CSS3学习笔记(4)—上下滑动展开的按钮
最近写了一个动画,下面来看看我以前写的一个上下滑动展开的按钮效果:

这类的效果经常会在一些网站页面下载按钮处看到,当你鼠标悬浮在下载按钮时,会提醒你是否已注册,或者点击登录什么的小提示~~~~~
一、页面的主体布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link type="text/css" rel="stylesheet" href="css/both_slid_menu.css" />
</head>
<body>
<div class="both_sild_menu">
<div class="sild_top">我是上面</div>
<a href="#" target="_blank">鼠标放在我上面试试</a>
<div class="sild_bottom">我是下面</div>
</div>
</body>
</html>
布局就不多说了,很简单.
二、CSS样式(主要是CSS3)
先说一下动画的原理:
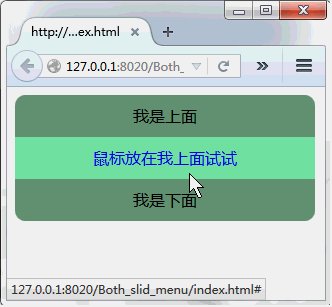
(1)先来布局,我是将三个DIV并列排出来,如下图:

(2)把sild_top和sild_bottom的两个子级按钮置于a标签按钮的下方,用定位里面的z-index属性
(3)然后sild_top和sild_bottom的两个子级按钮进行位移到a标签按钮正下方
(4)为sild_top和sild_bottom的两个子级按钮设置动画
.both_sild_menu{
text-align: center;
width: 300px;
}
.both_sild_menu .sild_top{
text-decoration: none;
padding: 10px;
background-color: #6c987e;
border-radius: 10px 10px 0 0;
/*让它的位置在名为both_sild_menu a的底部,且隐藏起来*/
transform: translate(0,40px);
opacity: 0; /*置于底部后再让它透明度为0,不显示*/
position: relative;
z-index: 1;
}
.both_sild_menu a{
display: block;
text-decoration: none;
padding: 10px;
background-color: #7eedaa;
position: relative;
z-index: 2; /*让它的位置在顶部*/
}
.both_sild_menu .sild_bottom{
text-decoration: none;
padding: 10px;
background-color: #6c987e;
border-radius: 0 0 10px 10px;
/*让它的位置在名为both_sild_menu a的底部,且隐藏起来*/
opacity: 0;
transform: translate(0,-40px);
position: relative;
z-index: 1;
}
.both_sild_menu .sild_top,.both_sild_menu .sild_bottom{ /*给两个DIV设置动画的属性*/
transition: all 0.2s ease-in-out 0s;
-moz-transition: all 0.2s ease-in-out 0s;
-ms-transition: all 0.2s ease-in-out 0s;
-o-transition: all 0.2s ease-in-out 0s;
-webkit-transition: all 0.2s ease-in-out 0s;
}
/*名为sild_top的div动画效果设置开始*/
.both_sild_menu:hover .sild_top{ /*当鼠标悬浮在框架上时,将名为sild_top的div透明度变为1*/
opacity: 1;
}
.both_sild_menu:hover .sild_top{ /*当鼠标悬浮在框架上时,将名为sild_top的div从初始的Y轴40px移动到Y轴0px位置*/
transform: translate(0,0);
-moz-transform: translate(0,0);
-o-transform: translate(0,0);
-ms-transform: translate(0,0);
-webkit-transform: translate(0,0);
}
/*名为sild_top的div动画效果设置结束*/
/*名为sild_bottom的div动效果设置画开始*/
.both_sild_menu:hover .sild_bottom{
opacity: 1;
}
.both_sild_menu:hover .sild_bottom{
transform: translate(0,0);
-moz-transform: translate(0,0);
-o-transform: translate(0,0);
-ms-transform: translate(0,0);
-webkit-transform: translate(0,0);
}
/*名为sild_bottom的div动画效果设置结束*/
原理我已经说的很清楚了,配合上面的程序应该很容易看出来吧.
CSS3学习笔记(4)—上下滑动展开的按钮的更多相关文章
- CSS3学习笔记(3)-CSS3边框
p{ font-size: 15px; } .alexrootdiv>div{ background: #eeeeee; border: 1px solid #aaa; width: 99%; ...
- cell左右滑动展开更多按钮-MGSwipeTableCell
MGSwipeTableCell是一个UITableViewCell的子类, 它实现了左,右滑动展开更多按钮用来实现一些相关操作就和QQ好友列表滑动展开的按钮一样,封装的很好,动画效果也处理很到位,废 ...
