React脚手架less的安装
最近在用react.js 结合蚂蚁金服的 Ant Design Mobile 做一个单页面的应用程序,遇到了一个很棘手的问题——那就是 react脚手架不支持less,看了不少优秀博主如何在react脚手架中使用less,,觉得繁琐且又不能解决实际问题,于是自己弄明白后感觉如此简单,做了这么个教程,避免新手走弯路。
声明一下我用的是微软的代码编辑软件VS code,下面的是详细的图文教程。
前期准备:
通过命令 create-react-app react-demo 创建了自己的React应用并能正常运行。
create-react-app react-demo
下面是如何让react脚手架支持less的图文教程:
step1:首先把自己创建好的项目添加到工作区,如果已添加到工作区,这一步跳过。
step2:在终端安装less 和 less-loader。下面是命令:
npm install less less-loader --save-dev
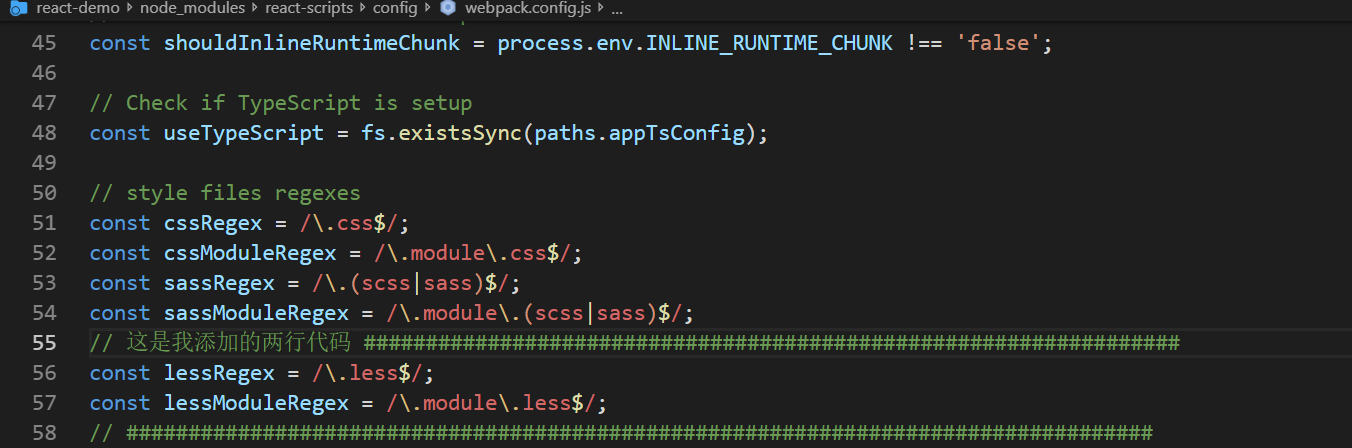
step3:点开项目文件夹,并依次找到 node_modules/react-scripts/config/webpack.config.js。如下图被红色选框选中的文件就是我们需要修改的。

step4(关键):打开这个文件并添加下面两行代码
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
如图:

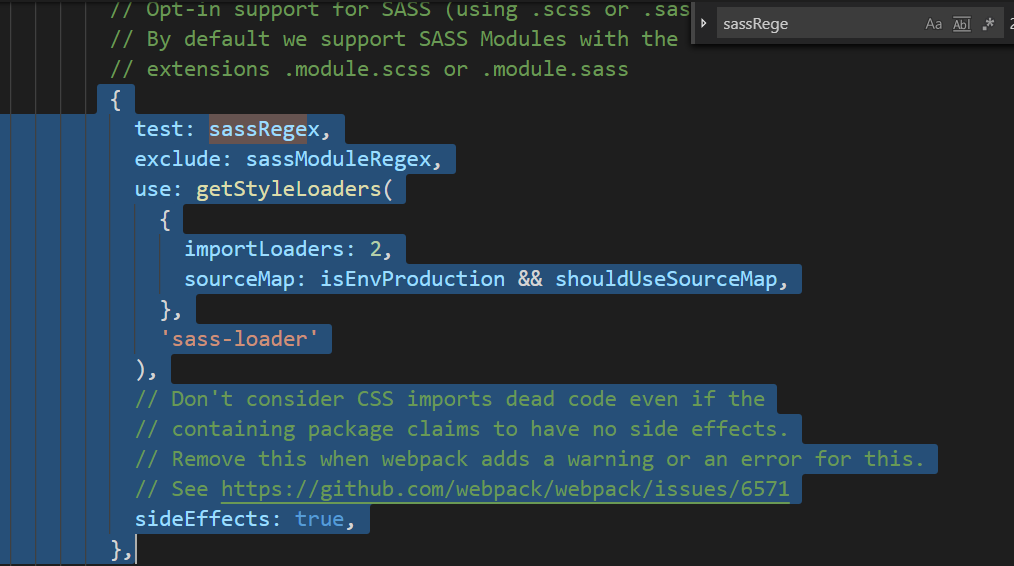
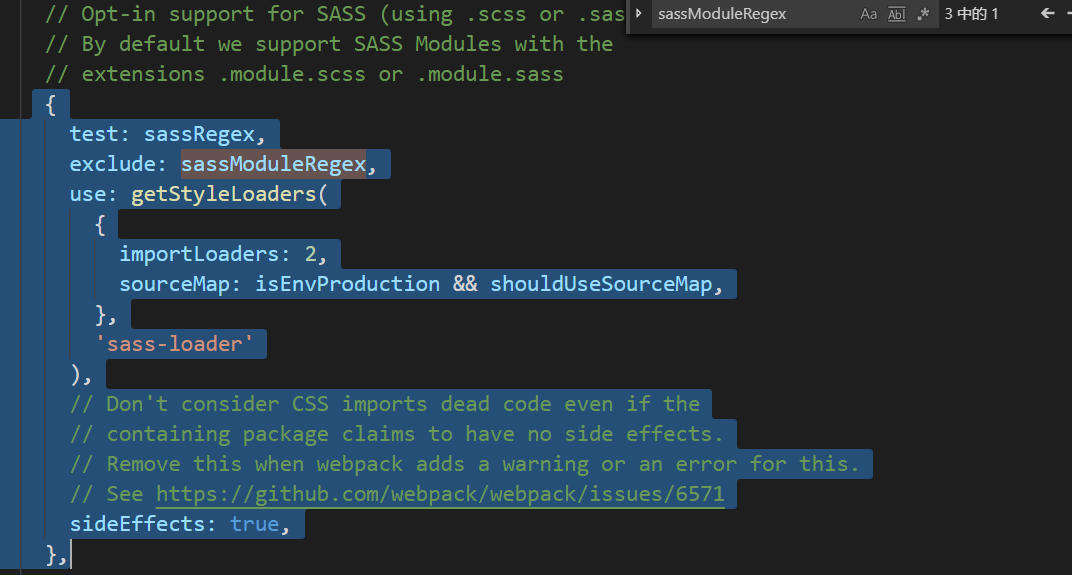
step5(关键):在这个文件里快捷键Ctrl+F 搜索 sassRege 并复制鼠标选中的代码。


