(35)zabbix Event acknowledgment事件确认
概述
以往服务器出现报警,运维人员处理完事之后,报警自动取消,但是下一次出现同样一个错误,但是换了一个运维人员,他可能需要重新排查问题,直到问题处理完毕。
针对这种情况,zabbix提供了event acknowledgment(事件确认)功能,一旦处理好某个问题,运维认为可以再里面写上备注,说明造成此问题的原因以及处理方法,下一次运维人员遇到这个报警先看前一次的事件确认。
Acknowledgment也可以在action中使用,一旦运维人员没有及时填写事件确认,可以向他的主管或者经理发送一个通知:xxx人员没有写事件确认.
事件确认界面
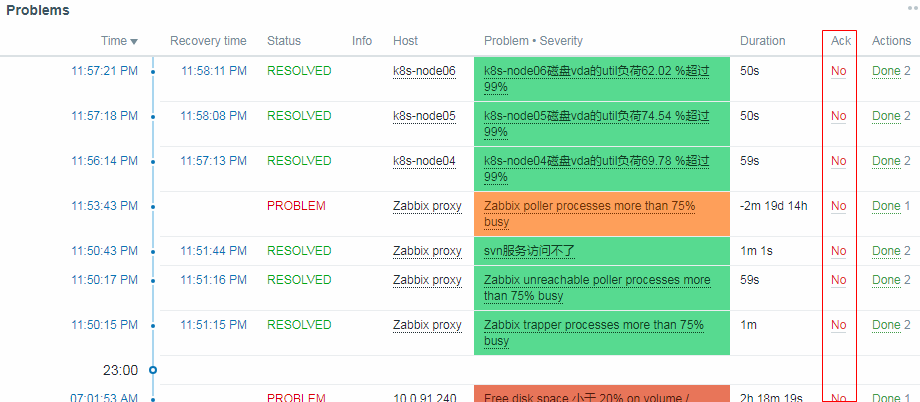
在zabbix首页的last 20 issues,在每条报警列都有Ack,如果是NO,说明还没有对事件进行确认,如果是Yes,表明已经提交了事件描述

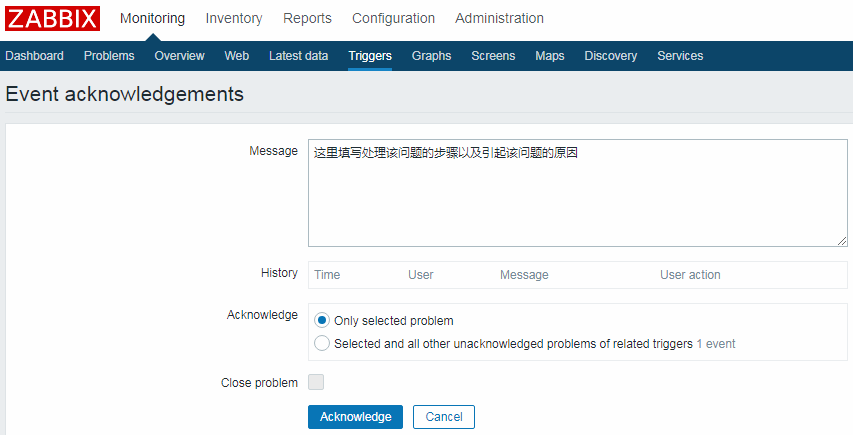
点击No

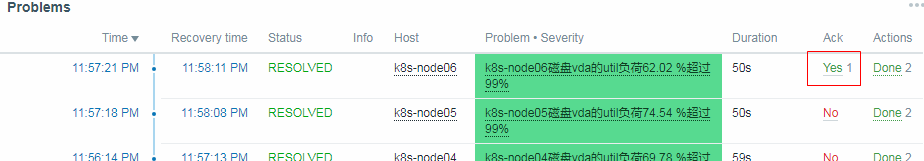
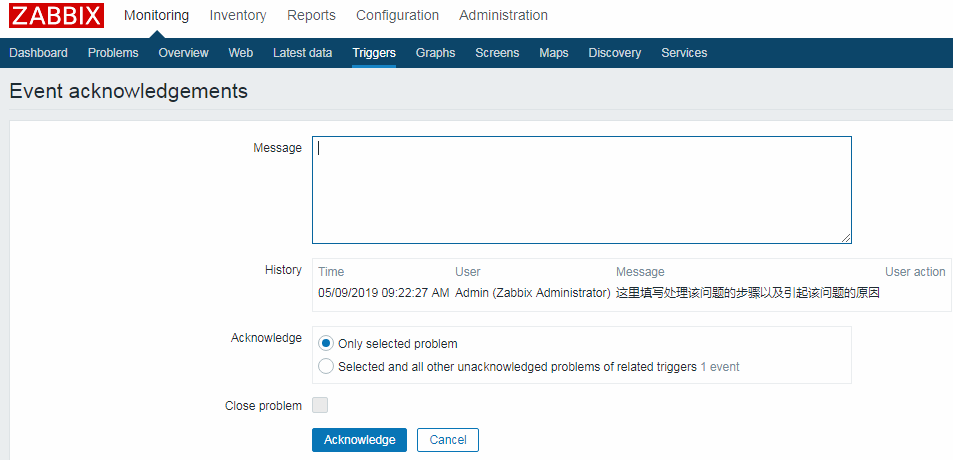
完成后的效果,


