Qt编写自定义控件37-发光按钮(会呼吸的痛)
一、前言
这个控件是好早以前写的,已经授权过好几个人开源过此控件代码,比如红磨坊小胖,此控件并不是来源于真实需求,而仅仅是突发奇想,类似于星星的闪烁,越到边缘越来越淡,定时器动态改变边缘发光的亮度,产生呼吸的效果,别名叫会呼吸的痛,看到这个歌名,又让我想起了前女友,哎!久久不能忘怀!
大致的原理就是使用了锥形渐变QRadialGradient,然后定时器改变该渐变画刷的颜色的透明度值,产生呼吸效果。Qt中提供了好多种渐变画刷,非常有用,可以执行画刷的区域,然后等比例插值,指定插值对应的颜色,这样使用起来就非常的丰富了。
二、实现的功能
- 1:可设置呼吸间隔
- 2:可设置颜色透明渐变步长
- 3:可设置背景颜色
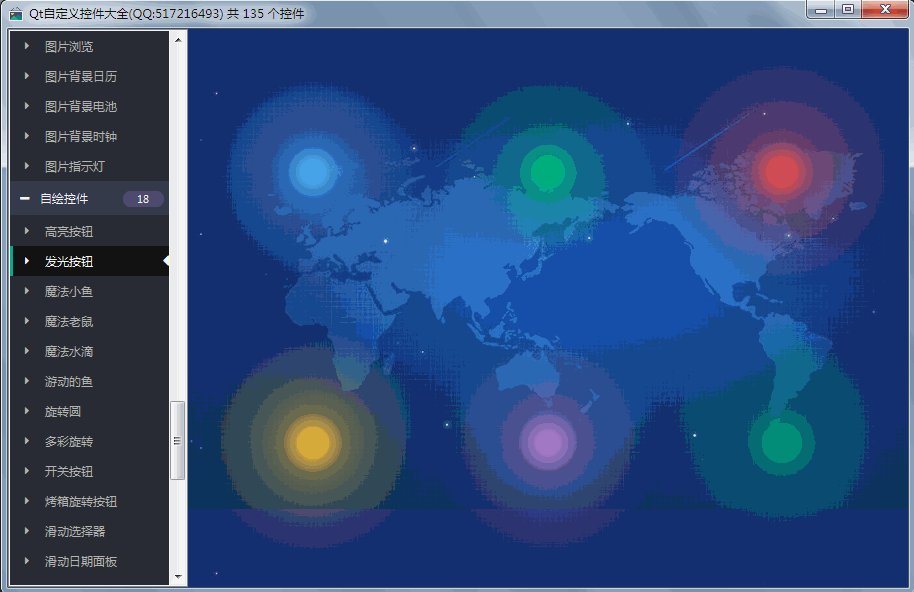
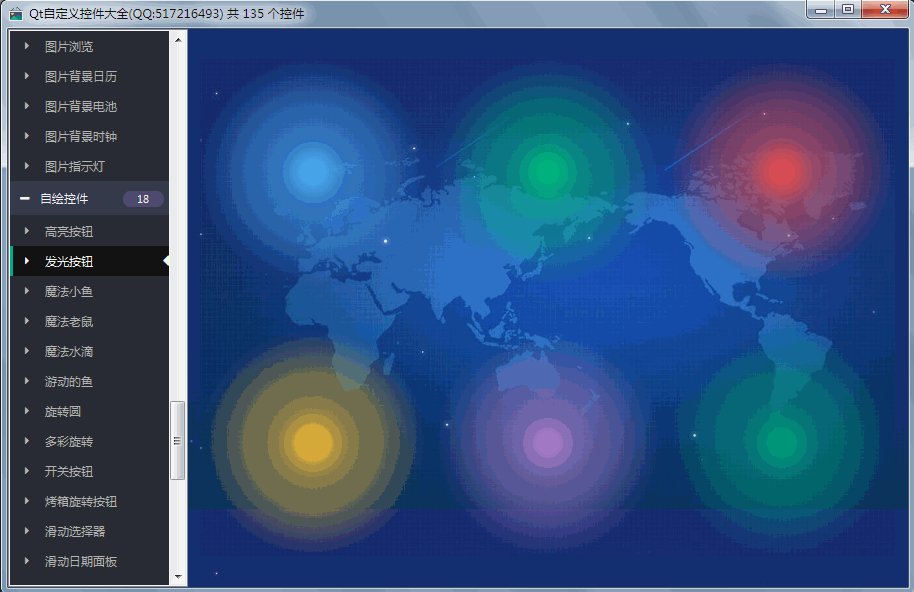
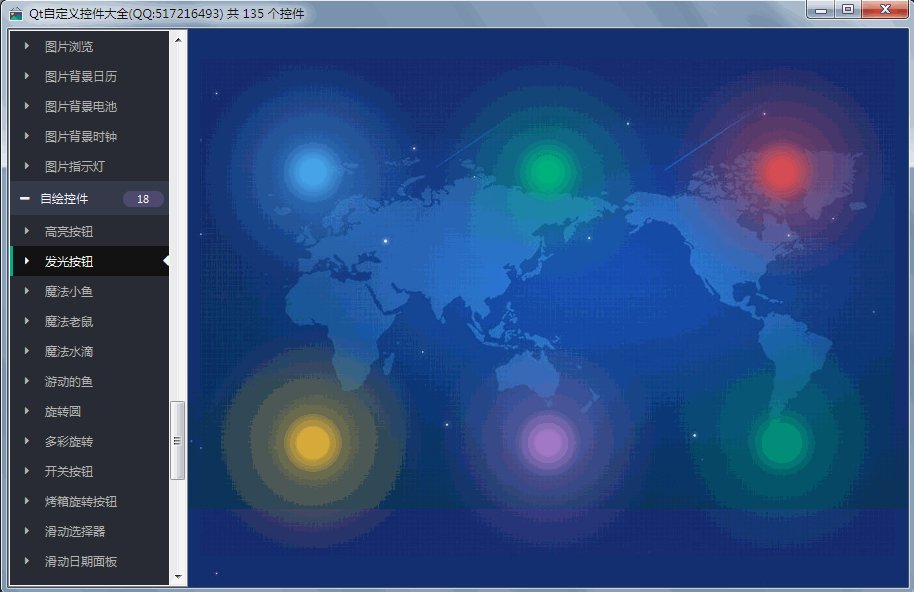
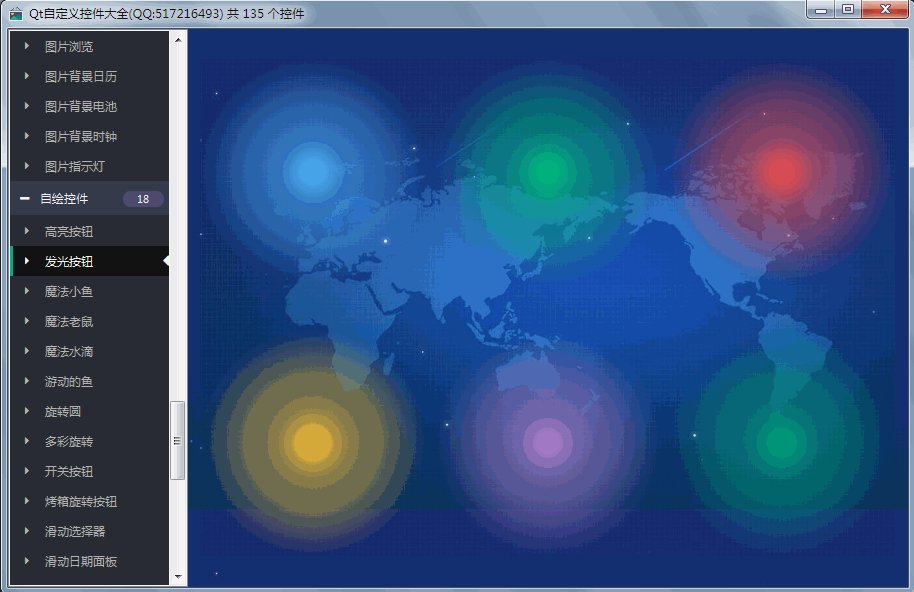
三、效果图

四、头文件代码
#ifndef LIGHTPOINT_H
#define LIGHTPOINT_H
/**
* 呼吸点控件 作者:feiyangqingyun(QQ:517216493) 2017-11-27
* 1:可设置呼吸间隔
* 2:可设置颜色透明渐变步长
* 3:可设置背景颜色
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT LightPoint : public QWidget
#else
class LightPoint : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(int step READ getStep WRITE setStep)
Q_PROPERTY(int interval READ getInterval WRITE setInterval)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
public:
explicit LightPoint(QWidget *parent = 0);
~LightPoint();
protected:
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
private:
int step; //颜色透明渐变步长
int interval; //定时器间隔
QColor bgColor; //背景颜色
QTimer *timer; //绘制定时器
int offset; //偏移量
bool add; //是否增加
public:
int getStep() const;
