数和普通函数。
说明1:function xxx语法可以看成new Function的等价形式。
说明2:用户自定义的函数通常既可以作为普通函数使用,又可以作为构造函数来制造对象。ES6新增的class语法定义的函数只能作为构造函数,ES6新增的=>语法定义的箭头函数只能作为普通函数。
六. 让世界立体起来
造物主对目前的世界还是不太满意,因为几乎所有的机器的模板对象都是No. 2,这使得JavaScript世界看起来有点扁。
于是造物主再次研究世界万物的分类问题。他发现有些对象会动、还会吃东西,于是把它们叫做动物,然后造了一台Animal机器来制造它们。他进一步发现,即使都是动物,也还是可以进一步分类,比如有些会飞、有些会游,他分别把它们叫做鸟类、鱼类。于是他想,我何不单独造几台机器,专门用来制造某一类动物呢。于是它造出了Bird、Fish等机器。
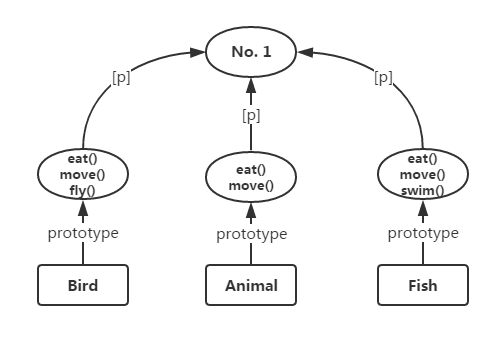
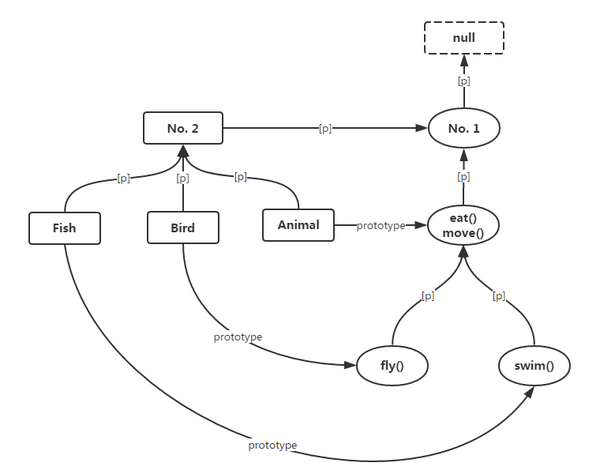
接下来,在选择这些机器的模板对象时碰到一个问题:如果还像之前那样直接复制一个No. 1对象作为Bird、Fish的模板,那么结果就是这样的:
 这样可不好。首先没体现出鸟类、鱼类跟动物的关系,其次它们的模板对象存了重复的东西,这可是一种浪费啊。怎么办呢?简单,让Bird和Fish的模板对象继承自Animal的模板对象就好了。就是说
这样可不好。首先没体现出鸟类、鱼类跟动物的关系,其次它们的模板对象存了重复的东西,这可是一种浪费啊。怎么办呢?简单,让Bird和Fish的模板对象继承自Animal的模板对象就好了。就是说
Bird.prototype.__proto__ === Animal.prototype
Fish.prototype.__proto__ === Animal.prototype
