Canvas学习笔记——动画中摩擦力的运用
摩擦力是与物体运动方向相反的力。我们在处理物体运动时,常把物体分解水平(X轴)方向和竖直(Y轴)方向的运动(比如平抛运动),但在处理摩擦力时,如果把摩擦力分解为X轴和Y轴上的阻力,就会出现某条轴上速度为0,而另一条轴还在运动的奇怪现象。为此,处理摩擦力时应将物体最终运动的方向作为基准。
首先计算出合速度:
var speed = Math.sqrt(vx * vx + vy * vy);
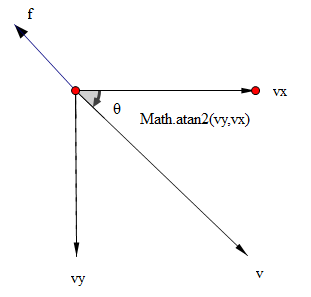
分析后可知

夹角θ可通过Math.atan2算出:
var angle = Math.atan2(vy,vx);
接下就是由速度减去摩擦力,但要注意不能速度变为负值,这样会改变物体的运动状态:
if(speed > friction) {
speed -= friction;
} else {
speed = 0;
}
在得到中和了摩擦力的速度以后,再将速度分解为水平和竖直方向的运动:
vx = Math.cos(angle) * speed;
vy = Math.sin(angle) * speed;
// > 16 & 0xff,
g = color >> 8 & 0xff,
b = color >> 0xff,
a = (alpha 1) ? 1 : alpha);
if(a === 1) {
return 'rgb('+r+','+g+','+b+')';
} else {
return 'rgba('+r+','+g+','+b+','+a+')';
}
};
window.utils.parseColor = function (color, toNumber) {
if (toNumber === true) {
if (typeof color === 'number') {
return (color | 0); //chop off decimal
}
if (typeof color === 'string' && color[0] === '#') {
color = color.slice(1);
}
return window.parseInt(color, 16);
} else {
if (typeof color === 'number') {
color = '#' + ('00000' + (color | 0).toString(16)).substr(-6); //pad
}
return color;
}
};
window.utils.containsPoint = function (rect, x, y) {
return !(x rect.x + rect.width ||
y rect.y + rect.height);
};
window.utils.intersects = function (rectA, rectB) {
return !(rectA.x + rectA.width 0) {
ctx.stroke();
}
ctx.restore();
};
function Ship () {
this.x = 0;
this.y = 0;
this.width = 25;
this.height = 20;
this.rotation = 0;
this.showFlame = false;
}
Ship.prototype.draw = function (ctx) {
ctx.save();
ctx.translate(this.x, this.y);
ctx.rotate(this.rotation);
ctx.lineWidth = 1;
ctx.strokeStyle = "#ffffff";
ctx.beginPath();
ctx.moveTo(10, 0);
ctx.lineTo(-10, 10);
ctx.lineTo(-5, 0);
ctx.lineTo(-10, -10);
//ctx.lineTo(10, 0);
ctx.closePath();
ctx.stroke();
if (this.showFlame) {
ctx.beginPath();
ctx.moveTo(-7.5, -5);
ctx.lineTo(-15, 0);
ctx.lineTo(-7.5, 5);
ctx.stroke();
}
ctx.restore();
};
// ]]>
// friction) {
speed -= friction;
} else {
speed = 0;
}
vx = Math.cos(angle) * speed;
vy = Math.sin(angle) * speed;
ball.x += vx;
ball.y += vy;
ball.draw(ctx);
})();
})();
// ]]>
虽然上面是计算摩擦力的正确方法,但太过繁琐了,还有一个简便方法
(function() {
window.requestAnimFrame(arguments.callee,canvas);
ctx.clearRect(0,0,canvas.width,canvas.height);
vx *= 0.9;
vy *= 0.9;
ball.x += vx;
ball.y += vy;
ball.draw(ctx);
})();
就是将速度分量分别乘以一个摩擦力系数,这个方法的运动效果和之前没有差别,但这个方法永远不会停止,还需要做一些判断以减少运算量:
if(Math.abs(vx) > 0.001) {
vx *= friction;
ball.x += vx;
}
在了解了如何计算摩擦力后,再来看看它的应用。
// right) {
ship.x = left - ship.width / 2;
} else if(ship.x + ship.width / 2 bottom) {
ship.y = top - ship.height / 2;
} else if(ship.y + ship.height / 2
Canvas学习笔记——动画中摩擦力的运用的更多相关文章
- Canvas学习笔记——动画中的三角学
示例1,跟随鼠标的键头: 需要掌握一个重要的公式,这个方法返回从 x 轴到点 (x,y) 之间的角度 Math.atan2(dy,dx); 关键代码: function Arrow() { thi ...
