JavaScript-Tool-富文本:Simditor
| ylbtech-JavaScript-Tool-富文本:Simditor |
| 1.返回顶部 |

| 2.返回顶部 |
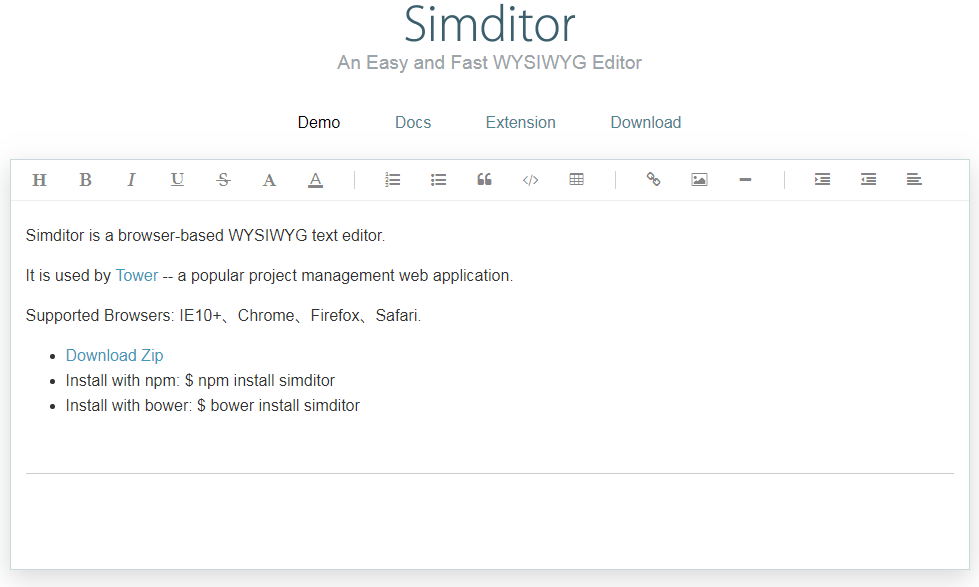
Simditor 是团队协作工具 Tower 使用的富文本编辑器。
相比传统的编辑器它的特点是:
功能精简,加载快速
输出格式化的标准 HTML
每一个功能都有非常优秀的使用体验
兼容的浏览器:IE10+、Chrome、Firefox、Safari。
第一步:下载并引用
在这里下载并解压最新版的 Simditor 文件,然后在页面中引入这些文件:
<link rel="stylesheet" type="text/css" href="[style path]/font-awesome.css" />
<link rel="stylesheet" type="text/css" href="[style path]/simditor.css" />
<script type="text/javascript" src="[script path]/jquery.min.js"></script>
<script type="text/javascript" src="[script path]/module.js">
</script><script type="text/javascript" src="[script path]/uploader.js">
</script><script type="text/javascript" src="[script path]/simditor.js"></script>
其中,
Simditor基于 jQuery 开发,jquery.js 是必需的;
font-awesome.css 是一个图片字体 icon 库,Simditor 基于它来定义工具栏的按钮样式。为了让 icon 能够正常显示,需要将 font 文件(fontawesome-webfont.xxx)放到正确的路径里:../fonts/(如果把 font-awsome.css 放在 styles 文件夹,那么就应该把 font 文件放在跟 styles 同级的 fonts 文件夹)。另外,如果想自定义工具栏按钮的样式就可以不必引用 font-awesome.css;
module.js 是彩程内部使用的 CoffeeScript 组件抽象类,Simditor 基于这个类开发;
uploader.js 是一个与 UI 无关的上传逻辑,如果你的项目不需要上传附件,那么可以不引用这个文件。
如果觉得需要引用的脚本文件太多,可以用 simditor-all.js(里面包含了module.js uploader.js 和 simditor.js)替换:
<link rel="stylesheet" type="text/css" href="[style path]/font-awesome.css" />
<link rel="stylesheet" type="text/css" href="[style path]/simditor.css" />
<script type="text/javascript" src="[script path]/jquery-2.1.0.js">
</script> <script type="text/javascript" src="[script path]/simditor-all.js"></script>
第二步,初始化配置
在使用 Simditor 的 HTML 页面里应该有一个对应的 textarea 文本框,例如:
<textarea id="editor" placeholder="这里输入内容" autofocus></textarea>
我们需要在这个页面的脚本里初始化 Simditor:
var editor = new Simditor({ textarea: $('#editor') });
