JavaWeb-SpringBoot_(上)腾讯云点播服务之视频的上传-demo
使用Gradle编译项目 传送门
腾讯视频云点播 传送门
项目已托管到Github上 传送门
腾讯云点播服务之视频的显示(下) 传送门

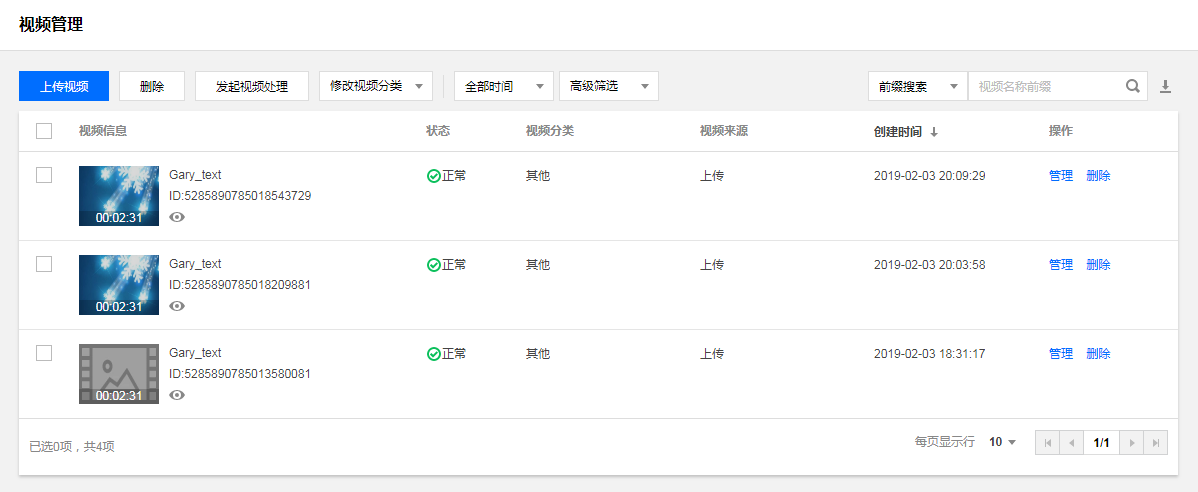
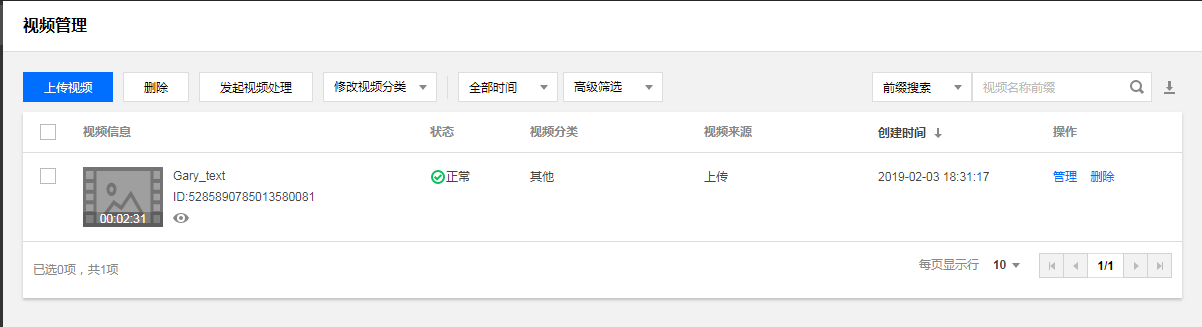
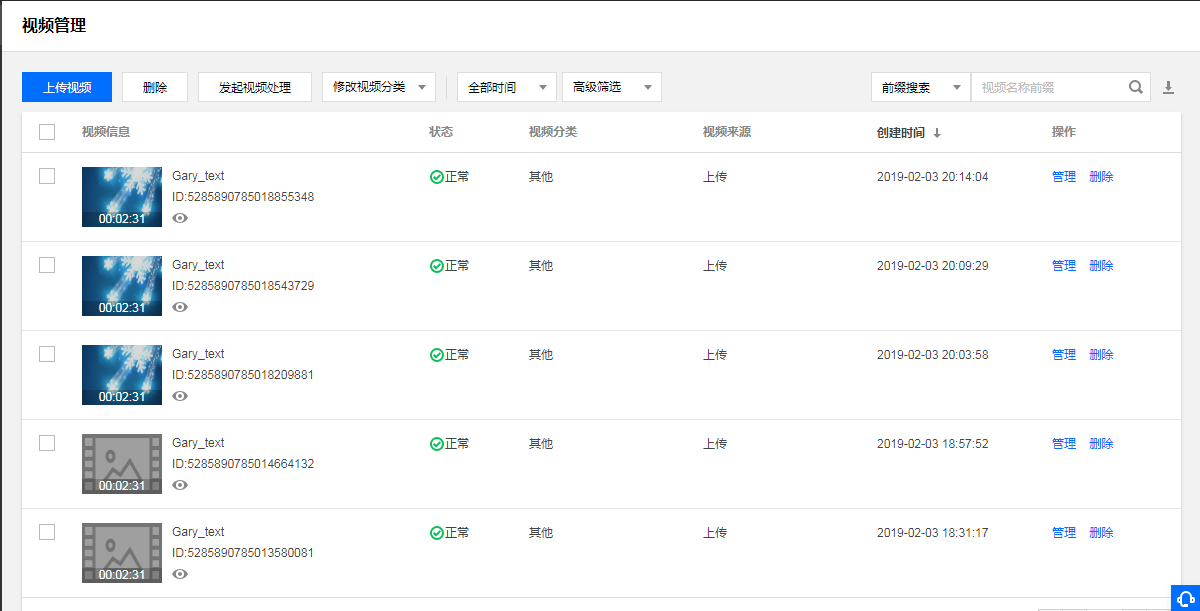
个人腾讯云控制台中的视频管理

IndexController.java下的getSign()方法中填写自己云API秘钥 ID和AppKey[此ID和Appke作为自己项目视频文件上传地址]
腾讯云会通过Signature类去将ID和Appkey加密得到字符串【作为自己项目视频上传地址】
得到的字符串在qcVideo.ugcUploader.start()中getSignature:getSignature属性下作为视频文件传输位置

//个人API密钥中的Secret Id
sign.setSecretId("AKIDkNsDQWZOYYVSHu49kDh9Uh1FSo3BsnLm");
//个人API密钥中的Secret Key
sign.setSecretKey("XDn1a3NWzN0Tp4vH3zpSp5fEXxxxxxxxx");
实现分三个模块
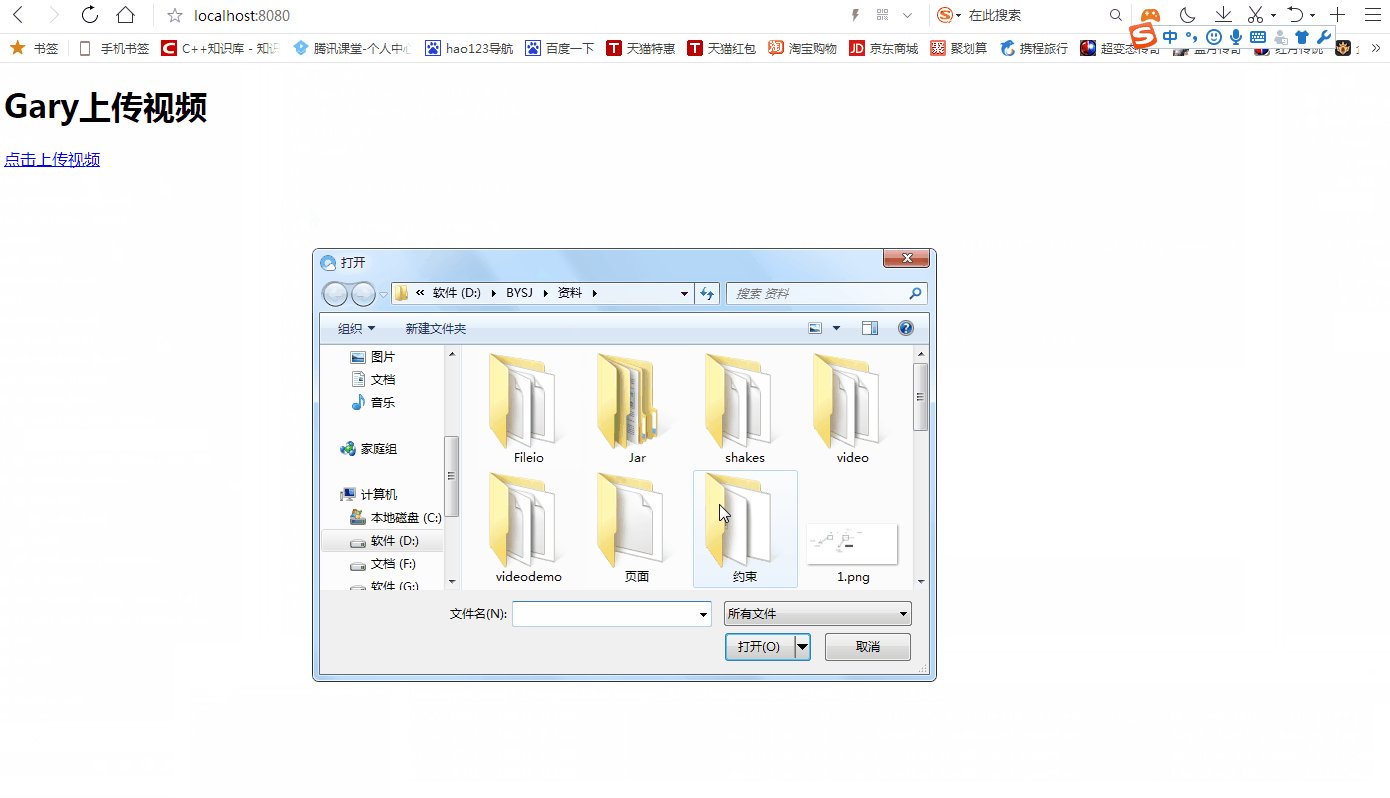
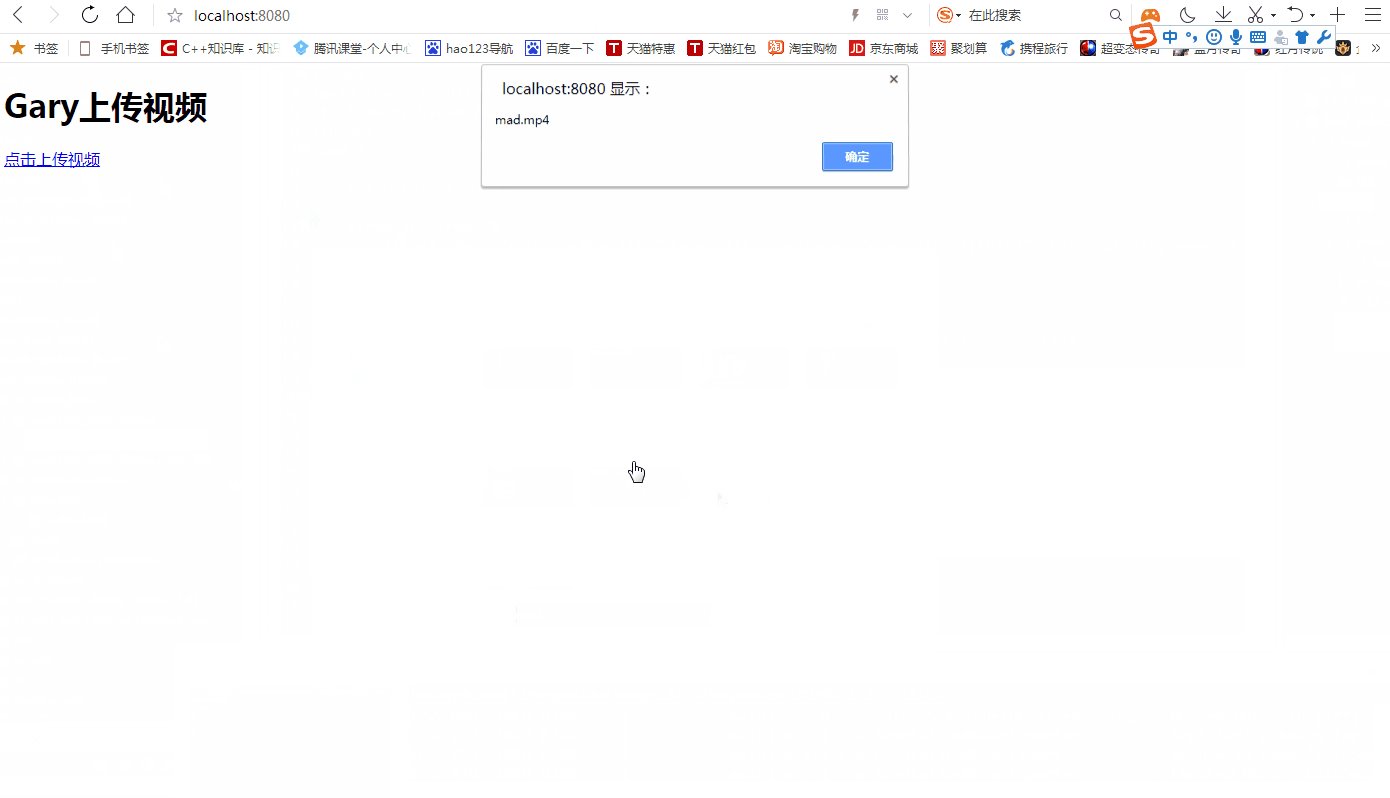
(一)、使用原生JQuery获取文件
(二)、简单上传文件(无封面提示信息)
(三)、上传视频及封面并增加上传提示信息
各个功能模块的默认配置文件application.properties
