nodeJS学习(4)--- webstorm/...开发 NodeJS 项目-节1
前提:
已安装好 IDE ,eg:webstorm/IDEA 2016.3 & 2017.1
nodeJS(含 npm 及 相应的模板等)
要用 webstorm 开发 NodeJS项目(web/JS)项目,首先需要:
1. IDE 说明
webstorm 中自带了 nodeJS 开发环境的插件,可以跳过该步骤,直接下一步
若在 IDEA中,需下载 NodeJS 插件,参考http://blog.csdn.net/wang19891106/article/details/51127133,主要步骤如下:
- 默认安装好了IDEA,在IDEA的file -> setting ->Plugins,右边默认是没有这个组件的需要你手动点击Browe repositories..,在插件列表中搜索nodejs,将看到NodeJS插件,点击下载,重启,(其实它会关联到你安装的NodeJS)如下图;
- 在new project中就多出一项NodeJS
- 构建第一个NodeJS项目
出现如下问题:原因 4.X 版本 express.js 文件名称改变
Error creating Node.js Express App. Cannot find C:\Users\admin\AppData\Local\Temp\intellij-express-generator\node_modules\express-generator\bin\express
解决方法:方法1: 使用命令行 方式创建项目,再使用以上 IDE 打开即可(已亲测试成功)
方法2:如上图 构建项目时, Version 选择 4.14.1 版本或以下(必须下载大于等于该版本的 express-generator)(已亲测试成功)
2. 创建项目:本文使用 Node.js web 框架 express 框架
(1)首先需要下载保存支持 express 的模块,如下:
npm install express -save # 本地安装(没必要全局安装 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。)
$ npm install body-parser --save # body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
$ npm install cookie-parser --save # cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
$ npm install multer --save # multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
安装好之后,express 包就放在了工程目录下的 node_modules 目录中,因此在代码中只需要通过 require('express') 的方式就好,无需指定第三方包路径。
var express = require('express');
(2)创建一个模板引擎为 ejs,应用名叫 testNode 的工程
- 先进入你想创建项目的目录,eg:F:\workspace
- 创建项目,创建一个模板引擎为 ejs,应用名叫 testNode 的工程,命令如下:
$ express --view=ejs testNode
回车,输出如下:
create : testNode
create : testNode/package.json
create : testNode/app.js
create : testNode/public
create : testNode/views
create : testNode/routes
create : testNode/routes/index.js
create : testNode/routes/users.js
create : testNode/bin
create : testNode/bin/www
create : testNode/public/images
create : testNode/public/javascripts
create : testNode/public/stylesheets
create : testNode/public/stylesheets/style.css install dependencies:
$ cd testNode && npm install
run the app:
$ DEBUG=testNode:* npm start
- 按照提示,进入新建 testNode 目录,并下载模板包,命令如下:
cd testNode && npm install
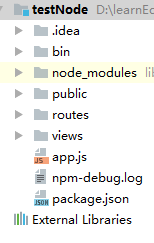
回车,生成的项目目录结构如下(该文件已经生成一个可以运行的Demo)。

bin: 是真实的执行程序
node_modules:存放所有的项目依赖库
public:静态文件(css,js,img)
routes:路由文件
views:页面文件
app.js,程序启动文件
package.json:项目依赖配置及开发者信息
此时,完整的应用架构已建设完毕,之后就可以编写自己的代码。
- 启动服务。
(1)法1: 使用 IDE 环境的设置(已尝试成功):
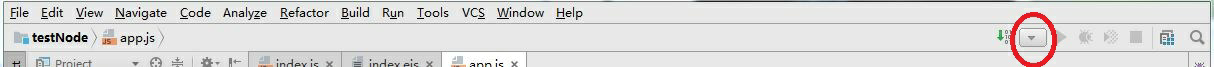
如下 点击下图 红圈处

