vue建项目并使用
今天来回顾下vue项目的建立和使用,好久不用感觉不会用了。
下面两个都要全局安装
首先安装git,地址 https://gitforwindows.org/
安装node, 地址 https://nodejs.org/en/download/
查看node是否安装上
node -v
node安装完就代表你把npm安装上了,可以查看下npm的版本
npm -v
安装webpack
npm install webpack -g
安装vue脚手架全局安装 vue-cli
npm install --global vue-cli
上面的这些最好都要全局安装,否则你在别的地方会调取不到的
这样咋们的准备工作算是做好了,开始建项目了
打开git输入(下面的name是项目名,可以自己随便定义)
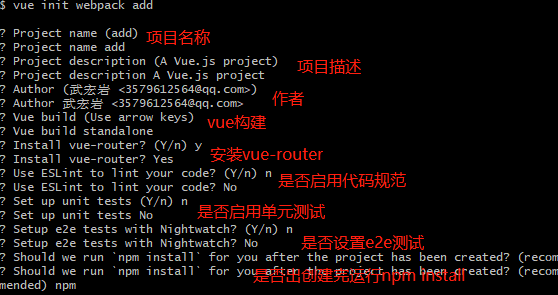
vue init webpack name
接下来需要等待出来下面的东西就行了

这样一个完整的vue项目就出来了

来了解下里面的主要文件(mian.js)
import Vue from 'vue' //引入vue
import App from './App' //引入主页面
import router from './router' //引入路由 Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示 // 实例化
new Vue({
el: '#app', //找到这个文件
router, //路由
components: { App }, //组件
template: '<App/>' // 模板
})
主页面(app.vue)
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>//路由的出口(注意一定要有)
</div>
</template> <script>
export default {
name: 'App'
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
路由(进行主页面和子页面的连接)
import Vue from 'vue' //引入vue
import Router from 'vue-router' // 引入vue-router
import HelloWorld from '@/components/HelloWorld' // 子组件的路径 Vue.use(Router)// 全局注入插件 export default new Router({
routes: [
{
path: '/', //根目录下
name: 'HelloWorld',//名称
component: HelloWorld //组件名
}
]
})
子页面(随便写写就行了,但注意)
子页面最外层上一定要是这样的格式,要有template和div后在里面去填写内容
<template>
<div class="hello">
</div>
</template>
<script>
</script>
回顾一下,一直不用回忘
vue建项目并使用的更多相关文章
- npm install含义 及vue安装启动项目时报错解决及vue建项目时各文件间的依赖关系
全局安装vue-cli,使用命令npm install -g vue-cli. 下载模板代码,使用命令vue init webpack my-project,之后会有一些询问,按需填写即可. 最后会看 ...
- vue新建项目
一直都被如何用vue.js新建一个项目的问题困扰着,经过好久的实践,终于搞清楚如何用vue新建项目了: 1.官网对于vue-cli介绍: Vue.js provides an official CLI ...
- Vue小项目二手书商城:(二)axios前后端数据交互
实现内容: 写路由接口(express) axios取数据 一.写接口 1.我们要在前端取到后端的数据(之前写的data.json)可以用vue-resourse或者用axios,在vue2之后官方就 ...
- Vue小项目二手书商城:(一)准备工作、组件和路由
本项目基于vue2.5.2,与低版本部分不同之处会在(五)参考资料中提出 完整程序:https://github.com/M-M-Monica/bukesi 实现内容: 资源准备(mock数据) 组件 ...
- vue构建项目全过程
1.node版本请更新到6.9.X版本以上,不然npm依赖会出问题 2.命令行里运行npm install --global vue-cli 3.npm install --global webpac ...
- Vue简单项目(页面跳转,参数传递)
一.页面跳转 1.和上篇文章一样的建文件的步骤 2.建立成功之后,在src文件夹下面添加新的文件夹pages 3.在pages里面添加新的文件Home.Vue和Detail.Vue 4.设Home.V ...
- VUE创建项目
Vue Cli项目搭建 vue项目需要自建服务器:node 什么是node: 用C++语言编写,用来运行JavaScript语言 node可以为前端项目提供server (包含了socket) ...
- vue构建项目步骤
1.node版本请更新到6.9.X版本以上,不然npm依赖会出问题 2.命令行里运行npm install --global vue-cli 3.npm install --global webpac ...
- ReactNative新手学习之路01-创建项目开始
新手学习之路01-创建项目开始 小菜鸟准备学习RN开发,决定写下自己的学习历程,方便其他也想要学习RN的人,后期会持续更新写下自己所有学习经历,一步步从菜鸟成长成业内高手.开发环境准备,本文默认环境已 ...
随机推荐
- 考虑实现Comparable接口
考虑实现Comparable接口 compareTo方法没有在Object中声明.相反,它是Comparable接口中唯一的方法.compareTo方法不但允许进行简单的等同性比较,而且允许执行顺 ...
- tree(2018.10.26)
题意:给你一颗树,树上每个节点都有一个权值,多次询问树上的一条链的严格上升子序列长度 这道题是个神奇的倍增,先记录\(fa[x][0]\)为\(x-root\)路径上第一个权值比他大的点,然后顺便处理 ...
- MarkdownPad - win10环境下无法渲染HTML问题
问题 在win10平台安装了MarkdownPad 2之后,发现在渲染md文件时报错,在预览页面无法正常渲染HTML: 安装报错提示前往官网,可以看到如下的解决方法: LivePreview is n ...
- 分布式通信-tcp/ip socket
Socket通讯的过程 Server端Listen(监听)某个端口是否有连接请求,Client端向Server 端发出Connect(连接)请求,Server端向Client端发回Accept(接受) ...
- 两句话跳转QQ聊天界面 通过web方式
NSString *qq=[NSString stringWithFormat:"]; NSURL *url2 = [NSURL URLWithString:qq]; if ([[UIApp ...
- dzzoffice 任意文件删除漏洞分析
dzzofiice 任意文件删除漏洞 \upload\dzz\system\dzzcp.php第199行 elseif($do=='deleteIco'){ $arr=array(); $ ...
- js中对象的理解
JS中对象是可变的控件集合,对象的内容是可以更改的,可以为它添加任意属性或删除,而基本数据类型虽然拥有方法,但它们的值是不可变的,之所以它们拥有方法,是因为当它们调用方法是,后台会自动创建一个相映包装 ...
- 097 Interleaving String 交错字符串
给定三个字符串 s1, s2, s3, 验证 s3 是否是由 s1 和 s2 交错组成的.例如,给定:s1 = "aabcc",s2 = "dbbca",当 s ...
- H5 之 Page Visibility
这个是今天刚发现的,想起之前那个在页面用video标签视频播放,别人切换页面后仍在继续播放,体验很不好,用这个API就可以很完美的解决. Page Visibility API 可以让你获取到这种状态 ...
- 第4章 变量、作用域和内存---JS红宝书书摘系列笔记
一.基本类型和引用类型 ECMAScipt变量可能分为两种数据类型:基本类型和引用类型. 基本类型:指简单的数据段:包括Undefined.Null.Boolean.Number.String:可以操 ...