#thymeleaf编码风格
spring.thymeleaf.encoding=UTF-8 #热部署静态文件
spring.thymeleaf.cache=false #使用HTML5的标签
spring.thymeleaf.model=HTML5 #使用H2控制台
spring.h2.console.enabled=true
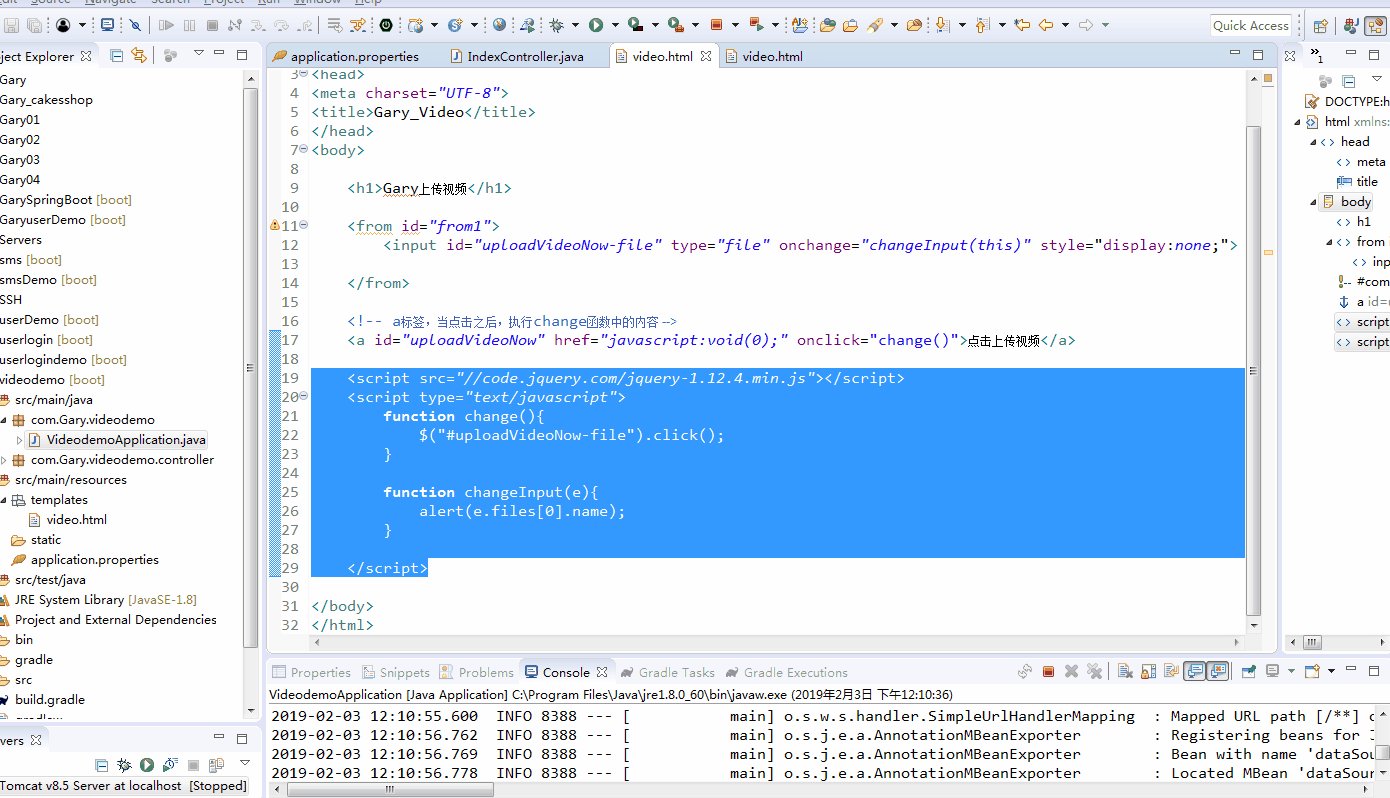
前申:使用原生JQuery获取本地文件

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<title>Gary_Video</title>
</head>
<body> <h1>Gary上传视频</h1> <from id="from1">
<input id="uploadVideoNow-file" type="file" onchange="changeInput(this)" style="display:none;"> </from> <!-- a标签,当点击之后,执行change函数中的内容 -->
<a id="uploadVideoNow" href="javascript:void(0);" onclick="change()">点击上传视频</a> <script src="//code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
function change(){
$("#uploadVideoNow-file").click();
} function changeInput(e){
alert(e.files[0].name);
} </script> </body>
</html>
video.html
package com.Gary.videodemo.controller; import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView; @RestController
public class IndexController { @RequestMapping("/")
public ModelAndView index()
{
return new ModelAndView("/video.html");
}
}
IndexController.java
<from id="from1">
<input id="uploadVideoNow-file" type="file" onchange="changeInput(this)" style="display:none;"> </from> <!-- a标签,当点击之后,执行change函数中的内容 -->
<a id="uploadVideoNow" href="javascript:void(0);" onclick="change()">点击上传视频</a> <script src="//code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
function change(){
$("#uploadVideoNow-file").click();
} function changeInput(e){
alert(e.files[0].name);
} </script>
一、实现简单上传视频 官方文档:传送门

当页面返回"success"提示信息时成功上传到腾讯云中!!!