- CSS3学习笔记之径向展开菜单
效果截图: HTML代码: <div class="menu-wrap"> <nav> <a href="" class=&quo ...
- CSS3学习笔记之linear-gradient
我觉得CSS3很不错,自己也稍微看过,并且尝试过一些属性.对我自己而言,我没有勇气说我学过CSS3,我觉得任何自己看来很小的事情,也只是站在自己的角度来评判.就算的是"简单的"HT ...
- CSS3学习笔记1-选择器和新增属性
前言:之前自学了一些关于CSS3的知识,在学习过程中也遇到过坑,不过总算磕磕绊绊的学习完了关于CSS3的相关知识,于是最近把之前的笔记和代码整理了一下,也算是一个对CSS3知识的回顾复习吧,也希望能够 ...
- html5和css3学习笔记
HTML5针对移动端,移动端的浏览器主要是chrome,是webkit内核; app(applicatin):应用; native app:原生的app sadsadsadad 单标签可以省略结尾标记 ...
- 十天精通CSS3学习笔记 part4
CSS3中的变形与动画(下) CSS3 Keyframes介绍 Keyframes 被称为关键帧,其类似于Flash中的关键帧.在CSS3中其主要以"@keyframes"开头,后 ...
- HTML5+CSS3学习笔记(二) 页面布局:HTML5新元素及其特性
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单. 本次学习HTML5的新标签元素有: <head ...
- HTML5+CSS3学习笔记(一)
HTML5+CSS3概述 HTML5和CSS3不仅仅是两项新的Web技术标准,更代表了下一代HTML和CSS技术.虽然HTML5的标准规范还没有正式发布,但是未来的发展前景已经可以预见,那就是HTML ...
随机推荐
- [原创][Verilog]个人.v文件书写规范
1> 文件名命名,小些单词为主且从命名中可以大致读出其功能,例如:fpga_power.v,can_ctrl.v等命名. 2> 顶层top文件的输入输出IO信号使用大些表示,且加上”i/o ...
- 通过房价预测入门Kaggle
今天看了个新闻,说是中国社会科学院城市发展与环境研究所及社会科学文献出版社共同发布<房地产蓝皮书:中国房地产发展报告No.16(2019)>指出房价上涨7.6%,看得我都坐不住了,这房价上 ...
- JVM, JRE 和JDK
JVM -- java virtual machine A Java virtual machine (JVM) is a process virtual machine that can execu ...
- CentOS6.7源码安装MySQL5.6
1.源码安装MySQL5.6 # CentOS6操作系统安装完成后,默认会在/etc目录下存在一个my.cnf, # 强制卸载了mysql-libs之后,my.cnf就会消失 rpm -qa | gr ...
- chattr&chown&cat&cut&useradd&passwd&chage&usermod
1.用chattr命令防止系统中某个关键文件被修改 chattr +i /etc/resolv.conf chattr -i /etc/resolv.conf 要想修改此文件就要把i属性去掉 lsat ...
- IntelliJ IDEA常用统一设置2-Inspections检查设置(Linux/Mac/Windows)
Inspections检查设置功能,能检查一些普通问题,比如代码风格等等.当然,这个虽然没有CheckStyle这些插件专业,但也是另一种选择. 官方参考:https://www.jetbrains. ...
- BT种子文件文件结构分析(转)
估计80%以上接触互联网的人都知道bt是什么东西,任何一个用bt下载的人都知道这样一个概念,种子.bt种子就是记录了p2p对等网络中tracker, nodes, files等信息,也就是说,这个种子 ...
- Objective-C 的 API 设计(转)
英文原文:API Design 转自oschina 参与翻译(14人): 李远超, 魏涛, showme, weizhe72, 周荣冰, crAzyli0n, WangWenjing, throwab ...
- 记Weblogic采用RAC方式链接数据库遇到的问题
前几天,去客户现场部署系统,WEBLOGIC连接数据库使用RAC方式连接,好几个人弄了一下午愣是没搞定,总是报SID错误 开始一致认为是防火墙的原因,后来SSH登陆应用服务器后,再TELNET数据 ...
- squirrelsql安装
官网下载安装,第一次安装mac上,失败,后续重启mac看下.重启完后,还是起不来,估计和某些环境冲突,或者缺少环境 使用squirrelsql如何连接hive? http://lxw1234.com/ ...