(35)zabbix Event acknowledgment事件确认的更多相关文章
- 自学Zabbix6.1 Event acknowledgment 事件确认
自学Zabbix6.1 Event acknowledgment 事件确认 1 概述以往服务器出现报警,运维人员处理完事之后,报警自动取消,但是下一次出现同样一个错误,但是换了一个运维人员,他可能需要 ...
- javascript event(事件对象)详解
javascript event(事件对象)详解 1. 事件对象 1. 事件对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 什 ...
- c#中的delegate(委托)和event(事件)
c#中的delegate(委托)和event(事件) 一.delegate是什么东西? 完全可以把delegate理解成C中的函数指针,它允许你传递一个类A的方法m给另一个类B的对象,使得类B的对象能 ...
- js高级:event,事件冒泡,事件捕获
1.事件 浏览器客户端上客户触发的行为都称为事件 所有的事件都是天生自带的,不需要我们去绑定,只需要我们去触发. 通过 obj.事件名=function(){} 事件名:onmouseover 鼠标悬 ...
- javascript的event loop事件循环
javascript的event loop事件循环 这是今天一个朋友发给我的一个面试题, 感觉还挺有意思的, 写个博客以供分享 先看看这个面试题目: 观察下面的代码,写出输出结果 console.lo ...
- node.js中对Event Loop事件循环的理解
javascript是单线程的,所以任务的执行都需要排队,任务分为两种,一种是同步任务,一种是异步任务. 同步任务是进入主线程上排队执行的任务,上一个任务执行完了,下一个任务才会执行. 异步任务是不进 ...
- python-threading.Event实现事件功能--汽车过红绿灯(转载)
python-threading.Event实现事件功能 enent可以通过设置.等待.清除一个标识(flag),来进行线程间的控制线程可以通过获取这个标志位(flag)的状态(设置或未设置)来控制线 ...
- 让FireFox支持 window.event 全局事件对象
这里比原文稍加改进,让FF也支持 event.srcElement了, 省得每次写兼容代码挺麻烦的: //For firefox window.event if(typeof(window.event ...
- 为什么JS是单线程?JS中的Event Loop(事件循环)?JS如何实现异步?setimeout?
https://segmentfault.com/a/1190000012806637 https://www.jianshu.com/p/93d756db8c81 首先,请牢记2点: (1) JS是 ...
随机推荐
- day02 多态
- 最近工作用到压缩,写一个zip压缩工具类
package test; import java.io.BufferedOutputStream;import java.io.File;import java.io.FileInputStream ...
- 两句话跳转QQ聊天界面 通过web方式
NSString *qq=[NSString stringWithFormat:"]; NSURL *url2 = [NSURL URLWithString:qq]; if ([[UIApp ...
- [題解](DP)CF713C_Sonya and Problem Wihtout a Legend
對於不嚴格單調的我們可以n^2DP,首先每個數一定在原數組中出現過,如果沒出現過不如減小到出現過的那個花費更小,效果相同 所以f[i][j]表示把i改到離散化后j的最小代價,每次維護前一狀態最小值mn ...
- 统一入口&DB代理思想
参考 https://mp.weixin.qq.com/s?__biz=MzI4NTA1MDEwNg==&mid=2650764278&idx=2&sn=b7801fb0780 ...
- Xor-MST Codeforces - 888G
https://codeforces.com/contest/888/problem/G 这题可以用Boruvka算法: 一开始每个点是一个连通块.每次迭代对于每个连通块找到其最近邻居(与其有边相连且 ...
- 物体检测丨Faster R-CNN详解
这篇文章把Faster R-CNN的原理和实现阐述得非常清楚,于是我在读的时候顺便把他翻译成了中文,如果有错误的地方请大家指出. 原文:http://www.telesens.co/2018/03/1 ...
- Android Generate Signed APK: Errors while building APK. You can find the errors )
开发过程中,总会遇到很多坑: Gradle build finished with 101 error(s) in 1m 35s 424ms 19:23:50 Generate Signed APK: ...
- 警告: [SetPropertiesRule]{Server/Service/Engine/Host/Context} 解决方法
Tomcat启动时出现红色警告内容 警告: [SetPropertiesRule]{Server/Service/Engine/Host/Context} Setting property 'sour ...
- vba 两个表 信息合体一个表格
1 把Excel某一区域的内容读入到数组中: Dim strArray() As Variant Dim wk_data As Variant Set wk_data = Sheets("S ...
