storyBoard学习教程二(页面跳转)
本篇是接着上一篇 storyBoard 学习教程一 的补充,有过storyBoard 编程经验的伙伴还是不要阅读本篇博客了,我自己认为,太基础太简单了,为了方便别人学习使用,我还是详细的做了这篇教程。







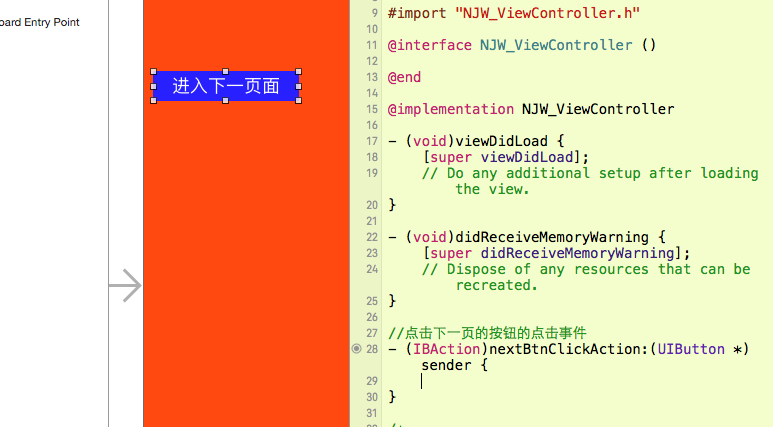
同样的方法,我们在 .m 文件里拖入button 的点击事件方法:如下图所示

关联后的样子:

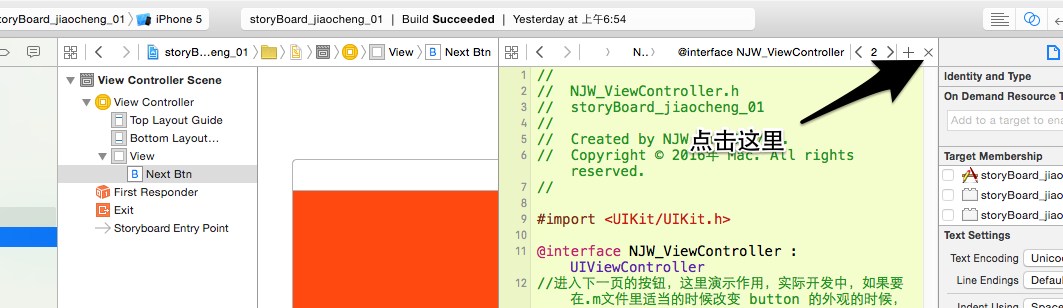
我们先关闭右边 的代码区域,让我们当前的编程面板全面版显示,操作如下:

下面我们按照教程(一)的步骤,去创建另外一个 storyboard 文件,然后关联的类是 NJW_ViewController2 如下:


如果我们要使用 Push 的方法进行页面之间的跳转的话,我们需要在上图 中将 here 对应的代码行 取消注释 ,将模态的代码注释上,然后在 NJW_ViewCntroller 的页面添加导航控制器,代码如下