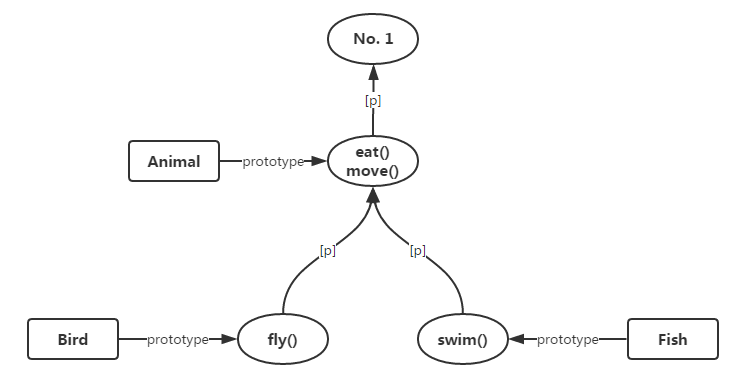
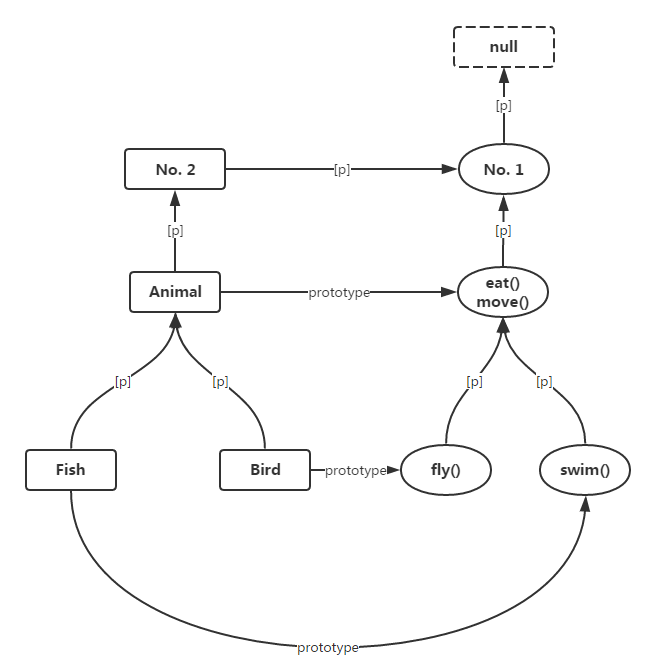
于是:
 用同样的方法,造物主造出了一个立体得多的JavaScript世界。
用同样的方法,造物主造出了一个立体得多的JavaScript世界。
然而这样还不够。虽然那些纯对象现在充满了层次感,但是那些机器对象之间的关系还是扁平的:

那又该怎么办呢?其实用类似的办法就行了:
 为了更方便地做到这一点,造物主发明了class关键字。
为了更方便地做到这一点,造物主发明了class关键字。
七. 世界最终的样子
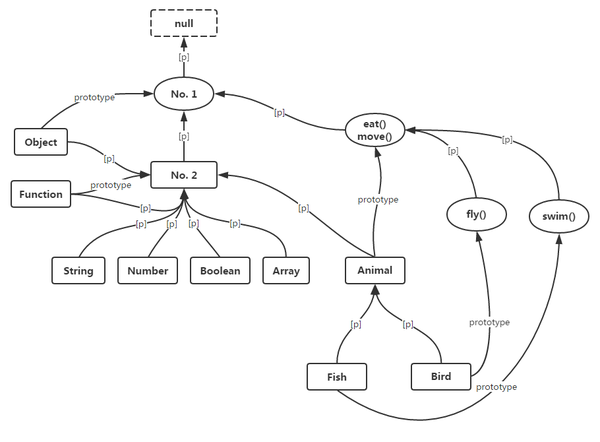
经过一番折腾,JavaScript世界发生了大变化。变得丰富多彩,同时变得很复杂。用一张图再也没法画出它的全貌,只能画出冰山一角:

JavaScript的世界还在不断进化中……
JavaScript世界万物诞生记的更多相关文章
- (转载)JavaScript世界万物诞生记
一. 无中生有 起初,什么都没有.造物主说:没有东西本身也是一种东西啊,于是就有了null: 现在我们要造点儿东西出来.但是没有原料怎么办?有一个声音说:不是有null嘛?另一个声音说:可是null代 ...
- JavaScript 世界万物诞生记
一. 无中生有 起初,什么都没有.造物主说:没有东西本身也是一种东西啊,于是就有了null: 现在我们要造点儿东西出来.但是没有原料怎么办?有一个声音说:不是有null嘛?另一个声音说:可是null代 ...
- 谷歌Gmail诞生记:十年回首
美国<时代>周刊网络版今天刊登题为<Gmail诞生记:10年前鲜为人知的故事>(How Gmail Happened: The Inside Story of Its Laun ...