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<title>Gary_Video</title>
</head>
<body> <h1>Gary上传视频</h1> <from id="from1">
<input id="uploadVideoNow-file" type="file" onchange="changeInput(this)" style="display:none;"> </from> <!-- a标签,当点击之后,执行change函数中的内容 -->
<a id="uploadVideoNow" href="javascript:void(0);" onclick="change()">点击上传视频</a> <!-- 在web中引入sdk,js -->
<script src="//imgcache.qq.com/open/qcloud/js/vod/sdk/ugcUploader.js"></script>
<script src="//code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript" th:inline="javascript"> var getSignature = function(callback)
{
$.ajax({
url:[[@{~/sign}]],
type:"POST",
success:function(result)
{
alert(result);
//即可上传视频
callback(result);
} })
} function change()
{
$("#uploadVideoNow-file").click();
} function changeInput(e){
//alert(e.files[0].name);
var videoFile = e.files[0];
qcVideo.ugcUploader.start({
//视频文件
videoFile:videoFile,
//上传位置
getSignature:getSignature,
//是否上传声音
allowAudio:1,
//上传成功
success:function(result)
{
alert("success");
},
//上传失败
error:function(result)
{
alert("error");
},
//上传过程中
progress:function(result)
{ },
//上传完成
finish:function(result)
{
alert("finish");
}
})
} </script> </body>
</html>
video.html
package com.Gary.videodemo.controller; import java.util.Random; import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
import com.Gary.videodemo.utils.Signature; @RestController
public class IndexController { @RequestMapping("/")
public ModelAndView index(){
return new ModelAndView("/video.html");
} @RequestMapping("/sign")
@ResponseBody
public String getSign()
{
//得到Sign
Signature sign = new Signature();
//个人API密钥中的Secret Id
sign.setSecretId("AKIDkNsDQWZOYYVSHu49kDh9Uh1FSo3Bxxxx");
//个人API密钥中的Secret Key
sign.setSecretKey("XDn1a3NWzN0Tp4vH3zpSp5fEX2Rqxxxx");
sign.setCurrentTime(System.currentTimeMillis() / 1000);
sign.setRandom(new Random().nextInt(java.lang.Integer.MAX_VALUE));
sign.setSignValidDuration(3600 * 24 * 2); String signature = null;
try {
signature = sign.getUploadSignature();
System.out.println("signature : " + signature);
} catch (Exception e) {
System.out.print("获取签名失败");
e.printStackTrace();
} return signature;
} }
IndexController.java
package com.Gary.videodemo.utils; import javax.crypto.Mac;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Encoder; public class Signature {
private String secretId;
private String secretKey;
private long currentTime;
private int random;
private int signValidDuration; private static final String HMAC_ALGORITHM = "HmacSHA1";
private static final String CONTENT_CHARSET = "UTF-8"; public static byte[] byteMerger(byte[] byte1, byte[] byte2) {
byte[] byte3 = new byte[byte1.length + byte2.length];
System.arraycopy(byte1, 0, byte3, 0, byte1.length);
System.arraycopy(byte2, 0, byte3, byte1.length, byte2.length);
return byte3;
} public String getUploadSignature() throws Exception {
String strSign = "";
String contextStr = ""; long endTime = (currentTime + signValidDuration);
contextStr += "secretId=" + java.net.URLEncoder.encode(secretId, "utf8");
contextStr += "¤tTimeStamp=" + currentTime;
contextStr += "&expireTime=" + endTime;
contextStr += "&random=" + random; try {
Mac mac = Mac.getInstance(HMAC_ALGORITHM);
SecretKeySpec secretKey = new SecretKeySpec(this.secretKey.getBytes(CONTENT_CHARSET), mac.getAlgorithm());
mac.init(secretKey); byte[] hash = mac.doFinal(contextStr.getBytes(CONTENT_CHARSET));
byte[] sigBuf = byteMerger(hash, contextStr.getBytes("utf8"));
strSign = new String(new BASE64Encoder().encode(sigBuf).getBytes());
strSign = strSign.replace(" ", "").replace("\n", "").replace("\r", "");
} catch (Exception e) {
throw e;
}
return strSign;
} public void setSecretId(String secretId) {
this.secretId = secretId;
} public void setSecretKey(String secretKey) {
this.secretKey = secretKey;
} public void setCurrentTime(long currentTime) {
this.currentTime = currentTime;
} public void setRandom(int random) {
this.random = random;
} public void setSignValidDuration(int signValidDuration) {
this.signValidDuration = signValidDuration;