int getInterval() const;
QColor getBgColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public slots:
//设置颜色透明渐变步长
void setStep(int step);
//设置定时器间隔
void setInterval(int interval);
//设置背景颜色
void setBgColor(const QColor &bgColor);
};
#endif // LIGHTPOINT_H
五、核心代码
#pragma execution_character_set("utf-8")
#include "lightpoint.h"
#include "qpainter.h"
#include "qevent.h"
#include "qtimer.h"
#include "qdebug.h"
LightPoint::LightPoint(QWidget *parent) : QWidget(parent)
{
step = 10;
interval = 100;
bgColor = QColor(255, 0, 0);
timer = new QTimer(this);
connect(timer, SIGNAL(timeout()), this, SLOT(update()));
timer->start(100);
offset = 0;
add = true;
}
LightPoint::~LightPoint()
{
if (timer->isActive()) {
timer->stop();
}
}
void LightPoint::paintEvent(QPaintEvent *)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
//绘制背景
drawBg(&painter);
}
void LightPoint::drawBg(QPainter *painter)
{
int radius = 99;
painter->save();
QRadialGradient g(QPoint(0, 0), radius);
(offset < 70 && add) ? (offset += step) : (add = false);
(offset > 0 && !add) ? (offset -= step) : (add = true);
bgColor.setAlpha(255);
g.setColorAt(0.1, bgColor);
bgColor.setAlpha(100 + offset);
g.setColorAt(0.3, bgColor);
bgColor.setAlpha(50 + offset);
g.setColorAt(0.6, bgColor);