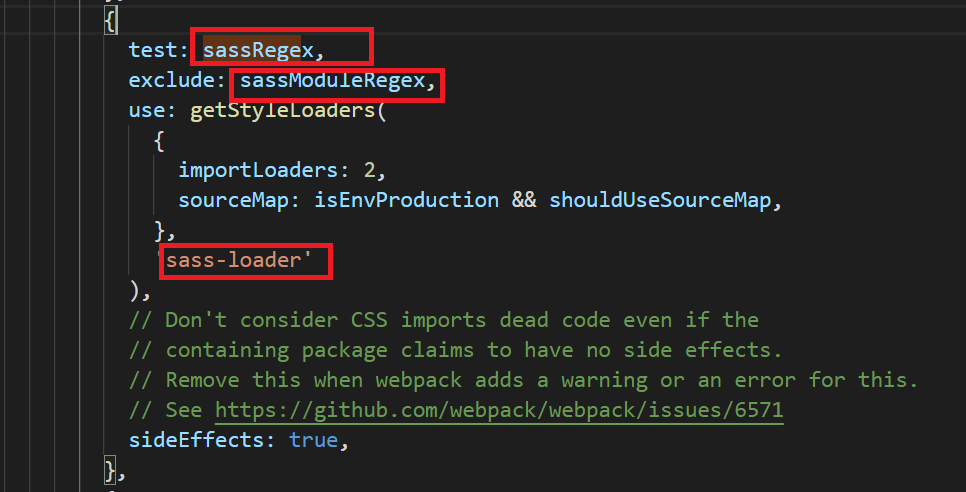
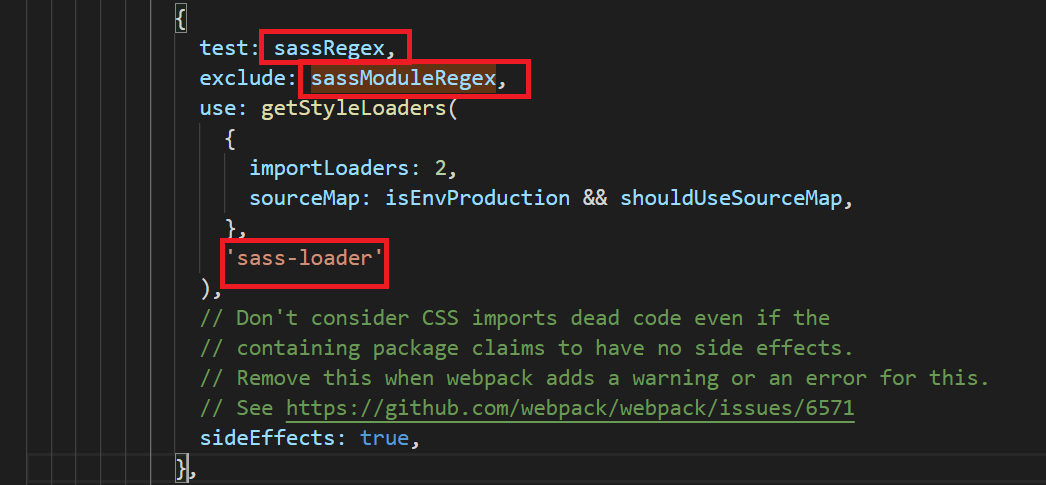
分别替换成 lessRegex, lessModuleRegex, 'less-loader' 并保存 如下图:

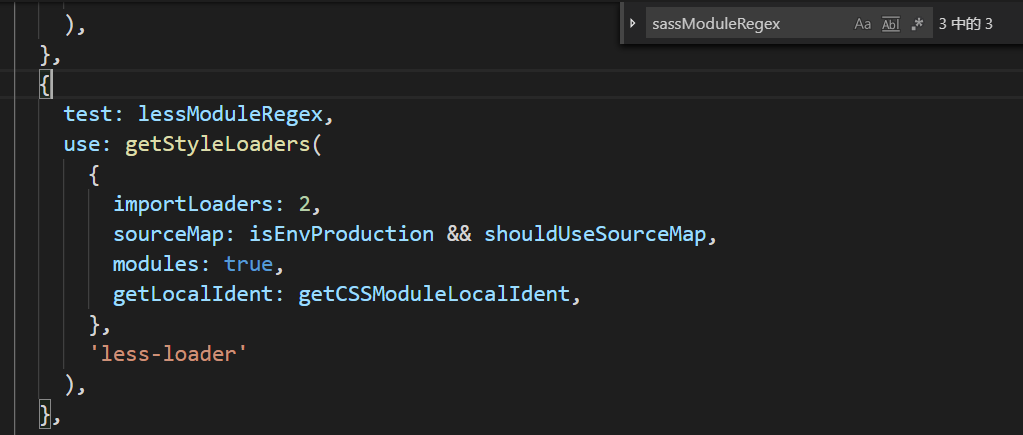
step6(关键):和step5一样。快捷键Ctrl+F 搜索 sassModuleRegex 复制鼠标选中的代码:


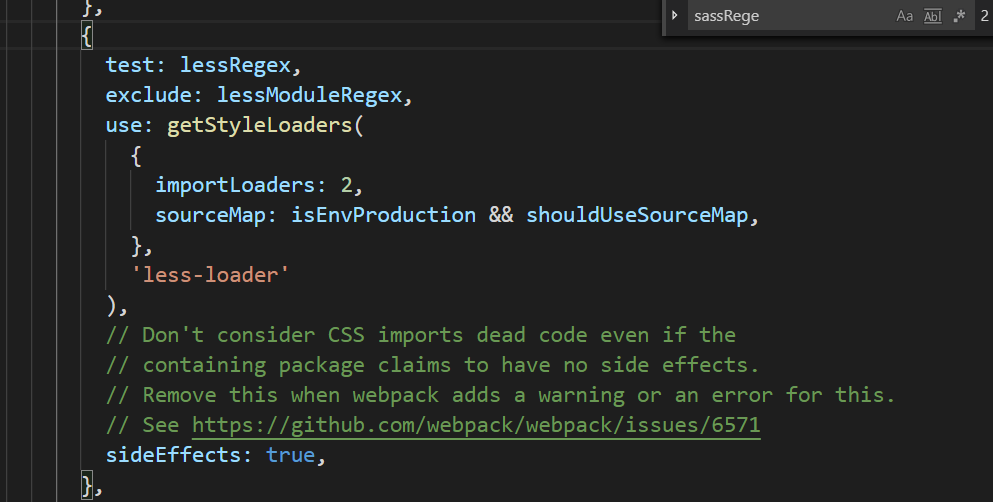
分别替换成 lessRegex、 lessModuleRegex、 less-loader'并保存 如下图:

step6(测试):
在src下面建立一个style.less文件,代码如下:
@nice-blue:pink;
@light-blue: @nice-blue + #111;
.header { color: @light-blue; }
然后把这个 style.less 引入App.js
import './style.less';
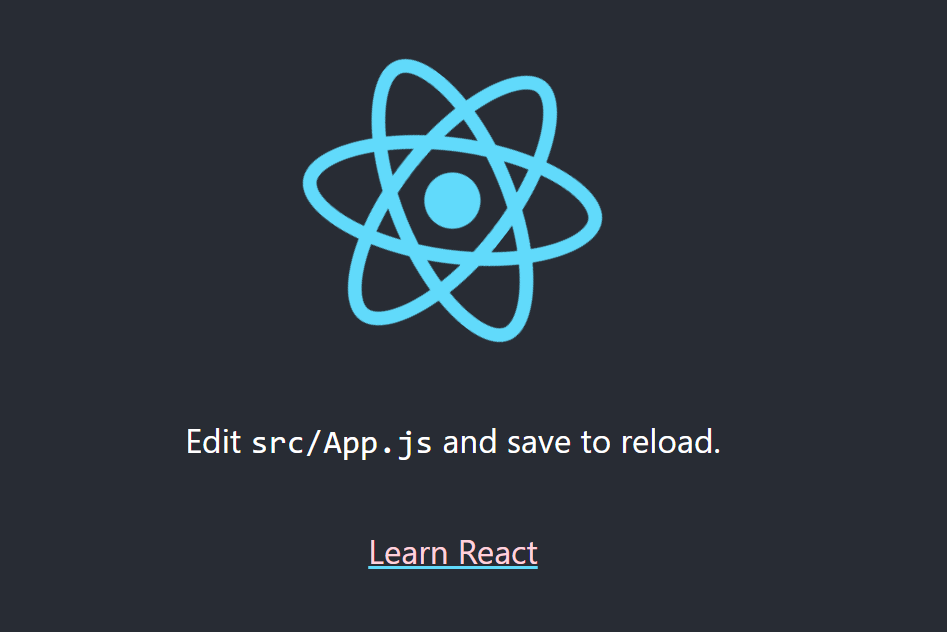
在终端敲命令 npm start 完美的运行结果:

这样就解决了React脚手架不支持less的问题。
React脚手架less的安装的更多相关文章
- 【webpack系列】从零搭建 webpack4+react 脚手架(一)
搭建一个React工程的方式有很多,官方也有自己的脚手架,如果你和我一样,喜欢刨根究底,从零开始自己一行一行代码创建一个React脚手架项目,那你就来对地方了.本教程是针对React新手,以及对web ...