}
}
Signature.java
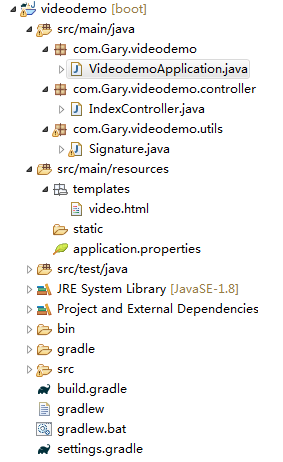
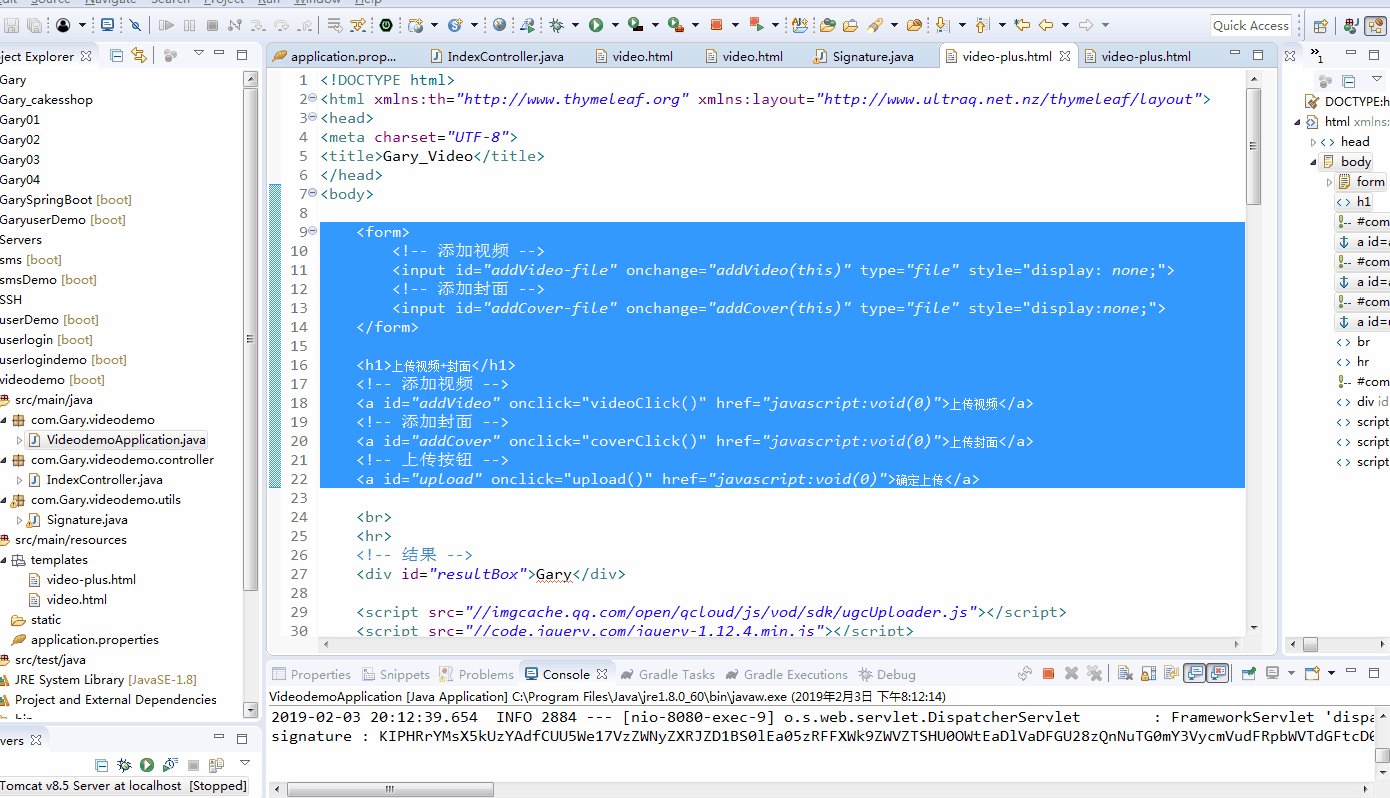
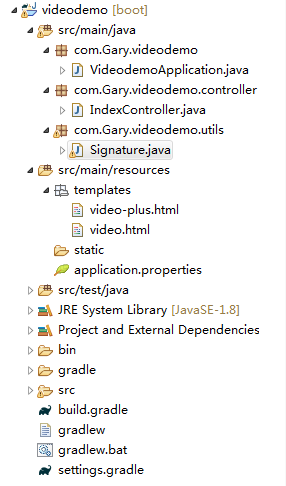
目录结构

Signature.java得到加密后的字符串
通过IndexController.java中的getSign()方法将appkey和appid进行加密,得到加密后的字符串并通过函数指针回传给getSignature:getSignature
@RequestMapping("/sign")
@ResponseBody
public String getSign()
{
//得到Sign
Signature sign = new Signature();
//个人API密钥中的Secret Id
sign.setSecretId("AKIDkNsDQWZOYYVSHu49kDh9Uh1FSoxxxxxx");
//个人API密钥中的Secret Key
sign.setSecretKey("XDn1a3NWzN0Tp4vH3zpSp5fEX2xxxxxx");
sign.setCurrentTime(System.currentTimeMillis() / 1000);
sign.setRandom(new Random().nextInt(java.lang.Integer.MAX_VALUE));
sign.setSignValidDuration(3600 * 24 * 2);
String signature = null;
try {
signature = sign.getUploadSignature();
System.out.println("signature : " + signature);
} catch (Exception e) {
System.out.print("获取签名失败");
e.printStackTrace();
}
return signature;
}
var getSignature = function(callback)
{
$.ajax({
url:[[@{~/sign}]],
type:"POST",
success:function(result)
{
alert(result);
//即可上传视频
callback(result);
} })
}
得到加密后的字符串后就可以上传到我们个人的腾讯云控制台中
<from id="from1">
<input id="uploadVideoNow-file" type="file" onchange="changeInput(this)" style="display:none;"> </from> <!-- a标签,当点击之后,执行change函数中的内容 -->
<a id="uploadVideoNow" href="javascript:void(0);" onclick="change()">点击上传视频</a> <!-- 在web中引入sdk,js -->
<script src="//imgcache.qq.com/open/qcloud/js/vod/sdk/ugcUploader.js"></script>
<script src="//code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript" th:inline="javascript">
function change()
{
$("#uploadVideoNow-file").click();
} function changeInput(e){
//alert(e.files[0].name);
var videoFile = e.files[0];
qcVideo.ugcUploader.start({
//视频文件
videoFile:videoFile,
//上传位置
getSignature:getSignature,
//是否上传声音
allowAudio:1,
//上传成功
success:function(result)
{
alert("success");
},
//上传失败
error:function(result)
{
alert("error");
},
//上传过程中
progress:function(result)
{ },
//上传完成
finish:function(result)
{
alert("finish");
}
})
} </script>
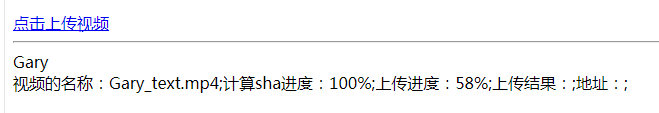
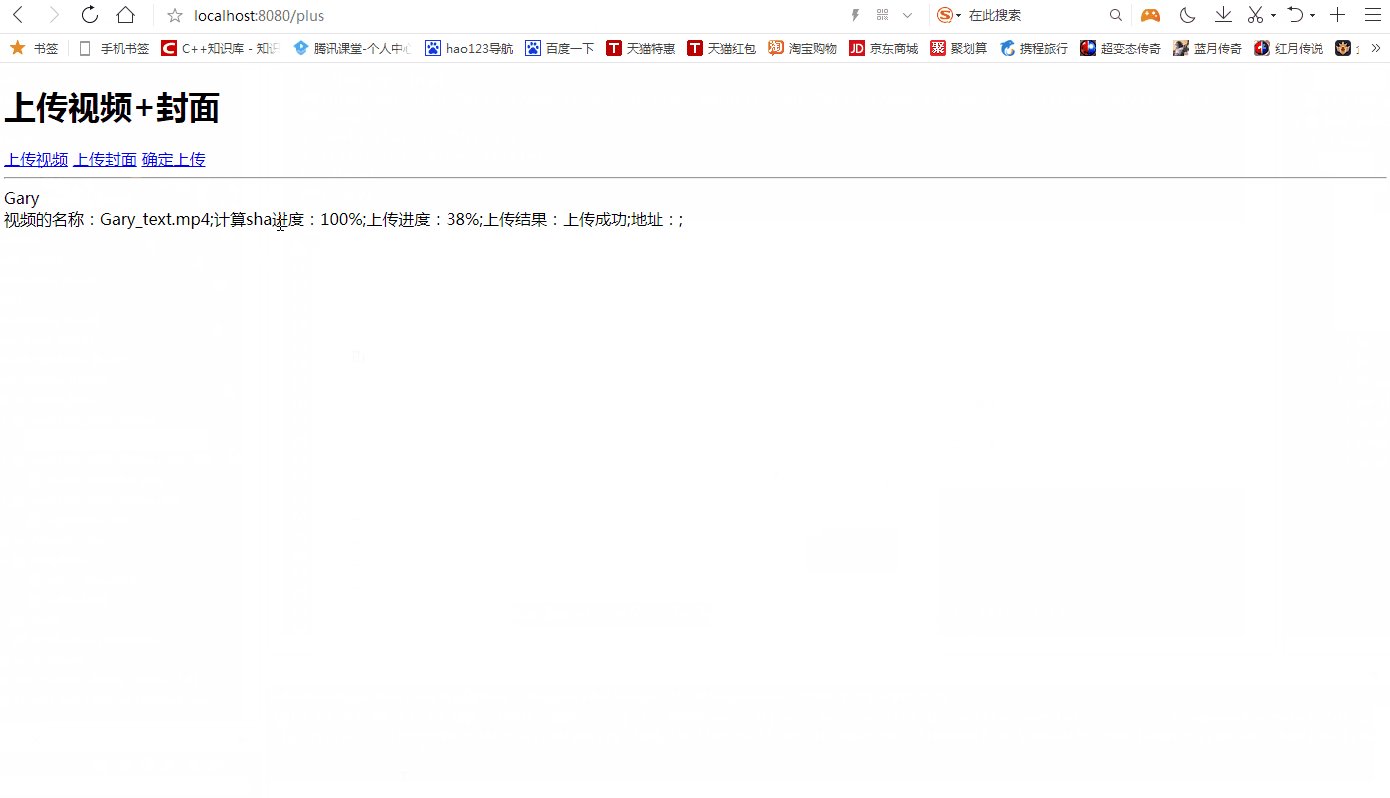
为了更好的显示上传信息,可添加id标签,通过实现qcVideo.ugcUploader.start()中progress:function(result)方法得到上传进度信息

因为上传过程中会一直调用progress:function(result)()
所以可以添加一个id标签用来显示上传提示信息
<!-- 结果 -->
<div id="resultBox">Gary</div>
修改qcVideo.ugcUploader.start()函数
qcVideo.ugcUploader.start({
//视频文件
videoFile:videoFile,
//上传位置
getSignature:getSignature,
//是否上传声音
allowAudio:1,
//上传成功
success:function(result)
{
// alert("success");
$('[name=videoresult]').text('上传成功');
},
//上传失败
error:function(result)
{
// alert("error");
$('[name=videoresult]').text('上传失败');
},
//正在上传过程中会一直调用的Update
progress:function(result)
{
$('[name=videoname]').text(result.name);
$('[name=videosha]').text(Math.floor(result.shacurr*100)+"%");
$('[name=videocurr]').text(Math.floor(result.curr*100)+"%");
},
//上传完成
finish:function(result)
{
// alert("finish");
$('[name=videourl]').text(result.videoUrl);
}
})
}
//在id里边加东西
function addUploaderMsgBox()
{
var html = '<div name = 1>'
html+='视频的名称:<span name="videoname"></span>;'+
'计算sha进度:<span name="videosha"></span>;'+
'上传进度:<span name="videocurr"></span>;'+
'上传结果:<span name="videoresult"></span>;'+
'地址:<span name="videourl"></span>;';
html+="</div>"
$("#resultBox").append(html);
}
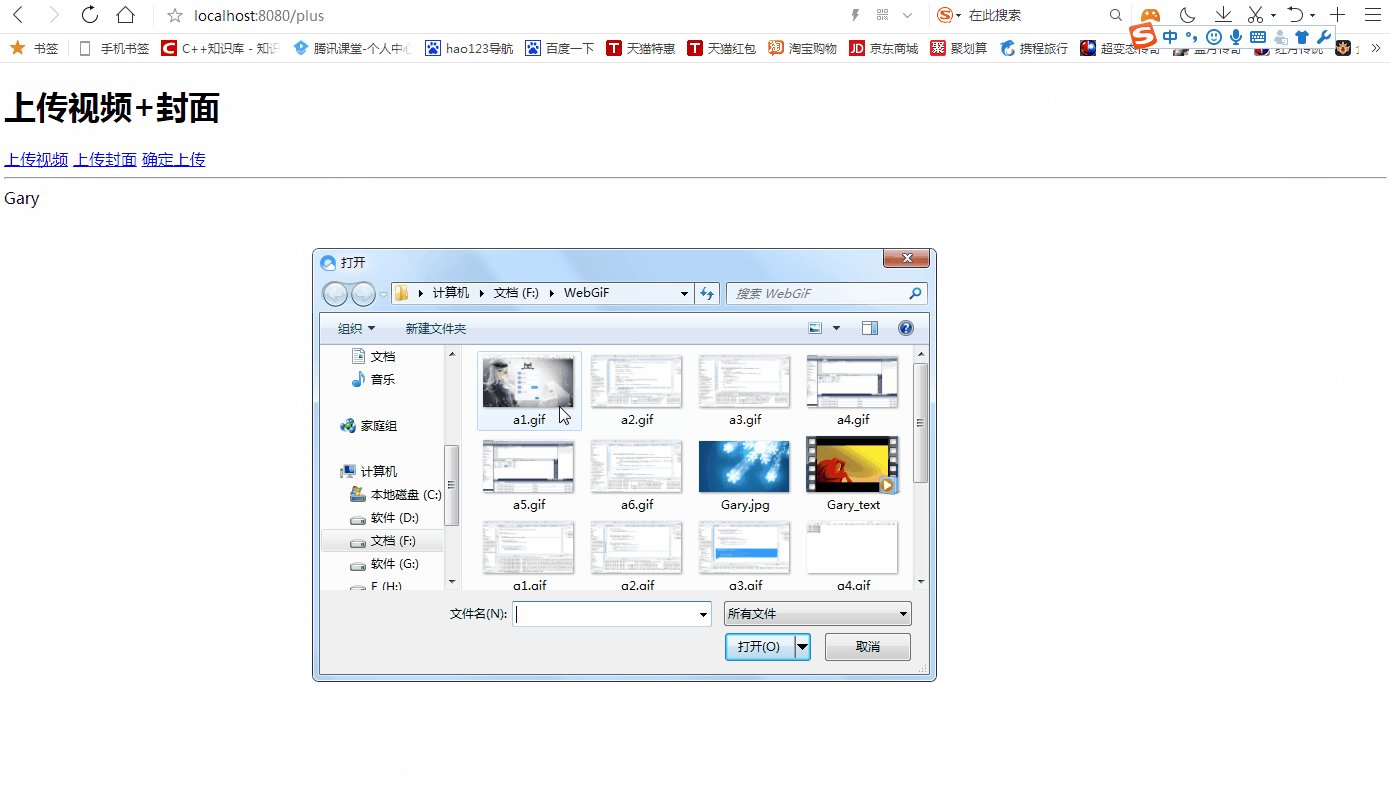
二、上传视频及封面并增加上传提示信息


<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<title>Gary_Video</title>
</head>
<body> <h1>Gary上传视频</h1> <from id="from1">
<input id="uploadVideoNow-file" type="file" onchange="changeInput(this)" style="display:none;"> </from> <!-- a标签,当点击之后,执行change函数中的内容 -->
<a id="uploadVideoNow" href="javascript:void(0);" onclick="change()">点击上传视频</a> <br>
<hr>
<!-- 结果 -->
<div id="resultBox">Gary</div> <!-- 在web中引入sdk,js -->
<script src="//imgcache.qq.com/open/qcloud/js/vod/sdk/ugcUploader.js"></script>
<script src="//code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript" th:inline="javascript"> var getSignature = function(callback)
{
$.ajax({
url:[[@{~/sign}]],
type:"POST",
