用GWT开发的HelloGWT程序
GWT项目可以通过 命令行和Eclipse插件两种方法创建。创建GWT项目的命令是webAppCreator,具体使用方法可以看GWT的开发文档。
Eclipse插件安装完成后,Eclipse的工具条会增加一个Google toolbar 如图所示,有几个主要按钮 分别是"New Web Application Project"(新建Web应用项目)、"GWT Compile Project" (GWT编译项目)、"Deploy App Engine Project"(部署AppEngine 项目)。
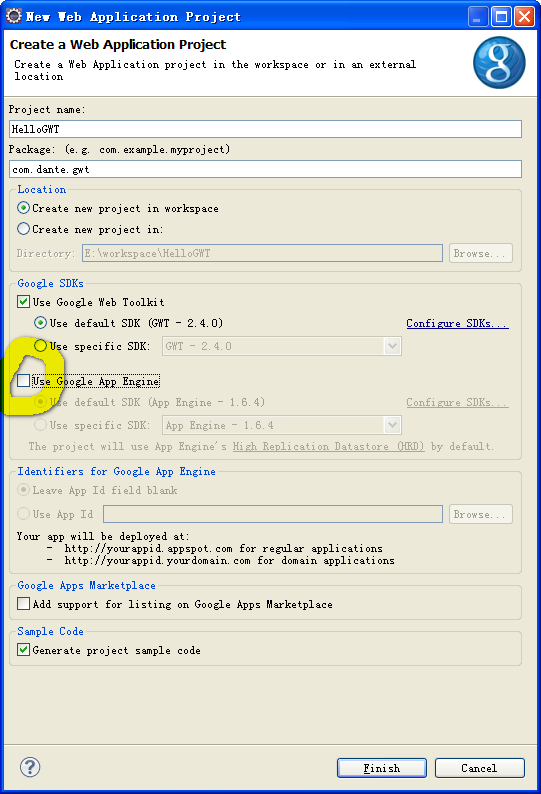
单击 "New Web Application Project" 按钮打开 "New Web Application Project" 对话框。 输入 工程名称 HelloGWT,包名 com.dante.gwt。这里不涉及 Google AppEngine, 取消"Use Google AppEngine"前的按钮,其他保持不变、

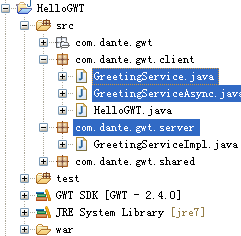
单击 "Finish" 按钮创建项目。GWT 新建向导创建的默认项目有点复杂。删除 GreetingService.java 、GreetingServiceAsync.java和com.dante.gwt.server 包以简化项目 如图所示
删除不需要的文件后。web.xml(web.xml文件存在于war->web-inf-> lib 目录下)也要做相应的修改,删除 web.xml中的servlet 和servlet-mapping元素,修改后的内容代码清单如下
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee">
<!-- Default page to serve -->
<welcome-file-list>
<welcome-file>HelloGWT.html</welcome-file>
</welcome-file-list> </web-app>
打开生成的HelloGWT.html文件,修改script 脚本的 资源文件src为"hellogwt/hellogwt.nocache.js" (老版本用修改)如图

接着打开HelloGWT.java删除所有内容输入代码清单:
package com.dante.gwt.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.RootPanel; public class HelloGWT implements EntryPoint { @Override
public void onModuleLoad() {
// TODO Auto-generated method stub
Button welcomeButton =new Button("HIERERWRW");
welcomeButton.addClickHandler(new ClickHandler() { @Override
public void onClick(ClickEvent event) {
// TODO Auto-generated method stub
Window.alert("Hello GWT!"); }
}); RootPanel.get().add(welcomeButton);
} }
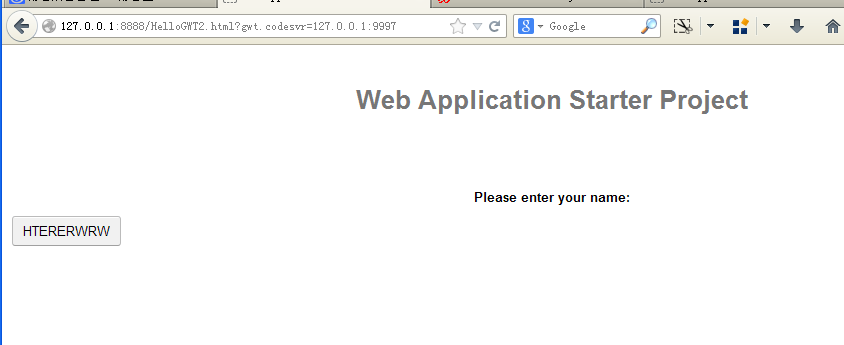
运行效果如下:

用GWT开发的HelloGWT程序的更多相关文章
- Linux系统中用DNW向ARM开发板下载程序
在Linux下通过dnw来给开发板发送程序.包括驱动程序代码:secbulk.c,应用程序代码:dnw.c.只能运行在32位系统上,在64位系统上提示错误:DNW download Data size ...
- electron之Windows下使用 html js css 开发桌面应用程序
1.atom/electron github: https://github.com/atom/electron 中文文档: https://github.com/atom/electron/tree ...
- 如何用TypeScript开发微信小程序
微信小程序来了!这个号称干掉传统app的玩意儿虽然目前处于内测阶段,不过目前在应用号的官方文档里已经放出了没有内测号也能使用的模拟器了. 工具和文档可以参考官方文档:https://mp.weixin ...
- 在Visual Studio上开发Node.js程序(2)——远程调试及发布到Azure
[题外话] 上次介绍了VS上开发Node.js的插件Node.js Tools for Visual Studio(NTVS),其提供了非常方便的开发和调试功能,当然很多情况下由于平台限制等原因需要在 ...
- 在Visual Studio上开发Node.js程序
[题外话] 最近准备用Node.js做些东西,于是找找看能否有Visual Studio上的插件以方便开发.结果还真找到了一个,来自微软的Node.js Tools for Visual Studio ...
- 怎么让我们自己开发的Android程序设为默认启动
怎么让我们自己开发的Android程序设为默认启动呢?其实很简单,只要在AndroidManifest.xml文件中配置一下首次启动的那个Activity即要. <activity ...
- iOS开发:保持程序在后台长时间运行
iOS开发:保持程序在后台长时间运行 2014 年 5 月 26 日 / NIVALXER / 0 COMMENTS iOS为了让设备尽量省电,减少不必要的开销,保持系统流畅,因而对后台机制采用墓碑式 ...
- Linux下使用Eclipse开发Hadoop应用程序
在前面一篇文章中介绍了如果在完全分布式的环境下搭建Hadoop0.20.2,现在就再利用这个环境完成开发. 首先用hadoop这个用户登录linux系统(hadoop用户在前面一篇文章中创建的),然后 ...
- 利用Scala语言开发Spark应用程序
Spark内核是由Scala语言开发的,因此使用Scala语言开发Spark应用程序是自然而然的事情.如果你对Scala语言还不太熟悉,可 以阅读网络教程A Scala Tutorial for Ja ...
随机推荐
- 网络爬虫之Xpath用法汇总
众所周知,在设计爬虫时,最麻烦的一步就是对网页元素进行分析,目前流行的网页元素获取的工具有BeautifulSoup,lxml等,而据我使用的体验而言,Scrapy的元素选择器Xpath(结合正则表达 ...
- CLR via C# 第五章学习记录(更新中)
1.设置全局溢出检查,项目属性->生成->高级->检测运算上溢/下溢 2.局部使用溢出检测 Byte b = ; b = ));// 不检测溢出 checked// 检测溢出代码段 ...
- day02-HTML(2)
一.新知识 1. !+tab html5的标签结构 2. Charset 编码 Ascll Ansi Unicode Gbk Gb2312 Big5 Utf-8 通用字符集 3.关 ...
- 基于zookeeper实现分布式配置中心(一)
最近在学习zookeeper,发现zk真的是一个优秀的中间件.在分布式环境下,可以高效解决数据管理问题.在学习的过程中,要深入zk的工作原理,并根据其特性做一些简单的分布式环境下数据管理工具.本文首先 ...
- 小议IT公司的组织架构
IT公司的组织结构还是很相似的,常见的部门也不多.我简单地总结了下,分享给各位.每个公司都有自己独特的组织架构,本文仅供参考.很多部门和职位的职责和权力,我也不甚了解.简单地写写,有兴趣的同学可以补充 ...
- 493. Reverse Pairs(BST, BIT, MergeSort)
Given an array nums, we call (i, j) an important reverse pair if i < j and nums[i] > 2*nums[j] ...
- ajax异步传输数据,return返回值为空
今天在项目中遇到了一个问题,就是在定义了一个函数drawHtml(),本意是想在函数运行结束后,返回拼接的字符串,可是函数运行结束后始终返回的是undefined 有BIG的代码: function ...
- Android实现监听控件点击事件
Android实现监听控件点击事件 引言 这篇文章主要想写一下Android实现监听点击事件的几种方法,Activity和Fragment实现起来有些方法上会有些不同,这里也略做介绍. 最近一直在忙一 ...
- Etherscan API 中文文档-智能合约
本文原文链接 点击这里获取Etherscan API 中文文档(完整版) 完整内容排版更好,推荐读者前往阅读. 智能合约(Contracts) 智能合约相关的 API,接口的参数说明请参考Ethers ...
- 查看java版本
我们可以使用 -version 参数来查看当前 Java 的运行版本,命令如下:java -version 以上代码实例输出结果为: java version “1.6.0_13”Java(TM) S ...