- JavaScript如何诞生
JavaScript之父谈语言诞生记 发表于2011-06-27 10:30| 9749次阅读| 来源ruanyifeng.com| 0 条评论| 作者阮一峰 prototypeprimitiveja ...
- JavaScript 的诞生
JavaScript的历史 网景 1993年出现网页浏览器NCSA Mosaic 1994年出现Netscape Navigator,并占据四分之三浏览器市场 1995年5月布兰登根据公司的要求发明一 ...
- 《JavaScript 闯关记》
为何写作此课程 stone 主要负责基于 Web 的企业内部管理系统的开发,虽然能够熟练地使用 JavaScript,但随着对 JavaScript 的理解越来越深,才发现自己尚未掌握其精髓. 201 ...
- 《JavaScript闯关记》视频版硬广
<JavaScript闯关记>视频版硬广 stone 在菜航工作时,兼任内部培训讲师,主要负责 JavaScript 基础培训,2016年整理的<JavaScript闯关记>课 ...
- 痞子衡嵌入式:语音处理工具Jays-PySPEECH诞生记 - 索引
大家好,我是痞子衡,是正经搞技术的痞子.本系列痞子衡给大家介绍的是语音处理工具Jays-PySPEECH诞生. 智能语音交互市场近年来发展迅速,其典型的应用之一智能音箱产品如今已走入千家万户,深受大家 ...
- 痞子衡嵌入式:串口调试工具Jays-PyCOM诞生记 - 索引
大家好,我是痞子衡,是正经搞技术的痞子.本系列痞子衡给大家介绍的是串口调试工具Jays-PyCOM诞生. 串口调试助手是嵌入式开发里非常常用的小工具,市面上有非常多流行的串口调试工具,比如TeraTe ...
随机推荐
- LightOj:1422-Halloween Costumes
传送门:http://www.lightoj.com/volume_showproblem.php?problem=1422 Halloween Costumes problem descriptio ...
- MIP启发式算法:Variable Neighborhood Decomposition Search
*本文记录和分享学习到的知识,算不上原创. *参考文献见链接. 本文主要简述和VND VNS RINS很相关的vairable neighborhood decomposition search. 目 ...
- vmware10下载地址
https://download3.vmware.com/software/wkst/file/VMware-Workstation-Full-10.0.1-1379776.x86_64.bundle ...
- HDU 5239 Doom 线段树
题意: 有\(n(1 \leq n \leq 10^5)\)个数,和\(m(1 \leq m \leq 10^5)\)操作,和一个计算\(s\),一切运算都在模\(MOD\)进行的. 操作\(l, \ ...
- socketserver源码剖析
作者:人世间链接:https://www.jianshu.com/p/357e436936bf來源:简书简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处 BaseServer 和 B ...
- day19-IO多路复用
1.I/O多路复用指:通过一种机制,可监听多个描述符(soket对象)(文件句柄),一旦某个描述符发送编号(一般指读就绪或写就绪),能够通知程序进行相应的读写操作. 2.I/O多路复用方式:selec ...
- luogu2698 [USACO12MAR]花盆Flowerpot
单调队列+二分答案 #include <algorithm> #include <iostream> #include <cstring> #include < ...
- luogu2763 试题库问题
倘若某个试题已经被选到某个类型里了,那么它就不可再被选进别的类型了. 所以,对于每个类型,我们将其与汇连边,权值是它的要求的题目数量. 对于每个题目,我们将源与其连边,权值是1,代表只能用一次.然后再 ...
- ios开发讲解之anchorPoint和position详解
引言 相信初接触到CALayer的人都会遇到以下几个问题: 为什么修改anchorPoint会移动layer的位置? CALayer的position点是哪一点呢? anchorPoint与posi ...
- 九度oj 题目1362:左旋转字符串(Move!Move!!Move!!!)
题目描述: 汇编语言中有一种移位指令叫做循环左移(ROL),现在有个简单的任务,就是用字符串模拟这个指令的运算结果.对于一个给定的字符序列S,请你把其循环左移K位后的序列输出.例如,字符序列S=”ab ...