- 用webpack4从零开始构建react脚手架
用webpack4从零开始构建react脚手架 使用脚手架 git clone git@github.com:xiehaitao0229/react-wepack4-xht.git` `cd reac ...
- react脚手架搭建及配置
npm install -g create-react-app 装完之后,生成一个新的项目,可以使用下面的命令: create-react-app my-app cd my-app/yarn star ...
- React脚手架创建一个React应用以及项目目录结构详解
react脚手架 用来帮助程序员快速创建一个基于xxx库的模板项目,包含了所有需要的配置,指定好了所有的依赖,可以直接安装/编译/运行一个简单效果 react提供了一个专门用于创建react项目的脚手 ...
- create-react-app react脚手架
create-react-app react脚手架 官方脚手架 1.安装 npm install -g create-react-app 2.创建项目 create-react-app react-c ...
- 前端笔记之React(三)使用动态样式表&antd&React脚手架&props实战
一.使用动态样式表 1.1 LESS使用 全局安装Less npm install -g less 创建1.less文件,然后可以用lessc命令来编译这个文件: lessc 1.less 1.css ...
- React学习系列之(1)简单的demo(React脚手架)
1.什么是React? React是一个一个声明式,高效且灵活的用于构建用户界面的JavaScript库.React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 ...
- 在React旧项目中安装并使用TypeScript的实践
前言 本篇文章默认您大概了解什么是TypeScript,主要讲解如何在React旧项目中安装并使用TypeScript. 写这个的目的主要是网上关于TypeScript这块的讲解虽然很多,但都是一些语 ...
- React: React脚手架
一.简言 React开发目前已经非常流行,对于如何实现对React项目的管理和维护,React生态圈出现了大量可用的开发工具,例如Browserify.Gulp.Grunt.webpack等.其中,w ...
随机推荐
- ai技术体系
- 2014-10-31 NOIP模拟赛
10.30 NOIp 模拟赛 时间 空间 测试点 评测方式 挖掘机(dig.*) 1s 256M 10 传统 黑红树(brtree.*) 2s 256M 10 传统 藏宝图(treas. ...
- 记录错误:tomcat“socket close”错误
Error running 'Tomcat 8.5.37': Unable to open debugger port (127.0.0.1:9562) 使用打开cmd.exe 输入 1)taskli ...
- css 样式计算器
css3有个计算器 calc() div { width:-webkit-calc(100% - 100px);注意-两边要有空格 width:-moz-calc(100% - 100px); wid ...
- HDU-1068-GirlsandBoys(最大独立集,二分图匹配)
链接:https://vjudge.net/problem/HDU-1068#author=0 题意: 学校对n个学生(男女都有)进行的调查了,发现了某些学生暗生情愫,现在需要你选出一个最大的集合,这 ...
- 常见的HTTP状态码说明
1.说明 HTTP服务器状态代码定义(Status Code Definitions) 做测试的时候,会产生比较多的HTTP错误,查看其错误,有超时的,链接不到图片的,连接不到服务器等等,很多人经常忘 ...
- CoreRT
使用CoreRT将.NET Core发布为Native应用程序 在上一篇文章<使用.NET Core快速开发一个较正规的命令行应用程序>中我们看到了使用自包含方式发布的.NET Core应 ...
- Core 事件总
NET Core 事件总线,分布式事务解决方案:CAP 背景 相信前面几篇关于微服务的文章也介绍了那么多了,在构建微服务的过程中确实需要这么一个东西,即便不是在构建微服务,那么在构建分布式应用的过程中 ...
- PIX 防火墙
---恢复内容开始--- 一 , PIX 防火墙的认识 PIX 是cisco 的硬件防火墙 硬件防火墙的工作速度快,使用方便. PIX 有很多型号,并发连接数是PIX防火墙的重要参数 PIX 25 ...
- Strut2 Action的生命周期
一般而言,Action都是放在Spring容器中管理的,我会把属性设为prototype,这样,每一个请求,都会创建一个action对象. 今天碰到一个问题,当我用从一个jsp页面中输入一个属性,比如 ...