success:function(result)
{
alert(result);
//即可上传视频
callback(result);
} })
} function change()
{
$("#uploadVideoNow-file").click();
} function changeInput(e){
//alert(e.files[0].name);
var videoFile = e.files[0];
//添加视频进度的显示
addUploaderMsgBox();
qcVideo.ugcUploader.start({
//视频文件
videoFile:videoFile,
//上传位置
getSignature:getSignature,
//是否上传声音
allowAudio:1,
//上传成功
success:function(result)
{
// alert("success");
$('[name=videoresult]').text('上传成功');
},
//上传失败
error:function(result)
{
// alert("error");
$('[name=videoresult]').text('上传失败');
},
//正在上传过程中会一直调用的Update
progress:function(result)
{
$('[name=videoname]').text(result.name);
$('[name=videosha]').text(Math.floor(result.shacurr*100)+"%");
$('[name=videocurr]').text(Math.floor(result.curr*100)+"%");
},
//上传完成
finish:function(result)
{
// alert("finish");
$('[name=videourl]').text(result.videoUrl);
}
})
} //在id里边加东西
function addUploaderMsgBox()
{
var html = '<div name = 1>'
html+='视频的名称:<span name="videoname"></span>;'+
'计算sha进度:<span name="videosha"></span>;'+
'上传进度:<span name="videocurr"></span>;'+
'上传结果:<span name="videoresult"></span>;'+
'地址:<span name="videourl"></span>;'; html+="</div>" $("#resultBox").append(html); } </script> </body>
</html>
video.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<title>Gary_Video</title>
</head>
<body> <form>
<!-- 添加视频 -->
<input id="addVideo-file" onchange="addVideo(this)" type="file" style="display: none;">
<!-- 添加封面 -->
<input id="addCover-file" onchange="addCover(this)" type="file" style="display:none;">
</form> <h1>上传视频+封面</h1>
<!-- 添加视频 -->
<a id="addVideo" onclick="videoClick()" href="javascript:void(0)">上传视频</a>
<!-- 添加封面 -->
<a id="addCover" onclick="coverClick()" href="javascript:void(0)">上传封面</a>
<!-- 上传按钮 -->
<a id="upload" onclick="upload()" href="javascript:void(0)">确定上传</a> <br>
<hr>
<!-- 结果 -->
<div id="resultBox">Gary</div> <script src="//imgcache.qq.com/open/qcloud/js/vod/sdk/ugcUploader.js"></script>
<script src="//code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript" th:inline="javascript"> var videoFile = null;
var coverFile = null; //得到加密后的字符串
var getSignature = function(callback)
{
$.ajax({
url:[[@{~/sign}]],
type:"POST",
success:function(result)
{
callback(result);
}
})
} //input change事件
function addVideo(e)
{
//alert(e.files[0].name);
videoFile = e.files[0];
}
//input change事件
function addCover(e)
{
//alert(e.files[0].name);
coverFile = e.files[0];
} //a标签点击事件
function videoClick()
{
$("#addVideo-file").click();
} function coverClick()
{
$("#addCover-file").click();
} //上传按钮
function upload()
{
//提示信息
addUploaderMsgBox();
startUploader();
} var startUploader = function()
{
//上传视频的核心
qcVideo.ugcUploader.start({
//视频
videoFile:videoFile,
//封面
coverFile:coverFile, getSignature:getSignature,
allowAudio:1, success:function(result)
{
//alert("success")
$('[name=videoresult]').text('上传成功')
},
error:function(result)
{
$('[name=videoresult]').text('上传失败')
},
progress:function(result)
{
$('[name=videoname]').text(result.name)
$('[name=videosha]').text(Math.floor(result.shacurr*100)+"%")
$('[name=videocurr]').text(Math.floor(result.curr*100)+"%")
},
finish:function(result)
{
$('[name=videourl]').text(result.videoUrl)
} })
} function addUploaderMsgBox()
{
var html = '<div name = 1>'
html+='视频的名称:<span name="videoname"></span>;'+
'计算sha进度:<span name="videosha"></span>;'+
'上传进度:<span name="videocurr"></span>;'+
'上传结果:<span name="videoresult"></span>;'+
'地址:<span name="videourl"></span>;'; html+="</div>" $("#resultBox").append(html); }
</script> </body>
</html>
video.html
package com.Gary.videodemo.controller; import java.util.Random; import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
import com.Gary.videodemo.utils.Signature; @RestController
public class IndexController { @RequestMapping("/plus")
public ModelAndView plus()
{
return new ModelAndView("/video-plus.html");
} @RequestMapping("/")
public ModelAndView index(){
return new ModelAndView("/video.html");
} @RequestMapping("/sign")
@ResponseBody
public String getSign()