textarea 是初始化 Simditor 的必需选项,可以接受 jQuery Object、HTML Element 或者 Selector String。另外,Simditor 还支持这些可选 option:
placeholder(默认值:'')编辑器的 placeholder,如果为空 Simditor 会取 textarea 的 placeholder 属性;
toolbar (默认值:true)是否显示工具栏按钮;
toolbarFloat (默认值:true)是否让工具栏按钮在页面滚动的过程中始终可见;
toolbarHidden (默认值:false)是否隐藏工具栏,隐藏后 toolbarFloat 会失效;
defaultImage(默认值:'images/image.png')编辑器插入混排图片时使用的默认图片;
tabIndent(默认值:true)是否在编辑器中使用 tab 键来缩进;
params(默认值:{})键值对,在编辑器中增加 hidden 字段(input:hidden),通常用于生成 form 表单的默认参数;
upload(默认值:false)false 或者键值对,编辑器上传本地图片的配置,常用的属性有 url 和 params;
pasteImage(默认值:false)是否允许粘贴上传图片,依赖 upload 选项,仅支持 Firefox 和 Chrome 浏览器。
更详细的配置说明可以参考 Simditor 的配置文档。配置完成之后刷新页面,Simditor 应该就可以正确加载了。
最后,自定义样式和交互
每个项目都有不同的设计风格,大多数时候我们需要修改 Simditor 的样式,让它的样式跟项目的风格相符。
simditor.css 是通过 Sass 自动生成的代码,所以推荐大家修改 simditor.scss,然后再重新生成css代码。
.editor-style 选择符下面的样式,是 Simditor 输出 HTML 的中文排版样式,大家可以根据自己项目的情况进行调整。另外,如果不想使用 font-awesome.css 来实现工具栏按钮的 icon,可以将 font-awesome.css 去掉,然后增加 .toolbar-item-[button name] 选择符来自定义按钮样式。
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
JavaScript-Tool-富文本:Simditor的更多相关文章
- 用javascript复制富文本
由于项目需求,希望能够用javascript复制富文本格式的数据,例如全选一个网页Ctrl+C, Ctrl+V到一个word文档中,数据还是原来的格式,显示出来的样子也都和原来一样.现在希望使用jav ...
- JavaScript Iframe富文本编辑器中的光标定位
最近在项目中碰到一个比较棘手的问题: 在iframe富文本编辑器中,有个工具栏,这个工具栏在iframe标签之外,工具栏上有一个按钮,点击该按钮向iframe正在编辑中的光标处插入一个图片,图片会插入 ...
- 【JavaScript】富文本编辑器
这是js写的富文本编辑器,还存在一些bug,但基本功能已经实现,通过这个练习,巩固了js富文本编辑方面的知识,里面包含颜色选择器.全屏.表情.上传图片等功能,每个功能实际对应的就是一个小插件啦 部分程 ...
- javascript 实现富文本框选中对齐
需求: 一个可编辑(contenteditable=true)的div,对齐选中内容,左.中,右 ,其实质是:对选中的末梢节点,找到块属性的父元素,设置text-algin:center: MDN:t ...
- wangEditor-基于javascript和css开发的 Web富文本编辑器, 轻量、简洁、易用、开源免费(2)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 富文本编辑器Simditor的简易使用
最近打算自己做一个博客系统,并不打算使用帝国cms或者wordpress之类的做后台管理!自己处于学习阶段也就想把从前台到后台一起谢了.好了,废话不多说了,先来看看富文本编辑器SimDitor,这里是 ...
