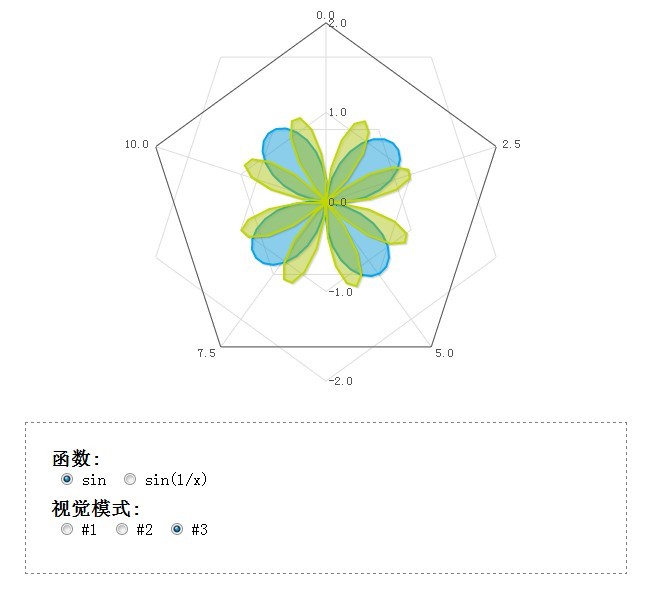
用 Flotr2 实现的 HTML5 图表
1. [图片] 未命名.jpg

2. [代码][HTML]代码
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>用 Flotr2 实现的 HTML5 图表</title>
<script src="http://www.script-tutorials.com/demos/235/js/flotr2.min.js"></script>
<!--[if lt IE 9]>
<script type="text/javascript" src="js/flashcanvas.js"></script>
<![endif]-->
<style>
/* page layout styles */
*{
margin:0;
padding:0;
}
header a.stuts,a.stuts:visited{
border:none;
text-decoration:none;
color:#fcfcfc;
font-size:14px;
left:50%;
line-height:31px;
margin:23px 0 0 110px;
position:absolute;
top:0;
}
header .stuts span {
font-size:22px;
font-weight:bold;
margin-left:5px;
}
.container {
color: #000;
margin: 20px auto;
overflow: hidden;
position: relative;
width: 600px;
height: 400px;
}
.controls {
border: 1px dashed gray;
color: #000;
margin: 20px auto;
padding: 25px;
position: relative;
width: 550px;
}
.controls p {
margin-bottom: 10px;
}
.controls input {
margin-left: 10px;
}
</style>
</head>
<body>
<div ><h2>使用<a href="http://www.oschina.net/p/flotr2" target="_blank">Flotr2</a>实现的HTML5图表效果</h2>源码地址:http://www.script-tutorials.com/html5-charts-and-graphs/</div>
<div id="container" class="container"></div>
<div class="controls">
<h3>函数:</h3>
<p>
<input type="radio" id="funcsin" name="func" value="1" onclick="toggleFunc(1)" checked><label for="funcsin"> sin</label>
<input type="radio" name="func" id="funcsin2" value="2" onclick="toggleFunc(2)"><label for="funcsin2"> sin(1/x)</lalel>
</p>
<h3>视觉模式:</h3>
<p>
<input type="radio" name="mode" value="1" id="vm1" onclick="toggleMode(1)" checked> <label for="vm1">#1</label>
<input type="radio" name="mode" value="2" id="vm2" onclick="toggleMode(2)"> <label for="vm2">#2</label>
<input type="radio" name="mode" value="3" id="vm3" onclick="toggleMode(3)"> <label for="vm3">#3</label>
</p>
</div>
</body>
</html>
3. [代码][JavaScript]代码
var container = document.getElementById('container');
var start = (new Date).getTime();
var data, graph, offset, i;
var mode = 1;
var fmode = 1; // 1- basic sin, 2 - sin(1/x)
// toggle mode
function toggleMode(i) {
mode = i;
}
// toggle func
function toggleFunc(i) {
fmode = i;
}
// Draw a sine curve at time t
function animateSine (t) {
data = [];
data2 = [];
// little offset between steps
offset = 2 * Math.PI * (t - start) / 10000;
http://www.enterdesk.com/special/meitu/
if (fmode == 2 && offset > 15) {
start = t;美图
}
for (i = 0; i < 4 * Math.PI; i += 0.2) {
if (fmode == 1) {
data.push([i, Math.sin(i - offset)]);
data2.push([i, Math.sin(i*2 - offset)]);
} else if (fmode == 2) {
data.push([i, Math.sin(1/(i-offset))]);
// data2.push([i, Math.sin(1/(i*2-offset))]);
}
}
// prepare properties
var properties;
switch (mode) {
case 1:
properties = {
yaxis : {
max : 2,
min : -2
}
};
break;
case 2:
properties = {
yaxis : {
max : 2,
min : -2
},
bars: {
show: true,
horizontal: false,
shadowSize: 0,
barWidth: 0.5
}
};
break;
case 3:
properties = {
yaxis : {
max : 2,
min : -2
},
radar: {
show: true
},
grid: {
circular: true,
minorHorizontalLines: true
}
};
break;
case 4:
properties = {
yaxis : {
max : 2,
min : -2
},
bubbles: {
show: true,
baseRadius: 5
},
};
break;
}
// draw graph
if (fmode == 1) {
graph = Flotr.draw(container, [ data, data2 ], properties);
} else if (fmode == 2) {
graph = Flotr.draw(container, [ data ], properties);
}
// main loop
setTimeout(function () {
animateSine((new Date).getTime());
}, 50);
}
animateSine(start);
用 Flotr2 实现的 HTML5 图表的更多相关文章
- html5图表
http://www.html5tricks.com/tag/html5图表
- HTML5优秀图表控件
不管是哪个领域的开发,都有机会用到图表来做统计分析,以更直观的表现形式来代替传统的文字.在以前,图表控件主要有使用程序代码生成的静态图片,或者是使用flash实现的图表控件. 在HTML5非常流行的当 ...