{
//得到Sign
Signature sign = new Signature();
//个人API密钥中的Secret Id
sign.setSecretId("AKIDkNsDQWZOYYVSHu49kDh9Uh1FSoxxxxxx");
//个人API密钥中的Secret Key
sign.setSecretKey("XDn1a3NWzN0Tp4vH3zpSp5fEX2xxxxxx");
sign.setCurrentTime(System.currentTimeMillis() / 1000);
sign.setRandom(new Random().nextInt(java.lang.Integer.MAX_VALUE));
sign.setSignValidDuration(3600 * 24 * 2); String signature = null;
try {
signature = sign.getUploadSignature();
System.out.println("signature : " + signature);
} catch (Exception e) {
System.out.print("获取签名失败");
e.printStackTrace();
} return signature;
} }
IndexController.java
package com.Gary.videodemo.utils; import javax.crypto.Mac;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Encoder; public class Signature {
private String secretId;
private String secretKey;
private long currentTime;
private int random;
private int signValidDuration; private static final String HMAC_ALGORITHM = "HmacSHA1";
private static final String CONTENT_CHARSET = "UTF-8"; public static byte[] byteMerger(byte[] byte1, byte[] byte2) {
byte[] byte3 = new byte[byte1.length + byte2.length];
System.arraycopy(byte1, 0, byte3, 0, byte1.length);
System.arraycopy(byte2, 0, byte3, byte1.length, byte2.length);
return byte3;
} public String getUploadSignature() throws Exception {
String strSign = "";
String contextStr = ""; long endTime = (currentTime + signValidDuration);
contextStr += "secretId=" + java.net.URLEncoder.encode(secretId, "utf8");
contextStr += "¤tTimeStamp=" + currentTime;
contextStr += "&expireTime=" + endTime;
contextStr += "&random=" + random; try {
Mac mac = Mac.getInstance(HMAC_ALGORITHM);
SecretKeySpec secretKey = new SecretKeySpec(this.secretKey.getBytes(CONTENT_CHARSET), mac.getAlgorithm());
mac.init(secretKey); byte[] hash = mac.doFinal(contextStr.getBytes(CONTENT_CHARSET));
byte[] sigBuf = byteMerger(hash, contextStr.getBytes("utf8"));
strSign = new String(new BASE64Encoder().encode(sigBuf).getBytes());
strSign = strSign.replace(" ", "").replace("\n", "").replace("\r", "");
} catch (Exception e) {
throw e;
}
return strSign;
} public void setSecretId(String secretId) {
this.secretId = secretId;
} public void setSecretKey(String secretKey) {
this.secretKey = secretKey;
} public void setCurrentTime(long currentTime) {
this.currentTime = currentTime;
} public void setRandom(int random) {
this.random = random;
} public void setSignValidDuration(int signValidDuration) {
this.signValidDuration = signValidDuration;
}
}
Signature.java
目录结构

上传封面只需在qcVideo.ugcUploader.start()方法中添加coverFile:coverFile并指定文件便可
为使视频文件和封面文件一同上传,可添加Button按钮作为上传按钮并添加点击事件upload()
<form>
<!-- 添加视频 -->
<input id="addVideo-file" onchange="addVideo(this)" type="file" style="display: none;">
<!-- 添加封面 -->
<input id="addCover-file" onchange="addCover(this)" type="file" style="display:none;">
</form> <h1>上传视频+封面</h1>
<!-- 添加视频 -->
<a id="addVideo" onclick="videoClick()" href="javascript:void(0)">上传视频</a>
<!-- 添加封面 -->
<a id="addCover" onclick="coverClick()" href="javascript:void(0)">上传封面</a>
<!-- 上传按钮 -->
<a id="upload" onclick="upload()" href="javascript:void(0)">确定上传</a>
//上传按钮
function upload()
{
//提示信息
addUploaderMsgBox();
startUploader();
}
核心代码
var startUploader = function()
{
//上传视频的核心
qcVideo.ugcUploader.start({
//视频
videoFile:videoFile,
//封面
coverFile:coverFile, getSignature:getSignature,
allowAudio:1,
//文件上传成功后
success:function(result)
{
//alert("success")
$('[name=videoresult]').text('上传成功')
},
//文件上传失败后
error:function(result)
{
$('[name=videoresult]').text('上传失败')
},
//正在上传过程中会一直调用的Update
progress:function(result)
{
$('[name=videoname]').text(result.name)
$('[name=videosha]').text(Math.floor(result.shacurr*100)+"%")
$('[name=videocurr]').text(Math.floor(result.curr*100)+"%")
},
//上传完成
finish:function(result)
{
$('[name=videourl]').text(result.videoUrl)
} })
}
JavaWeb-SpringBoot_(上)腾讯云点播服务之视频的上传-demo的更多相关文章
- JavaWeb-SpringBoot_(下)腾讯云点播服务之视频的显示-demo
腾讯视频云点播 传送门 项目在腾讯云点播服务之视频的上传(上)[附源码]的基础上添加了两个html页面 此视频 播放传送门 (播放视频GIF会超过10M...) package com.Gary.v ...