- Canvas学习笔记——动画环境中的边界
在动画中经常要处理边界问题,比如一个物体运动到了边界,要怎么处理才合适呢?通常有几种以下几种方式: 让物体消失 // > 16 & 0xff, g = color >> 8 ...
- ArcGIS案例学习笔记-点集中最近点对和最远点对
ArcGIS案例学习笔记-点集中最近点对和最远点对 联系方式:谢老师,135-4855-4328,xiexiaokui@qq.com 目的:对于点图层,查找最近的点对和最远的点对 数据: 方法: 1. ...
- canvas学习笔记、小函数整理
http://bbs.csdn.net/topics/391493648 canvas实例分享 2016-3-16 http://bbs.csdn.net/topics/390582151 html5 ...
- 《Cocos2d-x游戏开发实战精解》学习笔记3--在Cocos2d-x中播放声音
<Cocos2d-x游戏开发实战精解>学习笔记1--在Cocos2d中显示图像 <Cocos2d-x游戏开发实战精解>学习笔记2--在Cocos2d-x中显示一行文字 之前的内 ...
- canvas学习笔记,实用知识点总结(上)
本博客是本人日常学习笔记,作为重要知识点的总结记录,随笔风格可能更倾向于个人的学习习惯和方式,若对您有帮助十分荣幸,若存在问题欢迎互相学习探讨,前端小白一枚在此恭候. 一.基本使用规则 1.创建画布 ...
- canvas学习笔记(下篇) -- canvas入门教程--保存状态/变形/旋转/缩放/矩阵变换/综合案例(星空/时钟/小球)
[下篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- canvas学习笔记(中篇) -- canvas入门教程-- 颜色/透明度/渐变色/线宽/线条样式/虚线/文本/阴影/图片/像素处理
[中篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- canvas学习笔记(上篇)-- canvas入门教程 -- canvas标签/方块/描边/路径/圆形/曲线
[上篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
随机推荐
- hihoCoder #1047 Random Tree
题意 给出点数为 $n$($n \le 1000$)的完全图 $K_n$,带边权.随机出 $K_n$ 的一棵生成树 $T$.求 $T$ 上任意两点间距离的期望. 解法 固定两点 $u$.$v$($u ...
- 刷题总结———长跑路径(ssoj1982)
题目: 给定一个无向图···求特定几个点中两两间的最短路中的最小值····其中1≤N,M≤100000:T≤5:1≤K≤n:1≤边长≤100000,T为一个测试点的测试数··k为测试点数量 题解: 我 ...
- ActiveMQ使用经验与优化
摘自:http://blog.csdn.net/m13321169565/article/details/8081314 1.1 不要频繁的建立和关闭连接 JMS使用长连接方式,一个程序,只要和JMS ...
- mybatis foreach Map(String,List)类型
<select id="queryList" resultType="com.performancetest.modules.ptest.entity.Stress ...
- 使用electron将单页面vue webapp 打包成 PC端应用
在看张鑫旭博客得时候看到了electron这个东西,来了兴趣,就按照上面写的将已经做好得vue项目拿来试了试,出乎意料得顺利 electron简单说下electron,就是把 chrome内核和你的项 ...
- Spring Boot 学习17--改变JDK编译版本
Spring Boot在编译的时候,是有默认JDK版本的,如果我们期望使用我们要的JDK版本的话,那么要怎么配置呢? 这个只需要修改pom.xml文件的<build> -- <plu ...
- poj 1981 Circle and Points
Circle and Points Time Limit: 5000MS Memory Limit: 30000K Total Submissions: 8131 Accepted: 2899 ...
- css3 boxing-sizing属性
boxing-sizing: 1.content-box 计算宽度不包含padding和border宽度 2.border-box border和padding计算入width之内 3.padding ...
- 微信小程序 wx.navigateTo()传参及多个参数方法
var workModeAndPriceList = res.data.data.workModeAndPriceList; //var result = JSON.stringify(workMod ...
- python 当pip不能用的时候可以去找python安装包
初学python,一直pip安装各种包,突然间有一天pip莫名其妙不能用了,除了pip help全部都是没反应 百度好像没人出现过pip挂掉的情况 花了一小时修复pip,卸载啊,路径啊,全部无效 百度 ...