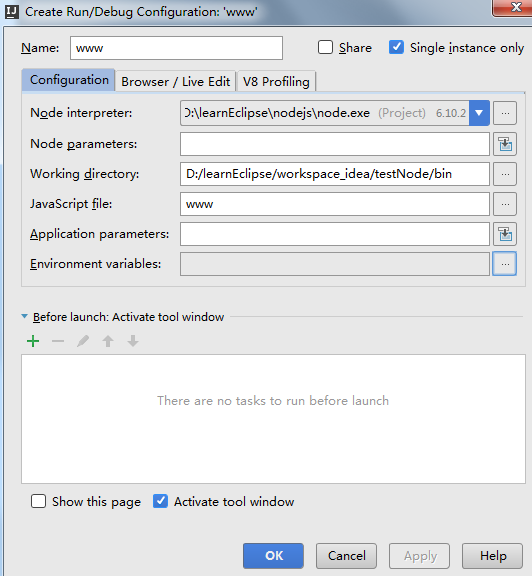
接着点击 Edit Confignations.... ---> 绿色加+ ---> Name: www (默认), 设置如下:
其中 Name: 可以根据自己爱好,想怎么写都行,结果如下:

完成后点击 apply ---> ok 即可,出现类似以下结果:
出现如下提示”Listening on port 3000”,说明服务启动成功
- 在浏览器中输入”http://localhost:3000/“,出现下图说明成功
(2)法2: 使用 IDE 环境的终端输入命令启动(已尝试成功):
打开 Terminal ---> npm start ,回车即可,在浏览器打开 localhost:3000,出现如下界面:
(3)法3: 使用 电脑命令行输入命令启动(已尝试成功):
打开 cmd 回车---> npm start ,回车即可,在浏览器中打开 localhost:3000,出现如下界面:
3. node.js 使用ejs模板引擎时后缀换成.html (重要!!!,已亲实践)
此部分特别感谢网址:http://www.jb51.net/article/64579.htm
这是一个小技巧,看着.ejs的后缀总觉得不爽,使用如下方法,可以将模板文件的后缀换成我们习惯的.html。
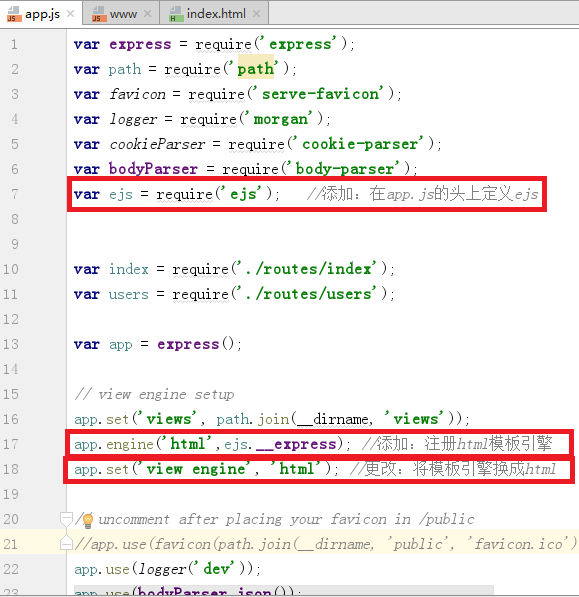
(1) 修改 app.js 文件,及修改引擎设置文件:
- 在app.js的头上 添加定义ejs,代码如下:
var ejs = require('ejs');
- 添加注册 html 模板引擎,代码如下(两种方式选其一即可):
app.engine('html',ejs.__express); 或者 app.engine('html', ejs.renderFile); # 也可以去掉第一步,直接 app.engine('html', require('ejs').renderFile);
- 将模板引擎换成html,代码如下:
app.set('view engine', 'html');
得到的 app.js 文件如下(整个只更改了红框的三句):

(2)设置具体的 运行文件 .ejs 后缀全部更改为 .html 后缀。
- 修改所有模板文件(views 文件夹里的 .ejs 后缀文件)的后缀改为 .html。结果如下红框部分:

好了,任务完成,可以自行实践啦~\(≧▽≦)/~!
nodeJS学习(4)--- webstorm/...开发 NodeJS 项目-节1的更多相关文章
- win10下使用nodejs安装及webstorm创建express项目的指导
title: win10下使用nodejs安装 win10下使用nodejs安装及webstorm创建express项目的指导 windows下nvm的安装 熟悉linux下nodejs开发的朋友应该 ...
- webstorm开发vue项目环境配置
1.首先安装nodejs,官网下载nodejs安装包,默认安装NPM包管理器(国内使用npm需要FQ,也可以使用淘宝的镜像:npm install -g cnpm –registry=https:// ...
- NodeJS学习笔记 进阶 (1)Nodejs进阶:服务端字符编解码&乱码处理(ok)
个人总结:这篇文章主要讲解了Nodejs处理服务器乱码及编码的知识,读完这篇文章需要10分钟. 摘选自网络 写在前面 在web服务端开发中,字符的编解码几乎每天都要打交道.编解码一旦处理不当,就会出现 ...
- NodeJS学习笔记 进阶 (13)Nodejs进阶:5分钟入门非对称加密用法
个人总结:读完这篇文章需要5分钟,这篇文章讲解了Node.js非对称加密算法的实现. 摘录自网络 地址: https://github.com/chyingp/nodejs-learning-guid ...
- NodeJS学习笔记 进阶 (12)Nodejs进阶:crypto模块之理论篇
个人总结:读完这篇文章需要30分钟,这篇文章讲解了使用Node处理加密算法的基础. 摘选自网络 Nodejs进阶:crypto模块之理论篇 一. 文章概述 互联网时代,网络上的数据量每天都在以惊人的速 ...
- 学习老外用webstorm开发nodejs的技巧--代码提示DefinitelyTyped
最近入了nodejs的坑,作为老码农,js对我来说还是很容易的.webstorm虽说用得不多,但是pycharms我是老手了,idea的东西一脉相承,想想也就那样了. 但是自从看了某个视频后,觉得毕竟 ...
- NodeJS学习日记--环境配置及项目初始化
在node.js官网下载nodejs安装包 安装完成后打开控制台,输入 npm -version 如果正确显示npm版本则安装成功. 创建项目之前先要安装以下全局扩展模块 npm install -g ...
- webstorm开发nodejs的技巧--代码提示DefinitelyTyped
先发视频“WebStorm - MEAN Stack Walkthrough and Tips”,地址:http://www.tudou.com/programs/view/txhBUA7fcNA/? ...
- WebStorm开发Nodejs环境搭建,包括破解最新的WebStom11破解
先放上链接:http://pan.baidu.com/s/1eQUJZGm 文件内包含注册码和WebStom11安装包,希望能够帮助到大家,少些周折
随机推荐
- Bootstrap 历练实例 - 按钮(Button)插件复选框
复选框(Checkbox) 您可以创建复选框按钮 组,并通过向 btn-group 添加 data 属性 data-toggle="buttons" 来添加复选框按钮组的切换. & ...
- C# 创建和初始化集合对象
一. 引言 C# 3.0中新的对象初始化器是一种简单的语法特征-借助于这种特征,对象的构建和初始化变得非常简单.假定你有一个类Student,它看起来有如下样子: public class Stude ...
- opencv anaconda
from: http://blog.csdn.net/fairylrt/article/details/43560525 Anaconda是一个python的一个包装,或者不单单是这样.你可以认为An ...
- NodeJS--exports和module.exports
继续迁移印象笔记中记录相关笔记,其实工作中遇到的很多问题当时解决了,后期就忘记了,多记录还是很有用的,好记性不如烂笔头嘛,以后要养成好习惯. NodeJS中 require 用来加载代码,而 expo ...
- django+xadmin在线教育平台(四)
3-2 配置表单页面 必要的该说的,该了解的 前置条件: 你已经学习了前面教程.将项目的文件夹目录结构,setting配置等修改完毕与我保持一致. 本节通过Django快速的配置一个留言板页面来学习 ...
- js 发送验证码倒计时
首先写一个按钮: <input type="button" id="btn" value="免费获取验证码" onclick=&quo ...
- vba中获取当前sheet页的名称,当前单元格所在位置
fname = ActiveSheet.Name-------获取当前sheet页的名称 Sname = "" & fname & "&qu ...
- Android开发——常见的内存泄漏以及解决方案(二)
)Android2.3以后,SoftReference不再可靠.垃圾回收期更容易回收它,不再是内存不足时才回收软引用.那么缓存机制便失去了意义.Google官方建议使用LruCache作为缓存的集合类 ...
- 【小程序入门集锦】19,微信小程序个人帐号申请
个人账号与企业帐号相比,缺少支付等功能,与个人订阅号类似. 小程序开放个人开发者申请注册,个人用户可访问微信公众平台,扫码验证个人身份后即可完成小程序帐号申请并进行代码开发. 下面我们就来说说 ...
- git pull免密码拉取
ssh到服务器上,原来基于public/private key pair的方法不好使了. 1.1 创建文件存储GIT用户名和密码 在%HOME%目录中,一般为C:\users\Administrato ...