- 腾讯云点播视频存储(Web端视频上传)
官方文档 前言 所谓视频上传,是指开发者或其用户将视频文件上传到点播的视频存储中,以便进行视频处理.分发等. 一.简介 腾讯云点播支持如下几种视频上传方式: 控制台上传:在点播控制台上进行操作,将本地 ...
- asp.net core使用serilog将日志推送到腾讯云日志服务
为什么是serilog? Serilog是 .NET 中最著名的结构化日志类库. 基于日志事件log events,而不是日志消息log message. 你可以将日志事件格式化为控制台的可读文本或者 ...
- 腾讯云容器服务 TKE 推出新一代零损耗容器网络
随着容器技术的发展成熟,越来越多的组件迁移到容器,在技术迁移过程中,数据库,游戏,AI 这些组件对容器网络性能(时延,吞吐,稳定性)提出了更高的要求.为了得到更优的时延和吞吐表现,各大云厂商都在致力于 ...
- 在腾讯云容器服务 TKE 中利用 HPA 实现业务的弹性伸缩
在 TKE 上利用 HPA 实现业务的弹性伸缩 概述 Kubernetes Pod 水平自动扩缩(Horizontal Pod Autoscaler,以下简称 HPA)可以基于 CPU 利用率.内存利 ...
- 腾讯云容器服务 TKE 拿下新加坡 MTCS 最高级别安全认证
近日,腾讯云容器服务 TKE 荣获新加坡 MTCS 最高级安全认证,标志着腾讯云 TKE 在为用户提供可靠.易部署.灵活扩展等基础服务上,已经全面满足了新加坡监管机构以及多个行业客户对服务安全的要求. ...
- 腾讯云OCR服务二次开发
本文记录了对腾讯云OCR服务二次开发的代码和开发过程中遇到的问题.
- 腾讯云游戏服务平台CMatrix品牌全新升级为GameMatrix
近日,隶属腾讯互娱公共研发运营体系(下文称CROS)下的云游戏服务平台CMatrix宣布进行品牌升级,启用全新商标Tencent GameMatrix,将原先代表云服务的“C”替换成游戏的英文单词“G ...
- CODING 再携手腾讯云 Serverless,让开发者跑步上云
近年来,腾讯云持续在云原生领域打磨和完善产品矩阵,致力于为开发者上云提供更好的产品和服务.继前段时间 CODING CI 助力腾讯云 Serverless 全新应用控制台.持续保障 Serverles ...
随机推荐
- Java-this关键词
this关键词 1,this调用本类属性 在程序里面是有this可以实现以下三类的结构的描述: ·当前类中的属性:this.属性: ·当前类中的方法(普通方法.构造方法):this().this.方法 ...
- luogu题解 UVA11992 【Fast Matrix Operations】
题目链接: https://www.luogu.org/problemnew/show/UVA11992 题目大意: 一个r*c的矩阵,一开始元素都是0,然后给你m次三种操作,分别是将一个子矩阵中所有 ...
- Hadoop 3相对于hadoop 2的新特性
相对于之前主要生产发布版本Hadoop 2,Apache Hadoop 3整合许多重要的增强功能. Hadoop 3是一个可用版本,提供了稳定性和高质量的API,可以用于实际的产品开发.下面简要介绍一 ...
- vue.js项目开发实战笔记001——准备工作
1,Vue.js 是一套构建用户界面的渐进式框架. 2,Vue.js 是由尤雨溪开发出的,最早发布于2014年2月. 3,引用vue.js地址一CDN: <script src="ht ...
- SQL:MYSQL入门
MYSQL(关系型数据库管理系统) 参考手册:http://www.w3school.com.cn/sql/index.asp 给大家讲一下数据库:常见的有 ACCESS.MSSSQL.MYSQL.O ...
- apk 查看sha1签名
1,首先使用解压工具解开apk. 2,进入meta-inf文件夹,进入命令行模式 输入如下命令 keytool -printcert -file CERT.RSA
- 【异常】Caused by: java.lang.IllegalStateException: Zip64 archives are not supported
1 自己打包Spring boot项目依赖了第三方的Phoenix jar包过大,导致启动后报错 参考了这篇博客:https://cloud.tencent.com/developer/ask/135 ...
- stm32定时器计数功能
stm32的外部时钟源模式2和外部时钟源模式1都可以用来实现计数功能,他们的区别是什么呢? 以上2种模式对应不同的管脚输入: 外部时钟源模式2 <-->TIMx_ETR 外部时钟源模式1 ...
- blucesun 解决npm报错:Module build failed: TypeError: this.getResolve is not a function
1.sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1 运行: npm uninstall sass-loader(卸载当前版本) npm install sa ...
- 【2019中国大学生程序设计竞赛-女生专场】C - Function
原题 韦神提供的思路orz 首先一个显然的性质,所有的c可以提出来,方程变成ax^2+bx的形式 因为x的值是离散的,而m的值又不大 所以一开始让x都为1(注意!x是正整数),然后每次挑一个x让他加一 ...