bgColor.setAlpha(0);
g.setColorAt(1.0, bgColor);
painter->setPen(Qt::NoPen);
painter->setBrush(g);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
int LightPoint::getStep() const
{
return this->step;
}
int LightPoint::getInterval() const
{
return this->interval;
}
QColor LightPoint::getBgColor() const
{
return this->bgColor;
}
QSize LightPoint::sizeHint() const
{
return QSize(100, 100);
}
QSize LightPoint::minimumSizeHint() const
{
return QSize(5, 5);
}
void LightPoint::setStep(int step)
{
if (this->step != step) {
this->step = step;
update();
}
}
void LightPoint::setInterval(int interval)
{
if (this->interval != interval) {
this->interval = interval;
timer->setInterval(interval);
update();
}
}
void LightPoint::setBgColor(const QColor &bgColor)
{
if (this->bgColor != bgColor) {
this->bgColor = bgColor;
update();
}
}
六、控件介绍
- 超过149个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
Qt编写自定义控件37-发光按钮(会呼吸的痛)的更多相关文章
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- Qt编写自定义控件38-高亮按钮
一.前言 高亮按钮控件,既可以作为类似于交通指示灯使用,也可以作为设备状态指示灯使用,控件内置多套颜色风格,还可以自己设置颜色风格,按钮可以增加文字显示,非常适合需要在状态设备上显示小量的文字展示,按 ...
- Qt编写自定义控件9-导航按钮控件
前言 导航按钮控件,主要用于各种漂亮精美的导航条,我们经常在web中看到导航条都非常精美,都是html+css+js实现的,还自带动画过度效果,Qt提供的qss其实也是无敌的,支持基本上所有的CSS2 ...