好了,到这里本篇博客已经结束了,本篇使用了 storyboard 的ID 去查找 storyboard 文件,并显示在 window 上,介绍了 模态 和 push 在storyboard 里的使用。
storyBoard学习教程二(页面跳转)的更多相关文章
- 微信小程序开发:学习笔记[8]——页面跳转及传参
微信小程序开发:学习笔记[8]——页面跳转及传参 页面跳转 一个小程序拥有多个页面,我们可以通过wx.navigateTo推入一个新的页面.在首页使用2次wx.navigateTo后,页面层级会有三层 ...
- redis学习教程二《四大数据类型》
redis学习教程二<四大数据类型> 四大数据类型包括:字符串 哈希 列表 集合一 : Redis字符串 Redis字符串命令用于管理Redis中的字符串 ...
- MUI框架开发HTML5手机APP(二)--页面跳转传值&底部选项卡切换
概 述 JRedu 在上一篇博客中,我们学习了如何使用Hbuilder创建一个APP,同时如何使用MUI搭建属于自己的第一款APP,没有学习的同学可以戳链接学习: http://www.cnblo ...
- Android+Jquery Mobile学习系列(4)-页面跳转及参数传递
关于页面转场,这个必须得专门列出来说明一下,因为Jquery Mobile与普通的Web发开有一些区别,这个对于新手如果不了解的话,就会钻到死胡同.撸主前段时间就是很急躁地上手开发程序,结果在页面转场 ...
- Silverlight学习笔记之页面跳转
在进行项目开发的时候,经常遇到页面之间的跳转,包括silverlight之间以及silverlight和html之间的跳转. silverlight之间的页面跳转包含两点: 1.主窗体和子窗体 用户新 ...
- storyBoard学习教程一(页面跳转)
今天为了给伙伴作一篇storyBoard快速编程的教程,所以才写下了这篇博客. 有过storyBoard 编程经验的伙伴还是不要阅读本篇博客了,我自己认为,太基础太简单了,为了方便别人学习使用,我还是 ...
- git学习教程二之远程仓库学习
首先你需要注册一个github用户名,我的github账户是:1654218052@qq.com 由于本地的git仓库和github的仓库是通过SSH加密的,所以我们还需要设置一点东西哦 第1步:创建 ...
- 基于 Storyboard 多种方式的页面跳转、参数传递
原文 通过按钮关联跳转 选中 Button ,然后点击 action 右边拖拽到 第二个页面 选择 "Show"即可完成跳转关联. 定义页面间 segue Id,通过代码触发跳转 ...
- flask学习(八):页面跳转和重定向
1. 用处:在用户访问一些需要登录的页面的时候,如果用户没有登录,那么让页面重定向到登录页面 2. 实例 运行效果: 用户已登录,进入发布问答页面 用户未登录,跳转到登录页面
随机推荐
- js随机数 从头开始系列
js要常常写啊要不然就要从0开始 1 var num = Math.random(); //创建一个0-1随机数字 num*=10 //变为0-10随机数字 //有好几种取整方式 var i = Ma ...
- (一)MVVMLight安装
http://www.cnblogs.com/manupstairs/p/4890300.html 1.首先新建一个wpf项目 2. 安装完成即可在我们的项目中看到如下引用: 如果点击安装的时候出现: ...
- Windows 系统 vs2012 MinGW 编译ffmpeg 静态库
Windows系统下 vs2012编译ffmpeg 动态库 前面已经有文章讲述,本文将讲述如果编译生成ffmpeg静态库以方便 在vs2012下调用. 准备工作:安装MinGW环境,修改ffmpeg配 ...
- ES7前端异步玩法:async/await理解 js原生API妙用(一)
ES7前端异步玩法:async/await理解 在最新的ES7(ES2017)中提出的前端异步特性:async.await. 什么是async.await? async顾名思义是“异步”的意思,a ...
- 【每日Scrum】第四天(4.25) TD学生助手Sprint2站立会议
站立会议 组员 昨天 今天 困难 签到 刘铸辉 (组长) 和小楠重写架构,使代码更加简洁,并增加了几个界面 今天增加了几个页面的子菜单,然后设计了几个要用的界面 遇到的困难是,菜单的事件处理真是神一样 ...
- python--简易员工信息系统编写
补充内容:eval 将字符串变成变量名locals 看输入的是否是字典中的一个keyfunc.__name____怎么看变量名的数据类型斐波那契数列 li=[1,1] while li[-1]&l ...
- CentOS 7.2 , YUM 方式安装VSC
1.引入VSC站点key和repo地址 sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c ' ...
- 在Livemedia的基础上开发自己的流媒体客户端 V 0.01
在Livemedia的基础上开发自己的流媒体客户端 V 0.01 桂堂东 xiaoguizi@gmail.com 2004-10 2004-12 友情申明: 本文档适合已经从事流媒体传输工作或者对网络 ...
- EasyPlayer iOS开源流媒体播放器中AAC解码PCM问题
本文转自EasyDarwin开源团队成员Penggy的博客:http://www.jianshu.com/p/feeb107b6657 最近遇到在 iOS 平台上实时播放 AAC 音频数据流, 一开始 ...
- JAVA with Cassandra
maven项目,在pom.xml里加入依赖.不是的话下载相应的jar包放到lib目录下.这里驱动包的版本要和你cassandra的大版本一致. <dependency> <group ...