- Simditor 富文本编辑器多选图片上传、视频连接插入
simditor 是一个基于浏览器的所见即所得的文本编辑器.Simditor 富文本编辑器, 支持多选图片上传, 视频连接插入, HTML代码编辑以及常用富文本按钮,支持的浏览器:IE10.Firef ...
- 富文本编辑器防止xss注入javascript版
富文本编辑器:ueditor 其实富文本编辑器已经有防止xss注入功能,但是你服务端程序在接收的时候在做一次转义,否则有可能然后前端验证直接提交数据导致被xss攻击. 为了节省后端程序开销则在前端 显 ...
- Javascript实现简单的富文本编辑器
<span style="font-size:14px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 T ...
- 10个免费的javascript富文本编辑器(jQuery and non-jQuery)
祝愿园子里的朋友圣诞节快乐. 本文介绍了10个免费易用富文本编辑器(rich text editors,RTE),其中5个是Jquery插件,另外5个是非Jquery富文本编辑器 简介 Javascr ...
随机推荐
- SQL_字符操作函数
原创作品.出自 "深蓝的blog" 博客.欢迎转载,转载时请务必注明下面出处,否则追究版权法律责任. 深蓝的blog:http://blog.csdn.net/huangyanlo ...
- react 自定义 TabBar 组件
1.创建 组件 src/components/TabBar/index.js /** * TabBar 组件 */ import React ,{ PureComponent } from 'reac ...
- dubbo学习之Hello world
现在企业中使用dubbo的越来越多,今天就简单的学习一下dubbo,写了一个hello world,教程仅供入门,如要深入学习请上官网 服务提供方: 首先将提供方和消费方都引入jar包,如果使用的是m ...
- ffmpeg 跟我学 视频教程
最近一段时间找时间录制了一些Ffmpeg视频教程,还有录制完毕,会持续更新,内容会包含Ffmeg保存文件,网络流转发, 编码,解码,播放器制作,以及服务端搭建等等,适合初学者,有需要的朋友的可以关注: ...
- 拒绝ssh远程暴力破解
拒绝ssh远程暴力破解 简介 在网络技术日益发展的今天,网络上的安全问题日益严重.当你在公网上使用Linux服务器时,很有可能你的服务器正在遭受ssh暴力破解. 曾经有一次我的同伴将给客户提供监控服务 ...
- iOS应用数据存储的经常使用方式
ios程序中数据数据存储有下列5种方式 XML属性列表(plist)归档 Preference(偏好设置) NSKeyedArchiver归档(NSCoding) SQLite3 Core Data ...
- Redhat 6.2安装Oracle 11gclient及遇到的问题分析
昨天在Redhat6.2(64 bit)上安装oracle 11.2.0.1.0 client(32 bit),下面是安装中碰到的一些问题及处理过程记录 首先解压缩安装包,会生成一个client文件夹 ...
- webpack打包问题
最近项目里需要替换一个logo,原先的logo打包后生成的静态文件里有对应的图片,替换了新的的图片打包后并没有生成相应的静态文件,两个图片都在同一个文件目录下,而且图片是直接引入并不会出现打包不到图片 ...
- javascript中提高代码的封装性
我出的面试题中,有一条是问如何避免页面引用JS,出现函数.变量重复.冲突的. 从大的方面讲,应该引入javascript的模块化开发,符合AMD规范之类: 从小的方面说,大概就是限定变量和函数的作用域 ...
- 基于live555实现的跨平台高性能RTSPServer流媒体服务器EasyIPCamera
本文转自EasyDarwin团队成员kim的博客:http://blog.csdn.net/jinlong0603/article/details/52366412 简介 EasyIPCamera是由 ...