- Qt编写自定义控件8-动画按钮组控件
前言 动画按钮组控件可以用来当做各种漂亮的导航条用,既可以设置成顶部底部+左侧右侧,还自带精美的滑动效果,还可以设置悬停滑动等各种颜色,原创作者雨田哥(QQ:3246214072),驰骋Qt控件界多年 ...
- Qt编写自定义控件42-开关按钮
一.前言 从2010年进入互联网+智能手机时代以来,各种各样的APP大行其道,手机上面的APP有很多流行的元素,开关按钮个人非常喜欢,手机QQ.360卫士.金山毒霸等,都有很多开关控制一些操作,在Qt ...
- Qt编写自定义控件27-颜色按钮面板
一.前言 颜色按钮面板主要用在提供一个颜色按钮面板,用户单击某个按钮,然后拿到对应的颜色值,用户可以预先设定常用的颜色集合,传入到控件中,自动生成面板颜色集合按钮,每当滑过按钮的时候,按钮边缘高亮提示 ...
- Qt编写自定义控件11-设备防区按钮控件
前言 在很多项目应用中,需要根据数据动态生成对象显示在地图上,比如地图标注,同时还需要可拖动对象到指定位置显示,能有多种状态指示,安防领域一般用来表示防区或者设备,可以直接显示防区号,有多种状态颜色指 ...
- Qt编写自定义控件30-颜色多态按钮
一.前言 这个控件一开始打算用样式表来实现,经过初步的探索,后面发现还是不够智能以及不能完全满足需求,比如要在此控件设置多个角标,这个用QSS就很难实现,后面才慢慢研究用QPainter来绘制,我记得 ...
- Qt编写自定义控件大全
最新版可执行文件 http://pan.baidu.com/s/1i491FQP 不定期增加控件及修正BUG和改进算法. 总图: 1:动画按钮 * 1:可设置显示的图像和底部的文字 * 2:可设置普通 ...
随机推荐
- RxJava 以及 Android 中的通用线程解决方案、并发与线程安全
关于RxJava如今是熟到发紫了,所以对于它底层的动作机制的了解是迫在眉睫了,费话不多说,直接开始. 这里还是以之前获取个人github仓库列表为例,用retrofit+rxjava,也是实际项目中用 ...
- Wide & Deep Learning for Recommender Systems
Wide & Deep Learning for Recommender Systems
- 让你弄懂 call、apply、bind的应用和区别
call.apply.bind使用和区别 // 有只猫叫小黑,小黑会吃鱼 const cat = { name: '小黑', eatFish(...args) { console.log('this指 ...
- 24 结合webpack使用vue-router
启用路由 参考官网:https://router.vuejs.org/zh/installation.html webpack就是一个模块化的工具 安装 cnpm i vue-router -S
- 【Java】《Java程序设计基础教程》第一章学习
一.Java概述 1.介绍了Java语言的由来 2.Java语言的特点:简单.面向对象.分布式.高效解释执行.健壮.安全.结构中立.可移植.高效率.多线程.动态 3.Java语言的实现机制,引入虚拟机 ...
- JS正则表达式完整教程
JS正则表达式完整教程(略长) 引言 亲爱的读者朋友,如果你点开了这篇文章,说明你对正则很感兴趣. 想必你也了解正则的重要性,在我看来正则表达式是衡量程序员水平的一个侧面标准. 关于正则表达式的教程, ...
- ActionChains方法
click(on_element=None) ——单击鼠标左键 click_and_hold(on_element=None) ——点击鼠标左键,不松开 context_click(on_elemen ...
- 获取历史K线数据的几个方法
1.通过已有的股票交易软件下载数据,如果他们是开源结构的,就可以解析他们的K线数据. 2.在互联网上抓取数据 int iStockCode;CString strUrl; 通过OpenUrl.Read ...
- 后端token认证模板
1.创建一个视图 from rest_framework import exceptions from app01 import models from rest_framework.authenti ...
- html中的table导出Excel (亲测有用(●'◡'●))
演示地址: http://www.jq22.com/yanshi3312 具体代码: <!DOCTYPE html> <html lang="zh-CN"> ...