- 9款基于HTML5/SVG/Canvas的折线图表应用
1.华丽的HTML5图表 可展示实时数据 HTML5在图表应用中也十分广泛,比起以前的网页图表,HTML5图表制作更便捷,功能更强大.这款HTML5图表插件外观十分华丽和专业,在数据展示方面也很有优势 ...
- 基于HTML5 Canvas的饼状图表实现教程
昨天我们分享了一款基于HTML5的线性图表应用,效果非常不错,可以看在线DEMO或者实现教程.今天我们继续来分享一款基于HTML5的网页图表,它也是利用Canvas绘制的,但是和前面不同的是,这款图表 ...
- 基于HTML5 Canvas的线性区域图表教程
之前我们看到过很多用jQuery实现的网页图表,有些还是比较实用的.今天我们来介绍一款基于HTML5 Canvas的线性区域图表应用,这个图表应用允许你使用多组数据来同时展示,并且将数据结果以线性图的 ...
- HTML5线性图表 图表数据区域可着色
这是一款基于Canvas的HTML5图表应用,在图表数据初始化的时候伴随动画效果. 在线演示: 点击演示 源代码下载: 点击下载 核心jQuery代码: var myData = { labels ...
- HTML5/jQuery雷达动画图表 图表配置十分简单
1.HTML5/jQuery雷达动画图表 图表配置十分简单 之前我们介绍过不少形形色色的HTML5图表了,像这款HTML5折线图表Aristochart是一款很不错的折线图表,这款HTML5 Canv ...
- 13个JavaScript图表(JS图表)图形绘制插件【转】
现在网络上又有越来越多的免费的(JS 图表)JavaScript图表图形绘制插件.我之前给一家网站做过复杂的图形,我们用的是 highchart.在那段时间,没有很多可供选择的插件.但现在不同了,很容 ...
- 13个JavaScript图表(JS图表)图形绘制插件
转自:http://blog.jobbole.com/13671/ 1. Flash 过去是最佳解决方案,但很多人多在从那迁移: 2. 现代浏览器及其更强大的计算能力,使其在转化绘制实时数据方面的能力 ...
随机推荐
- 51Nod 约数之和
1220 约数之和 题目来源: Project Euler 基准时间限制:3 秒 ...
- DBUtils工具类学习一
Commons DbUtils是Apache组织提供的一个对JDBC进行简单封装的开源工具类库,使用它能够简化JDBC应用程序的开发,同时也不会影响程序的性能 1.特征 DBUtils是java编程中 ...
- mac下 JMeter 4.0 进行多用户接口压力测试
1.最近在做公司的内部系统,需要进行多用户压力测试,于是上网在官网下载了Jmeter 压缩包,并放在指定的目录解压,打开解压后文件夹到bin目录下: 执行sh jmeter Jmeter就启动起来了 ...
- 关于在iOS设备上探测WIFI,3G,GPRS使用情况的细节
由于设计的游戏需要有一些联网请求,但有时候在设备未连接网络的情况下,如果对网络情况不加以判断,则可能造成游戏为了等游戏超时,浪费不必要的时间. 所以在游戏启动时检测一下网络状况是很必要的,而且当玩家的 ...
- 移除array中重复的item
//move the repeated item NSInteger index = [orignalArray count] - 1; for (id o ...
- 两点C#的propertyGrid的使用心得【转】
源文:http://www.cnblogs.com/bicker/p/3318934.html 最近接触C#的PropertyGrid比较多,得到了两个小心得记录一下. 第1点是关于控制Propert ...
- chardet的使用
http://blog.csdn.net/jy692405180/article/details/52496599
- 百度地图SDK调试SDKInitializer.initialize(getApplicationContext())错误
首先描写叙述下问题出现的原因.開始的时候写了一个百度地图SDK的demo来试功能,由于最開始用的是Eclipse自带的AVD来调试,一切正常. 都能够正常验证,可是由于受不了重复的重新启动AVD设备, ...
- Google的分布式计算模型Map Reduce map函数将输入分割成key/value对
http://www.nowamagic.net/librarys/veda/detail/1768 上一篇 大规模分布式数据处理平台Hadoop的介绍 中提到了Google的分布式计算模型Map R ...
- Android摄像头採集的视频数据流怎样通过Socket实时发送到目标服务端
分两块: 1.取得摄像头採集的视频流 2.发送到server端 protected MediaRecorder mMediaRecorder; private LocalServerSocket mL ...
